Editor X: добавление и настройка текста
6 мин. чтения
Editor X переходит на Wix Studio, нашу новую платформу для агентств и фрилансеров.Подробнее о Wix Studio
Текст - это одна из самых важных частей сайта. Создавайте интересный и увлекательный текст, чтобы привлечь внимание посетителей, а также настройте его внешний вид и поведение на различных размерах экрана.
Содержание:
Как добавить текст
Добавьте текст из панели «Добавить» в верхней части редактора. Панель «Добавить» содержит стильный текст, соответствующий вашему сайту.
Чтобы добавить текст:
- Нажмите Добавить элементы
 в верхней части Editor X.
в верхней части Editor X. - Нажмите Текст.
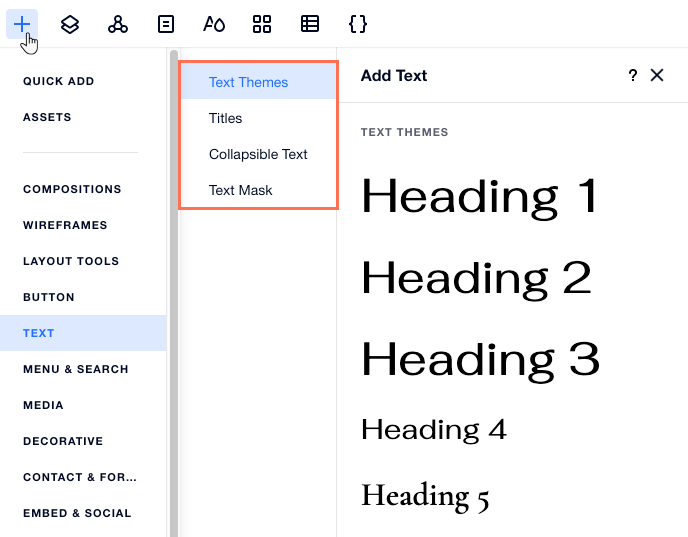
- Перетащите текстовый элемент на страницу:
- Темы текста: добавьте заголовок или абзац, соответствующий стилю вашего сайта.
- Заголовки: выберите один из предложенных нами заголовков для использования на странице.
- Сворачиваемый текст: этот элемент отлично подходит для длинных фрагментов текста, которые поначалу могут показаться громоздкими. Он скрывает часть вашего текста, и посетители могут нажать, чтобы узнать больше.
- Маска текста: добавьте текст и заполните его изображением, видео или градиентом, чтобы выделить его.
- Нажмите Редактировать текст и введите свой текст.

Проверка орфографии:
Editor X использует проверку орфографии вашего браузера, когда вы добавляете текст на свой сайт. Вам не нужно включать ее, просто начните вводить текст внутри текстового элемента, чтобы увидеть проверку в действии. Если вы не видите работающей проверки орфографии, убедитесь, что она включена в вашем браузере.
Как отформатировать текст
Форматирование помогает корректно организовать текст. Существуют тысячи возможных комбинаций. Выровняйте текст, выделите его маркером или пронумеруйте, чтобы он оставался аккуратным. Добавьте курсив, подчеркивание, выделение или выделение текста жирным шрифтом, чтобы выделить информацию.
Вы можете по-разному отформатировать текст на разных размерах экрана.

Чтобы отформатировать текст:
- Нажмите на текстовое поле, которое вы хотите отформатировать.
Совет: удерживайте клавишу Shift, чтобы выбрать и отформатировать сразу несколько текстовых полей. - Нажмите Редактировать текст.
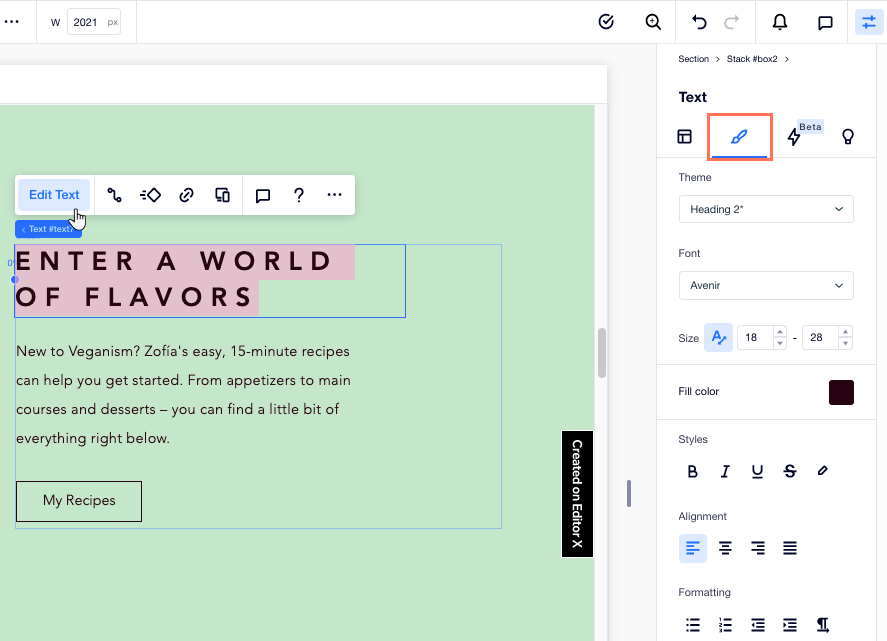
- (В Инспекторе) Отформатируйте текст с помощью инструментов:
Инструменты форматирования | Пояснение | Как это сделать? |
|---|---|---|
Стиль | Эти стили созданы в соответствии с вашим сайтом. Вы можете отредактировать стиль и сохранить изменения, чтобы снова использовать ее на своем сайте. | Нажмите на выпадающее меню Стили и выберите стиль. Настройте его с помощью инструментов форматирования, затем нажмите Обновить стиль, чтобы сохранить изменения. |
Шрифт | Выбирайте из сотен шрифтов. Вы также можете загрузить свои собственные шрифты и добавить языковые шрифты. | Нажмите на выпадающий список Шрифт и выберите шрифт. |
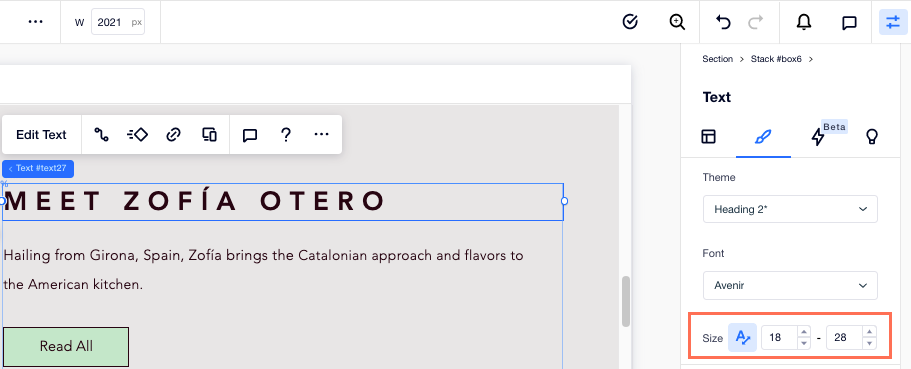
Размер текста | Установите максимальный и минимальный размер текста на экране. | Нажмите на значок Масштабировать текст и введите минимальный и максимальный размеры. |
Размер шрифта | Установите определенный размер шрифта. | Нажмите на выпадающий список Размер шрифта и установите размер. |
Жирный | Жирный текст. | Нажмите значок Жирный. |
Выделить курсивом | Выделите текст курсивом. | Нажмите на значок курсива. |
Подчеркнутый | Подчеркните текст. | Нажмите на значок подчеркивания. |
Цвет | Измените цвет текста. | Нажмите на значок Цвет и выберите цвет. |
Выделение | Добавьте цвет к фону текста, чтобы выделить его. | Нажмите на значок Выделить и выберите цвет. |
Текст ссылки | Добавьте гиперссылку на текст, чтобы посетители попадали в указанное место по клику. | Нажмите на значок Ссылка, выберите куда ведет ссылка и введите ее. |
Выровнять | Выровняйте текст по левому краю, центру или правому краю. Также вы можете выровнять его по ширине текстового поля. | Нажмите на значок выравнивания. |
Межстрочный интервал | Измените интервал между строками в текстовом поле. Вы можете установить определенное количество или использовать автоматический интервал. | Нажмите на значок Межстрочный интервал и установите интервал или нажмите Автоматический интервал для автоматического заполнения текстового поля. |
Межбуквенный интервал | Измените интервал между символами в текстовом поле. | Нажмите на значок Межбуквенный интервал и установите расстояние между символами. |
Маркированный список | Создайте список, добавив маркеры. | Нажмите на значок маркированного списка, чтобы добавить маркеры. |
Нумерованный список | Создайте нумерованный список. | Нажмите на значок нумерованного списка, чтобы добавить числа. |
Отступить | Сделайте отступ в тексте. | Нажмите Уменьшить отступ или Увеличить отступ, чтобы изменить размер отступа. |
Направление текста | Измените направление текста слева направо и справа налево. | Нажмите на значок Направление текста. |
Тег заголовка | Используйте теги заголовков, чтобы структурировать контент, таким образом улучшая SEO своего сайта и делая его доступнее. | Нажмите на выпадающий список Тег заголовка и выберите тег. |
Примечание:
- Вы не можете связать текст, занимающий более двух абзацев. Это означает, что если у вас есть два слова или предложения, разделенных Enter, они действуют как два абзаца, и вы не можете связать их оба одновременно. Вы можете связать текст, который занимает более двух абзацев, если вы используете Shift + Enter для создания межстрочного пространства вместо Enter.
- Вы можете удалить подчеркивание текста с гиперссылкой, выделив связанный текст и нажав значок подчеркивания.
- У Wix есть лицензии на шрифты в Editor X. Они доступны ТОЛЬКО для цифрового использования на вашем сайте Wix. Для получения дополнительной информации просмотрите Условия использования Wix.Вы не можете скачать шрифты для использования, но вы можете найти версии с открытым исходным кодом и установить их на свой компьютер. Будьте осторожны со шрифтами, найденными во внешних URL-адресах. Они не принадлежат Wix, поэтому вам необходимо связаться с автором для получения разрешения на их использование.
Изменение цвета маркера или нумерации
Вы можете сделать списки более оригинальными, выбрав один цвет для текста, а другой для маркеров или нумерации.
Чтобы изменить цвет маркеров или номеров в списке:
- Нажмите на соответствующее текстовое поле.
- Нажмите Редактировать текст.
- Выберите цвет для маркеров или цифр:
- Выделите весь текст внутри текстового поля (включая маркеры и числа).
- Выберите нужный цвет.
Примечание: весь текст в текстовом поле изменится на выбранный цвет.
- Выберите другой цвет для текста:
- Выделите соответствующий текст (без его маркера / номера).
- Выберите цвет текста.
Примечание: цвет текста изменится, но маркеры и цифры останутся окрашенными в тот цвет, который вы выбрали на Шаге 2.

Адаптивный текст на различных размерах экрана
С помощью Editor X вы можете установить, как текст будет выглядеть на всех размерах экрана. Ниже приведены несколько полезных инструментов, которые помогут вам создать идеальный текст.
Размер текста
Нажмите на значок Размер текста  , чтобы установить максимальный и минимальный размер текста на разных размерах экрана. Это означает, что размер текста подстраивается под экран посетителя сайта, но всегда в пределах указанного вами диапазона.
, чтобы установить максимальный и минимальный размер текста на разных размерах экрана. Это означает, что размер текста подстраивается под экран посетителя сайта, но всегда в пределах указанного вами диапазона.
 , чтобы установить максимальный и минимальный размер текста на разных размерах экрана. Это означает, что размер текста подстраивается под экран посетителя сайта, но всегда в пределах указанного вами диапазона.
, чтобы установить максимальный и минимальный размер текста на разных размерах экрана. Это означает, что размер текста подстраивается под экран посетителя сайта, но всегда в пределах указанного вами диапазона.Это помогает гарантировать, что текст умещается на всех возможных экранах, не перекрывая другие элементы и не занимая больше места, чем вы хотите.

Совет:
Если вы установили минимальный и максимальный размеры, а текст по-прежнему переносится на дополнительные строки, попробуйте увеличить ширину текстового поля, чтобы оставить больше места для изменения размера текста.
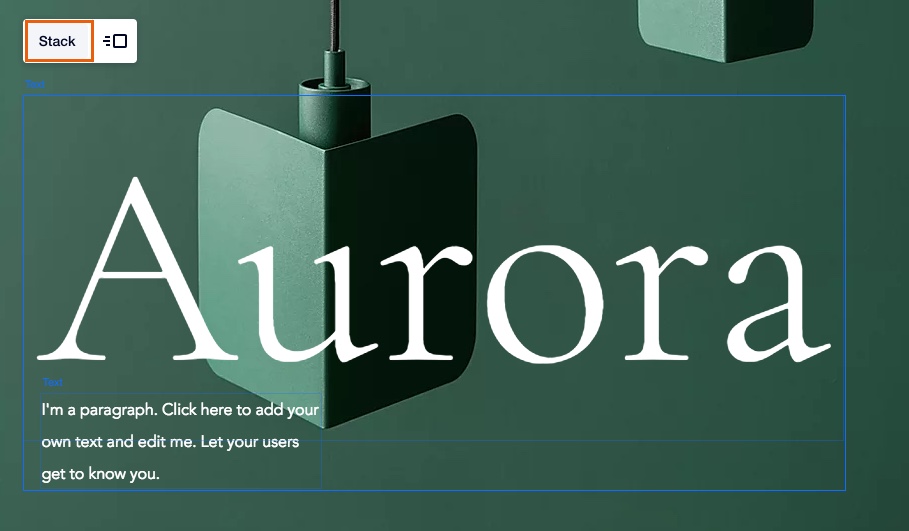
Соединение текста в стек
При просмотре сайта с меньшего экрана размеры элементов часто меняются, что может привести к потере важной информации. Стек гарантирует, что текст не перекроет другие элементы, независимо от размера экрана, за счет создания гибкого блока, который дает каждому компоненту свое пространство.
Соединение в стек также полезно для текстовых полей, которые всегда должны отображаться вместе, например заголовка и абзаца. Таким образом, они остаются вместе на всех размерах экрана.
Чтобы использовать стек, выберите несколько элементов текста и нажмите Стек.

Подробнее о соединении элементов в стек.
Подробнее о соединении элементов в стек.
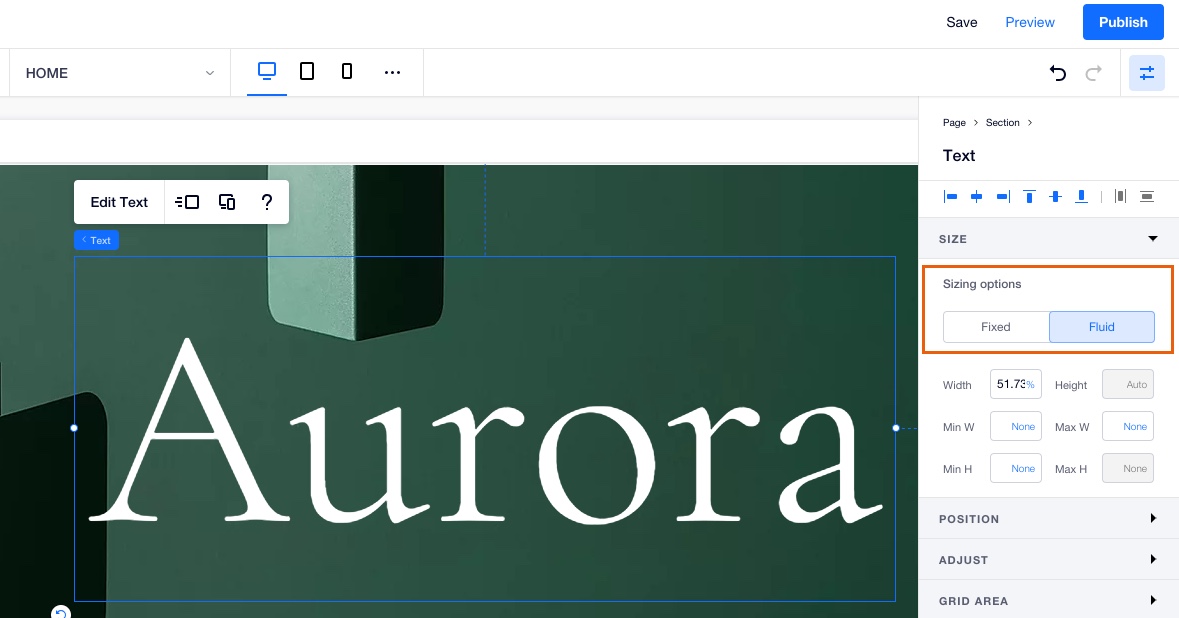
Закрепленные и гибкие размеры
Используйте Инспектор в правой части редактора, чтобы настроить изменение размера текста при изменении размера экрана.
- Закрепленный: текст остается фиксированного размера во всех размерах экрана.
- Гибкий: ширина текста увеличивается и уменьшается в зависимости от размера экрана.