Editor do Wix Studio: exportar seus designs do Figma
9 min
Neste artigo
- Etapa 1 | Prepare a exportação
- a | Faça upload de fontes personalizadas no Wix Studio
- b | Compare a largura do frame com o tamanho de edição
- Etapa 2 | Instale o plugin e conecte o arquivo Figma
- a | Instale o plugin no Figma
- b | Conecte o arquivo Figma ao site do seu cliente
- Etapa 3 | Escolha o que exportar do Figma
- Etapa 4 | Conclua a importação no editor
- Perguntas frequentes
- Solução de problemas
Você usa o Figma para fazer o design de seções e elementos? O plugin do Wix Studio permite que você transforme seus designs estáticos em um site online responsivo, com um processo simplificado. Você pode importar frames inteiros do Figma, componentes e seções específicas ou usar nossos wireframes (kits de interface do usuário (UI)).
No Wix Studio, você pode aprimorar seus designs com animações sem código, CSS personalizado, conexão com soluções de negócios como Wix Stores e muito mais.
Importante:
A partir de 17 de novembro de 2025, o Figma implementou um limite para quantos designs você pode exportar. Saiba mais sobre os limites de taxa do Figma.
- Recomendamos manter o Figma e o Editor do Wix Studio abertos, em abas separadas do navegador, pois você precisará de ambos para esse processo.
- No meio do processo e precisa de ajuda? Leia nossas perguntas frequentes e informações para solução de problemas abaixo.
Etapa 1 | Prepare a exportação
Antes de tentar importar designs do Figma, há algumas coisas que recomendamos verificar. Isso garante uma transição perfeita do Figma para o Wix Studio.
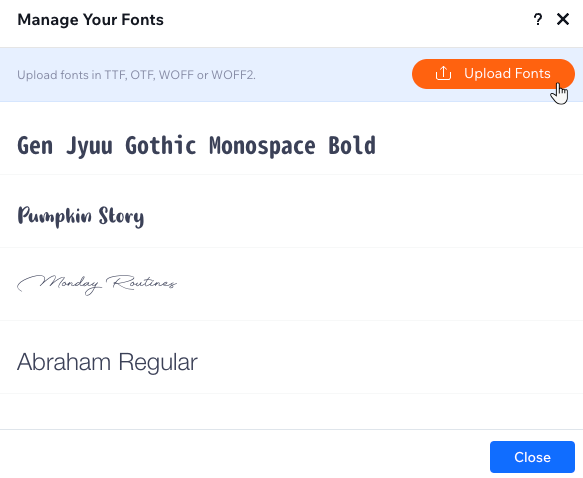
a | Faça upload de fontes personalizadas no Wix Studio
Certifique-se de que todas as fontes que você está usando no Figma também estão disponíveis na sua conta Wix. É melhor fazer upload das fontes no Wix com antecedência. Caso contrário, as fontes do sistema substituem as fontes que você deseja mostrar.

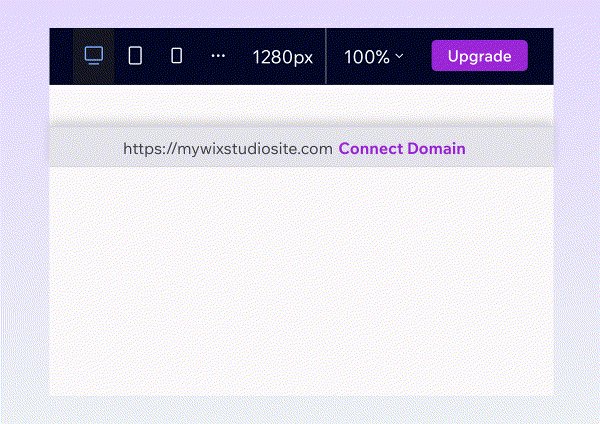
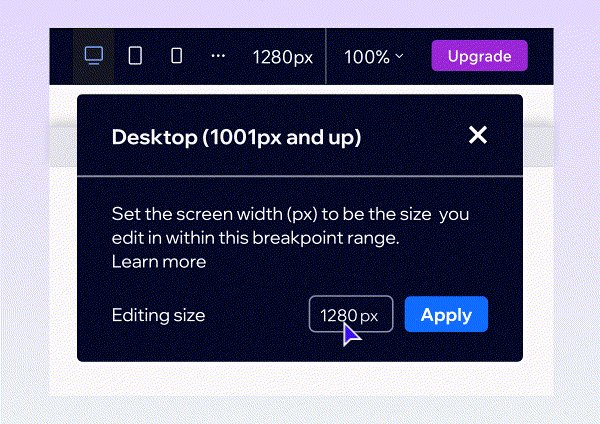
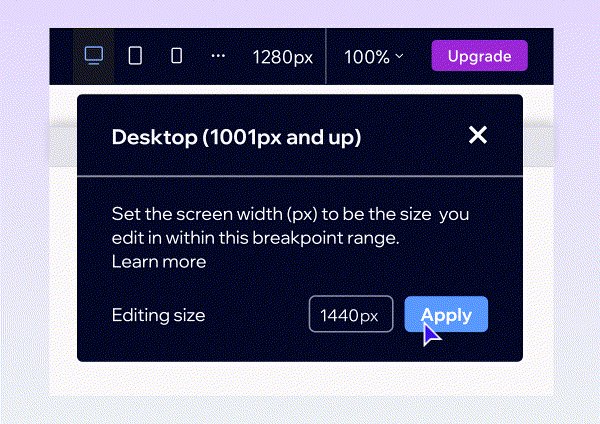
b | Compare a largura do frame com o tamanho de edição
A largura do frame do Figma deve corresponder ao tamanho de edição da página relevante no site do seu cliente. Se houver uma incompatibilidade, seu design não será exportado na mesma proporção, o que significa que ele não aparecerá nas proporções corretas no Wix Studio.
Vai exportar elementos?
Você deve verificar a largura do frame que os contém para garantir um resultado de 1:1.

Etapa 2 | Instale o plugin e conecte o arquivo Figma
Se você ainda não o fez, vá para a página Figma Community e instale o plugin do Wix Studio. Uma vez instalado, você pode clicar com o botão direito do mouse para acessar o plugin a partir de qualquer design em que estiver trabalhando.
Em seguida, copie o link do arquivo Figma e volte para o editor, onde você pode conectá-lo ao site do seu cliente.
a | Instale o plugin no Figma
- Vá para a página do plugin Figma to Wix Studio
- Adicione o plugin à sua conta do Figma.
- Abra o arquivo Figma que contém o frame que você deseja exportar.
- Copie o URL do seu arquivo Figma.
b | Conecte o arquivo Figma ao site do seu cliente
- Acesse o site do seu cliente no editor.
- Clique no ícone do Wix Studio
 no canto superior esquerdo.
no canto superior esquerdo. - Passe o mouse sobre Ferramentas.
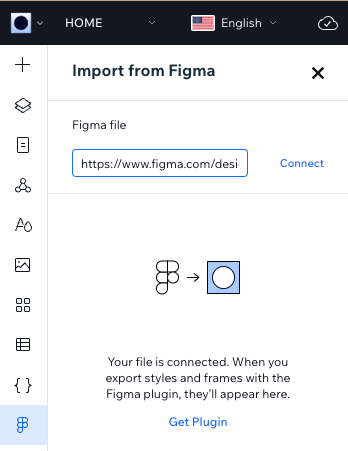
- Clique em Importar do Figma.
Dica: isso adiciona um novo ícone no lado esquerdo do editor.
no lado esquerdo do editor. - Cole o URL do seu Arquivo Figma e clique em Conectar.
- (Apenas na primeira vez) Clique em Allow access (Permitir acesso) para concluir a conexão do arquivo.

Etapa 3 | Escolha o que exportar do Figma
Após instalar o plugin, localize o arquivo de design relevante na sua conta Figma. O plugin permite que você escolha o que exportar: um frame ou seus estilos.
Recomendamos exportar seus estilos primeiro (por exemplo: tipografia e cores), para que elas já estejam configuradas no Editor do Wix Studio quando você começar a exportar frames.
Quais elementos o plugin reconhece automaticamente?
Para exportar do Figma:
- Abra o arquivo Figma relevante.
- Acesse o plugin do Wix Studio:
- Clique no ícone Figma
 para abrir o menu principal.
para abrir o menu principal. - Passe o mouse sobre Plugins e clique em Figma to Wix Studio.
- Clique no ícone Figma
- Clique em Set up Export (Configurar exportação).
- Marque a caixa de seleção I'm done connecting my file (Terminei de conectar meu arquivo) e clique em Next (Próximo).
- Verifique se o tamanho de edição no Wix Studio corresponde à largura do frame do Figma. Quando estiver tudo pronto, clique em Start Export (Começar exportação).
- Escolha o que exportar e siga os passos relvantes:
Estilos
Frame
Etapa 4 | Conclua a importação no editor
Após escolher os estilos e/ou frames que deseja exportar, volte para o site do seu cliente no editor. Você verá que o painel Importar do Figma agora mostra sua seleção.
Certifique-se de que não há fontes faltando ou diferenças de tamanho e escolha se deseja importar o frame como um contêiner, seção, etc.
Para concluir a importação:
- Acesse o site do seu cliente no editor.
- (Se ainda não estiver aberto) Clique em Importar do Figma
 à esquerda.
à esquerda. - Dependendo do que você está importando, siga os passos abaixo:
Estilos
Frame
Perguntas frequentes
Clique nas perguntas abaixo para saber mais sobre como importar designs do Figma.
Posso importar designs do Figma para um site existente?
Posso importar várias páginas de uma vez?
Os designs do Figma se conectam automaticamente a aplicativos Wix (por exemplo: Wix Stores)?
O que acontece ao importar menus, formulários e botões? Eles funcionam no site do meu cliente?
Como meu design importado ficará nos breakpoints?
Se eu fizer mais alterações no design do meu Figma depois de importá-lo para o Wix Studio, elas serão sincronizadas automaticamente?
Posso exportar designs de forma contrária, do Wix Studio para o Figma?
Solução de problemas
Está enfrentando problemas ao exportar seus designs do Figma para o Wix Studio? Clique nos problemas abaixo para saber qual pode ser a causa e como resolver.
Antes de tentar a solução de problemas:
Se você não conseguir exportar seu design, recomendamos verificar se você atingiu o limite de taxa na sua conta Figma.
(No Figma) Nenhum estilo aparece no painel ao tentar exportar
(No editor) Não consigo ver a opção para adicionar um frame como uma página/seção
(No editor) O design não fica proporcional depois de importá-lo
Ainda precisa de ajuda?
Quais informações devo incluir se eu precisar entrar em contato para obter ajuda?






