CMS: sobre como conectar elementos da página ao conteúdo da coleção
5 min
Neste artigo
- Exibir conteúdo
- Capturar conteúdo
- Sobre conjuntos de dados de páginas dinâmicas
A conexão de conteúdo é o processo de conectar os elementos da sua página a uma coleção. Isso permite que você:
- Mostre o conteúdo de uma coleção em suas páginas do site
- Capture campos de entrada e armazene-os em uma coleção
Para conectar seus elementos ao conteúdo de uma coleção, primeiro você precisa adicionar um conjunto de dados à sua página e, em seguida, conectá-lo a uma coleção. Isso disponibiliza a coleção para que os elementos da sua página sejam usados.
Um conjunto de dados controla:
- Qual coleção está disponível para ser usada por seus elementos
- O que seus elementos podem fazer com o conteúdo da coleção (exibir, adicionar, modificar o que já existe). Isso também é afetado pelas permissões da sua coleção. Consulte o artigo sobre como Trabalhar com modos do conector do conjunto de dados e permissões da coleção para obter mais informações.
- Se o conteúdo exibido é filtrado ou ordenado
Observação:
Os conjuntos de dados aparecem como elementos no Editor, mas não são exibidos no site publicado. Você pode colocá-los onde quiser na página.
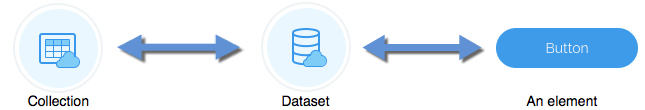
Você pode pensar em um conjunto de dados como a ponte, ou conector, entre os elementos em sua página e sua coleção. Primeiro você conecta seu conjunto de dados a uma coleção e, depois, conecta seus elementos ao conjunto de dados. Isso conecta seus elementos à sua coleção, conforme ilustrado no diagrama abaixo.

Todos os elementos da sua página que estão conectados ao mesmo conjunto de dados funcionam com o conteúdo da sua coleção, conforme definido pelo conjunto de dados. O conjunto de dados também rastreia qual item na sua coleção está em foco no momento. Isso afeta a forma como o conteúdo da sua coleção é exibido, além da forma como você captura o campo de entrada. Vejamos alguns exemplos para ver como isso funciona.
Exibir conteúdo
Vamos supor que você tenha um site de restaurante e quer que seus visitantes possam percorrer pelas suas opções do menu. Você tem uma coleção para todos os itens do seu menu e para cada item que deseja exibir:
- O nome do prato
- Quando ele é servido
- Se ele é um aperitivo, prato principal ou sobremesa
- Informações sobre alergênicos do prato
- Uma foto do prato
Você pode criar sua página para exibir cada um desses itens, mas primeiro você precisa:
- Conectar os elementos na página para que eles mostrem itens diferentes em sua coleção.
- Adicionar botões à sua página para permitir que seus visitantes possam percorrer pelos seus pratos.
- Configurar os elementos para que eles mudem em sincronia. Em outras palavras, se um elemento exibe informações para um determinado item em sua coleção, todos os elementos devem exibir as informações correspondentes para esse mesmo item.
Conectar os elementos na página para que eles mostrem itens diferentes em sua coleção.
Para configurar os elementos, você deve adicionar os elementos à sua página e usar o ícone Conectar ao CMS  para conectá-los ao mesmo conjunto de dados. Você também deve definir qual campo da sua coleção deseja exibir.
para conectá-los ao mesmo conjunto de dados. Você também deve definir qual campo da sua coleção deseja exibir.
Adicionar botões à sua página para permitir que os visitantes explorem seus pratos.
 para conectá-los ao mesmo conjunto de dados. Você também deve definir qual campo da sua coleção deseja exibir.
para conectá-los ao mesmo conjunto de dados. Você também deve definir qual campo da sua coleção deseja exibir.Adicionar botões à sua página para permitir que os visitantes explorem seus pratos.
Adicione botões em sua página para permitir que seus visitantes voltem para o item anterior ou continuem para o próximo no seu conjunto de dados. Esses botões precisam estar conectados ao mesmo conjunto de dados que seus elementos.
Configurar os elementos para que eles mudem em sincronia.
Quando um visitante clica no botão "voltar" ou "próximo" em sua página, todos os elementos exibem o conteúdo do mesmo item em sua coleção. Isso funciona porque o conjunto de dados mantém o controle do item que está em foco no momento, portanto, todos os elementos que estão conectados ao mesmo conjunto de dados funcionam juntos. Se um dos elementos alterar o item atual que está foco, ele será alterado para todos os elementos conectados a esse conjunto de dados.
Capturar conteúdo
Vamos supor que você queira criar um formulário para o seu restaurante que permite que os visitantes se inscrevam para um jantar grátis. Usando elementos de entrada do usuário você configura seu formulário para coletar as informações que deseja de seus visitantes.
Aqui você também usa o ícone Conectar ao CMS para conectar cada elemento ao mesmo conjunto de dados. Você também define qual campo em sua coleção deseja usar para armazenar os dados que os visitantes inserem em cada elemento de entrada.
para conectar cada elemento ao mesmo conjunto de dados. Você também define qual campo em sua coleção deseja usar para armazenar os dados que os visitantes inserem em cada elemento de entrada.
Aqui você também usa o ícone Conectar ao CMS
 para conectar cada elemento ao mesmo conjunto de dados. Você também define qual campo em sua coleção deseja usar para armazenar os dados que os visitantes inserem em cada elemento de entrada.
para conectar cada elemento ao mesmo conjunto de dados. Você também define qual campo em sua coleção deseja usar para armazenar os dados que os visitantes inserem em cada elemento de entrada.Dica:
Não se esqueça de definir as permissões da sua coleção e conjunto de dados para que os usuários possam gravar na sua coleção.
Você também precisa criar um botão enviar. Seus visitantes devem clicar nesse botão depois de terem preenchido do formulário para enviar suas informações para sua coleção.
Esse botão também precisa se conectar ao mesmo conjunto de dados que seus elementos de entrada do usuário. Quando o visitante clica em "Enviar", todas as informações inseridas em cada um dos elementos de entrada do usuário criam um novo item em sua coleção.
Esse botão também precisa se conectar ao mesmo conjunto de dados que seus elementos de entrada do usuário. Quando o visitante clica em "Enviar", todas as informações inseridas em cada um dos elementos de entrada do usuário criam um novo item em sua coleção.
Isso funciona porque o conjunto de dados mantém o controle do item atual em sua coleção. Nesse caso, o conjunto de dados está apontando para um novo item vazio em sua coleção. Como todos os seus elementos estão conectados ao mesmo conjunto de dados, todos eles são armazenados no mesmo item.
Sobre conjuntos de dados de páginas dinâmicas
Quando você cria uma página dinâmica, um conjunto de dados de página dinâmica é adicionado automaticamente à sua página. Assim como um conjunto de dados comum, um conjunto de dados de página dinâmica permite que você conecte seus elementos de página à uma coleção. No entanto, existem algumas maneiras em que os conjuntos de dados de páginas dinâmicas são diferentes dos conjuntos de dados comuns.
O conteúdo que uma página dinâmica pode exibir é controlado pelo seu URL. Por isso, ao contrário de um conjunto de dados comum, em um conjunto de dados de página dinâmica, você não pode alterar a coleção à qual o conjunto de dados está conectado.
Como o URL controla o conteúdo que a página pode exibir, ela também atua como um filtro para o conteúdo da sua coleção. Aqui, também, você altera a filtragem de conteúdo alterando a definição de URL nas configurações da página. Você ainda pode usar as configurações do conjunto de dados da página dinâmica para adicionar mais filtros e classificar o conteúdo em sua página.
Você também não pode excluir um conjunto de dados de página dinâmica da sua página. Para remover o conjunto de dados, você precisa converter a página dinâmica em uma página comum.
O conteúdo que uma página dinâmica pode exibir é controlado pelo seu URL. Por isso, ao contrário de um conjunto de dados comum, em um conjunto de dados de página dinâmica, você não pode alterar a coleção à qual o conjunto de dados está conectado.
Como o URL controla o conteúdo que a página pode exibir, ela também atua como um filtro para o conteúdo da sua coleção. Aqui, também, você altera a filtragem de conteúdo alterando a definição de URL nas configurações da página. Você ainda pode usar as configurações do conjunto de dados da página dinâmica para adicionar mais filtros e classificar o conteúdo em sua página.
Você também não pode excluir um conjunto de dados de página dinâmica da sua página. Para remover o conjunto de dados, você precisa converter a página dinâmica em uma página comum.


