Velo: trabalhar com pacotes npm
7 min
Neste artigo
- Instalando um pacote
- Usando um pacote instalado
- Exemplos de pacotes
- Atualizando a versão de um pacote
- Desinstalando um pacote
- Solicitando um pacote
- Suporte de pacote
- Desempenho
Visite o site do Velo by Wix para começar e continuar aprendendo.
O registro mais popular de código JavaScript reutilizável é npm. No npm, cada biblioteca reutilizável de código é conhecida como um pacote. O Velo permite que você instale em seu site pacotes npm aprovados. A maioria dos pacotes que são úteis nos sites Velo já foi aprovada. Se um pacote que você gostaria de usar ainda não foi aprovado, você pode solicitar que ele seja adicionado à lista. Uma vez instalado, você pode importar o pacote e usá-lo em seu código.
Instalando um pacote
Para instalar um pacote:
- Clique no botão Arquivos de código no menu lateral Velo.

- Passe o mouse sobre npm em Pacotes, clique no ícone de adição
 e selecione Instalar pacote do npm.
e selecione Instalar pacote do npm.
O Gerenciador de pacotes é aberto.

- Na seção npm, procure o pacote que você deseja adicionar ao seu site. Observe que os 10 pacotes npm mais populares usados nos sites Wix são exibidos e as instruções sobre como usar esses pacotes no seu site Wix estão disponíveis no lado direito do Gerenciador de pacotes, acima do readme do pacote.
- Verifique se há um botão Instalar ao lado do pacote escolhido.
- Se houver um botão Instalar:
- Clique em Instalar. O texto no botão "Instalar" muda para "Visualizar" e o pacote instalado é adicionado à seção Pacotes npm do menu lateral Velo.
- Clique em Visualizar. O readme do pacote é aberto no painel de código e você pode ver a estrutura do arquivo do pacote na seção Pacotes no menu lateral Velo.
- Se não houver um botão Instalar, o pacote ainda não foi aprovado. Passe o mouse sobre o pacote e clique no ícone Mostrar mais
. Selecione Solicitar para abrir o formulário de solicitação. Preencha e envie o formulário de solicitação. Certifique-se de inserir uma versão que exista no registro npm.
- Se houver um botão Instalar:
Observações
- Os seguintes ícones indicadores aparecem ao lado dos pacotes relevantes:
Indica que um pacote foi solicitado e está pendente de aprovação.
Indica que um pacote não é compatível.
- Ao instalar um pacote npm, você concorda com o contrato de licença desse módulo npm.
Usando um pacote instalado
Para usar um pacote instalado, importe o pacote no seu código. Cada pacote terá uma declaração de importação exclusiva. Veja a documentação externa do pacote para saber mais sobre qual instrução de importação usar.
Por exemplo, supondo que o pacote lodash tenha sido instalado, você pode usar sua funcionalidade da seguinte forma:
1// Importe o pacote no seu código: import _ from 'lodash'; // Use o seguinte código para unir dois arrays: let UnionArray = _.union (1, 2, 3], [3, 4, 5]); // unionArray = [1,2,3,4,5]Você pode ver a estrutura de arquivos do pacote na seção Pacotes no menu lateral Velo. Clicar no pacote no menu lateral faz com que o readme seja aberto no painel de código. Para os 10 principais pacotes npm, você pode ver instruções sobre como usar o pacote no seu site na parte superior do arquivo readme do pacote.
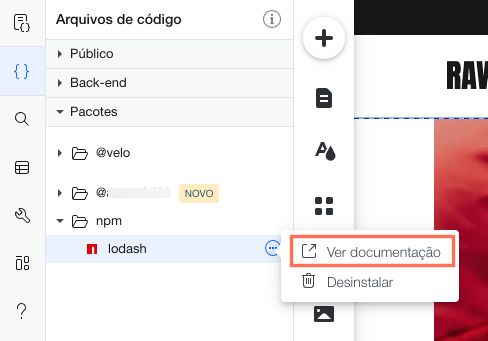
Você também pode abrir o arquivo readme do pacote e ver outras informações sobre o pacote em uma nova aba do navegador em [npmjs.com. Passe o mouse sobre o pacote, clique no botão Mostrar mais  e selecione Ver documentação.
e selecione Ver documentação.

Exemplos de pacotes
Para ajudar você a entender como usar pacotes npm específicos em seu site, adicionamos alguns exemplos que integram pacotes npm à página de exemplos do Velo. Você pode abrir um exemplo e ver o código que adicionamos para trabalhar com o pacote. Para encontrar exemplos de npm, insira "npm" na barra de busca da página Exemplos.
Atualizando a versão de um pacote
Para atualizar um pacote para sua versão mais recente:
- Abra o Gerenciador de pacotes e selecione Pacotes instalados.
- Passe o mouse sobre o pacote e clique no botão
.
- Se houver uma opção para selecionar Atualizar para vX.XX, há uma versão suportada posterior à versão instalada do pacote. Clique em Atualizar para vX.XX para atualizar o pacote para a versão indicada
- Se houver uma opção para selecionar Solicitar versão mais recente, a versão instalada é a versão mais recente ou uma versão posterior do pacote ainda não foi aprovada. Clique em Solicitar versão mais recente para abrir o formulário de solicitação. Preencha e envie o formulário de solicitação. A versão já vem preenchida e não pode ser alterada.
Importante
Após aplicar uma atualização de pacote, verifique se o código em seu site é compatível com a versão atualizada do pacote.
Desinstalando um pacote
Para desinstalar um pacote:
- Passe o mouse sobre o pacote que você deseja desinstalar na seção Pacotes (npm) do menu lateral Velo, clique no ícone Mostrar mais
 e selecione Desinstalar.
e selecione Desinstalar. - O pacote desinstalado é removido da seção Pacotes (npm) do menu lateral Velo.
Aviso
Ao desinstalar um pacote, você pode quebrar o código que depende desse pacote.
Solicitando um pacote
Observação
Aqui você encontra uma lista de pacotes npm aprovados e rejeitados.
Para solicitar que um pacote seja adicionado à lista de pacotes suportados:
- Abra a seção npm do Gerenciador de pacotes.
- Use a caixa de busca para encontrar o pacote que deseja solicitar.
- Se houver um botão Instalar, o pacote é compatível. Clique em Instalar. O pacote instalado é adicionado à seção Pacotes (npm) do menu lateral Velo.
- Se não houver um botão Instalar, o pacote ainda não foi aprovado. Passe o mouse sobre o pacote e clique no ícone Mostrar mais
 . Selecione Solicitar para abrir o formulário de solicitação. Preencha e envie o formulário de solicitação. Certifique-se de inserir uma versão que exista no registro npm.
. Selecione Solicitar para abrir o formulário de solicitação. Preencha e envie o formulário de solicitação. Certifique-se de inserir uma versão que exista no registro npm.
Suporte de pacote
A maioria dos pacotes solicitados são aprovados e podem ser usados em seu código. No entanto, mesmo que um pacote tenha sido aprovado, é sua responsabilidade entender a funcionalidade do pacote, em quais situações ele pode ser usado e em quais situações ele não deve ser usado.
Alguns tipos de pacotes não são suportados. Isso inclui pacotes privados, pacotes que precisam ser executados em hardware específico e pacotes que podem expor um risco à segurança.
Aqui estão algumas coisas a serem consideradas ao usar um pacote aprovado em seu código:
- Alguns pacotes devem ser usados apenas no código do lado do cliente e outros devem ser usados apenas no código do lado do servidor. Certifique-se de usar pacotes nos locais corretos.
- Alguns pacotes contêm funcionalidades que interagem com o DOM. No Velo, você usa APIs $w para interagir com elementos da página em vez de interagir diretamente com o DOM, portanto, algumas funcionalidades nesses pacotes não funcionarão.
- Alguns pacotes funcionam com React. Você só pode usar esses pacotes em conjunto com elementos personalizados.
- Os erros que ocorrem ao usar a funcionalidade de um pacote podem ser refletidos no console do navegador. Esses erros são gerados pela implementação do pacote, não do Velo. Veja a documentação do pacote para entender melhor o que está causando o erro.
Desempenho
- Importar pacotes npm no código do lado do cliente aumenta o payload da página e pode afetar negativamente o desempenho do seu site.


