Editor X: Управление стилями сайта
4 мин. чтения
Editor X переходит на Wix Studio, нашу новую платформу для агентств и фрилансеров.Подробнее о Wix Studio
В панели «Стили сайта» вы можете управлять стилем текста и цветовой палитрой сайта. Это отличный способ сэкономить время и обеспечить единообразие дизайна.
Как получить доступ к стилям сайта?
Содержание:
Редактирование стиля типографики
Вы можете настроить и сохранить шесть стилей типографики для своего сайта — три стиля заголовка (H1, H2, H3) и три стиля текстового абзаца. Измените шрифт, цвет и форматирование каждого стиля текста в соответствии с вашими пожеланиями.
Чтобы обновить стиль типографики:
- Нажмите на значок Стили сайта
 в верхней панели редактора.
в верхней панели редактора. - Нажмите на значок Настроить
 рядом с нужным стилем типографики.
рядом с нужным стилем типографики. - Настройте стиль по своему усмотрению.
- Измените шрифт с помощью раскрывающегося меню.
- Отрегулируйте размер текста.
- Выделите текст жирным шрифтом или курсивом.
- Нажмите Применить.

Добавление на страницу стилизованного текста
Стилизованные заголовки и абзацы доступны для использования на панели «Добавить». Нажмите Текст и перетащите нужный вам стилизованный текст в нужное место.

Применение стиля к текстовому элементу
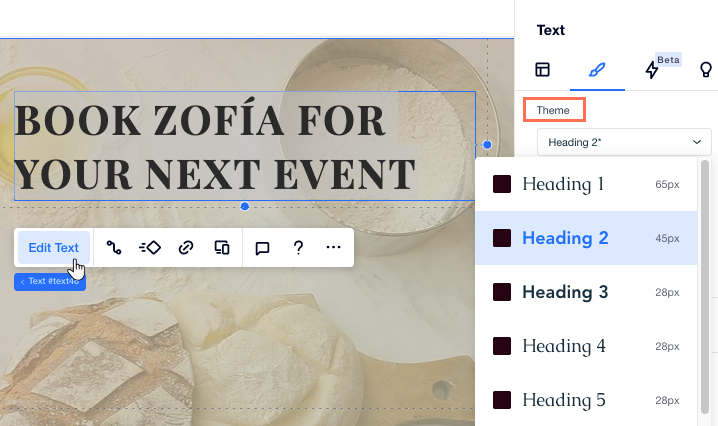
Чтобы изменить стиль текстового элемента на сайте, нажмите Редактировать текст и выберите соответствующий стиль из раскрывающегося меню:

Изменение цветов сайта
Настройте цветовую палитру сайта. Цветовая палитра разделена на категории, чтобы отразить различные варианты использования и части сайта. Вы можете выбрать основной цвет каждой категории или определенный цвет в одной из палитр.
Чтобы изменить цвета сайта:
- Нажмите на значок Стили сайта
 в верхней панели редактора.
в верхней панели редактора. - Перейдите во вкладку Цвета.
- Нажмите на значок Изменить
 на цвете.
на цвете. - Настройте цвет и нажмите Применить.

Добавление переходов между страницами
Добавьте переход между страницами, чтобы сделать сайт более оригинальным и привлекательным. Как только вы выберете переход на панели «Стили сайта», он начнет отображаться на всем сайте.
Чтобы добавить переходы между страницами:
- Нажмите на значок Стили сайта
 в верхней панели редактора.
в верхней панели редактора. - Нажмите Переходы страниц.
- Выберите переход из списка:
- Нет: переходы между страницами не отображаются.
- Наложение: текущая страница исчезает, а новая страница проявляется.

 в верхней панели редактора:
в верхней панели редактора: