Editor X: tornar seu site acessível
3 min de leitura
O Editor X está em transição para o Wix Studio, nossa nova plataforma para agências e freelancers.Saiba mais sobre o Wix Studio
Ao criar seu site no Editor X, é importante levar em consideração questões de acessibilidade. Isso garante que todos os visitantes, independentemente de sua capacidade, possam acessar e aproveitar seu conteúdo.
Sobre acessibilidade
Acessibilidade na web refere-se à prática de formatar seu site para garantir que todas as pessoas, com deficiência ou não, possam acessar, navegar e interagir com seu conteúdo da mesma forma.
Embora cuidemos de muitos dos recursos/configurações de acessibilidade no back-end que seu site precisa, também é necessário tornar acessível o conteúdo que você adiciona ao seu site. Recomendamos verificar os requisitos de acessibilidade para a sua região, pois eles podem ser muito diferentes.
Use o Verificador do site
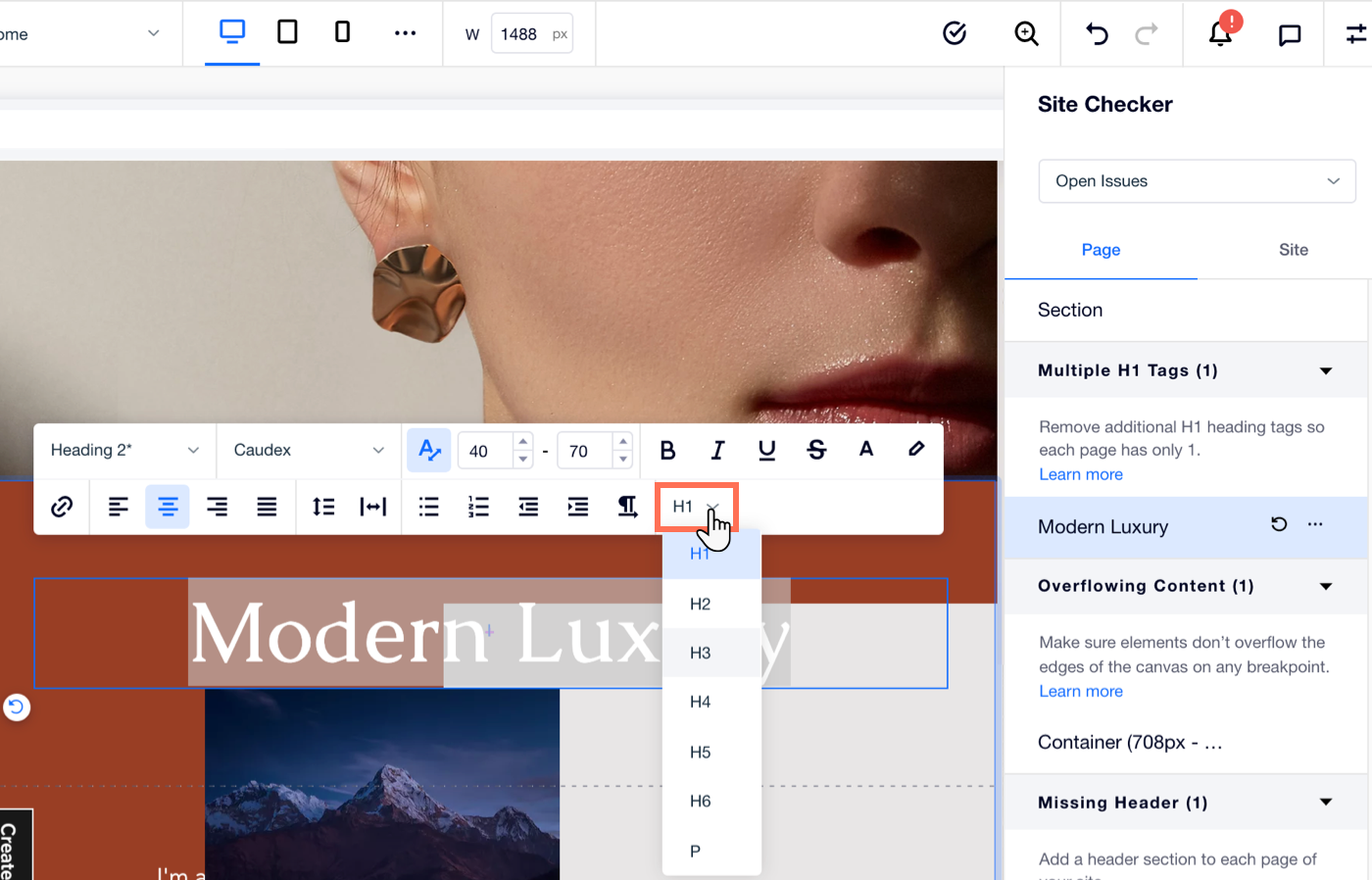
O Verificador do site é uma ferramenta inteligente oferecida pelo Editor X, que analisa suas páginas e sinaliza problemas importantes. Ele também verifica problemas de acessibilidade, como contraste de cores, falta de tag H1, tamanho do texto e muito mais.

Adicione alt text
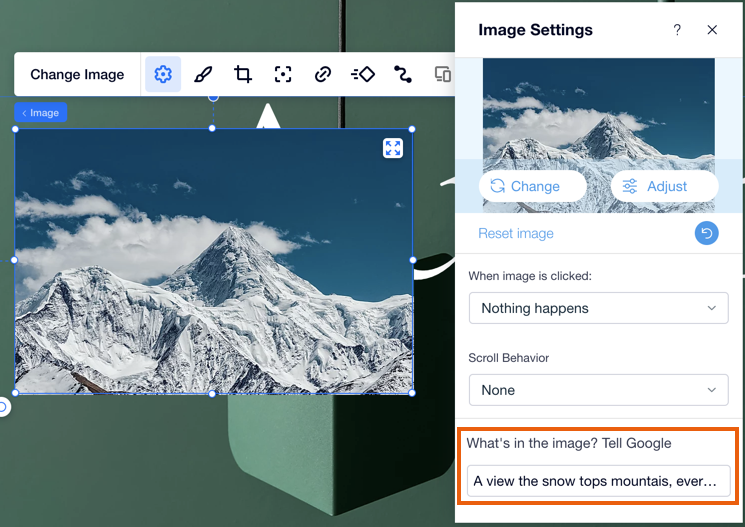
O alt text é uma descrição rápida e informativa que você pode adicionar à mídia do seu site. Isso garante que os visitantes que usam um leitor de tela possam entender seu conteúdo, sem necessariamente vê-lo. O leitor de tela lê o alt text em voz alta, portanto, certifique-se de que ele forneça informações úteis.
Você deve adicionar alt text a todas as imagens relevantes, incluindo mídia que aparece em aplicativos como Wix Restaurants, Wix Stores, etc.

Dica:
Você não precisa adicionar alt text a imagens que não estão relacionadas ao conteúdo do seu site, como imagens decorativas e ícones de redes sociais.
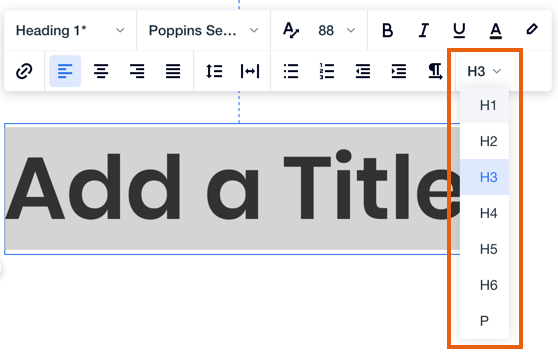
Defina tags de cabeçalho para caixas de texto
Ao adicionar ou editar uma caixa de texto, certifique-se de que a tag de cabeçalho está correta. Essas tags são organizadas por hierarquia, de títulos (H1-H6) a parágrafos (P), para que seu conteúdo apareça na ordem certa quando os visitantes navegam pela página usando ferramentas como um leitor de tela ou a tecla Tab no teclado.

Reorganize elementos pela ordem DOM (navegação por tabulação)
O Editor X permite que você organize a ordem DOM dos seus elementos com um único clique. Ao usar ferramentas de layout complexas, como pilha, layouters ou repetidores, essa opção garante que os visitantes com deficiência possam ler seu conteúdo na mesma ordem em que ele aparece na tela.

Use código para adicionar uma barra de ferramentas de acessibilidade
Adicione uma barra de ferramentas de acessibilidade para proporcionar aos seus visitantes uma experiência de navegação fácil. Uma barra de ferramentas de acessibilidade pode ajudar os visitantes com alguma dificuldade ou deficiência a navegar no seu site. Muitas barras de ferramentas, por exemplo, permitem que os visitantes aumentem o tamanho do texto ou alterem o esquema de cores do seu site.
Como o Editor X atualmente não oferece uma barra de ferramentas, você pode adicioná-la usando um código personalizado de um provedor externo.
Esse artigo foi útil?
|