Editor Wix: adicionar e configurar um mega menu
8 min
Neste artigo
- Etapa 1 | Adicione e configure um menu horizontal avançado
- Etapa 2 | Adicione um mega menu ao seu menu avançado
- Etapa 3 | Crie um menu estruturado
- Etapa 2 | Adicione conteúdo ao contêiner
- Etapa 5 | Ajustar o layout do contêiner do mega menu
- Etapa 5 | Personalize o design do mega menu
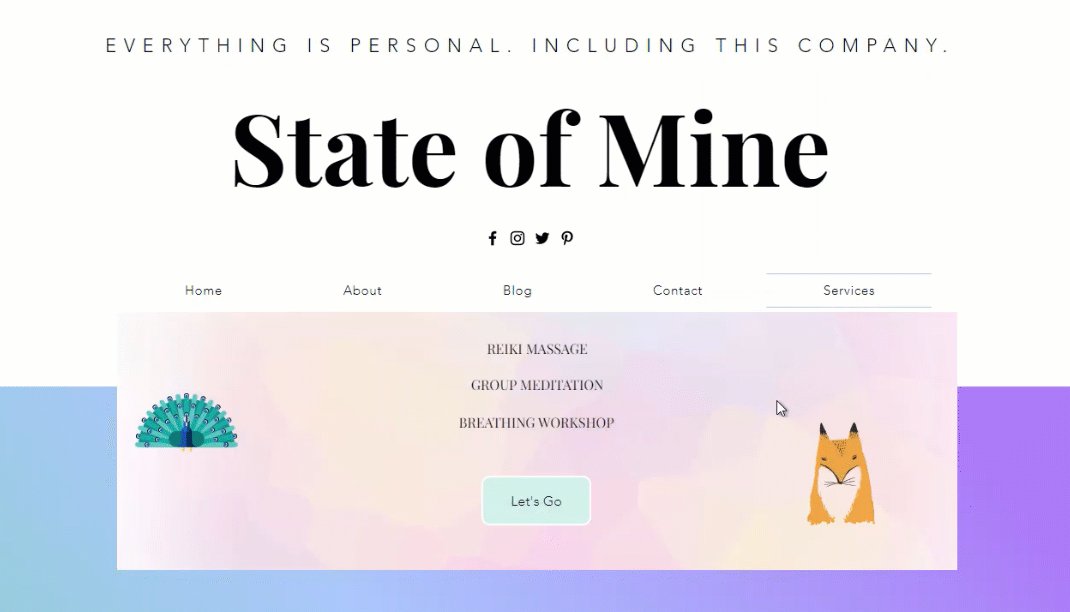
Mega menus são contêineres que você pode adicionar como itens ao seu menu avançado horizontal. Quando os visitantes passam o mouse sobre o item de menu no seu site online, o contêiner é aberto.
Anexe elementos ao contêiner para exibir conteúdo importante e relevante. Você também pode personalizar a aparência para fornecer uma experiência de navegação única para seus visitantes.

Etapa 1 | Adicione e configure um menu horizontal avançado
Para começar, adicione um menu horizontal à sua página e defina-o como avançado. Os menus avançados ajudam você a criar uma experiência de navegação personalizada e organizada para seus visitantes, com vários itens e opções de navegação.
É importante saber que:
Só é possível adicionar um contêiner do mega menu a um menu horizontal que você define como avançado. Os contêineres de mega menu não são compatíveis com menus normais do site, menus temáticos ou menus verticais.
Para adicionar e configurar um menu horizontal avançado:
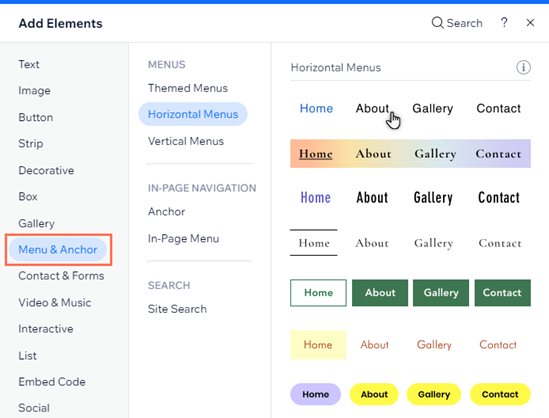
- Clique em Elementos
no lado esquerdo do editor.
- Selecione Menu e âncora.
- Clique em Menus horizontais.
- Clique e arraste o design de menu escolhido para onde quiser na página.
- Defina o menu como avançado:
- Selecione o novo menu no editor.
- Clique no ícone Configurações
.
- Selecione Definir como avançado.
- Clique em Definir como avançado no pop-up.

Etapa 2 | Adicione um mega menu ao seu menu avançado
Quando você tiver um menu horizontal avançado, adicione seu contêiner do mega menu como um item e nomeie-o como quiser. Recomendamos usar um título que reflita o conteúdo pretendido, como "Serviços" e "Nossa história".
Para adicionar um mega menu:
- Selecione o menu avançado no seu editor.
- Clique em Gerenciar menu.
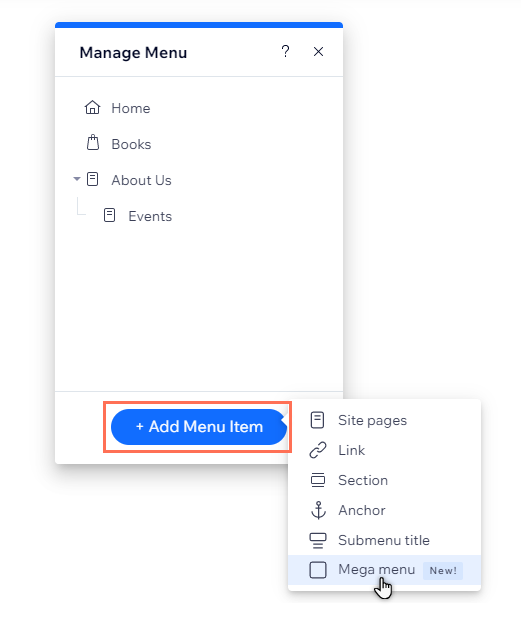
- Clique em + Adicionar item de menu na parte inferior do painel.
- Selecione Mega menu.
- Insira o título do contêiner no campo.
- Clique em OK.

Etapa 3 | Crie um menu estruturado
Um menu estruturado permite que você mostre um menu completo dentro do seu mega menu. Portanto, quando uma pessoa clicar em um item do mega menu, ela verá uma lista clara de páginas ou links relacionados. Isso ajuda a organizar seu site e facilita a navegação. Para criar um, abra o painel Gerenciar menu e arraste itens abaixo de um item do menu principal para anexá-los. Isso cria seu menu estruturado automaticamente.
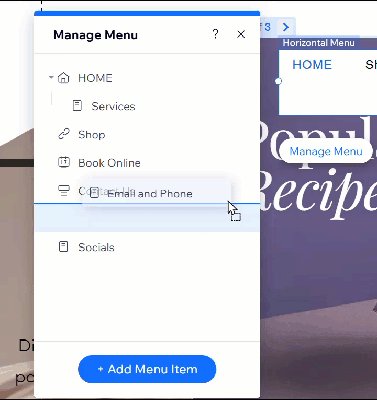
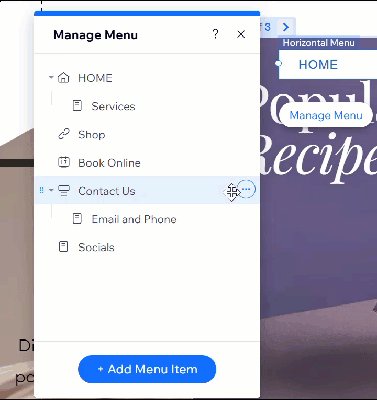
Para criar um menu estruturado:
- Selecione o menu avançado relevante no seu editor.
- Clique em Gerenciar menu.
- Clique em + Adicionar item do menu e configure o item de menu que desejar.
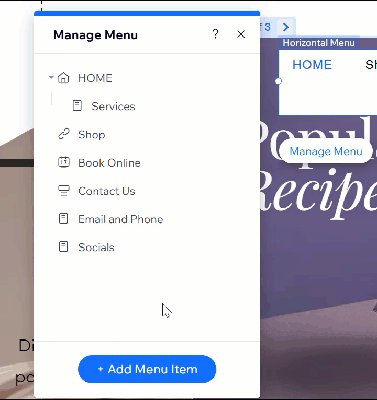
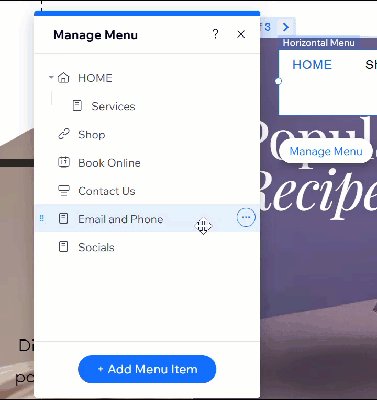
- Aninhe os itens do menu relevantes no mega menu:
- Selecione o item no painel Gerenciar menu.
- Arraste e solte o item no mega menu.

Etapa 2 | Adicione conteúdo ao contêiner
Depois de adicionar e nomear seu contêiner, adicione elementos como botões, formas e texto para criar o conteúdo desejado.
Para adicionar elementos:
- Passe o mouse sobre o contêiner do mega menu no painel Gerenciar menu.
- Clique em Editar.
- Clique em Elementos
no lado esquerdo do editor.
- Escolha o elemento que você deseja adicionar.
- Clique e arraste o elemento para a posição escolhida no contêiner.

Etapa 5 | Ajustar o layout do contêiner do mega menu
Depois de adicionar os elementos desejados, altere o layout do contêiner do mega menu para combinar com a estrutura da sua página. Você pode ajustar o espaçamento e escolher quanto o contêiner se estende.
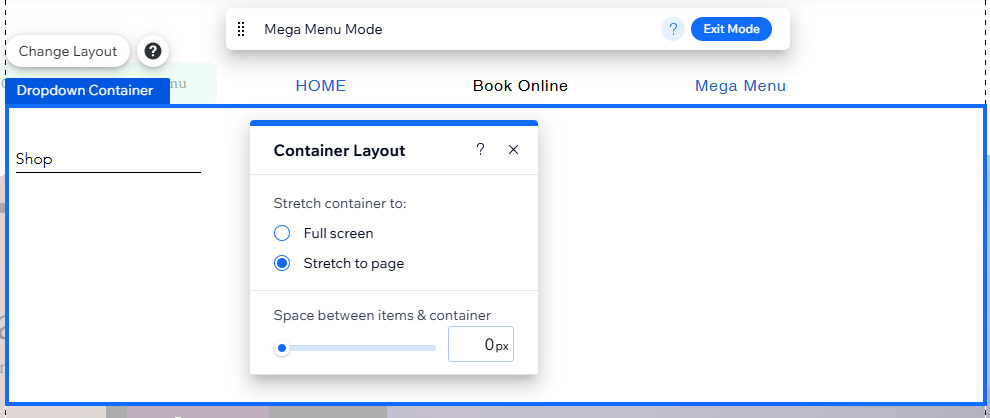
Para alterar o layout:
- Clique no contêiner do mega menu.
- Clique no ícone Layout
 .
. - Clique em Mega menu.
- Use as opções para ajustar o contêiner:
- Escolha um layout: selecione se você deseja que o contêiner preencha toda a tela dos seus visitantes ou a largura da página do seu site (dentro das linhas de grade).
- Espaço entre os itens e contêiner: arraste o slider para aumentar ou diminuir o espaço entre seu menu e o contêiner do mega menu.

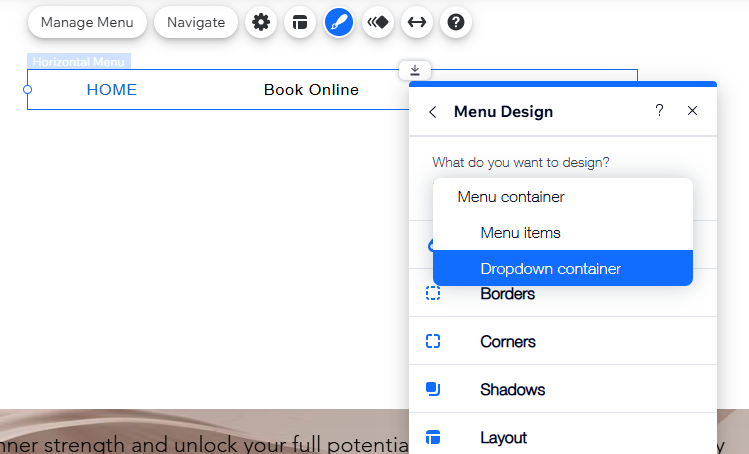
Etapa 5 | Personalize o design do mega menu
Depois de ajustar o layout do contêiner, faça o design das bordas, background e mais. Para manter uma aparência consistente, as alterações feitas no mega menu também se aplicam a todos os menus dropdown que você adicionou.
Para personalizar o design do contêiner:
- Clique em Sair do modo na barra de Modo Mega menu.

- Clique no menu avançado.
- Clique no ícone Design .
- Clique em Personalizar design.
- Selecione Contêiner do dropdown no menu dropdown O que você deseja criar?.
- Use as opções para personalizar o design do contêiner.
Mostrar opções de design

Observação:
Apenas opções de design que são criadas para o contêiner do menu dropdown são aplicadas a um mega menu. As alterações feitas nos itens do dropdown não são aplicadas aos elementos que você adicionou ao contêiner do mega menu.
Qual é o próximo passo?
Há uma variedade de opções disponíveis em um menu horizontal avançado. Você pode:
- Gerencie o menu avançado para exibir os itens que você deseja.
- Personalize o design para combinar com o tema do seu site.
- Ajuste o layout do menu para definir o alinhamento, o espaçamento e mais.


