Velo: trabalhar com o menu lateral Velo
11 min
Neste artigo
- Código da página
- Páginas principais
- Páginas dinâmicas
- Página do roteador
- Páginas específicas do aplicativo
- Janelas
- Global (Site)
- Arquivos de código
- Público
- Back-end
- Pacotes
- Busque seu código
- Bancos de dados
- Ferramentas de desenvolvedor
- Logs
- Monitoramento
- Segurança
- Automação
Visite o site do Velo by Wix para começar e continuar aprendendo.
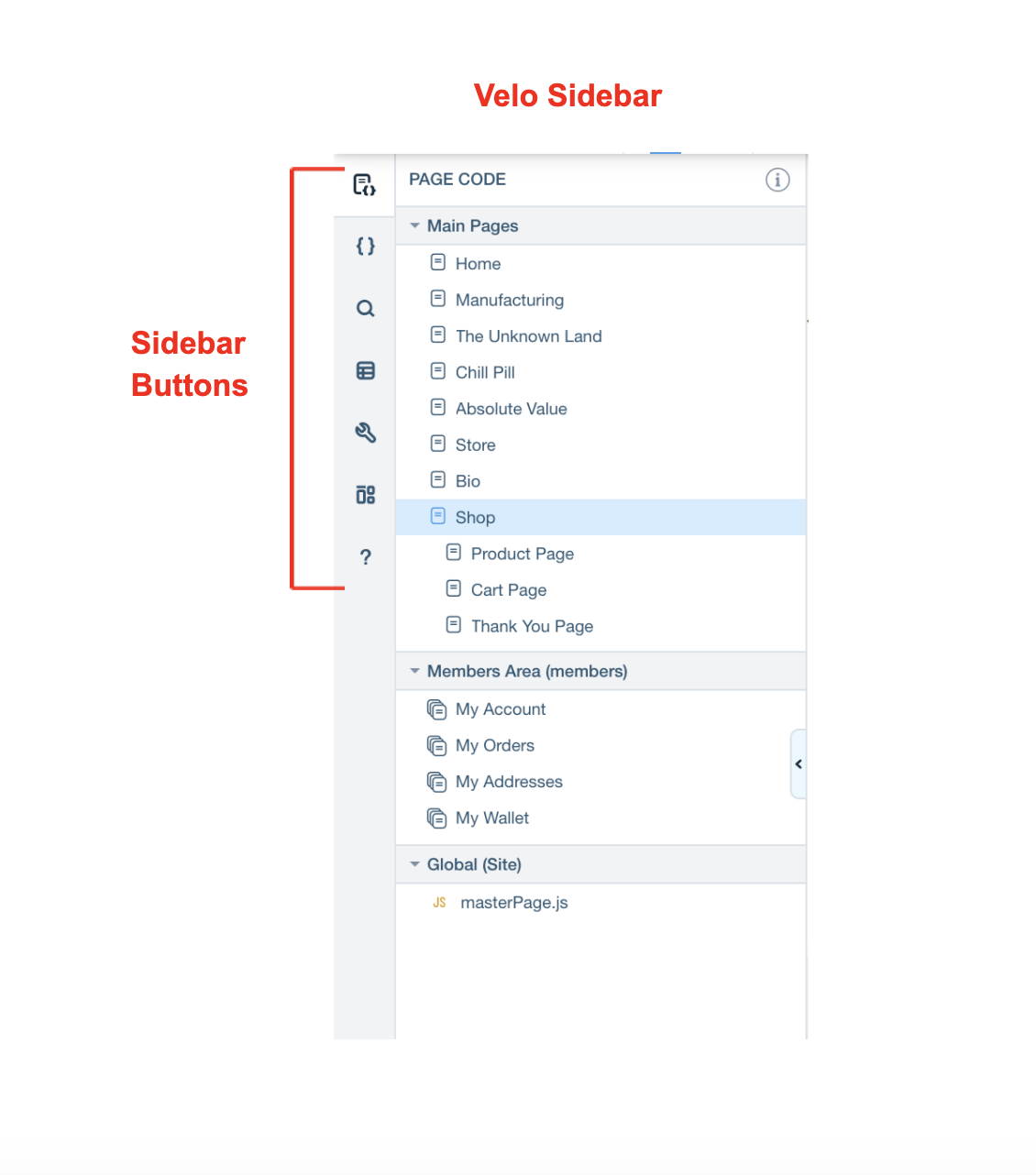
O menu lateral Velo mostra todos os arquivos que compõem seu site, incluindo páginas, janelas, pastas, arquivos, pacotes e coleções de banco de dados. Usando o menu lateral, você pode executar uma variedade de ações que afetam seu site, conforme detalhado abaixo.
O menu lateral exibe conteúdo diferente dependendo do botão do menu lateral selecionado.

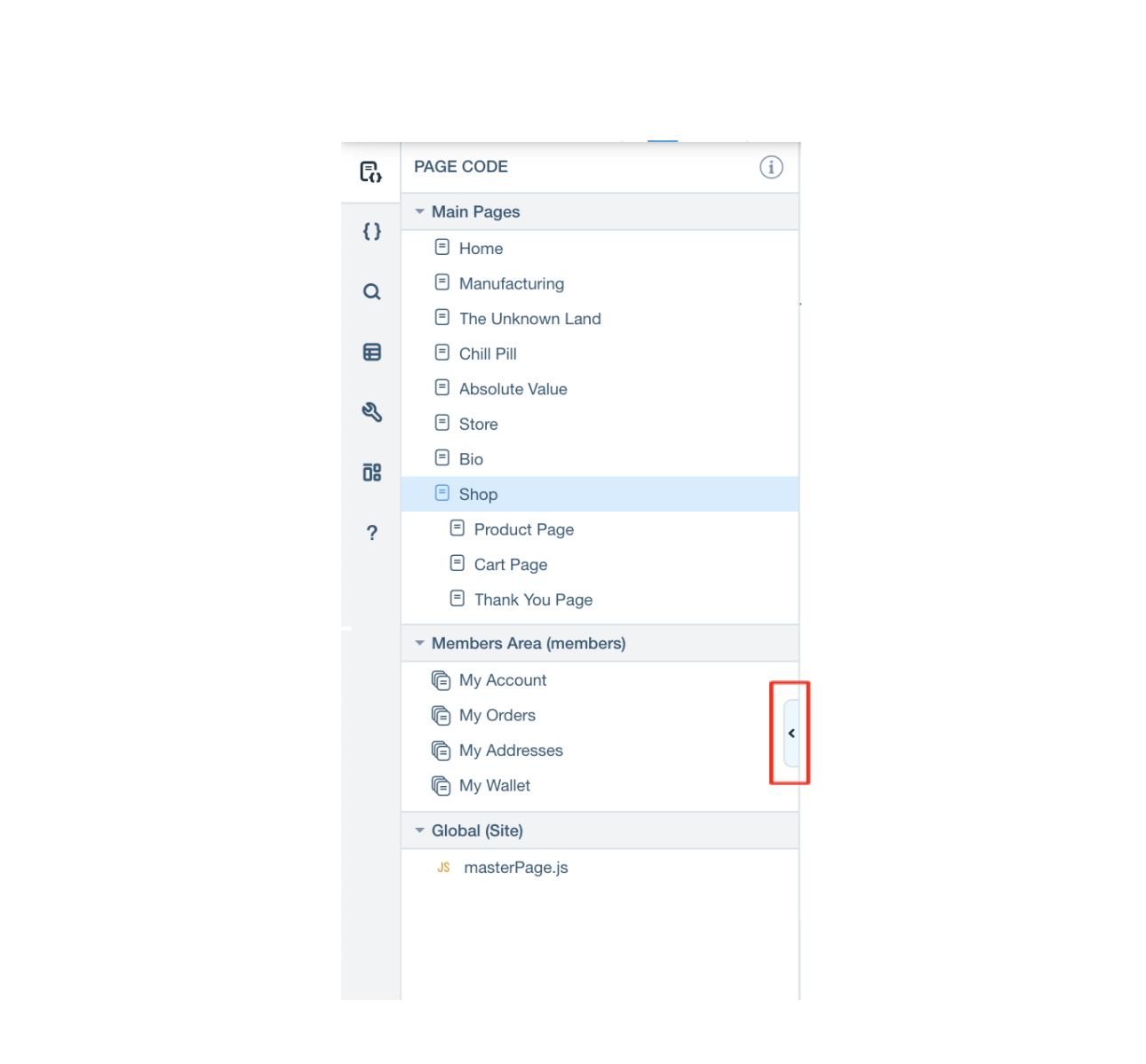
Para ocultar o menu lateral, passe o mouse sobre ele e clique no botão Ocultar no lado direito do menu lateral.

Para mostrar o menu lateral depois de ocultá-lo, clique em qualquer um dos botões do menu lateral.
Código da página
A seção código da página do menu lateral contém as seguintes seções:
Páginas principais
As páginas comuns do seu site aparecem imediatamente abaixo do título da seção Páginas principais. Você pode alterar as configurações de uma página clicando no ícone Configurações  que aparece quando você passa o mouse sobre o nome da página. Você pode definir qualquer página que não seja a página inicial do seu site como uma página dinâmica.
que aparece quando você passa o mouse sobre o nome da página. Você pode definir qualquer página que não seja a página inicial do seu site como uma página dinâmica.
 que aparece quando você passa o mouse sobre o nome da página. Você pode definir qualquer página que não seja a página inicial do seu site como uma página dinâmica.
que aparece quando você passa o mouse sobre o nome da página. Você pode definir qualquer página que não seja a página inicial do seu site como uma página dinâmica. Páginas dinâmicas
Se você criou páginas dinâmicas, todas as páginas com o mesmo prefixo são agrupadas na mesma seção.
Você pode adicionar uma nova página dinâmica a um grupo clicando no ícone Configurações que aparece quando você passa o mouse sobre o nome de uma seção.
que aparece quando você passa o mouse sobre o nome de uma seção.
Você pode alterar as configurações de uma página, como seu URL e dados de SEO, remover suas conexões dinâmicas para torná-la uma página comum ou excluí-la clicando no ícone Configurações que aparece quando você passa o mouse sobre o nome da página dinâmica.
que aparece quando você passa o mouse sobre o nome da página dinâmica.
Você pode adicionar uma nova página dinâmica a um grupo clicando no ícone Configurações
 que aparece quando você passa o mouse sobre o nome de uma seção.
que aparece quando você passa o mouse sobre o nome de uma seção.Você pode alterar as configurações de uma página, como seu URL e dados de SEO, remover suas conexões dinâmicas para torná-la uma página comum ou excluí-la clicando no ícone Configurações
 que aparece quando você passa o mouse sobre o nome da página dinâmica.
que aparece quando você passa o mouse sobre o nome da página dinâmica.Página do roteador
Se você criou um roteador, todas as páginas associadas ao prefixo desse roteador serão agrupadas sob a seção Página do roteador dentro de Código da página no menu lateral do Velo. Por exemplo, se você criou um roteador com o prefixo myrouter, as páginas do roteador são agrupadas em Myrouter Pages (Router) .
Cada página individual do roteador recebe um nome padrão que é usado no código do seu roteador. Você pode alterar o nome, se quiser. Seus visitantes não podem ver o nome da página.
Você pode alterar o prefixo de um roteador (que também altera os nomes das funções associadas que são implementadas no arquivo routers.js) e/ou você pode adicionar uma nova página a um roteador. Faça isso clicando no ícone de reticências que aparece quando você passa o mouse sobre o título das páginas agrupadas do roteador. Escolha Alterar roteador ou Adicionar página ao roteador.
que aparece quando você passa o mouse sobre o título das páginas agrupadas do roteador. Escolha Alterar roteador ou Adicionar página ao roteador.
Você pode alterar as configurações de uma página, renomeá-la, excluí-la ou removê-la de um roteador para torná-la uma página comum clicando no ícone de reticências que aparece quando você passa o mouse sobre o nome da página do roteador.
que aparece quando você passa o mouse sobre o nome da página do roteador.
Você pode adicionar um novo roteador clicando no ícone de adição que aparece quando você passa o mouse sobre o cabeçalho da seção Páginas principais no menu lateral Velo.
que aparece quando você passa o mouse sobre o cabeçalho da seção Páginas principais no menu lateral Velo.
Cada página individual do roteador recebe um nome padrão que é usado no código do seu roteador. Você pode alterar o nome, se quiser. Seus visitantes não podem ver o nome da página.
Você pode alterar o prefixo de um roteador (que também altera os nomes das funções associadas que são implementadas no arquivo routers.js) e/ou você pode adicionar uma nova página a um roteador. Faça isso clicando no ícone de reticências
 que aparece quando você passa o mouse sobre o título das páginas agrupadas do roteador. Escolha Alterar roteador ou Adicionar página ao roteador.
que aparece quando você passa o mouse sobre o título das páginas agrupadas do roteador. Escolha Alterar roteador ou Adicionar página ao roteador.Você pode alterar as configurações de uma página, renomeá-la, excluí-la ou removê-la de um roteador para torná-la uma página comum clicando no ícone de reticências
 que aparece quando você passa o mouse sobre o nome da página do roteador.
que aparece quando você passa o mouse sobre o nome da página do roteador.Você pode adicionar um novo roteador clicando no ícone de adição
 que aparece quando você passa o mouse sobre o cabeçalho da seção Páginas principais no menu lateral Velo.
que aparece quando você passa o mouse sobre o cabeçalho da seção Páginas principais no menu lateral Velo.Páginas específicas do aplicativo
Alguns aplicativos, como os que adicionam funcionalidades de membros ao seu site, adicionam páginas especiais ao seu site. Essas páginas aparecem em sua própria seção no Código da página.
Janelas
Se você adicionou uma janela do seu site, ela aparece na seção Janelas no menu lateral. Essa seção só aparece se você tiver adicionado pelo menos uma janela ao seu site.
Você pode adicionar uma nova janela usando o menu Adicionar no Editor.
Quando você seleciona uma janela existente no menu lateral, o Editor entra no modo janela.
Global (Site)
Os elementos no Editor podem aparecer em uma página específica ou em todas as páginas do seu site. Você coloca o código para páginas específicas no arquivo de código dessa página. O código que você deseja executar em todas as páginas do seu site deve estar no arquivo masterPage.js. Você pode ter um código que é executado em todas as páginas do seu site por esses motivos:
- Código para elementos definidos para aparecerem em todas as páginas: quando um elemento aparece em todas as páginas do seu site e você deseja adicionar uma funcionalidade a ele que seja consistente em todo o seu site, adicione esse código na aba Site. Quando você usa o painel de propriedades para adicionar um evento ao seu elemento que aparece em todas as páginas, o código desse evento é colocado automaticamente no arquivo masterPage.js.
- Código em seu site que não está relacionado a um elemento específico: se você tiver código relacionado a todas as páginas do seu site, mas não a um elemento definido para mostrar em todas as páginas, adicione-o em masterPage.js.
Se você tiver um elemento que aparece em todas as páginas, mas quiser adicionar um código específico a uma página, adicione o código ao código dessa página.
Dica:
O código que você adiciona no arquivo masterPage.js é executado em todas as páginas do seu site. Isso pode afetar o desempenho do seu site, por isso é importante examinar se você precisa que o código seja executado em todas as páginas. Se você tiver código que precisa ser executado em algumas páginas, mas não em todas as páginas, você pode querer colocá-lo em um arquivo público e importar conforme necessário.
Arquivos de código
A seção Arquivos de código contém as seguintes seções:
Público
Você pode ter uma função que precisa usar em várias páginas e não quer repeti-la em cada página. Você pode escrever essa função uma vez em um arquivo público e, em seguida, chamá-la de qualquer página, ou de qualquer back-end ou arquivo público, conforme necessário. A seção Público é onde você coloca os arquivos JavaScript que contêm o código que você deseja usar em qualquer página do seu site.
Você precisa exportar funções de arquivos públicos e importá-las nos arquivos onde deseja usá-las, público ou back-end. Quando você adiciona um novo arquivo .js à seção Público, ele contém comentários que fornecem instruções e exemplos para exportar e importar funções. Você pode consultar esses comentários para obter mais informações.
À medida que a funcionalidade do seu site aumenta, pode ser mais fácil manter seu código organizado em arquivos que você chama conforme necessário no código da sua página. Você pode dividir seus arquivos públicos em pastas para organizá-los ainda mais.
- Você adiciona um novo arquivo ou pasta à seção Público ao clicar no ícone de adição
 que aparece quando você passa o mouse sobre o nome da seção.
que aparece quando você passa o mouse sobre o nome da seção. - Você adiciona um novo arquivo a uma pasta ou exclui uma pasta ao clicar no ícone de reticências
 que aparece quando você passa o mouse sobre o nome da pasta.
que aparece quando você passa o mouse sobre o nome da pasta. - Você renomeia ou exclui um arquivo ao clicar no ícone de reticências
 que aparece quando você passa o mouse sobre o nome do arquivo.
que aparece quando você passa o mouse sobre o nome do arquivo.
Observação:
Sua página e o código do site, que também são acessíveis ao público, não aparecem na seção Público.
Back-end
A seção Back-end do menu lateral lista os arquivos que não são acessíveis publicamente a partir do seu site. Como o código de back-end não é visível, você pode colocar informações confidenciais no back-end que poderiam apresentar um risco de segurança. Você pode criar arquivos JavaScript, módulos web, e outros arquivos para uso no back-end. Você pode organizar esses arquivos em pastas se desejar.
Existem vários arquivos JavaScript especiais que podem estar presentes na seção de back-end do seu site. Por exemplo, o arquivo data.js contém o código para hooks de dados, e o arquivo routers.js contém os código para roteadores e hooks do roteador de vinculação de dados. Esses arquivos são adicionados automaticamente quando você trabalha com esses recursos.
Existem vários arquivos JavaScript especiais que podem estar presentes na seção de back-end do seu site. Por exemplo, o arquivo data.js contém o código para hooks de dados, e o arquivo routers.js contém os código para roteadores e hooks do roteador de vinculação de dados. Esses arquivos são adicionados automaticamente quando você trabalha com esses recursos.
Você também pode adicionar um arquivo de agendador de tarefas para agendar trabalhos recorrentes e um events.js para manipular eventos de back-end. (em inglês).
- Você adiciona um novo arquivo ou pasta à seção Back-end ao clicar no ícone de adição
 que aparece quando você passa o mouse sobre o nome da seção.
que aparece quando você passa o mouse sobre o nome da seção. - Você adiciona um novo arquivo a uma pasta ou exclui uma pasta ao clicar no ícone de reticências
 que aparece quando você passa o mouse sobre o nome da pasta.
que aparece quando você passa o mouse sobre o nome da pasta. - Você renomeia ou exclui um arquivo ao clicar no ícone de reticências
 que aparece quando você passa o mouse sobre o nome do arquivo.
que aparece quando você passa o mouse sobre o nome do arquivo.
Pacotes
Às vezes, você precisa adicionar funcionalidades complexas ao seu site que já foram implementadas por outra pessoa. Você pode usar uma biblioteca de código que funcione para você e incorporá-la em seu próprio código. Cada biblioteca de código reutilizável é conhecida como um pacote.
Existem 2 tipos de pacotes pré-compilados que você pode instalar na seção Pacotes do menu lateral:
Existem 2 tipos de pacotes pré-compilados que você pode instalar na seção Pacotes do menu lateral:
- Pacotes Velo (em inglês)
- Pacotes npm
Os pacotes Velo podem ser divididos em 2 categorias:
- Construído por Wix (em inglês)
- Construído por você
(em inglês)
Você pode instalar um pacote clicando no ícone de adição  que aparece quando você passa o mouse sobre a seção Pacotes.
que aparece quando você passa o mouse sobre a seção Pacotes.
Após instalar um pacote, você pode gerenciá-lo em seu site no Gerenciador de Pacotes ao clicar no ícone de configurações  que aparece quando você passa o mouse sobre a seção Pacotes.
que aparece quando você passa o mouse sobre a seção Pacotes.
Você pode desinstalar um pacote ao passar o mouse sobre o pacote que deseja desinstalar, clicar no ícone Mostrar mais  e selecionar Desinstalar.
e selecionar Desinstalar.
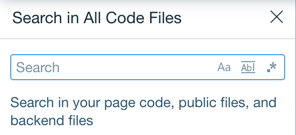
Busque seu código
Clique no botão da lupa no menu lateral para abrir a ferramenta Busque seu código e buscar todos os arquivos de código no seu site. Você pode buscar opções para combinar maiúsculas e minúsculas, palavras inteiras ou usar expressões regulares.

Bancos de dados
A seção Banco de dados do menu lateral contém suas Coleções de dados. Clique em uma coleção para abri-la no sistema de gerenciamento de conteúdo (CMS).
Você pode adicionar uma nova coleção ou trabalhar com coleções externas ao clicar no ícone de adição que aparece quando você passa o mouse sobre o nome da seção.
que aparece quando você passa o mouse sobre o nome da seção.
Você pode adicionar uma nova página dinâmica com base em uma coleção, atualizar as permissões da coleção, remover uma coleção, ou adicionar e remover hooks de uma coleção ao clicar no ícone de reticências que aparece quando você passa o mouse sobre o nome de uma coleção.
que aparece quando você passa o mouse sobre o nome de uma coleção.
Você pode adicionar uma nova coleção ou trabalhar com coleções externas ao clicar no ícone de adição
 que aparece quando você passa o mouse sobre o nome da seção.
que aparece quando você passa o mouse sobre o nome da seção.Você pode adicionar uma nova página dinâmica com base em uma coleção, atualizar as permissões da coleção, remover uma coleção, ou adicionar e remover hooks de uma coleção ao clicar no ícone de reticências
 que aparece quando você passa o mouse sobre o nome de uma coleção.
que aparece quando você passa o mouse sobre o nome de uma coleção.Quando você adiciona determinados Aplicativos Wix ao seu site, coleções de banco de dados são adicionadas automaticamente ao seu site. Essas coleções aparecem no seu menu lateral. Coleções de apps do Wix contêm informações sobre os itens em seu aplicativo Wix. As coleções de cada aplicativo são agrupadas no menu lateral e são somente para leitura. Você pode editar as coleções no gerenciador de aplicativos relevante no seu painel de controle.
Observação
Pode ser necessário salvar ou publicar o site e atualizar seu navegador para visualizar as coleções de aplicativos no banco de dados.
Ferramentas de desenvolvedor
A seção Ferramentas de desenvolvedor contém as seguintes seções:
Logs
O recurso Logs do site permite que você visualize informações sobre eventos do site. Ele registra eventos, como logs de console, funções HTTP e funções de módulo web como entradas de log.
Você pode visualizar e rastrear os eventos do site em tempo real ou conectar os eventos do seu site às Operações do Google, uma ferramenta de monitoramento externa para realizar análises de log e gerar representações visuais dos dados do site para que você obtenha insights significativos.
Monitoramento
Ao usar código de back-end com seu site, você deve monitorar o desempenho do código para garantir a melhor experiência para os visitantes do seu site.
O painel de controle de Monitoramento (em inglês) ajuda você a:
- Acompanhar o desempenho do seu código de back-end ao longo do tempo.
- Detectar quando seu site não está funcionando como esperado.
- Solucionar problemas e determinar as causas de um site não funcionar corretamente.
- Solicitar recursos adicionais quando necessário.
Segurança
A seção Segurança da aba Ferramentas de desenvolvedor contém seu Gerenciador de Segredos (em inglês).
Às vezes, você pode precisar adicionar informações particulares ao código do seu site. Por exemplo, você pode exigir uma chave de API para algum serviço de terceiros com o qual você deseja se integrar. Você nunca quer expor seus segredos para sua página, site ou código público. Em vez disso, você pode usar o Gerenciador de Segredos para trabalhar com segurança com segredos em seu código.
Automação
Na seção Automação, você encontra o recurso de Emails acionados.
Os emails acionados permitem que você envie mensagens personalizadas aos visitantes do site que acionaram um evento específico.


