Editor X: Добавление и настройка сворачивающегося текста
4 мин. чтения
Editor X переходит на Wix Studio, нашу новую платформу для агентств и фрилансеров.Подробнее о Wix Studio
Сворачивающийся текст — удобный вариант для случаев, когда у вас есть много информации, которую надо показать. Часть текста остается скрытой, а посетители могут просмотреть весь текст, нажав на кнопку раскрытия или ссылку на полный текст.
Содержание:

Добавление сворачивающегося текста
Вы можете добавить на страницу сворачивающийся текст с разными стилями. Некоторые готовые варианты включают в себя кнопку, которая раскрывает на текущей странице, а другие — показывают ссылку, перенаправляющую посетителей на новую страницу, где можно прочитать текст целиком.
Чтобы добавить сворачивающийся текст на сайт:
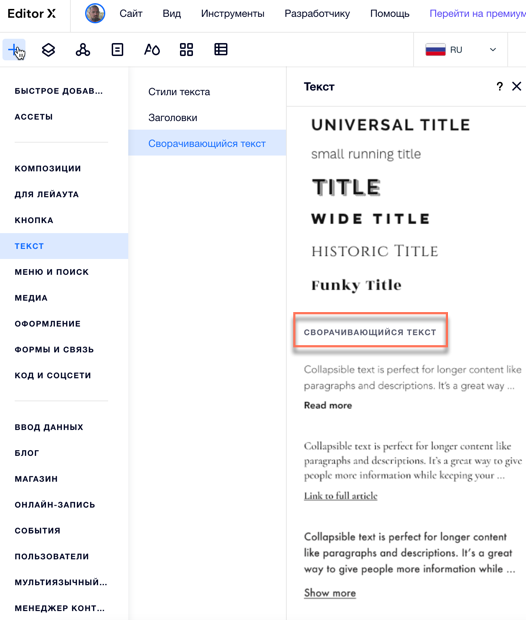
- Нажмите Добавить элементы
 в верхней части Editor X.
в верхней части Editor X. - Нажмите Текст.
- Нажмите Сворачивающийся текст.
- Перетащите выбранное текстовое поле на страницу.

Настройка макета сворачивающегося текста
Выберите, каким образом посетители смогут прочитать текст целиком. Добавьте кнопку, которая открывает полный текст на текущей странице, или ссылку, которая направляет посетителей на страницу с полным текстом.
Вы также можете настроить выравнивание, интервал и количество строк, которые будут видны без необходимости раскрывать текст целиком с помощью нажатия мышкой.
Чтобы настроить макет текста:
- Нажмите на сворачивающееся текстовое поле.
- Нажмите на значок Макет
 .
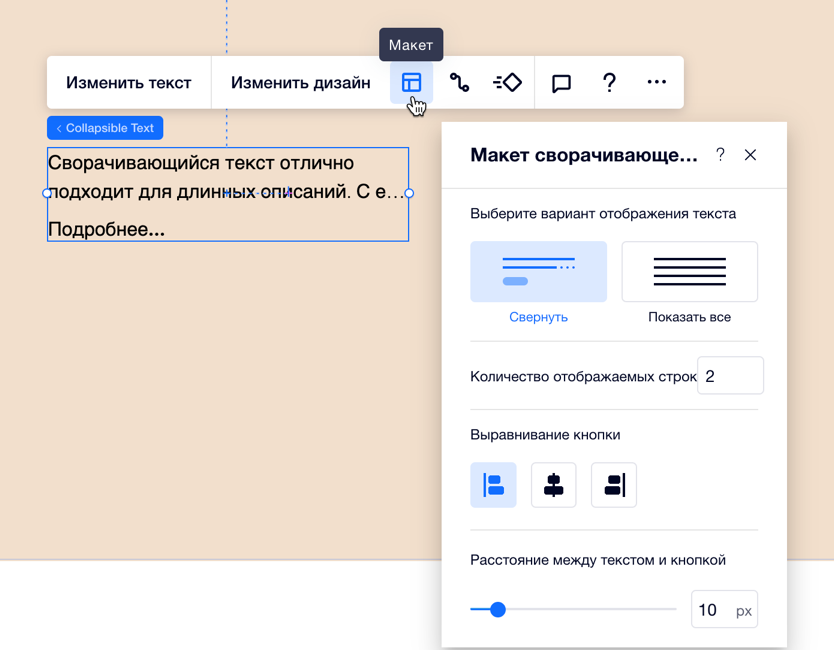
. - Настройте макет, используя следующие параметры:
- Выберите вариант отображения текста: выберите, каким образом будет показываться полная версия текста:
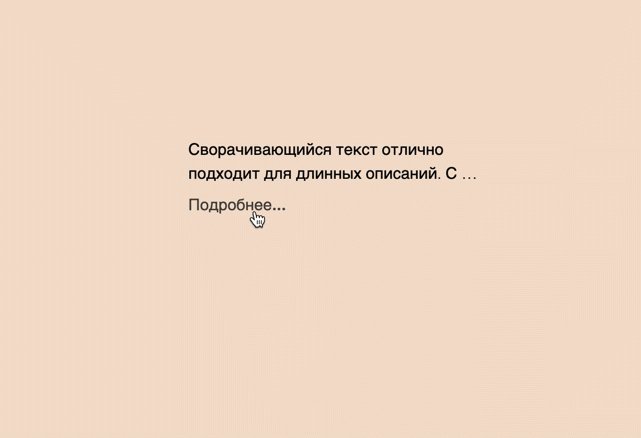
- Свернуть: отображается превью текста, и посетители должны нажать кнопку или ссылку, чтобы прочитать текст целиком.
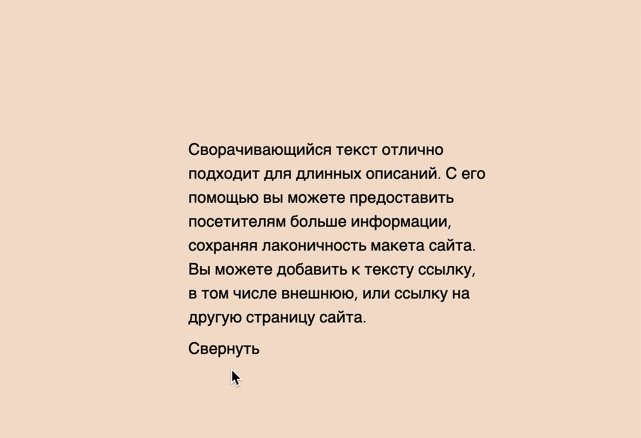
- Показать все: весь текстовый отображается на вашем сайте и не сворачивается.
- Количество отображаемых строк: выберите, сколько строк текста будет отображаться при предварительном просмотре.
- Выравнивание кнопки: установите выравнивание кнопки развертывания или ссылки.
- Интервал между текстом и кнопкой: поменяйте интервал в большую или меньшую сторону
- Выберите вариант отображения текста: выберите, каким образом будет показываться полная версия текста:

Добавление и редактирование сворачивающегося текста
После добавления сворачивающегося текстового поля на сайт нажмите Изменить текст, чтобы ввести текст целиком (до 120 000 символов). Вы также можете отредактировать текст кнопки или ссылки, по которой посетители смогут прочитать текст целиком.
Чтобы ввести или отредактировать текст:
- Нажмите на сворачивающееся текстовое поле.
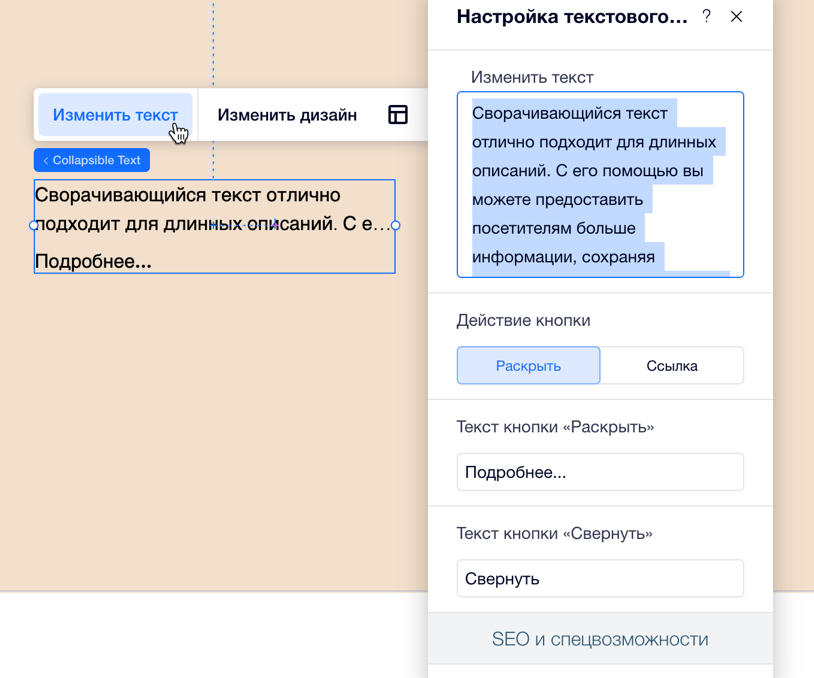
- Нажмите Изменить текст.
- Введите или вставьте выбранный текст в поле в разделе Изменить текст.
- Настройте ссылку или кнопки, ведущие к полной версии текста:
- Кнопки Раскрыть / Свернуть: введите текст для кнопок, которые посетители нажимают, чтобы отобразить или скрыть полный текст.
- Кнопка ссылки: введите текст ссылки, укажите тип ссылки и другую информацию.
- (Необязательно) Выберите HTML-тег текста из раскрывающегося меню в разделе SEO и спецвозможности, чтобы задать тип текста (заголовок, абзац и т. д.).
Примечание:
Доступные параметры настройки зависят от того, что вы выбрали: кнопку для раскрытия текста или ссылку, которая направляет посетителей на другую страницу с полным текстом. Вы можете изменить этот параметр в панели «Макет».

Настройка дизайна сворачивающегося текстового поля
Вы можете настроить дизайн сворачивающегося текстового поля, чтобы оно соответствовало стилю вашей страницы. Вы можете настроить внешний вид самого поля (например, цвет фона), отформатировать текст и настроить кнопку / ссылку, ведущую к полному тексту.
Чтобы настроить дизайн сворачивающегося текстового поля:
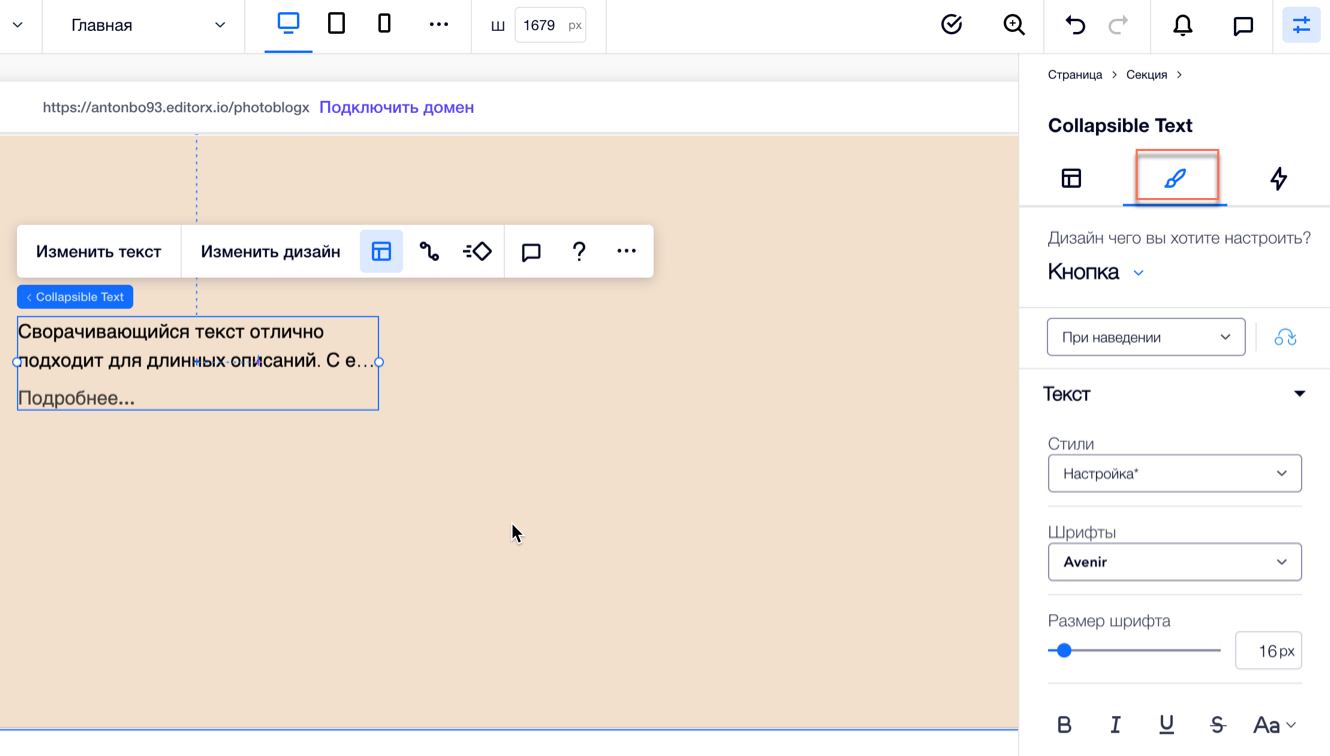
- Нажмите на сворачивающееся текстовое поле.
- Нажмите на значок Инспектора
 в верхней части Editor X.
в верхней части Editor X. - Перейдите во вкладку Дизайн
 .
. - Выберите вариант в разделе Дизайн чего вы хотите настроить?:
- Текст: настройте поле, содержащее текст (например, цвет фона, границы, тени), а также тип шрифта, его размер и многое другое.
- Кнопка: настройте ссылку или кнопку, которую посетители нажимают, чтобы просмотреть полный текст. Вы можете настроить дизайн для 3 разных состояний: В покое, При наведении и Отключена.