CMS: criar páginas dinâmicas que listam itens por categoria
28 min
Neste artigo
- Etapa 1 | Adicione um campo para categorizar seus itens de coleção
- Etapa 2 | Adicione uma página dinâmica que lista os itens por categoria
- Etapa 3 | Modifique as estruturas do slug do URL
- Estrutura do slug do URL exclusivo
- O que transforma a página dinâmica de lista em uma página dinâmica de item?
- Exemplo de estruturas de slug do URL que você pode criar
- Etapa 4 | Personalize sua página dinâmica de categoria
- Etapa 5 | (Opcional) Crie uma página dinâmica que lista suas categorias
- a | Crie uma coleção para listar suas categorias
- b | Adicione uma página dinâmica para exibir sua lista de categorias
- Perguntas frequentes
Organize seus itens de coleção do CMS (sistema de gerenciamento de conteúdo) por categoria no seu site com páginas dinâmicas. Você pode criar uma página dinâmica de "categoria" com uma versão diferente para cada categoria. Em cada versão, os visitantes visualizam uma lista dos itens dentro da categoria e podem clicar para visualizar os itens específicos.
Por exemplo, digamos que você tenha um blog de livros com avaliações para muitos gêneros diferentes, como mistério, romance e fantasia. Ao configurar páginas dinâmicas para cada gênero, seus visitantes que gostam de ler podem navegar facilmente para as avaliações em que estão interessados, proporcionando uma melhor experiência.
Este guia mostra como estabelecer páginas dinâmicas para cada categoria, ajustar estruturas de URL, personalizar suas páginas e, se desejar, criar uma página dinâmica abrangente que exibe todas as suas categorias.
Antes de começar:
- Certifique-se de ter uma coleção do CMS com itens que você deseja categorizar.
- Certifique-se de que você criou uma página dinâmica de item para sua coleção. Você deve adicionar um link dinâmico para essa página a partir de sua página dinâmica de "categoria" para que os visitantes possam clicar para visualizar detalhes sobre um item específico.
Etapa 1 | Adicione um campo para categorizar seus itens de coleção
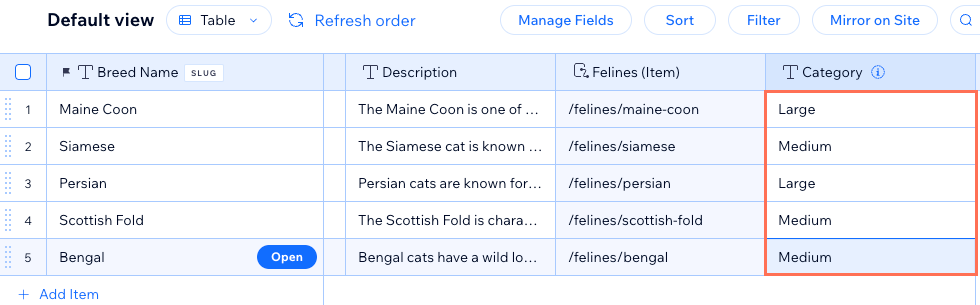
Para exibir diferentes categorias de itens no seu site, sua coleção precisa de um campo que defina a qual categoria cada item pertence. Adicione ou escolha um campo "categoria" em sua coleção e, em seguida, insira valores no campo para categorizar cada item.
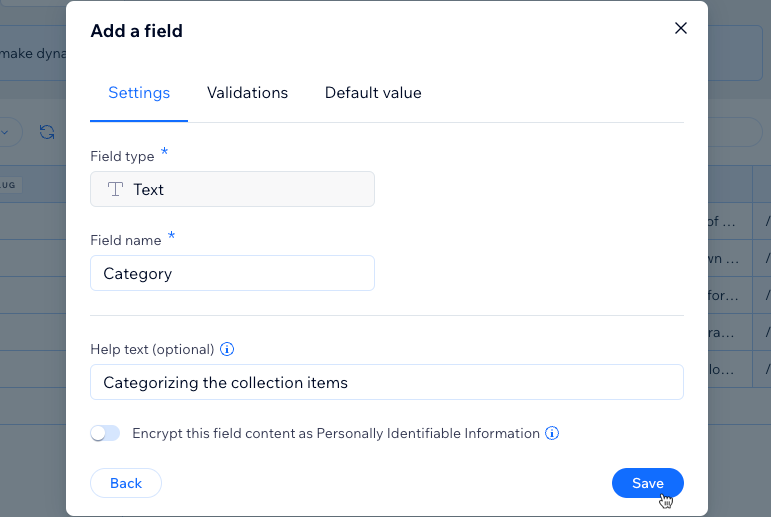
Para adicionar um campo "categoria" à sua coleção:
- Vá para o CMS no painel de controle do seu site. Como alternativa, você pode clicar em CMS
 no seu Editor e depois clicar em Suas coleções.
no seu Editor e depois clicar em Suas coleções. - Clique na coleção relevante.
- Clique em Gerenciar campos.
- Clique em + Adicionar campo, escolha o tipo de campo Texto ou Número e clique em Escolher tipo de campo.
- Insira o Nome do campo (por exemplo: Categoria).
- (Opcional apenas para Velo) Atualize o ID do campo, que é usado no código do site. Você não pode atualizar esse ID depois.
- (Opcional) Insira um Texto de ajuda que aparece na sua visualização da coleção como um tooltip ao lado do nome do campo.
- (Opcional) Clique na aba Validações para tornar esse campo um campo obrigatório, limitar a contagem de caracteres ou aceitar apenas valores específicos. Saiba mais sobre como adicionar validações de campo.
- (Opcional) Clique na aba Valor padrão para adicionar um texto que é adicionado ao campo automaticamente para cada novo item na coleção. Saiba mais sobre como adicionar valores padrão aos campos.
- Clique em Salvar.

- Insira o nome da categoria à qual cada item pertence no seu novo campo "categoria". Certifique-se de escrever, usar letras maiúsculas e usar o mesmo número de espaços para cada categoria exclusiva.

Etapa 2 | Adicione uma página dinâmica que lista os itens por categoria
Crie uma nova página dinâmica de lista para sua coleção. Depois, essa página dinâmica servirá como um template com versões diferentes para cada categoria. Cada versão mostrará apenas itens que pertencem à sua categoria.
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Clique em CMS
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Suas coleções.
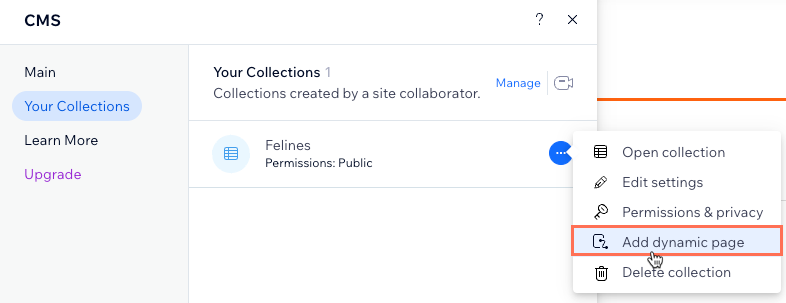
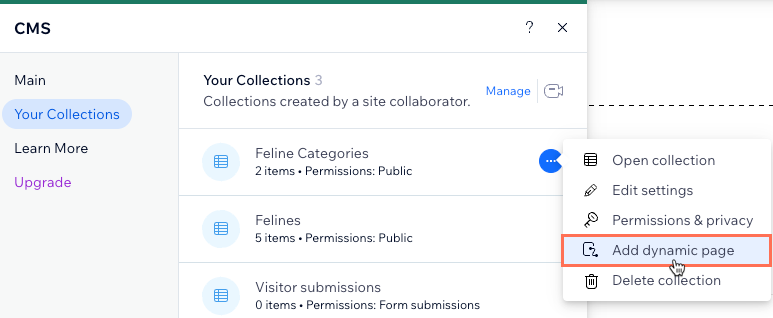
- Passe o mouse sobre a coleção relevante e clique no ícone Mais ações
 .
. - Clique em Adicionar página dinâmica.

- Selecione Página de lista e clique em Adicionar ao site.
Etapa 3 | Modifique as estruturas do slug do URL
Você precisa converter sua nova página dinâmica de lista em um tipo de página dinâmica de item que lista itens por categoria. Para fazer isso, edite a estrutura do slug do URL da página. Certifique-se de adicionar o campo "categoria" como uma variável e manter a estrutura do slug exclusiva para o seu site.
Importante:
Importante: se você alterar a estrutura do slug do URL das suas páginas dinâmicas, todos os links existentes para essas páginas não funcionarão mais. Isso afeta os links dentro do seu site, todos os links que você compartilhou externamente e os links de SEO nos motores de busca. Estamos lançando um recurso que permite que você adicione um redirecionamento automático, levando os visitantes e os motores de busca do URL antigo para o novo.
Estrutura do slug do URL exclusivo
A estrutura do slug do URL não pode mais ser usada por outras páginas existentes no seu site. Para ser exclusiva, a estrutura do slug do URL não pode ter o mesmo prefixo (por exemplo: {Nome da coleção}) e o mesmo número de variáveis que outra página no seu site, mesmo que as variáveis sejam diferentes.
O CMS não permitirá que você salve alterações na estrutura do slug do URL se ele entrar em conflito com um existente. É por isso que você pode querer alterar as estruturas do slug do URL das outras páginas dinâmicas da sua coleção.
Confira um exemplo de estruturas de slug de URL em conflito que não podem ser usadas
O que transforma a página dinâmica de lista em uma página dinâmica de item?
Quando você cria qualquer página dinâmica, um campo Link da página é adicionado à sua coleção. O campo Link da página gera os valores reais de slug do URL para cada item em sua coleção com base na estrutura do slug do URL da página dinâmica.
Editar a estrutura do slug do URL da página dinâmica faz com que os valores do campo Link da página se ajustem de forma correspondente. Se vários itens em sua coleção tiverem o mesmo valor de Link da página (slug do URL), o CMS determina que esses itens devem compartilhar a mesma página. Portanto, a página dinâmica é convertida em uma página dinâmica de item com uma versão diferente para cada valor exclusivo do link da página (slug do URL).
Confira um exemplo de valores de campo Link da página duplicados em uma coleção
Criar páginas dinâmicas de "categoria" a partir de variáveis de campo combinadas:
Você pode criar páginas dinâmicas de "categoria" com versões para cada combinação exclusiva de valores de campo. Se você adicionar várias variáveis de campo à estrutura do slug do URL de uma página dinâmica, os valores são combinados no campo Link da página. Se esse campo for o mesmo para vários itens, a página dinâmica será convertida em uma página dinâmica de item com versões para cada valor exclusivo do Link da página (slug do URL).
Exemplo de estruturas de slug do URL que você pode criar
Você pode usar qualquer campo de texto ou número como variável nas estruturas de slug do URL das suas páginas dinâmicas. Por exemplo, você pode criar as seguintes estruturas de slug de URL para suas páginas dinâmicas:
- Página dinâmica de item: https://www.{seu-domínio.com}/{nome-da-coleção}/{categoria}/{campo-principal}
- Página dinâmica de categoria: https://www.{seu-domínio.com}/{nome-da-coleção}/{categoria}
- Página dinâmicas de lista: https://www.{seu-domínio.com}/{nome-da-coleção}
Para editar as estruturas do slug do URL das suas páginas dinâmicas:
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Clique em Páginas e menu
 no lado esquerdo do editor.
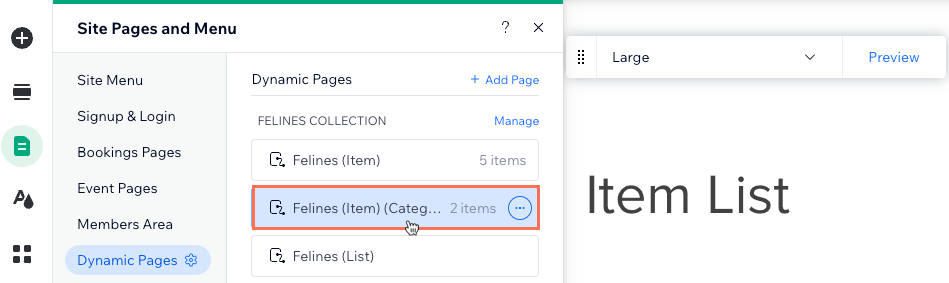
no lado esquerdo do editor. - Clique em Páginas dinâmicas.
- Edite as estruturas de slug URL das páginas dinâmicas que se conectam à sua coleção. Clique no tipo de página dinâmica relevante abaixo para obter instruções:
Página dinâmica de item (usada para exibir itens individuais)
Página dinâmica (que exibirá os itens por categoria)
Página dinâmica de lista (usada para mostrar todos os itens da coleção)
Etapa 4 | Personalize sua página dinâmica de categoria
Sua página dinâmica de "categoria" agora deve funcionar como uma página dinâmica de item com versões diferentes para cada uma das suas categorias. Em cada versão, um repetidor tem vários elementos já conectados aos campos de coleção do CMS para mostrar detalhes sobre cada item dentro da categoria.
Você pode adicionar ou remover elementos no repetidor, modificar suas conexões do CMS e redimensionar o repetidor para incluir tudo. Use a barra de ferramentas Visualizar para ver como cada versão da sua página fica. Recomendamos conectar o texto na parte superior da página ao campo "categoria" do CMS para que cada versão mostre o nome da categoria na parte superior.
Para personalizar sua página dinâmica de categoria:
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Vá para a página dinâmica de categoria:
- Clique em Páginas e menu
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Páginas dinâmicas.
- Clique na página dinâmica de categoria que você criou nas etapas da seção anterior.
- Clique em Páginas e menu

- (Opcional) Adicione elementos ao seu repetidor (por exemplo: botões, texto, imagens) ou remova elementos de que você não precisa. Você pode ajustar o tamanho do repetidor para que ele possa conter todos os elementos.
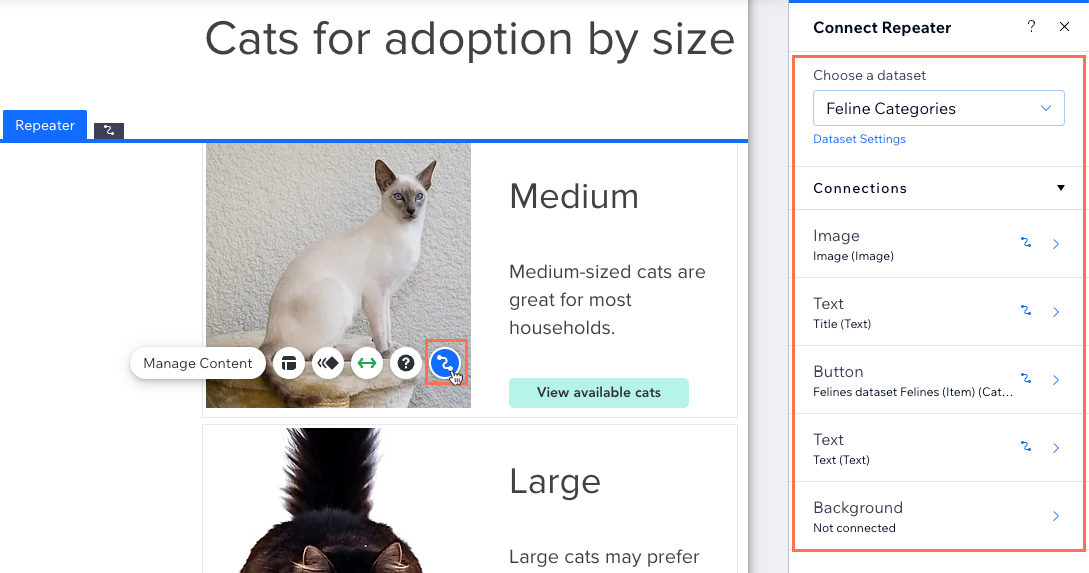
- Clique no elemento do repetidor e selecione o ícone Conectar ao CMS
 .
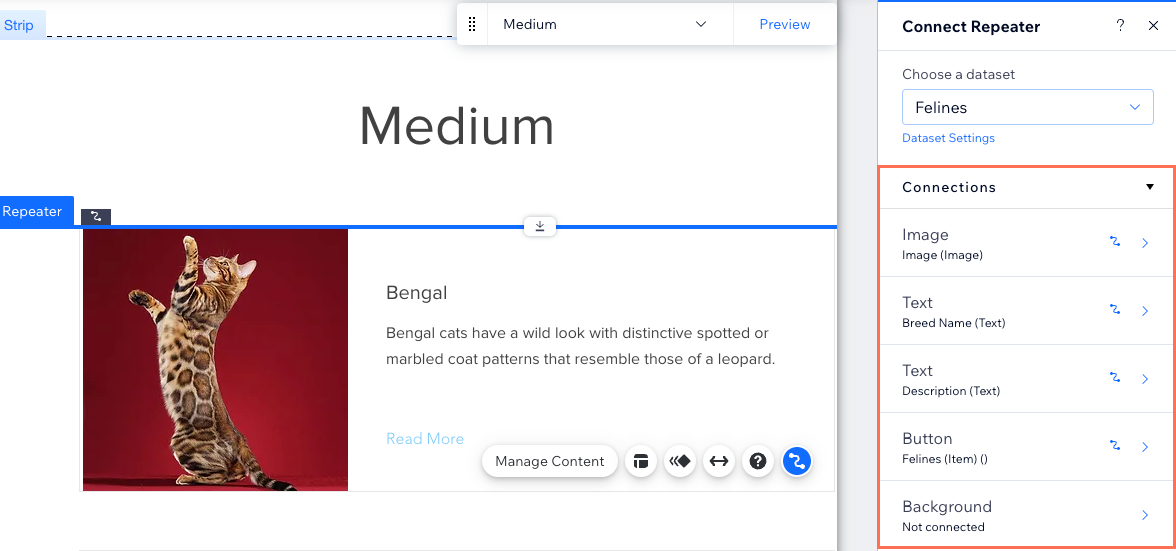
. - No painel Conectar repetidor à direita, clique no elemento que você deseja conectar.
- Em Conexões, clique nos dropdowns relevantes para conectar cada parte do elemento ao campo de coleção relevante. As opções variam dependendo do tipo de elemento.
Dicas:
- Conecte o texto na parte superior da página ao campo "categoria" para que ele se ajuste dinamicamente, dependendo de qual categoria é exibida.
- Conecte a imagem ou o botão no seu repetidor à sua página dinâmica de item usada para exibir um item de cada vez.

- Clique em Conexões do repetidor na parte superior do painel.
- Repita os passos 3 a 7 acima para conectar os elementos aos campos da coleção ou ações do conjunto de dados.

- Clique para ajustar seus elementos do repetidor conforme necessário.
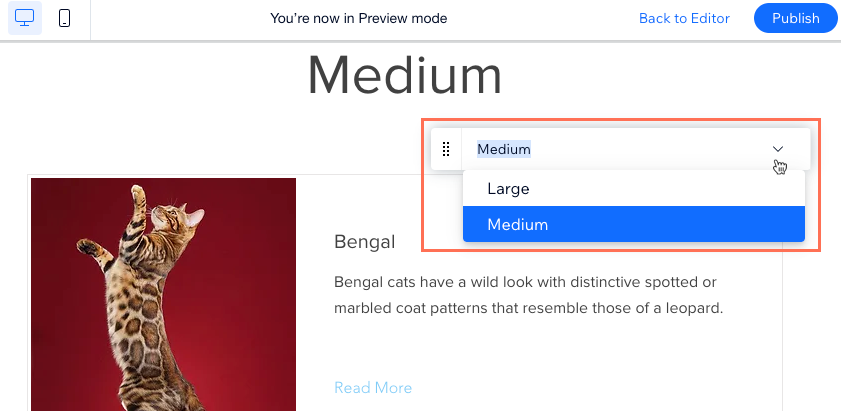
Dica: você pode adicionar ou remover elementos do seu repetidor a qualquer momento. Desconecte elementos se quiser usar conteúdo estático que não muda. - Clique em Visualizar e use a barra de ferramentas para testar cada versão da sua página dinâmica de categoria.
Dica: se você receber uma mensagem de erro 404 ao entrar no modo de visualização, salve e atualize seu editor e tente novamente.

- Clique em Publicar se as alterações estiverem prontas para ser publicadas.
Etapa 5 | (Opcional) Crie uma página dinâmica que lista suas categorias
Agora que você tem uma página dinâmica com versões diferentes para cada uma das suas categorias, sugerimos criar uma página que lista todas essas categorias. Dessa forma, os visitantes podem visualizar um índice de todas as suas categorias e, em seguida, clicar para ir para a versão relevante da página dinâmica de "categoria" que você criou anteriormente.
Para fazer isso, você precisa de uma coleção separada com um item para cada uma das suas categorias. Sua coleção "categorias" também precisará de um campo de múltiplas referências fazendo referência a itens da sua coleção principal. Você também pode adicionar um campo de imagem para a imagem de cada categoria e um campo de texto para fornecer uma breve descrição de cada categoria.
Em seguida, adicione uma página dinâmica de lista para sua coleção de "categorias". Você precisa adicionar um conjunto de dados que se conecte à sua coleção principal e tenha um filtro que inclui o campo Título ("categorias") da sua coleção "categorias". Personalize a página e modifique sua estrutura de slug do URL, se necessário.
a | Crie uma coleção para listar suas categorias
- Vá para CMS no painel de controle do seu site.
- Clique em + Criar coleção no canto superior direito.
- Clique em Criar do zero e clique em Próximo.
- Insira um nome para sua coleção.
- (Apenas código) Insira um ID da coleção para usar no seu código.
- Deixe Coleções de vários itens (padrão) selecionado e clique em Criar.
- Adicione um campo de múltiplas referências que faça referência à sua coleção principal:
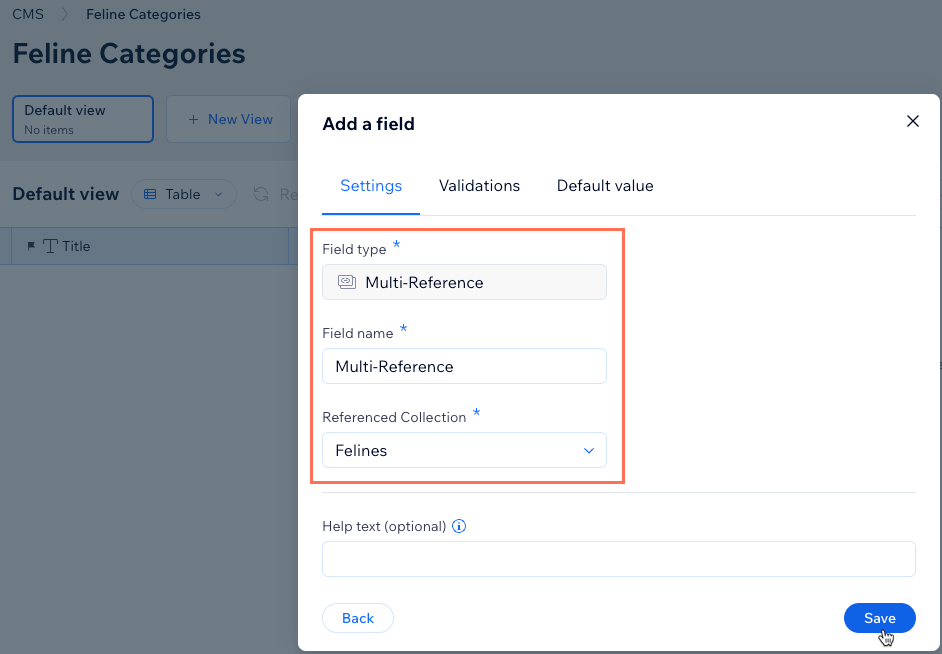
- Clique em Adicionar campo, selecione Múltiplas referências e clique em Escolher tipo de campo.
- Insira o Nome do campo.
- Clique no dropdown Coleção referenciada, selecione a coleção principal que inclui o campo "categoria" e clique em Salvar.

- (Opcional) Adicione outros campos para exibir na sua lista de páginas de categorias (por exemplo: imagem, texto). Por exemplo, você pode adicionar um campo de imagem para exibir uma imagem representando cada categoria.
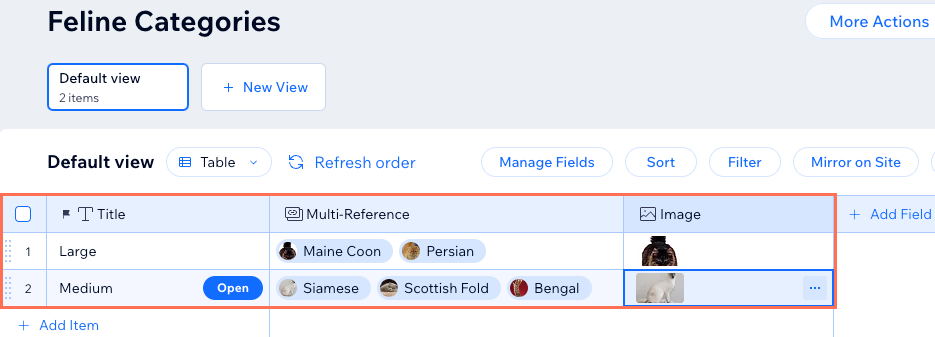
- Adicione um novo item para cada categoria:
- Clique em + Adicionar item.
- Insira o nome de uma das suas categorias no campo Título principal.
- Clique na célula Multi-referência e selecione os itens que têm um campo de categoria que corresponde ao campo Título principal desse item.
- Preencha todos os campos adicionais que você adicionou para esse item/categoria.
- Repita esses passos para adicionar itens que representam cada categoria.

b | Adicione uma página dinâmica para exibir sua lista de categorias
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Clique em CMS
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Suas coleções.
- Passe o mouse sobre a coleção que você acabou de criar para listar suas categorias e clique no ícone Mais ações
 .
. - Clique em Adicionar página dinâmica.

- Selecione Página de lista e clique em Adicionar ao site.
- Adicione um conjunto de dados que se conecte à sua coleção principal e tenha um filtro que inclui o campo Título ("categorias") da sua coleção "categorias":
- Clique em CMS
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Elementos de conteúdo e selecione Conjunto de dados.
- Clique no dropdown, selecione a coleção principal e clique em Criar.
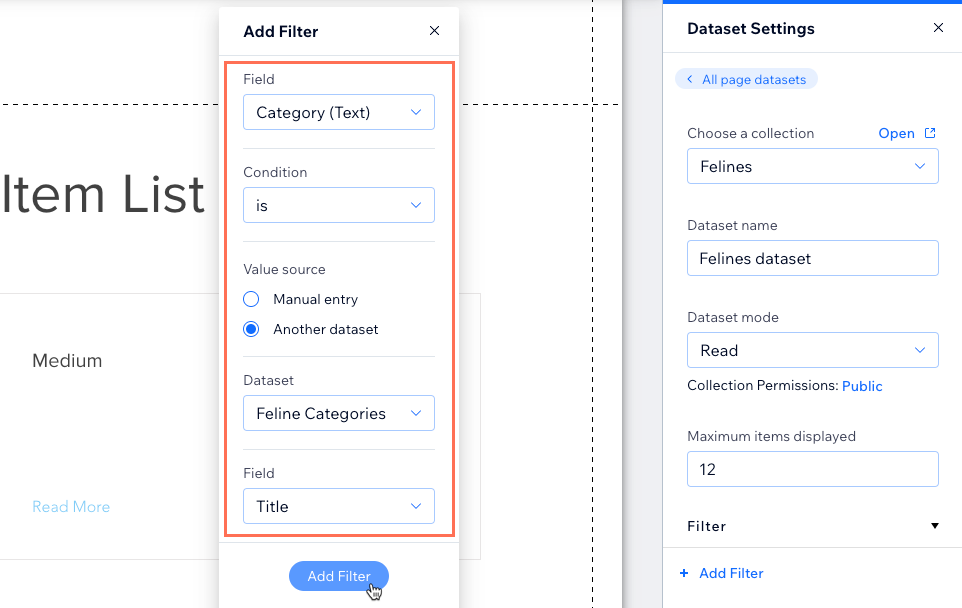
- Clique em + Adicionar filtro no painel Configurações do conjunto de dados à direita.
- Clique no dropdown Campo e selecione o campo "categoria".
- Selecione Outro conjunto de dados em Origem do valor.
- Clique no dropdown Conjunto de dados e selecione sua coleção que lista as categorias.
- Deixe o Título selecionado no dropdown Campo e clique em Adicionar filtro.
- Clique em CMS

- Conecte os botões "Leia mais" no seu repetidor à sua página dinâmica de categoria:
- Clique no botão no seu repetidor e selecione o ícone Conectar ao CMS
 .
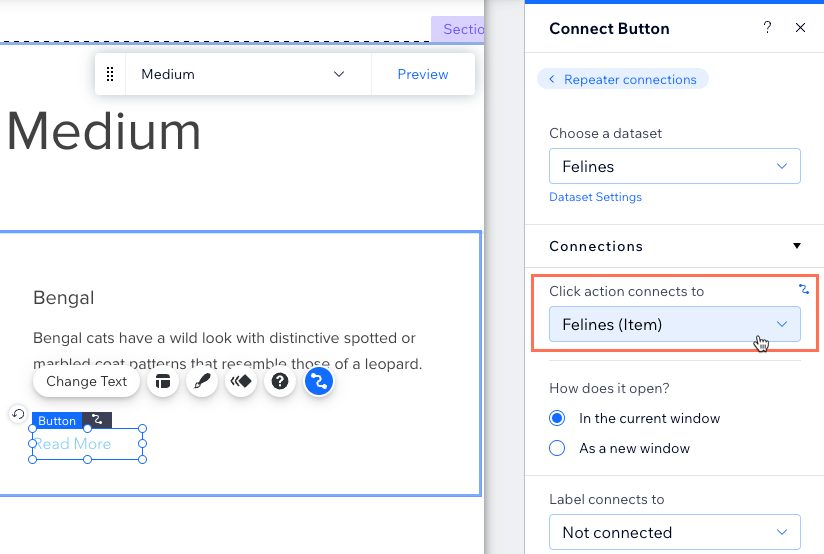
. - Clique no dropdown Escolha um conjunto de dados e selecione o conjunto de dados que você acabou de adicionar que se conecta à sua coleção principal.
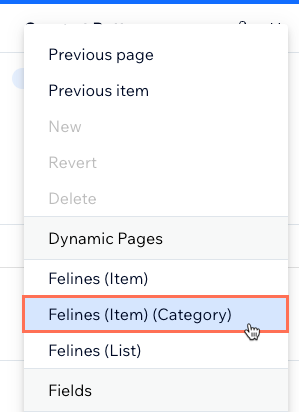
- Clique no dropdown A ação do clique conecta-se a e selecione a página dinâmica de "categoria".
- Clique no botão no seu repetidor e selecione o ícone Conectar ao CMS

- (Opcional) Adicione elementos ao seu repetidor (por exemplo: botões, texto, imagens) ou remova elementos de que você não precisa. Você pode ajustar o tamanho do repetidor para que ele possa conter todos os elementos.
- Clique no repetidor e selecione o ícone Conectar ao CMS
 para ajustar as conexões entre os elementos e sua coleção.
para ajustar as conexões entre os elementos e sua coleção.

- (Opcional) Modifique a estrutura do slug do URL dessa página dinâmica.
- Clique em Visualizar para testar suas conexões.
- Clique em Publicar se as alterações estiverem prontas para ser publicadas.
Perguntas frequentes
Clique abaixo para ler as respostas a perguntas comuns sobre a criação de páginas dinâmicas de categoria.
Por que recebo uma mensagem de erro 404 quando visualizo minha nova página dinâmica de categoria?
Posso adicionar links às páginas dinâmicas de categoria no menu do site?
Posso adicionar "Ver mais" ou botões de navegação às minhas páginas dinâmicas?




 e selecione SEO.
e selecione SEO. 



