Editor do Wix Studio: personalizar dropdowns em um menu
9 min
Neste artigo
- Ajustar o layout dos dropdowns
- Personalizar o design dos dropdowns
- (Menus horizontais) Criar dropdowns individualmente
Depois de adicionar e configurar um dropdown, você pode adaptar seu design para que fique como você deseja. Altere a aparência e o alinhamento do contêiner e do menu para criar uma aparência personalizada para os clientes e fortalecer a marca.
Antes de começar:
Os dropdowns só podem ser adicionados a partir de novos menus no Editor do Wix Studio. Se você tiver a experiência de menu anterior, você pode criar submenus e adicionar mega menus.
Ajustar o layout dos dropdowns
Dependendo do tipo de menu (barra de navegação, hambúrguer, etc), diferentes configurações são exibidas no painel Layout. Você também pode adaptar o espaçamento e o alinhamento para se adequar à aparência do menu principal.
Para ajustar o layout dos dropdowns:
- Vá para o seu editor.
- Clique no ícone barra de menu/menu hambúrguer.
- (Menus hambúrguer) Clique em Editar menu para abrir o modo de edição e selecione o menu.
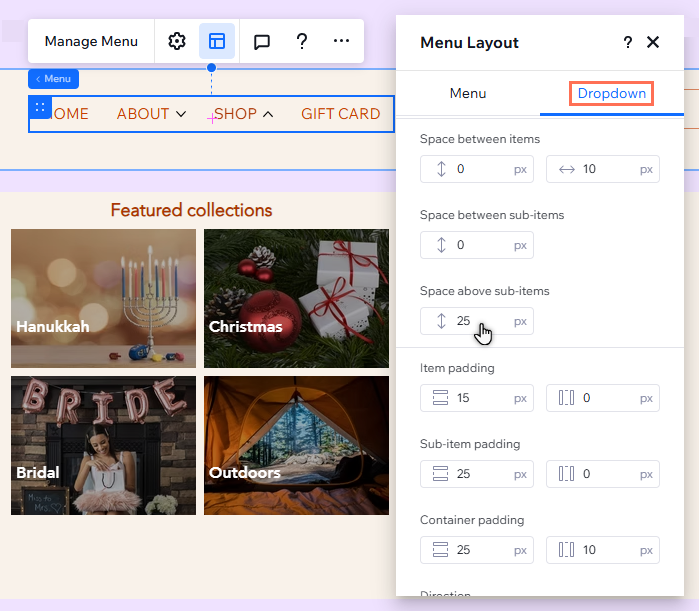
- Clique no ícone Layout
.
- Selecione a aba Dropdown.
- Use as opções para ajustar o layout:
Largura do contêiner
Exibição do item e número de colunas
Espaçamento
Preenchimento, direção e alinhamento
Observação:
As opções disponíveis dependem do tipo de menu (barra de navegação ou hambúrguer) e da orientação (horizontal ou vertical) que você escolher.

Personalizar o design dos dropdowns
Você pode personalizar cada parte de um dropdown para complementar a aparência do menu principal, desde o contêiner até os itens e subitens. Escolha o preenchimento do background e do texto para reforçar a marca dos seus clientes e adicione bordas para destacar os dropdowns na página.
Você também pode personalizar o design de itens e subitens para estados separados (por exemplo: interativo, página atual).
Para personalizar o design dos dropdowns:
- Vá para o seu editor.
- Clique no ícone barra de menu/menu hambúrguer.
- (Menus hambúrguer) Clique em Editar menu para abrir o modo de edição e selecione o menu.
- Clique no ícone Abrir Inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

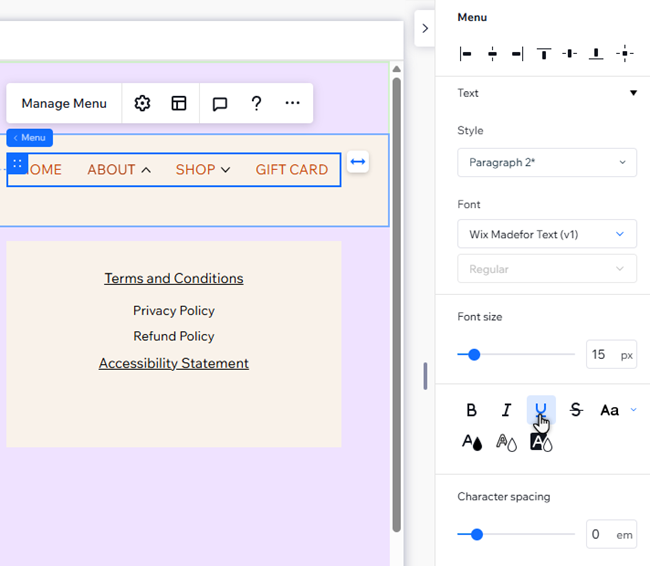
- Selecione o elemento que você deseja personalizar.
- Contêiner do dropdown
- Contêiner do menu dropdown
- Itens do dropdown
- Subitens do dropdown
- (Itens do dropdown/subitens do dropdown) Selecione o estado relevante: Normal, Interativo ou Página atual.
- Crie o design do dropdown usando as opções disponíveis:
- Background: altere a cor do background do dropdown ou adicione um gradiente chamativo. Você pode ajustar a opacidade e adicionar várias camadas para atender às suas necessidades de design.
- Bordas: ajuste a largura e a cor das bordas do contêiner do dropdown.
- Cantos: deixe os cantos do dropdown mais redondos ou retangulares ao ajustar o raio.
- Texto: ajuste o estilo e a formatação dos itens e subitens do dropdown.
- Sombra: adicione sombras ao dropdown e personalize seu ângulo, cor, distância e mais.
Qual é a diferença entre os contêineres?
- Contêiner do dropdown: exibe todos os elementos e menus que você adicionou ao item dropdown.
- Contêiner do menu dropdown: exibe apenas itens do menu dropdown. Ele está aninhado dentro do contêiner do dropdown.

(Menus horizontais) Criar dropdowns individualmente
As alterações feitas em um dropdown são aplicadas a todos os dropdowns nesse menu. Quer criar algo mais exclusivo? Você pode "desanexar" dropdowns que adicionou aos menus de navegação horizontal para ter controle total do design.
Observação:
Essa opção não está disponível nos menus hambúrguer e na barra de navegação vertical.
Para desanexar e personalizar dropdowns individuais em menus horizontais:
- Clique no menu horizontal no seu editor.
- Clique em Gerenciar menu.
- Passe o mouse sobre o dropdown relevante e clique em Editar.
- Escolha como deseja personalizar o dropdown:
Ajustar o layout do contêiner
Ajustar o layout do menu dropdown
Personalizar o design do contêiner
Personalizar o design do menu
Observação:
As alavancas Editar somente este dropdown no Inspetor e no painel Layout estão conectadas. Quando você desativa/ativa a alavanca em um desses painéis, ela é desativada/ativada automaticamente no outro painel.