Editor Wix: personalizar o design do menu horizontal
12 min
Neste artigo
- Personalizar o contêiner do menu
- Personalizar os itens do menu
- Personalizar o contêiner do dropdown
- Personalizar os itens do dropdown
Personalize o design do seu menu, altere as cores para combinar com a aparência do seu site ou escolha um novo tamanho de fonte, estilo e muito mais.
Você pode ajustar o menu e o menu dropdown e ter designs diferentes para os 3 estados dos itens do menu. Normal, Interativo e Página atual.
Importante:
- Este artigo se refere a menus horizontais apenas no painel de adição, e não a menus temáticos que você pode adicionar ao seu site.
- As opções de design variam dependendo da predefinição que você escolher.
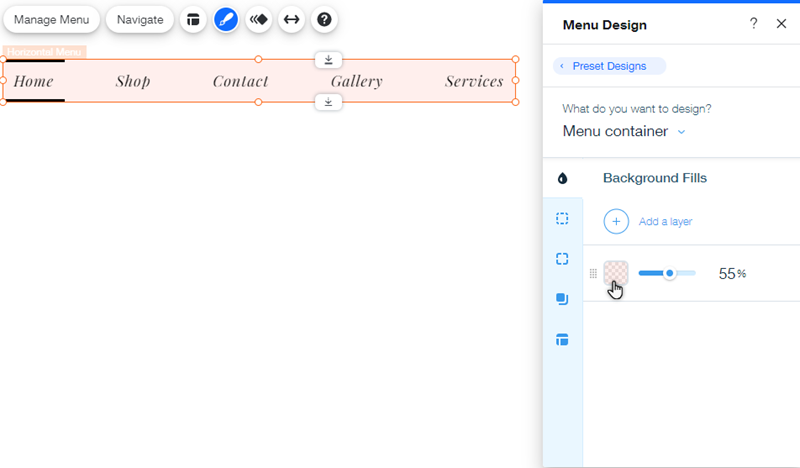
Personalizar o contêiner do menu
O contêiner do menu é o espaço ao redor dos itens.
Use opções como borda e preenchimentos para fazer o design do seu contêiner e criar um menu legal.
Para personalizar o contêiner do menu:
- Selecione o menu no editor.
- Clique no ícone Design
.
- Clique em Personalizar design.
- Clique em Contêiner do menu em O que você deseja criar? e use as opções para personalizar o contêiner.
- Preenchimento
:
- Clique na caixa de cores para selecionar uma cor para o contêiner do menu.
- Arraste o slider para ajustar a opacidade.
- Bordas
:
- Clique na caixa de cores para selecionar uma cor para sua borda.
- Clique no menu dropdown para escolher um estilo de borda.
- Clique no ícone Bloquear/Desbloquear
para escolher se todos os lados da borda são do mesmo ou de tamanhos diferentes.
- Digite o número do pixel nas caixas para alterar o tamanho da borda.
- Cantos
:
- Clique no ícone Bloquear/Desbloquear
para escolher se os cantos são do mesmo ou de tamanhos diferentes.
- Digite o número do pixel nas caixas para alterar o raio dos cantos.
- Clique no ícone Bloquear/Desbloquear
- Sombras
:
- Clique em Adicionar sombra para adicionar uma sombra ao seu contêiner.
- Arraste o slider para ajustar a opacidade da sombra.
- Clique na caixa para personalizar a sombra:
- Clique na caixa de cores para selecionar uma cor para sua sombra.
- Selecione se a sombra é um tipo externo ou interno.
- Insira o ângulo na caixa.
- Arraste o slider para aumentar ou diminuir a distância entre o contêiner e a sombra.
- Use o slider para ajustar o desfoque da sombra.
- Arraste o slider para aumentar ou diminuir o tamanho da sombra.
- Layout
:
- Clique no ícone Bloquear/Desbloquear
para escolher se o preenchimento tem tamanhos iguais ou diferentes.
- Digite o número do pixel nas caixas para alterar o tamanho do preenchimento.
- Clique no ícone Bloquear/Desbloquear
- Preenchimento

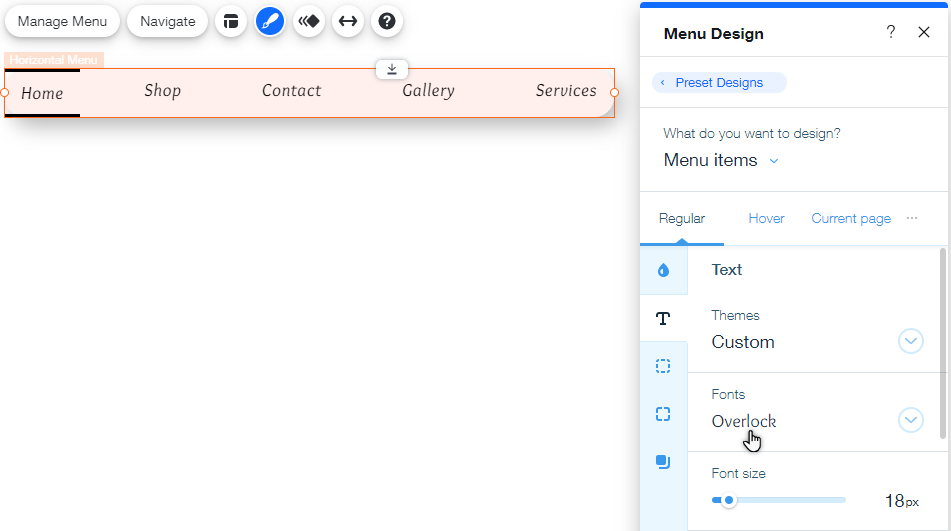
Personalizar os itens do menu
Ajuste como seus itens aparecem no menu do seu site.
Personalize o design para manter seu menu elegante e incentive os visitantes do site a clicar e explorar seu site.
Para personalizar os itens do menu:
- Selecione o menu no editor.
- Clique no ícone Design
.
- Clique em Personalizar design.
- Selecione Itens do menu em O que você deseja criar?
- Escolha se deseja criar os itens no modo normal, ao passar o mouse ou página atual e use as abas para personalizar os itens.
- Preenchimentos
:
- Cor: clique na caixa de cores para selecionar uma cor para seus itens.
- Opacidade: arraste o slider para ajustar a opacidade.
- Texto
:
- Temas: escolha um tema de texto no menu dropdown.
- Fontes: escolha uma fonte no menu dropdown.
- Tamanho da fonte: arraste o slider para aumentar ou diminuir o tamanho do texto.
- Formatação: use as opções para formatar o texto do item, como negrito, itálico e sublinhado. Você também pode escolher uma cor para o texto, contorno do texto e realce.
- Espaçamento de caracteres: arraste o slider para aumentar ou diminuir os espaços entre os caracteres do texto.
- Sombras: adicione e personalize uma sombra no texto do item.
- Bordas
:
- Bloquear: clique no botão Bloquear/Desbloquear
para escolher se todos os lados da borda são do mesmo ou de tamanhos diferentes.
- Largura: digite o número do pixel nas caixas para alterar o tamanho da borda.
- Bloquear: clique no botão Bloquear/Desbloquear
- Cantos
:
- Bloquear: clique no botão Bloquear/Desbloquear
para escolher se os cantos são do mesmo ou de tamanhos diferentes.
- Tamanho: digite o número do pixel nas caixas para alterar o raio dos cantos.
- Bloquear: clique no botão Bloquear/Desbloquear
- Sombras
:
- Adicionar sombra: clique em Adicionar sombra para adicionar uma sombra ao seu contêiner.
- Opacidade: arraste o slider para ajustar a opacidade da sombra.
- Personalizar: clique na caixa para personalizar a sombra com as seguintes opções:
- Clique na caixa de cores para selecionar uma cor para sua sombra.
- Selecione se a sombra é um tipo externo ou interno.
- Insira o ângulo na caixa.
- Arraste o slider para aumentar ou diminuir a distância entre o contêiner e a sombra.
- Use o slider para ajustar o desfoque da sombra.
- Arraste o slider para aumentar ou diminuir o tamanho da sombra.
- Preenchimentos

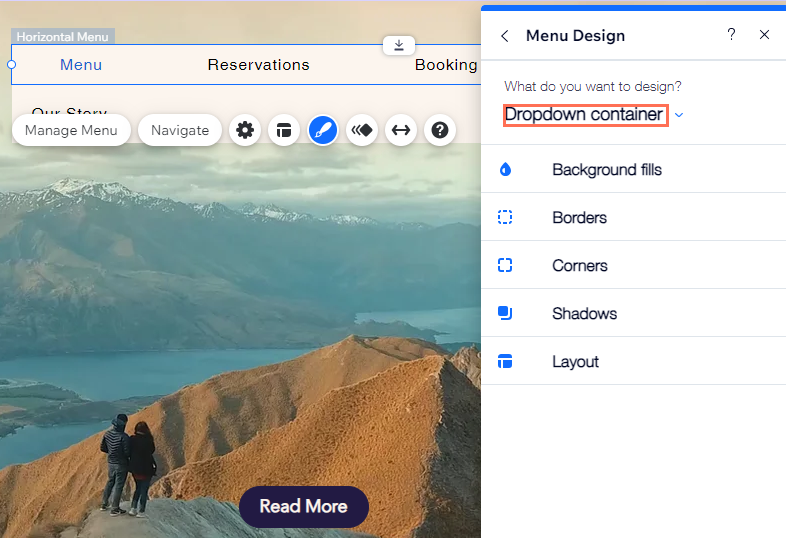
Personalizar o contêiner do dropdown
Personalize o contêiner do dropdown para exibir os itens do dropdown de uma forma única e sofisticada.
Você pode ter um design semelhante ao menu principal ou criar algo completamente diferente para atrair os visitantes do seu site.
Para personalizar o contêiner do dropdown:
- Selecione o menu no editor.
- Clique no ícone Design
.
- Clique em Personalizar design.
- Selecione Contêiner do dropdown em O que você deseja criar? e use as opções para ajustar o design.
- Preenchimentos
:
- Clique na caixa de cores para selecionar uma cor para o contêiner do menu.
- Arraste o slider para ajustar a opacidade.
- Bordas
:
- Clique na caixa de cores para selecionar uma cor para sua borda.
- Clique no menu dropdown para escolher um estilo de borda.
- Clique no ícone Bloquear/Desbloquear
para escolher se todos os lados da borda são do mesmo ou de tamanhos diferentes.
- Digite o número do pixel nas caixas para alterar o tamanho da borda.
- Cantos
:
- Clique no ícone Bloquear/Desbloquear
para escolher se os cantos são do mesmo ou de tamanhos diferentes.
- Digite o número do pixel nas caixas para alterar o raio dos cantos.
- Clique no ícone Bloquear/Desbloquear
- Sombras
:
- Clique em Adicionar sombra para adicionar uma sombra ao seu contêiner.
- Arraste o slider para ajustar a opacidade da sombra.
- Clique na caixa para personalizar a sombra:
- Clique na caixa de cores para selecionar uma cor para sua sombra.
- Selecione se a sombra é um tipo externo ou interno.
- Insira o ângulo na caixa.
- Arraste o slider para aumentar ou diminuir a distância entre o contêiner e a sombra.
- Use o slider para ajustar o desfoque da sombra.
- Arraste o slider para aumentar ou diminuir o tamanho da sombra.
- Layout
:
- Clique no ícone Bloquear/Desbloquear
para escolher se o preenchimento tem tamanhos iguais ou diferentes.
- Digite o número do pixel nas caixas para alterar o tamanho do preenchimento.
- Clique no ícone Bloquear/Desbloquear
- Preenchimentos

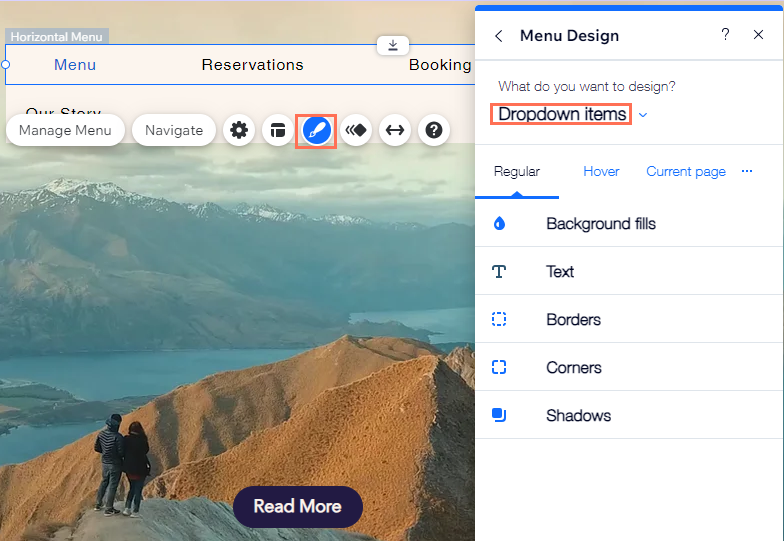
Personalizar os itens do dropdown
Após adicionar itens do dropdown ao seu menu, altere o design deles com as opções disponíveis. Você pode editar as configurações de texto, adicionar uma sombra e muito mais para deixá-lo com a cara do seu site.
Observação:
As opções de personalização só estão disponíveis depois que você adicionar itens ao seu dropdown.
Para personalizar os itens do dropdown:
- Selecione o menu no editor.
- Clique no ícone Design
.
- Clique em Personalizar design.
- Selecione Itens do dropdown em O que você deseja criar?
- Escolha se deseja criar os itens no modo normal, ao passar o mouse ou na página atual e clicado nas abas para personalizar os itens.
- Preenchimentos
:
- Cor: clique na caixa de cores para selecionar uma cor para seus itens.
- Opacidade: arraste o slider para ajustar a opacidade.
- Texto
:
- Temas: escolha um tema de texto no menu dropdown.
- Fontes: escolha uma fonte no menu dropdown.
- Tamanho da fonte: arraste o slider para aumentar ou diminuir o tamanho do texto.
- Formatação: use as opções para formatar o texto do item, como negrito, itálico e sublinhado. Você também pode escolher uma cor para o texto, contorno do texto e realce.
- Espaçamento de caracteres: arraste o slider para aumentar ou diminuir os espaços entre os caracteres do texto.
- Sombras: adicione e personalize uma sombra no texto do item.
- Bordas
:
- Bloquear: clique no ícone Bloquear/Desbloquear
para escolher se todos os lados da borda são do mesmo ou de tamanhos diferentes.
- Tamanho: digite o número do pixel nas caixas para alterar o tamanho da borda.
- Bloquear: clique no ícone Bloquear/Desbloquear
- Cantos
:
- Bloquear: clique no ícone Bloquear/Desbloquear
para escolher se os cantos são do mesmo ou de tamanhos diferentes.
- Tamanho: digite o número do pixel nas caixas para alterar o raio dos cantos.
- Bloquear: clique no ícone Bloquear/Desbloquear
- Sombras
:
- Adicionar sombra: clique em Adicionar sombra para adicionar uma sombra ao seu contêiner.
- Opacidade: arraste o slider para ajustar a opacidade da sombra.
- Personalizar: clique na caixa para personalizar a sombra com as seguintes opções:
- Clique na caixa de cores para selecionar uma cor para sua sombra.
- Selecione se a sombra é um tipo externo ou interno.
- Insira o ângulo na caixa.
- Arraste o slider para aumentar ou diminuir a distância entre o contêiner e a sombra.
- Use o slider para ajustar o desfoque da sombra.
- Arraste o slider para aumentar ou diminuir o tamanho da sombra.
- Preenchimentos