Editor do Wix Studio: adicionar e personalizar um mega menu
5 min
Neste artigo
- Adicionar e configurar um contêiner do mega menu
- Criar um menu dropdown
- Ajustar o layout do contêiner do mega menu
- Fazer o design do mega menu
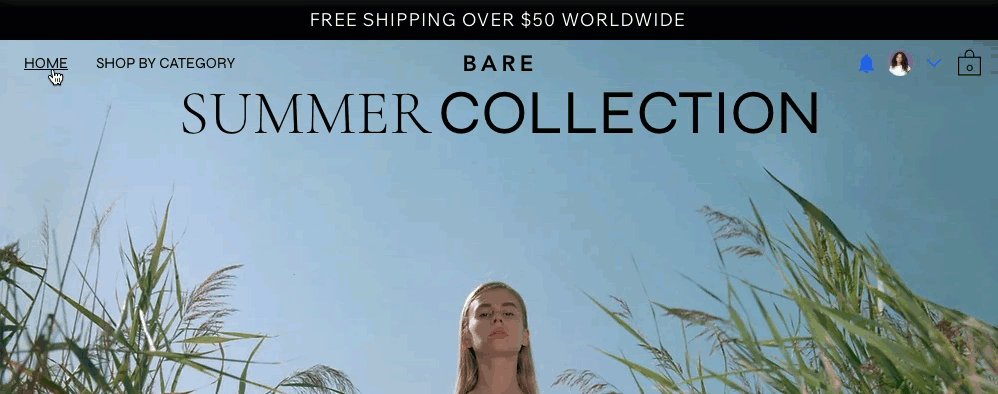
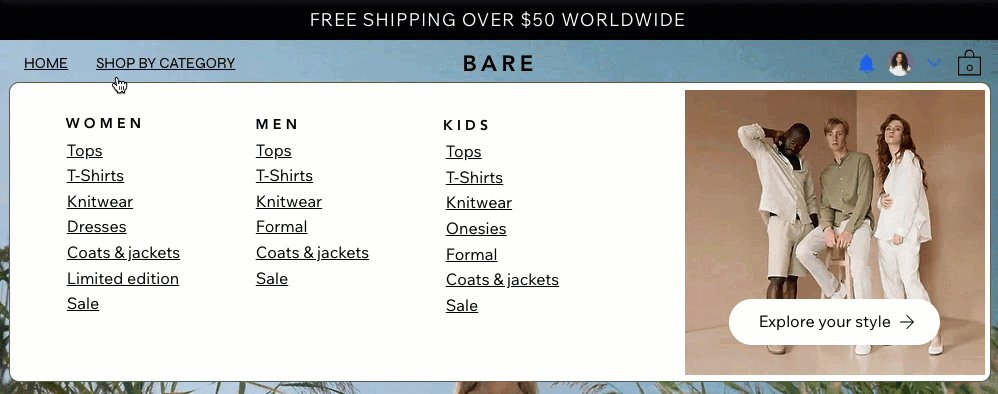
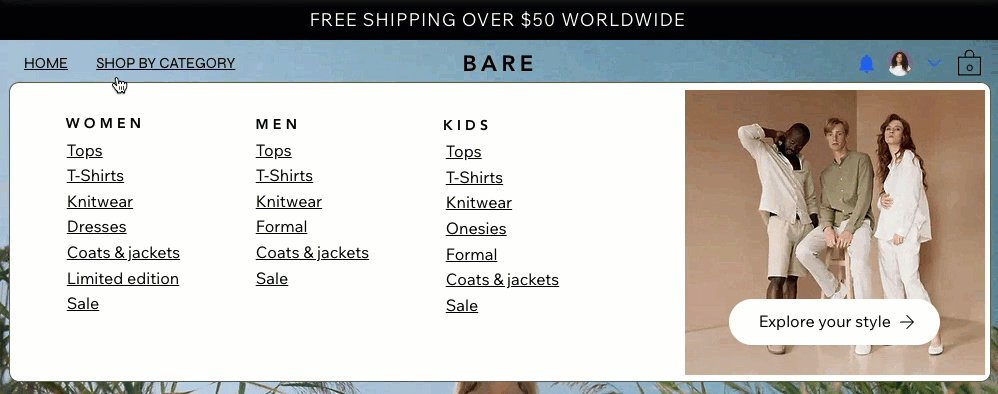
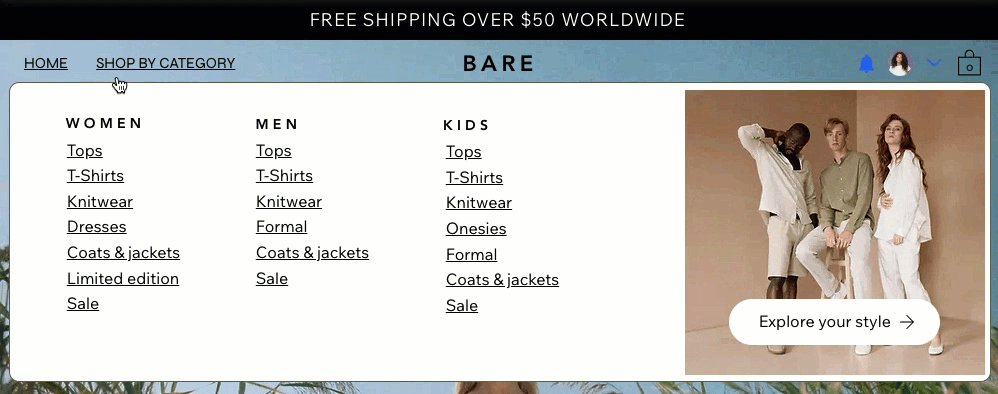
Mega menus são contêineres que você pode adicionar a um menu horizontal. Quando os visitantes passam o mouse sobre o item de menu relevante, o contêiner é aberto. Faça o design do contêiner do zero e decida para o que você deseja usá-lo: navegação em vários níveis, exibição de produtos em destaque ou qualquer outro fim.

Este artigo se refere ao elemento de menu anterior no Editor do Wix Studio. Na nova experiência de menu, os mega menus são chamados de dropdowns. Para ver as etapas sobre como gerenciar a nova experiência no menu, clique aqui.
Adicionar e configurar um contêiner do mega menu
Adicione o contêiner do mega menu como um item a um menu existente e dê o nome que você quiser. Recomendamos o uso de um título que reflita o conteúdo mostrado, como "Serviços" ou "Nossa história".
Depois de adicionar e nomear seu contêiner, adicione elementos como botões, formas e texto para criar o conteúdo desejado.
É importante saber que:
Só é possível adicionar um contêiner do mega menu a um menu horizontal. Os contêineres de mega menu não são suportados em menus verticais, menus âncora e menus hambúrguer.
Para adicionar um mega menu:
- Selecione o menu horizontal relevante no seu editor.
- Clique em Gerenciar menu.
- Clique em + Adicionar item na parte inferior do painel.
- Selecione Mega menu.
- Insira um título para o mega menu.
Dica: esse é o título sobre o qual os visitantes passam o mouse para ver o mega menu. - Clique em OK.
- Adicione conteúdo ao mega menu:
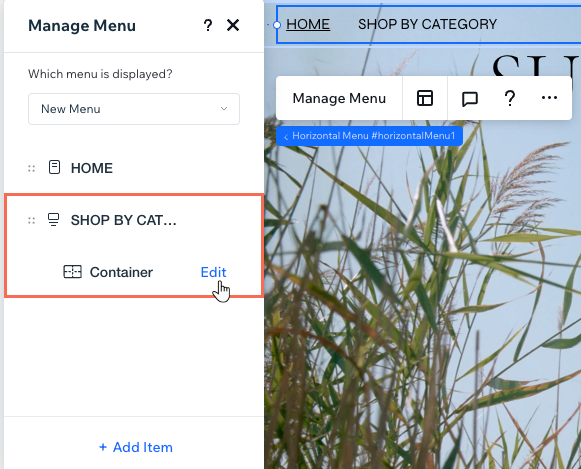
- (No painel Gerenciar menu) Clique em Editar ao lado de Contêiner.
- Adicione todos os elementos necessários ao contêiner.

Quer vincular a páginas do site no mega menu?
Os elementos que vinculam a páginas do site não são acessíveis quando colocados em um contêiner do mega menu. Portanto, recomendamos usar os passos na próxima seção para adicionar a página como um item do menu dropdown. Saiba mais sobre acessibilidade do site.
Criar um menu dropdown
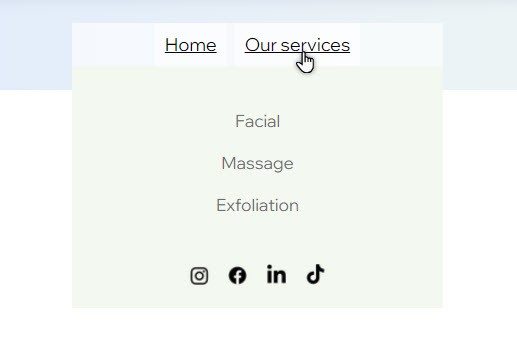
Use um mega menu para organizar itens específicos em um site ao criar um menu dropdown. Quando os visitantes clicam no mega menu, o menu dropdown e seus itens aparecem no contêiner.

O que você precisa saber:
Você adiciona e gerencia itens dropdown no mesmo painel que o menu principal. Fica ainda mais fácil configurar a navegação no site.
Para criar um menu dropdown:
- Selecione o menu horizontal relevante no seu editor.
- Clique em Gerenciar menu.
- (Se o item não tiver sido adicionado ao menu horizontal) Clique em Adicionar item e configure o item de menu que você deseja.
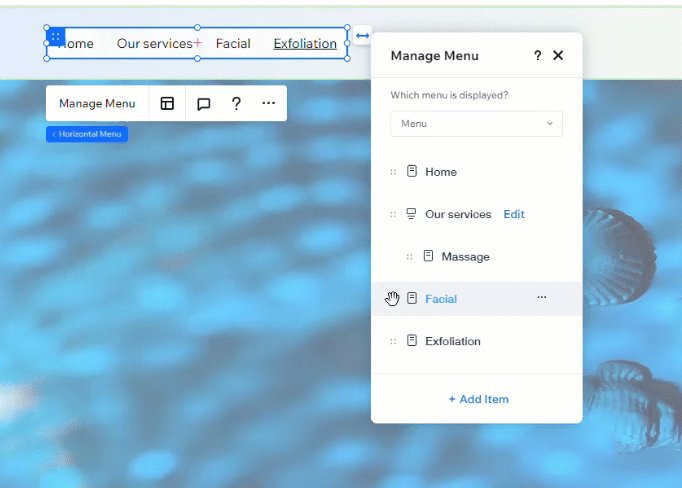
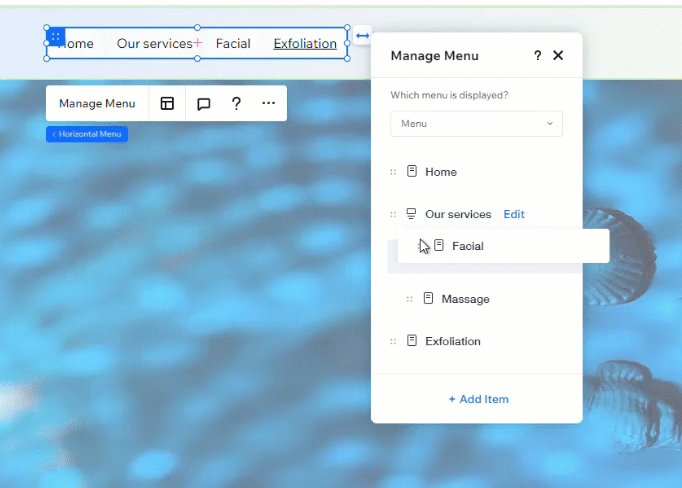
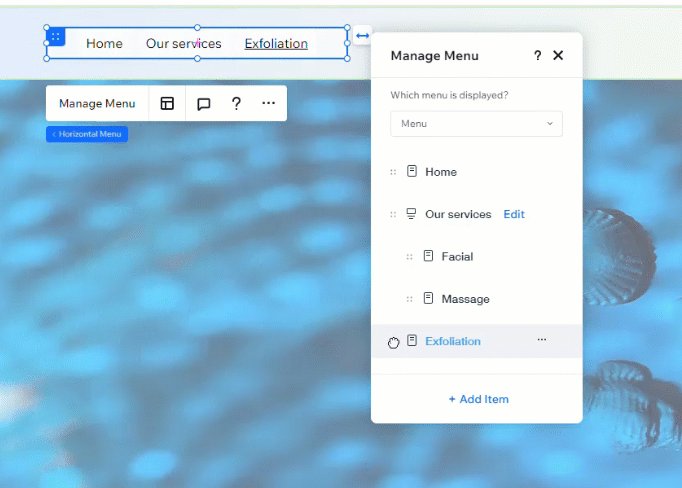
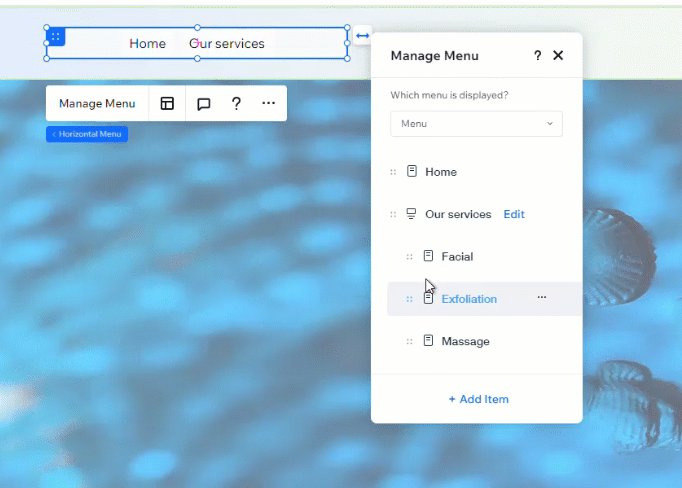
- Aninhe os itens de menu relevantes no mega menu:
- Selecione o item no painel Gerenciar menu.
- Arraste e solte o item no mega menu.

Quer gerenciar os itens do menu dropdown?
Use o painel Gerenciar menu para reordenar, renomear e remover itens em um menu dropdown.
Ajustar o layout do contêiner do mega menu
Após adicionar os elementos que você deseja ao mega menu, altere o layout para combinar com a estrutura da sua página. Você pode ajustar o espaçamento e decidir até onde o contêiner se estende.
Para alterar o layout:
- Selecione o menu relevante no seu editor.
- Clique no ícone Layout
 .
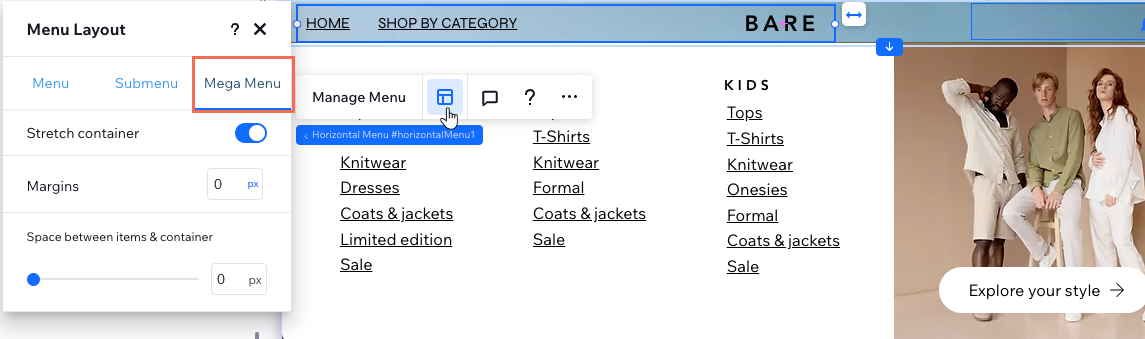
. - Clique em Mega menu.
- Use as opções para ajustar o layout:
- Esticar contêiner: decida se o contêiner se estende ou não para a largura total da tela do visitante. Quando desativada, você pode definir a largura desejada na tela ou no painel Inspetor.
- Margens: adicione espaço (em px ou %) entre o contêiner do mega menu e as bordas da tela.
- Espaço entre os itens e contêiner: arraste o slider para aumentar ou diminuir o espaço entre o menu e o contêiner do mega menu.

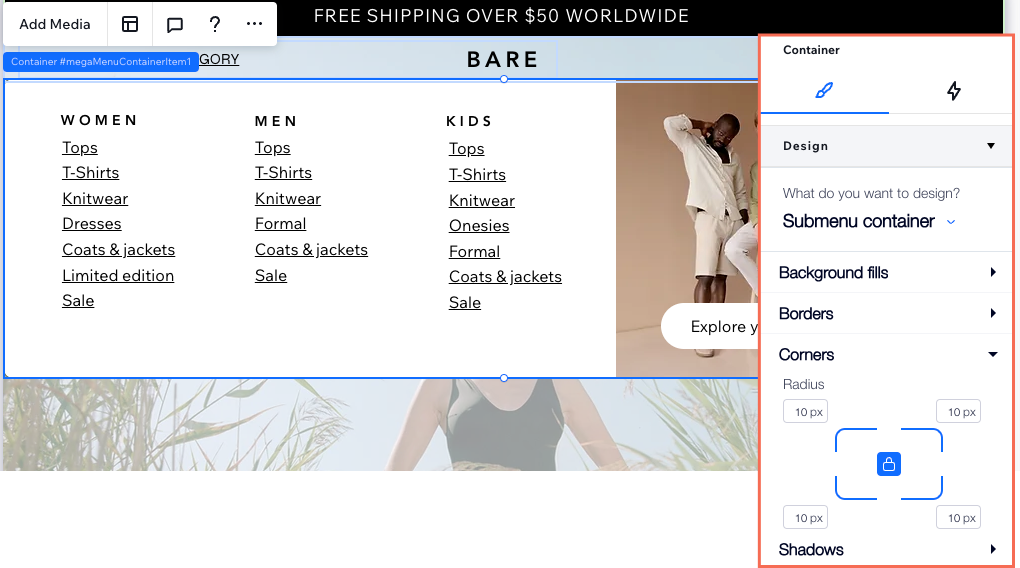
Fazer o design do mega menu
Depois de ajustar o layout do contêiner, faça o design das bordas, background e mais. Para manter uma aparência consistente, as alterações feitas no mega menu também se aplicam a todos os submenus que você adicionou.
Para personalizar o design do contêiner:
- Selecione o menu relevante no seu editor.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

- Selecione Contêiner do submenu no dropdown O que você deseja criar?.
- Use as opções disponíveis para fazer o design do contêiner:
- Background: defina uma cor, gradiente ou background de imagem para o contêiner. Você pode adicionar várias camadas de background com diferentes níveis de opacidade.
- Bordas: adicione e faça o design das bordas para o contêiner.
- Cantos: deixe os cantos do contêiner mais redondos ou retangulares.
- Sombras: adicione uma sombra atrás do contêiner para um efeito 3D.