Editor Wix: adicionar e configurar um botão de imagem
4 min
Neste artigo
- Etapa 1 | Adicione o botão de imagem
- Etapa 2 | Adicione um link ao botão de imagem
- Etapa 3 | Personalize o botão de imagem
Os botões de imagem são uma ótima maneira de incentivar os visitantes a interagir e navegar pelo seu site. Eles usam imagens para dar um toque especial ao site e exibir um efeito único quando os visitantes passam o mouse sobre eles. Você também pode personalizar o design dos botões para cada um dos seus estados: visualização normal, ao passar o mouse e clicado.
Saiba mais sobre os estados do botão
Etapa 1 | Adicione o botão de imagem
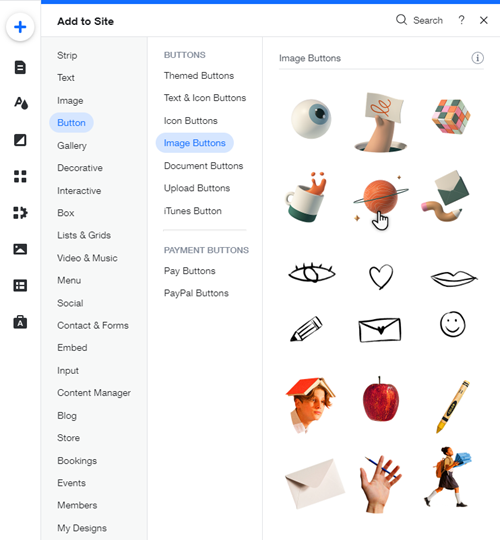
Escolha o design que você preferir no painel Elementos para começar a configurar o botão de imagem. Há uma variedade de opções para escolher, todas com efeitos incríveis.
Para adicionar um botão de imagem:
- Vá para o seu editor.
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Botão.
- Clique em Botões de imagem.
- Clique ou arraste o botão relevante para adicioná-lo à sua página.

Etapa 2 | Adicione um link ao botão de imagem
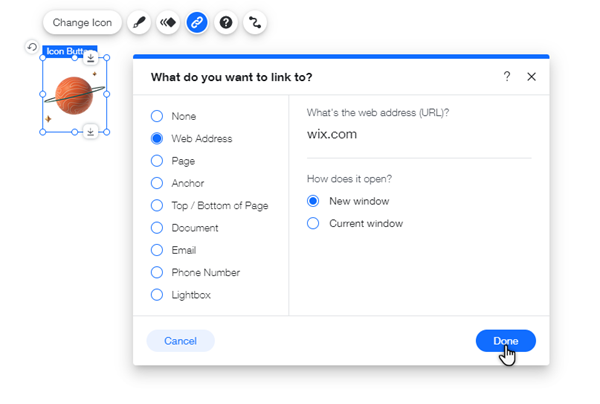
Adicione um link aos botões de imagem para direcionar os visitantes para determinadas partes do seu site ou para incentivá-los a realizar uma ação. Você pode direcionar o link do botão para páginas, âncoras e sites externos.
Para adicionar um link ao seu botão de imagem:
- Selecione o novo botão.
- Clique no ícone Link
 .
. - Selecione um tipo de link à esquerda.
- Dependendo do tipo de link selecionado, adicione as informações relevantes.
- Clique em OK.

Etapa 3 | Personalize o botão de imagem
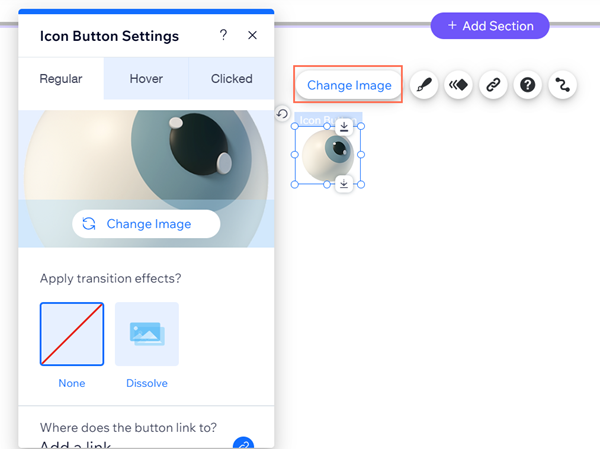
Personalize o botão de imagem para que ele combine com o seu site. Você pode aplicar efeitos de animação e transição e adicionar uma tooltip para que o visitante saiba para onde será redirecionado.
Clique em uma opção abaixo para saber como ajustar e personalizar o botão de imagem.
Alterar a imagem do botão
Aplique um efeito de transição ao seu botão
Adicionar uma tooltip ao seu botão
Adicionar um nome acessível ao seu botão
Adicionar um efeito de animação ao seu botão

Observação:
Se quiser alterar a cor de uma imagem do Wix, você deve editá-la em um programa externo e depois fazer upload do arquivo no seu Gerenciador de Mídia.


