Editor Wix: sobre botões
7 min
Neste artigo
- Encontrar um botão para o que você precisa
- Vincular seus botões onde quiser
- Personalizar seus botões para que combinem com o site
- Usar botões para recursos avançados
Botões são elementos que os visitantes usam para interagir com seu site. Você pode vinculá-los a vários locais, como páginas do seu site, sites externos ou até documentos. Dependendo do tipo de botão que você escolher, também há uma variedade de opções de personalização disponíveis.
Crie botões que tenham um call to action claro e incentive os visitantes do seu site a explorar o que você ou sua marca tem a oferecer.

Encontrar um botão para o que você precisa
No editor, há uma variedade de tipos de botões disponíveis para todos os seus sites e negócios, para que você possa criar uma experiência interativa para seus visitantes.
Os botões têm uma variedade de diferentes usos e opções de personalização para garantir que você possa criar um site funcional e sofisticado sem deixar de lado o design.
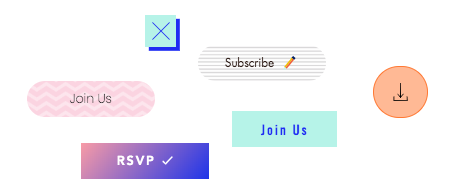
Você pode adicionar os seguintes botões no editor:
Botões de texto e ícone
Botões de ícone
Botões de imagem
Botões de documento
Botões do iTunes
Botões de pagamento
Botões do PayPal
Vincular seus botões onde quiser
Adicione um link ao seu botão para direcionar os visitantes do seu site para o local relevante. Você pode vincular a diversos locais e opções diferentes, dependendo do tipo de botão e do que o site precisa. Os tipos de links que você pode adicionar a um botão são:
- Página: direcione seus visitantes para uma página diferente no seu site.
- Endereço web: vincule seu botão a um URL externo para levar os visitantes a outro site.
- Âncora: vincule o botão a uma âncora no seu site. Quando os visitantes clicam nele, eles são levados para a página e a âncora relevantes.
- Topo/final da página: quando um visitante clica aqui, ele é levado para a parte superior ou inferior da página em que está no momento.
- Documento: vincule o botão a um arquivo que você carregou no seu site.
- Email: conecte o botão ao seu endereço de email para que os visitantes possam entrar em contato com você diretamente do navegador ou dispositivo.
- Número de telefone: vincule um botão ao seu número de telefone para permitir que os visitantes que estiverem usando um celular ou tablet liguem para você instantaneamente. Os visitantes de desktop são direcionados para um aplicativo de chamadas, como o FaceTime.
- Pop-up: vincule o botão ao pop-up escolhido no seu site.
Observação:
Dependendo do tipo de botão, você pode não ver a opção para adicionar um link. Por exemplo, os botões de documento só podem ser conectados a arquivos no seu site.

Tudo pronto para começar?
Personalizar seus botões para que combinem com o site
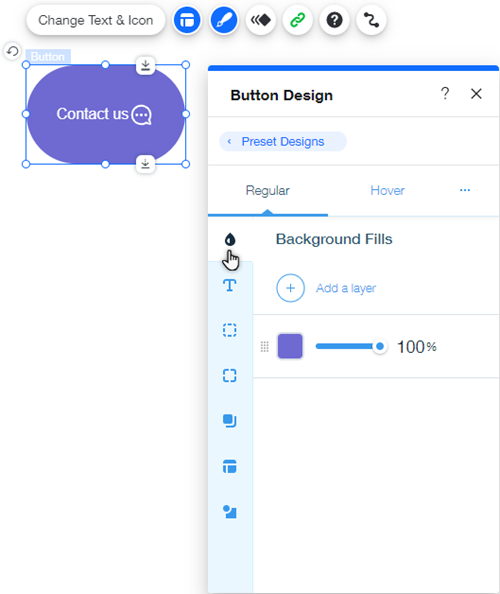
Personalize seu botão no editor ao clicar no ícone Design  para alterar a aparência do botão. O ícone Layout
para alterar a aparência do botão. O ícone Layout  para alterar seu alinhamento ou estrutura.
para alterar seu alinhamento ou estrutura.
Dependendo do tipo de botão escolhido, você pode alterar a cor e a opacidade do botão, além de definir o alinhamento e o espaçamento. Você pode editar quantos aspectos quiser, para ter controle sobre o design de um botão que combine com a sua marca e tema.

Se você quiser personalizar ainda mais seu botão, você também pode adicionar um efeito de animação para criar uma interação única para seus visitantes.
Observação:
Os painéis Design/Layout só estão disponíveis em determinados botões do editor.
Usar botões para recursos avançados
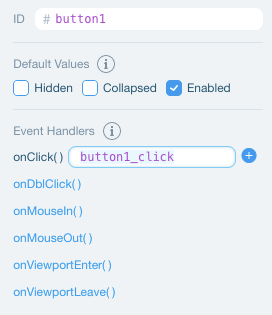
Com recursos como o modo avançado do Velo e o CMS, você pode usar botões para funções avançadas em seu site e criar uma experiência atualizada e personalizada para seus visitantes.
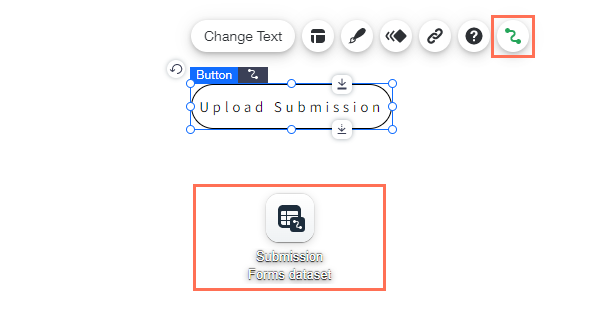
Ao conectar botões a coleções no CMS, você pode definir o que acontece quando os visitantes clicarem no botão. Um uso comum dessa funcionalidade é configurar botões que coletam informações dos visitantes, como arquivos ou textos.

Ativar o modo avançado do Velo no seu site permite que você determine o comportamento de um botão com código. Por exemplo, você pode ocultar o botão da página até que o visitante conclua outra ação no site ou definir eventos personalizados. Saiba mais sobre como trabalhar com eventos e propriedades