Editor Wix: adicionar e configurar um link em um botão de ícone
6 min
Neste artigo
- Etapa 1 | Adicione o botão de ícone
- Etapa 2 | Configure o texto e o ícone do botão de ícone
- Etapa 3 | Adicione um link para o botão do ícone
- Etapa 4 | Personalize o botão de ícone
Os botões de ícone são uma maneira divertida e visual de ajudar os visitantes a navegar pelo seu site. Para garantir que eles saibam o que o ícone do seu ícone faz, você pode adicionar uma tooltip (dica de ferramenta) informativa que aparece quando o mouse passa sobre ele.
Configure o link no botão do ícone e personalize o ícone que é exibido para cada um de seus estados: Normal e Interativo.
Saiba mais sobre os estados dos botões
Etapa 1 | Adicione o botão de ícone
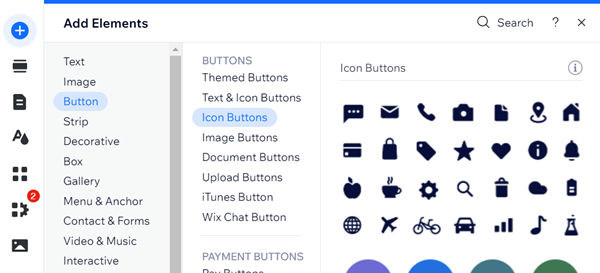
Para começar, escolha um botão de ícone no painel Elementos e arraste-o para sua página. Existem vários designs para você escolher, dependendo da ação e do visual desejado.
Para adicionar um botão de ícone ao seu site:
- Vá para o seu editor.
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Botão.
- Clique em Ícone.
- Clique ou arraste o botão para adicioná-lo à sua página.

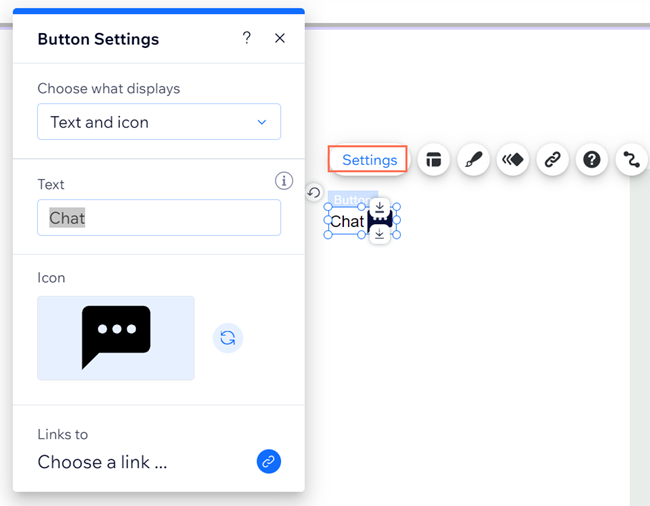
Etapa 2 | Configure o texto e o ícone do botão de ícone
Configure o que você gostaria de exibir no seu botão. Você pode exibir um ícone, texto ou ambos.
O texto e os ícones mostrados nos botões devem conter um call-to-action claro e permitir que os visitantes saibam para onde serão direcionados.
Para configurar o texto e o ícone do botão:
- Clique no botão de ícone.
- Clique em Configurações.
- Clique em Escolha o que exibir e selecione uma opção no dropdown:
- Texto e ícone: mostre o texto e um ícone no botão. Configure as seguintes opções:
- Texto insira o texto que você deseja exibir no botão.
- Ícone: clique em Substituir ícone
para selecionar um novo ícone para o seu botão. Você pode escolher entre uma mídia gratuita disponível no Wix ou fazer upload da sua própria.
- Apenas ícone: exibe apenas um ícone no botão. Configure as seguintes opções:
- Ícone: clique em Substituir ícone
para selecionar um novo ícone para o seu botão. Você pode escolher entre uma mídia gratuita disponível no Wix ou fazer upload da sua própria.
- Nome acessível: insira uma descrição de alt text do ícone.
- Ícone: clique em Substituir ícone
- Apenas texto: exibe apenas texto no botão. Insira o texto que deseja exibir no botão em Texto.
- Nada: crie um botão transparente que não exibe texto ou um ícone. Insira uma descrição de texto alternativo do botão em Nome acessível.
- Texto e ícone: mostre o texto e um ícone no botão. Configure as seguintes opções:

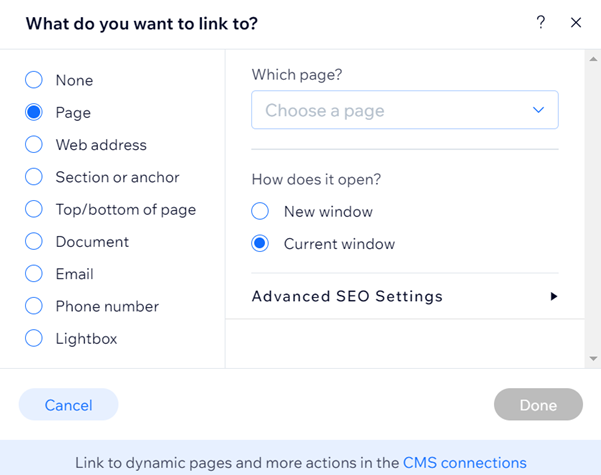
Etapa 3 | Adicione um link para o botão do ícone
Adicione um link para o botão de ícone para direcionar os visitantes do site para o local relevante. Você pode vincular a muitos lugares diferentes, incluindo uma página no seu site, um site externo, documento ou email.
Para adicionar um link ao seu botão:
- Clique no botão de ícone.
- Clique no ícone Link
 .
. - Selecione um tipo de link à esquerda.
- Dependendo do tipo de link selecionado, adicione as informações relevantes.
- Clique em Ok.

Dica:
Saiba mais sobre os tipos de links que você pode adicionar.
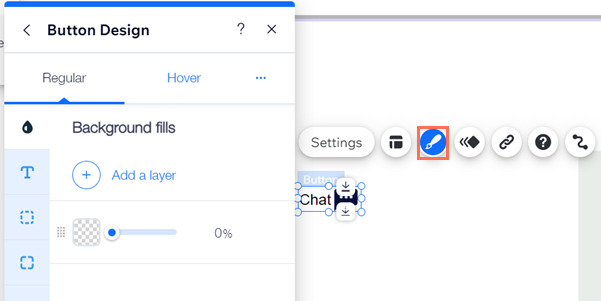
Etapa 4 | Personalize o botão de ícone
Após adicionar um link ao botão do ícone, personalize-o exatamente como você precisa. Você pode escolher o preenchimento do background, fazer o design do texto e muito mais.
Para personalizar seu botão de ícone:
- Clique no botão de ícone.
- Clique no ícone Design
 .
. - Selecione um design predefinido diferente ou clique em Personalizar design para ajustar o design existente.
- Em Personalizar design, escolha o estado do botão no menu dropdown.
- Normal: como o botão é exibido antes que os visitantes interajam com ele.
- Interativo: como o botão é exibido quando os visitantes passam o mouse sobre ele.
- Personalize o design nas seguintes abas:
- Background
: personalize o preenchimento do seu botão.
- Texto
: ajuste o design do texto do botão.
- Bordas
: edite a largura e o design das suas bordas.
- Cantos
: ajuste o raio dos cantos do botão.
- Sombras
: adicione e personalize um efeito de sombra no seu botão.
- Layout
: selecione o que exibir no seu botão e ajuste o alinhamento.
- Ícone
: edite a aparência do ícone no seu botão.
- Background