CMS: adicionar e configurar campos de rich text
13 min
Neste artigo
- Adicionar o tipo de campo "Rich text" à sua coleção
- Formatar o conteúdo do campo "Rich text"
- Exibir o conteúdo do campo "Rich text" no seu site
- Usar o elemento de entrada "Rich text" para coletar conteúdo dos visitantes do site
O campo "Rich text" permite que você armazene texto formatado para itens na sua coleção do CMS (sistema de gerenciamento de conteúdo). O estilo da fonte do seu site é usado no editor de rich text e quando o campo é exibido no seu site. Isso permite que você mantenha uma aparência consistente entre o estilo do cabeçalho e parágrafo do seu site e o conteúdo do seu rich text.
Você pode usar o campo para armazenar conteúdo que deseja exibir em seu site. Por exemplo, mostrar detalhes sobre um item em sua versão da página dinâmica de item ou mostrar detalhes sobre vários itens em um repetidor em uma página dinâmica de lista.
Você também pode usar o campo "Rich text" para armazenar o texto formatado que os visitantes enviam por meio de um elemento de entrada de rich text em um formulário do CMS personalizado.

Dica:
Esse campo "Rich text" permite que você aplique formatação personalizada ao texto armazenado em sua coleção. Use o campo e o elemento "Rich content" se você quiser combinar texto formatado com mídia, arquivos, código HTML, soluções de negócios Wix e mais.
Adicionar o tipo de campo "Rich text" à sua coleção
Escolha o tipo de campo "Rich text" ao criar um novo campo na sua coleção. Se você planeja mostrar o texto no seu site, use o editor Rich text da sua coleção para adicionar e formatar o texto dos itens relevantes. Se você planeja coletar envios dos visitantes no campo "Rich text", você pode deixar o campo em branco e configurar um formulário personalizado usando o elemento de rich text.
Para adicionar um campo "Rich text" à sua coleção:
- Vá para CMS no painel de controle do seu site. Se preferir, você pode clicar em CMS
 no seu editor e clique em Suas coleções.
no seu editor e clique em Suas coleções. - Clique na coleção desejada.
- Clique em Gerenciar campos.
- Clique em + Adicionar campo.
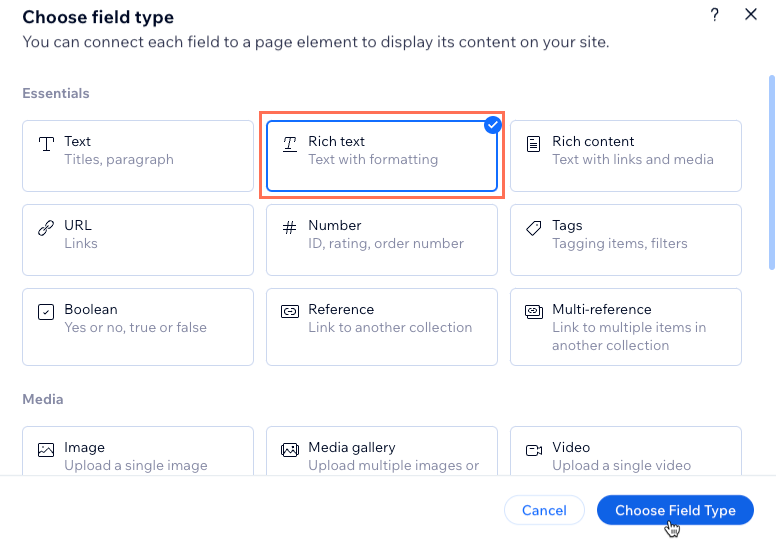
- Selecione Rich text e clique em Escolher tipo de campo.

- Insira um nome em Nome do campo.
- (Apenas para Velo) Atualize o ID do campo, que é usado no código do site. Você não pode atualizar esse ID depois.
- (Opcional) Insira um Texto de ajuda se quiser que um tooltip apareça na sua coleção ao lado do título do campo.
- Clique em Salvar.
- Escolha o que você quer fazer:
Mostrar o conteúdo do campo "Rich text" no seu site
Salvar as entradas do visitante no seu campo "Rich text".
Formatar o conteúdo do campo "Rich text"
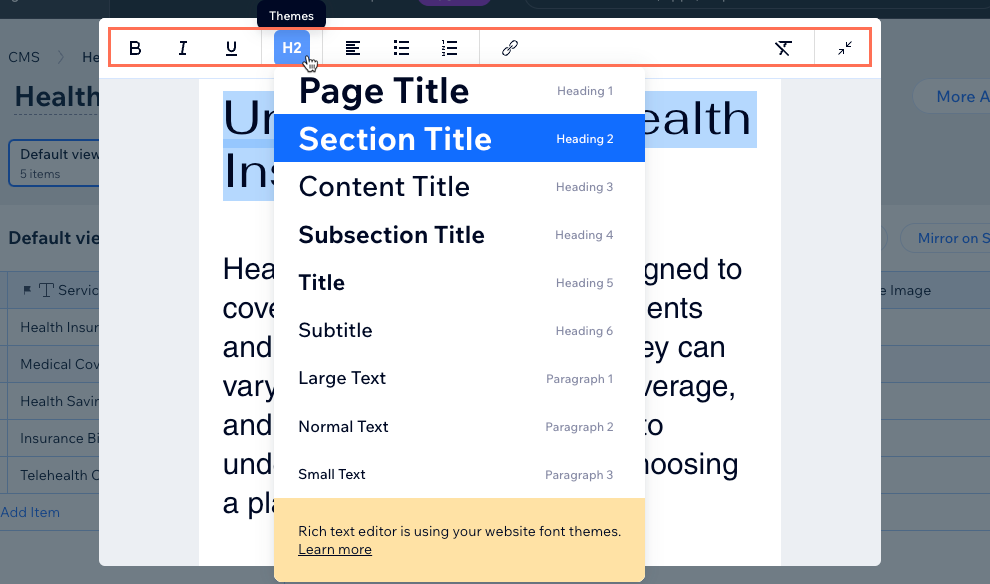
Ao editar o campo "Rich text" da sua coleção, selecione entre as opções na parte superior para formatar seu texto. O editor de Rich text usa o mesmo tema de fonte que seu site usa. Atualize o tema de texto do seu site no Editor Wix ou no Editor do Wix Studio para ajustar os estilos de cabeçalho e parágrafo usados por todo o seu site e pelo editor de Rich text. No tema de texto do seu site, você também pode ajustar o espaçamento entre linhas e caracteres.

Saiba como atualizar o tema de texto do seu site:
Exibir o conteúdo do campo "Rich text" no seu site
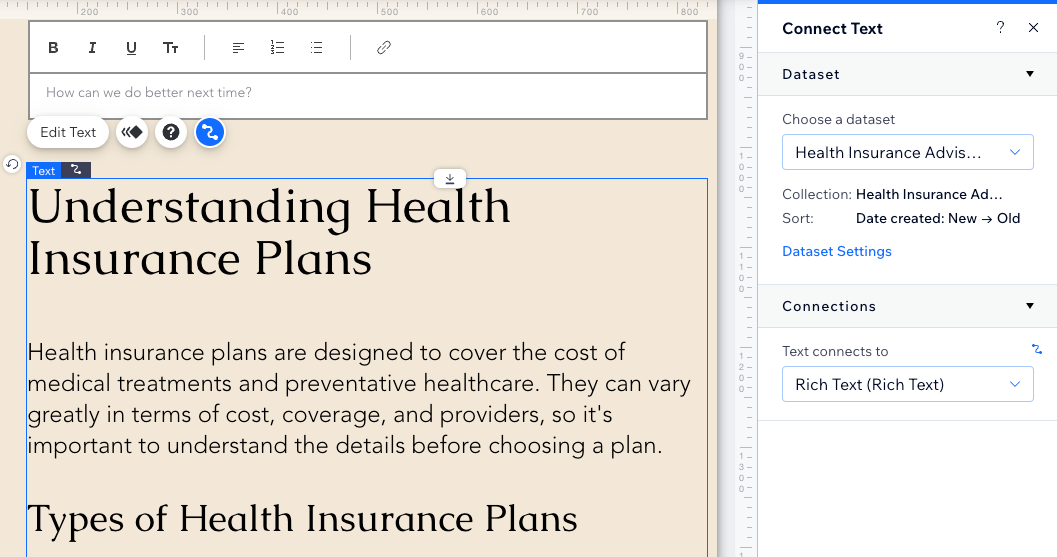
Adicione um elemento de texto à sua página e conecte-o a um conjunto de dados que se vincula à sua coleção. Em seguida, escolha o campo "Rich text" na conexão do conjunto de dados.
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Vá para a página na qual você deseja exibir o conteúdo do campo "Rich text".
- Adicione um elemento de texto à página:
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Texto e arraste o elemento de texto relevante para sua página.
- Clique em Elementos
- Clique no ícone Conectar ao CMS
 no elemento de texto.
no elemento de texto. - Clique no dropdown Escolha um conjunto de dados e selecione um conjunto de dados existente que se conecte à coleção que inclui seu campo "Rich text". Se preferir, clique em Adicione um conjunto de dados e escolha a coleção que inclui seu campo "Rich text", dê um nome ao conjunto de dados e clique em Criar.
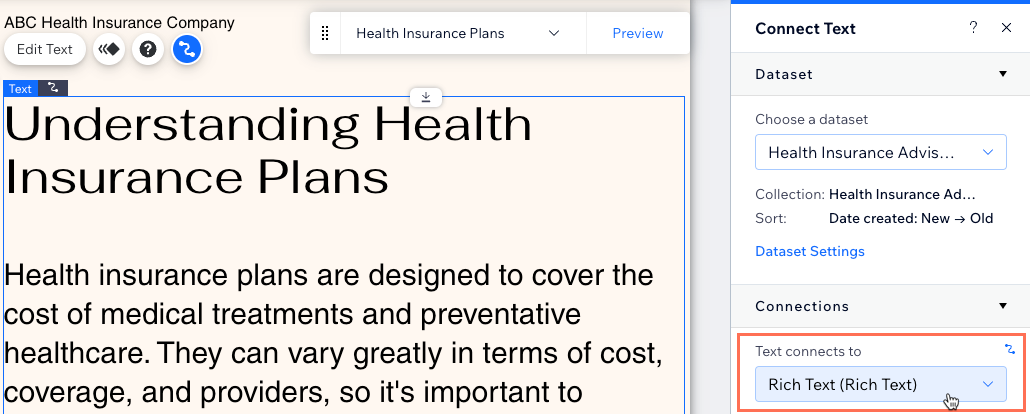
- Clique no dropdown Texto se conecta a no painel Conectar texto e selecione o campo de rich text que você criou.

Usar o elemento de entrada "Rich text" para coletar conteúdo dos visitantes do site
Crie um formulário personalizado que usa o elemento de entrada de rich text para enviar texto formatado para o campo da coleção "Rich text". Se você quiser coletar diferentes tipos de entrada dos visitantes, você pode adicionar outros elementos de entrada ao seu formulário.
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Adicione o elemento de entrada de rich text:
- Vá para a página ou seção para onde você deseja que os visitantes enviem texto para a sua coleção.
- Clique em Elementos
 no lado esquerdo do editor.
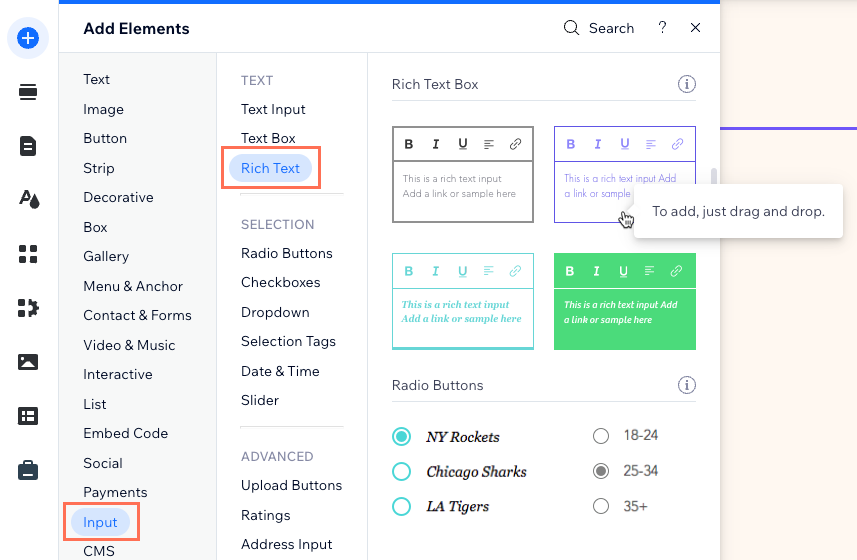
no lado esquerdo do editor. - Clique em Entrada.
- Clique em Rich text.
- Clique e arraste a caixa de rich text relevante para a página.

- Conecte o elemento de rich text à coleção do CMS onde você armazenará os envios:
- Clique no ícone Conectar ao CMS
 no elemento de rich text.
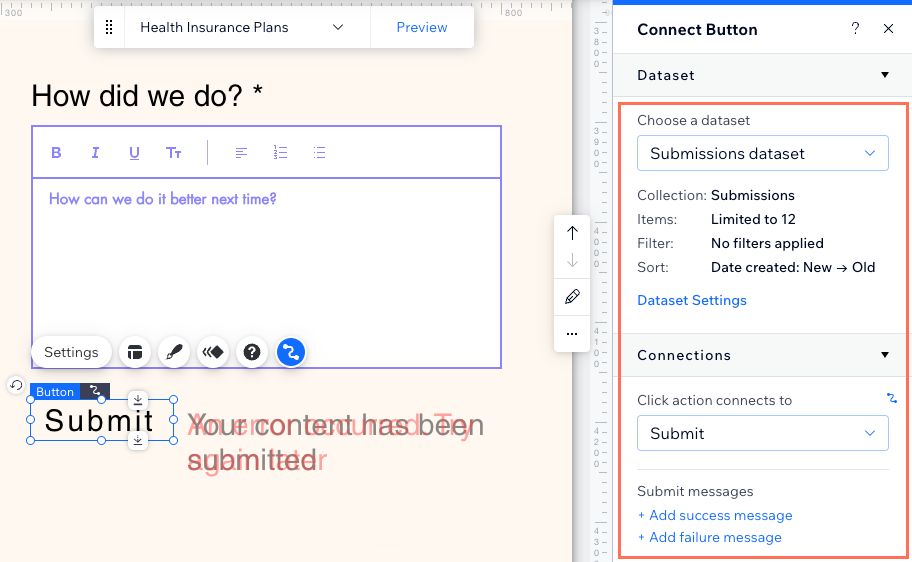
no elemento de rich text. - Clique no dropdown Escolha um conjunto de dados e selecione um conjunto de dados existente que se conecte a uma coleção onde você salvará os envios dos visitantes em um campo "Rich text". Se preferir, clique em Adicionar conjunto de dados e escolha uma coleção onde você salvará os envios dos visitantes em um campo "Rich text". Dê um nome ao conjunto de dados e clique em Criar.
- Clique no dropdown O valor se conecta a e escolha o campo "Rich text" no qual você armazenará os envios.
Dica: para adicionar um novo campo para armazenar envios, selecione + Adicionar, insira o nome do campo e clique em Adicionar.
- Clique no ícone Conectar ao CMS
- Clique no tipo de permissão ao lado de Permissões para determinar quem pode ver, adicionar, atualizar ou excluir o conteúdo da coleção.
- Defina o modo conjunto de dados:
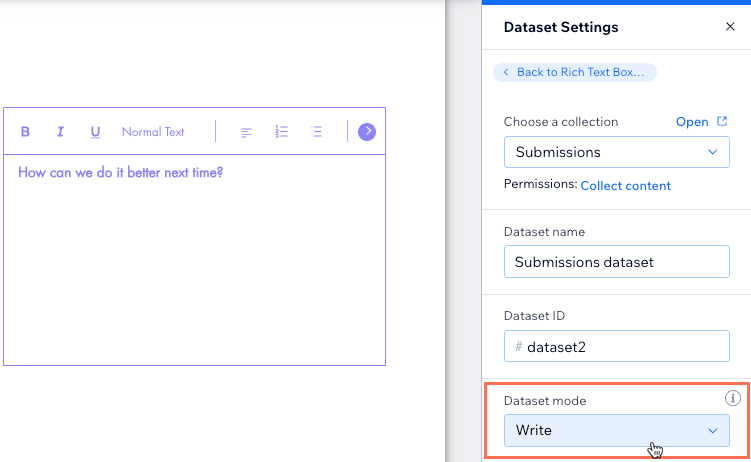
- Clique em Configurações do conjunto de dados.
- Clique no dropdown Modo do conjunto de dados e selecione a opção relevante:
- Gravação: os elementos conectados não podem exibir dados da coleção. Os visitantes podem interagir com elementos de entrada do usuário e um botão Enviar para adicionar conteúdo como novos itens na coleção.
Observação: esse modo não está disponível em conjuntos de dados de página dinâmica. - Leitura e gravação: os elementos conectados podem exibir dados da sua coleção. Os elementos de entrada podem adicionar ou editar o conteúdo da sua coleção.
- Gravação: os elementos conectados não podem exibir dados da coleção. Os visitantes podem interagir com elementos de entrada do usuário e um botão Enviar para adicionar conteúdo como novos itens na coleção.

- Clique no elemento de entrada de rich text e personalize-o:
- Clique em Configurações para editar o seguinte:
- Título do campo: insira o título que aparece acima do elemento de entrada.
- Mostrar texto inicial: escolha o texto inicial que é exibido.
- Tipo de campo: (opcional) selecione as opções relevantes:
- Obrigatório: torne obrigatório que os visitantes insiram um valor na caixa antes de enviar.
- Somente leitura: defina o elemento para exibir apenas o conteúdo. Os visitantes não podem editar os valores, mas podem copiá-los
- Permitir links: ative a alavanca para permitir que os visitantes enviem links no elemento.
- Definir limite de caracteres: ative a alavanca para limitar os envios dos visitantes a um determinado número de caracteres e, em seguida, insira o limite de caracteres.
- Clique no ícone Layout
 para definir o alinhamento, recuo, espaçamento, margem e posição do texto.
para definir o alinhamento, recuo, espaçamento, margem e posição do texto. - Clique no ícone Design
 para escolher um design predefinido e personalizá-lo ainda mais.
para escolher um design predefinido e personalizá-lo ainda mais.
- Clique em Configurações para editar o seguinte:
- Adicione um botão "Enviar" para que os visitantes cliquem para enviar quando terminarem de inserir o texto que desejam enviar. Você pode adicionar outros botões para edição ao conectar botões a ações de clique no conjunto de dados.

- Clique em Visualizar para testar seu elemento de entrada de rich text.
- Clique em Publicar se as alterações puderem ser publicadas.



 para editar o texto em uma janela maior.
para editar o texto em uma janela maior. 
