Velo: trabalhar com CMS
9 min
Neste artigo
- Ativar modo avançado Velo
- Barra lateral do Velo
- Coleções
- IDs dos campos
- Hooks
- Campos sem estrutura
- Remover e restaurar coleções
- APIs de dados
- Cotas de dados
- Campo de entrada
- Validação de entradas
- Converter elementos regulares em botões de envio
- Criar um formulário de registro personalizado
- Páginas dinâmicas
- Ocultar páginas dinâmicas no mobile
- Páginas dinâmicas e hooks
- Trabalhar com coleções de aplicativos Wix em seu código
Visite o site do Velo by Wix para começar e continuar aprendendo.
O Wix CMS (sistema de gerenciamento de conteúdo) permite que você trabalhe com coleções de banco de dados, elementos de entrada do usuário e páginas dinâmicas em seu site. Este artigo explica como você pode melhorar a funcionalidade do CMS usando o Velo.
Ativar modo avançado Velo
Para trabalhar com o CMS e o Velo, primeiro você precisa ativar o modo avançado do Velo.
Para ativar o modo avançado (Velo): na barra de ferramentas do Editor, clique em Avançado e clique em Ativar modo avançado no dropdown. O menu lateral Velo é adicionado ao lado esquerdo do Editor, e um painel de código aparece na parte inferior da tela.
Barra lateral do Velo
O menu lateral Velo mostra todos os arquivos que compõem seu site, incluindo páginas regulares e dinâmicas, janelas, arquivos de código e coleções de banco de dados. Ele só aparece se você tiver o Velo ativado no seu site.
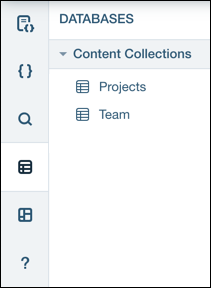
Suas coleções de banco de dados aparecem na seção Bancos de dados da barra lateral.

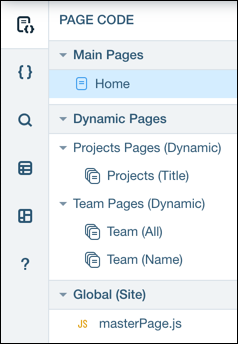
Suas páginas dinâmicas aparecem na seção Código da página da barra lateral.

Observação
As páginas dinâmicas são agrupadas na barra lateral do Velo de acordo com prefixos de URL de página dinâmica. Saiba mais.
No menu lateral Velo, você pode executar as seguintes ações do CMS:
Gerenciar coleções
Gerenciar páginas dinâmicas
Ver configurações da página
Coleções
Com o CMS, você pode criar e gerenciar coleções de banco de dados em seu site. O Velo permite que você expanda seus recursos ao trabalhar com coleções. Tenha as seguintes informações em mente ao trabalhar com coleções e código:
IDs dos campos
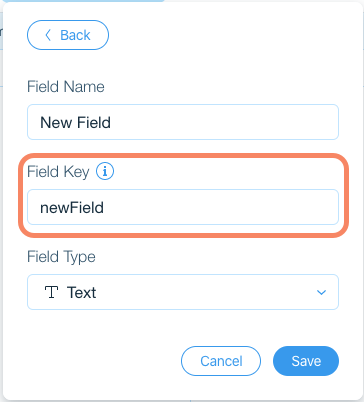
Quando você adiciona um campo à sua coleção, um ID do campo é criado automaticamente com base no Nome do campo. Os IDs dos campos só são visíveis se o modo avançado do Velo estiver ativado. Você pode especificar seu próprio ID do campo, se desejar.

Importante
- Você não pode alterar os IDs dos campos depois que o campo for criado.
- Os IDs de campo não podem começar com $ ou conter um ponto final ".".
Os IDs dos campos são usados ao trabalhar com campos no código usando a API de dados ou API do conjunto de dados. Por exemplo, se você quiser inserir um item em uma coleção usando a API de dados, você pode usar o seguinte código:
1wixData.insert("MyCollectionName", {"someFieldKey": "someValue"});Hooks
A API de dados contém hooks (ganchos) que permitem que você execute código antes ou depois de interagir com uma coleção. Você adiciona hooks através da barra lateral do Velo.
Para adicionar um hook a uma coleção, passe o mouse sobre o nome da coleção na seção Bancos de dados da barra lateral, clique no ícone Mais ações e selecione Adicionar/Remover Hooks. Saiba mais.
e selecione Adicionar/Remover Hooks. Saiba mais.
Para adicionar um hook a uma coleção, passe o mouse sobre o nome da coleção na seção Bancos de dados da barra lateral, clique no ícone Mais ações
 e selecione Adicionar/Remover Hooks. Saiba mais.
e selecione Adicionar/Remover Hooks. Saiba mais. Campos sem estrutura
Quando você adiciona campos à sua coleção usando código, os campos não são adicionados automaticamente à estrutura da coleção e devem ser adicionados manualmente. No CMS, esses campos aparecem com um ícone de aviso, indicando que o campo ainda não foi definido. Saiba mais. Você pode clicar no nome do campo para definir o tipo de campo e adicioná-lo à estrutura.

Remover e restaurar coleções
Se você remover uma coleção referenciada no código, o código não funcionará mais e gerará um erro no Editor e no site publicado. Você pode substituir o nome da coleção por um diferente, se relevante.
Se você restaurar uma coleção removida, o código funcionará novamente.
Se você restaurar uma coleção removida, o código funcionará novamente.
APIs de dados
A API de dados e API de conjunto de dados do Velo fornecem funcionalidades adicionais para trabalhar com coleções de dados em seu site. Você pode criar buscas e filtros personalizados, gerenciar e manipular seus dados e trabalhar com paginação, permissões e hooks. Saiba mais.
Cotas de dados
O Wix impõe cotas às solicitações de dados feitas pelo seu site. Essas cotas afetam o número de solicitações que seu site pode fazer por minuto e a quantidade de tempo que suas solicitações podem ser executadas.
Para saber mais sobre essas cotas e como trabalhar com elas, consulte Sobre Cotas de Dados (em inglês).
Para saber mais sobre essas cotas e como trabalhar com elas, consulte Sobre Cotas de Dados (em inglês).
Campo de entrada
Com o CMS, você pode criar formulários de entrada do usuário e armazenar dados do usuário em suas coleções. O Velo fornece camadas adicionais de funcionalidade ao trabalhar com elementos de entrada do usuário:
Validação de entradas
Ao coletar dados de campos de entrada, você quer ter certeza de que os dados inseridos são válidos. Alguma validação de entrada está disponível através do painel de configurações do elemento de campo de entrada, mas com o código você pode fornecer medidas de validação adicionais. Saiba mais.
Converter elementos regulares em botões de envio
Sem código, você pode criar um formulário usando elementos de entrada do usuário e um elemento "enviar" que salva os dados em sua coleção quando clicado. Apenas elementos selecionados, como botões e imagens, podem atuar como elementos de envio.
Com o código, você pode adicionar a funcionalidade de envio a elementos sem uma opção Enviar no painel Conectar. Você também pode adicionar mensagens de sucesso e erro ao usar esses elementos para enviar.
Com o código, você pode adicionar a funcionalidade de envio a elementos sem uma opção Enviar no painel Conectar. Você também pode adicionar mensagens de sucesso e erro ao usar esses elementos para enviar.
Criar um formulário de registro personalizado
Com o Velo, você pode criar seu próprio formulário de registro personalizado para substituir o padrão. Em seguida, ative a inscrição personalizada para que seus visitantes sejam direcionados para o seu formulário personalizado para registrar no site.
Páginas dinâmicas
Com o CMS, você pode criar páginas dinâmicas para exibir o conteúdo da sua coleção de banco de dados em várias páginas do site. Você também pode usar o Velo para interagir com páginas dinâmicas:
Ocultar páginas dinâmicas no mobile
Sem código, você pode ocultar páginas dinâmicas na versão mobile do seu site ocultando os elementos vinculados às páginas ao usar o Editor mobile.
Se você estiver usando código em seu site e ocultar os elementos usando o Editor mobile, qualquer código conectado a esses elementos irá gerar um erro. Portanto, é melhor usar a propriedade formFactor da Window API para determinar se o visitante está visualizando o site a partir de um dispositivo móvel, e usar as funções hide() ou collapse() do elemento para remover visualmente os elementos da página.
Importante:
Ocultar um elemento usando o Editor mobile remove esse elemento da página completamente. Isso faz com que qualquer código que dependa da existência do elemento oculto seja interrompido.
Páginas dinâmicas e hooks
Quando o Velo está ativado, você pode adicionar hooks a páginas dinâmicas nas Configurações da página:
- Clique em Páginas
 no lado esquerdo do Editor.
no lado esquerdo do Editor. - Clique no ícone Mais ações
 ao lado da página dinâmica.
ao lado da página dinâmica. - Selecione Configurações e selecione a aba Informações da página.
- Clique em Adicionar hooks.
Quando chega uma solicitação para uma das suas páginas dinâmicas, um roteador usa o URL da solicitação para decidir qual página mostrar e quais dados vincular ao conjunto de dados da página. Você pode adicionar um hook de roteador de vinculação de dados para interceptar esse processo em determinados pontos e inserir lógica adicional.
Trabalhar com coleções de aplicativos Wix em seu código
Você faz referência às coleções que os Aplicativos Wix adicionam ao seu site da mesma forma que você faz referência às coleções que você mesmo cria, mas com uma diferença.
Para fazer referência a uma coleção em seu código que você mesmo criou, basta usar o nome da coleção no código. Por exemplo, esse código recupera um item com um ID de 00001 da coleção chamada myCollection:
Para fazer referência a uma coleção em seu código que você mesmo criou, basta usar o nome da coleção no código. Por exemplo, esse código recupera um item com um ID de 00001 da coleção chamada myCollection:
1wixData.get("myCollection", "00001")Para fazer referência a uma coleção que um aplicativo Wix adicionou ao seu site, você também precisa incluir o nome do aplicativo no caminho do nome da coleção. Por exemplo, digamos que você também queira recuperar um item com um ID de 00001, mas desta vez da coleção PrivateMembersData dentro do banco de dados de Members (Membros).

Nesse caso, você precisa incluir Members no caminho para o nome da coleção, assim:
1wixData.get("Members/PrivateMembersData", "00001")Você também pode usar o CMS para adicionar e atualizar informações em algumas coleções de aplicativos Wix. Por exemplo:
1let collectionToInsert = {
2 "title":"New Collection"
3};
4
5wixData.insert("Portfolio/Collections", collectionToInsert)
6 .then((item) => {
7 console.log(item);
8 })Você pode encontrar muitos exemplos nas seções Stores, Bookings e Blog no site de exemplos do Velo.


 e clique em Nova coleção.
e clique em Nova coleção. , clique em Editar configurações e clique no menu dropdown Para que serve essa coleção?. Escolha uma das predefinições de permissão ou selecione Uso personalizado e, em seguida, Definir permissões personalizadas para personalizar suas configurações de permissões.
, clique em Editar configurações e clique no menu dropdown Para que serve essa coleção?. Escolha uma das predefinições de permissão ou selecione Uso personalizado e, em seguida, Definir permissões personalizadas para personalizar suas configurações de permissões. e clique em Remover coleção.
e clique em Remover coleção. e clique em Adicionar uma página dinâmica.
e clique em Adicionar uma página dinâmica.