CMS: exibir conteúdo da coleção em elementos de texto
20 min
Neste artigo
- Conectar elementos de texto ao conteúdo da coleção
- Conectar texto recolhível ao conteúdo da coleção
- Conectar um letreiro ao conteúdo da coleção
- Conectar uma máscara do texto ao conteúdo da coleção
- Conectar efeitos de texto ao conteúdo da coleção
Com o CMS (sistema de gerenciamento de conteúdo), você pode exibir o conteúdo da sua coleção em vários elementos de texto no seu site.
Conecte elementos de texto básicos como tema de texto, títulos e parágrafos ao conteúdo da sua coleção para criar um visual profissional. Use texto recolhível para apresentar muitas informações sem sobrecarregar os visitantes. Isso é ideal para blogs ou perguntas frequentes. Crie visuais dinâmicos com uma máscara de texto que exibe um vídeo dentro do texto, tornando seu conteúdo memorável. Use o letreiro para exibir textos de rolagem da sua coleção do CMS para atualizações de notícias ou avisos.
Quer combinar texto formatado com mídia, arquivos, código HTML e muito mais?
- Use o campo de coleção Rich content com o elemento Rich content para criar grandes blocos de conteúdo associados aos itens da sua coleção.
- Você também pode conectar o elemento de entrada Rich text a um campo de coleção de Rich text para salvar o texto formatado que os visitantes enviam para sua coleção.
Conectar elementos de texto ao conteúdo da coleção
Adicione elementos de texto, como tema de texto, títulos e parágrafos ao seu editor. Em seguida, conecte o elemento de texto a um conjunto de dados que se vincula ao campo da coleção relevante.
Editor Wix
Editor do Wix Studio
- Vá para a página relevante no seu editor.
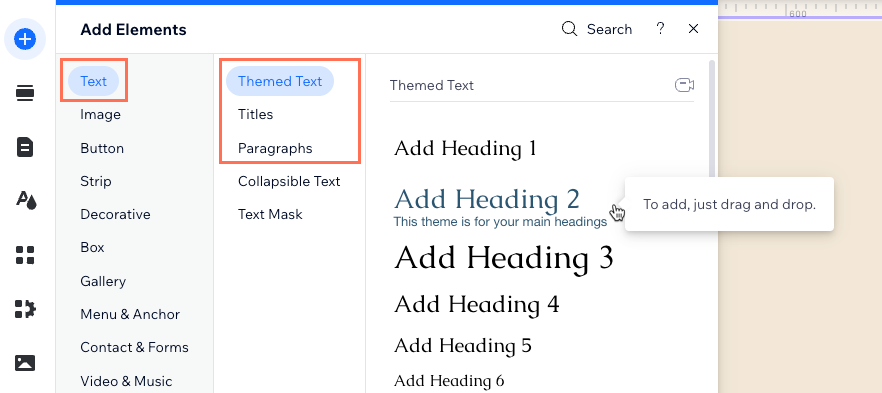
- Adicione um elemento de texto à sua página:
- Clique em Elementos
no lado esquerdo do editor.
- Clique em Texto.
- Clique no tipo de texto que deseja adicionar: Tema de texto, Títulos ou Parágrafos
- Clique ou arraste a caixa escolhida para adicioná-la à página.
- Clique em Elementos

- Clique no ícone Conectar ao CMS
 no elemento de texto.
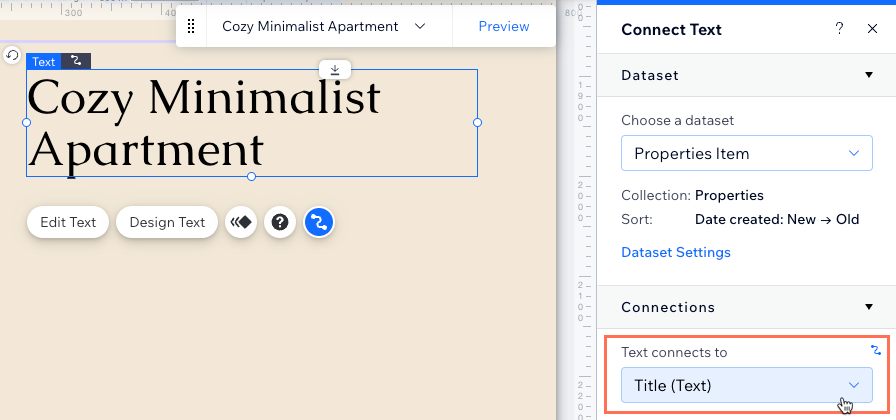
no elemento de texto. - Clique no dropdown Escolha um conjunto de dados e selecione um conjunto de dados existente que se conecte à sua coleção. Se preferir, selecione Adicionar conjunto de dados e escolha a coleção que deseja conectar.
- Clique no dropdown Texto conectado a e selecione o campo da coleção que você deseja conectar.

Dicas:
- Você pode conectar o texto aos seguintes tipos de campos de coleção: Texto, Número, URL, Booleano, Data e horário, Horário, Rich text, Endereço e Tags.
- Selecione Contagem de itens se quiser que o texto exiba o número total de itens obtidos pelo conjunto de dados.
- (Apenas para tipos de campo "URL") Em Opções de link, selecione as opções relevantes:
- Abrir link: escolha como deseja que o link seja aberto: Na janela atual ou Em uma nova janela
- Valores rel (SEO): selecione o tipo de atributo rel de link que você deseja usar:
- noopener (recomendado): bloqueie o acesso à página de origem.
- noreferrer (recomendado): oculte informações sobre a fonte do link.
- nofollow: informe aos motores de busca que eles devem ignorar.
- sponsored: marque o link como patrocinado.
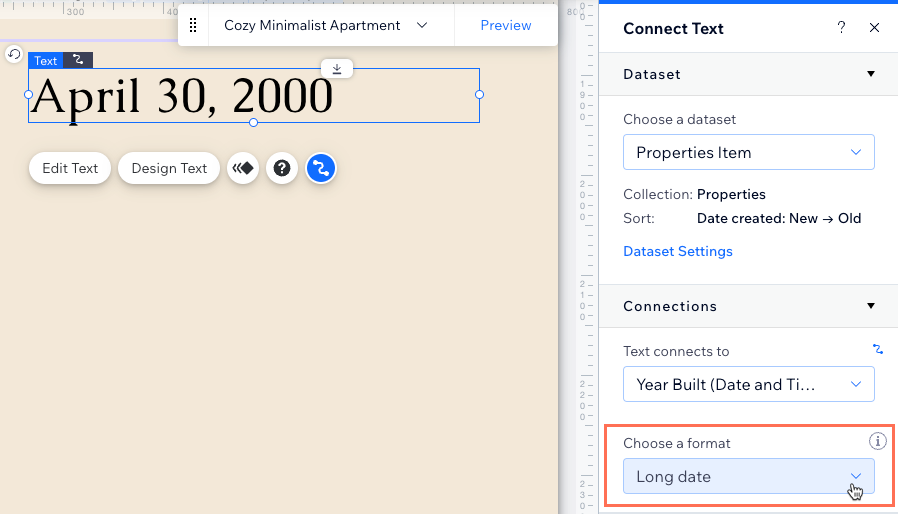
- (Apenas para tipos de campo "Data e horário") Clique no dropdown Escolha um formato e selecione um formato para exibir a data e horário.

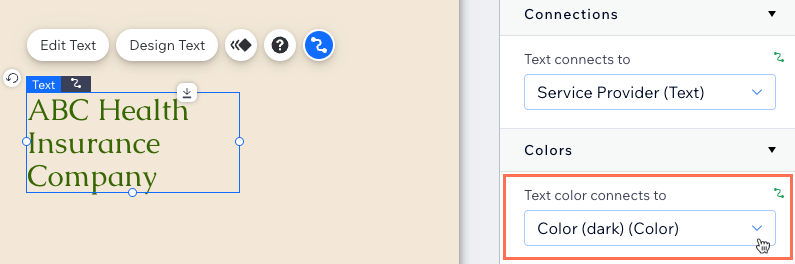
- Em Cores, clique no dropdown A cor do texto se conecta a e selecione o campo "Cor" que você deseja conectar.

- Clique em Visualizar para testar suas conexões.
- Clique em Publicar se as alterações estiverem prontas para ser publicadas.
Conectar texto recolhível ao conteúdo da coleção
Adicione um elemento de texto recolhível que pode mostrar apenas as primeiras linhas de texto até que os visitantes cliquem para expandir todo o texto. Certifique-se de personalizar as configurações de Alterar texto para definir o botão "Mostrar mais" para se expandir antes de se conectar ao CMS. Como alternativa, você pode configurar o botão "Mostrar mais" para vincular a um único link estático que abre quando os visitantes clicam no link.
Editor Wix
Editor do Wix Studio
- Vá para a página relevante no seu editor.
- Adicione um elemento de texto recolhível à sua página:
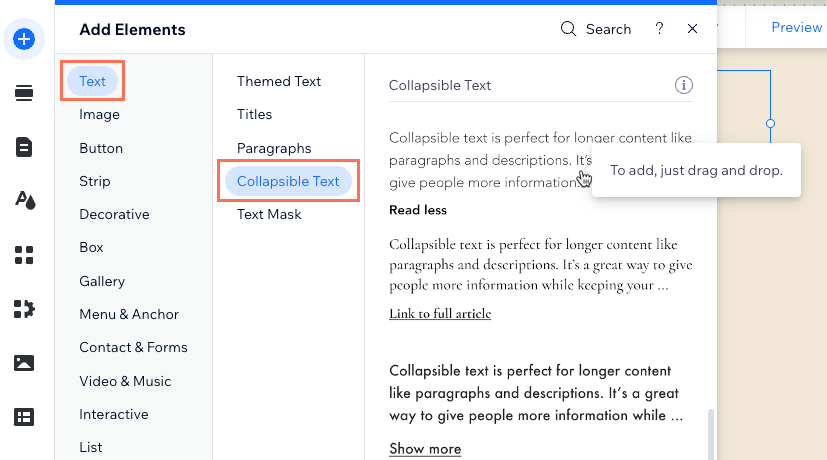
- Clique em Elementos
no lado esquerdo do editor.
- Clique em Texto.
- Clique em Texto recolhível.
- Clique e arraste um elemento de texto recolhível para sua página.
- Clique em Elementos

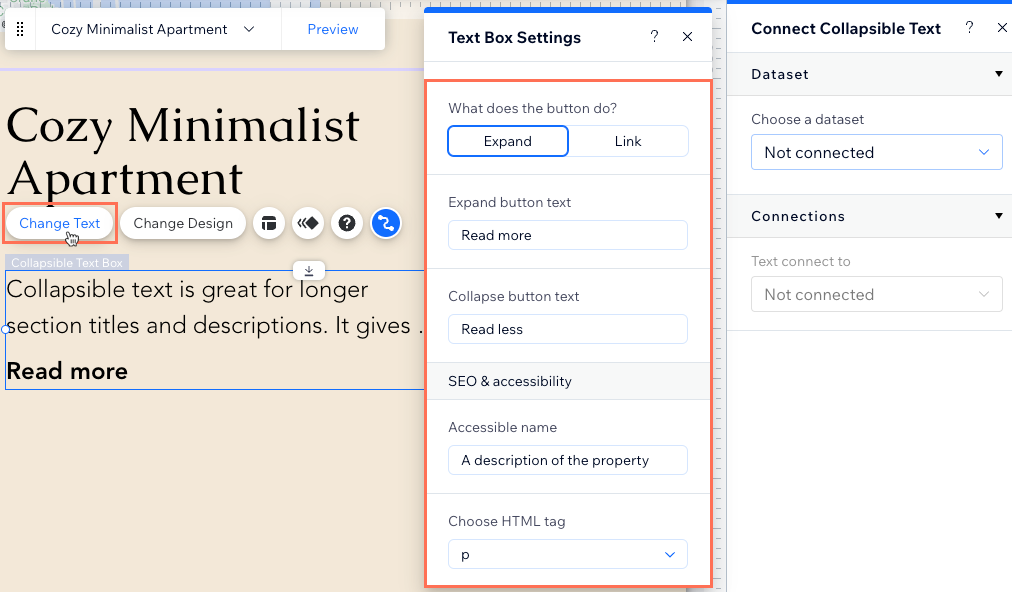
- Clique em Alterar texto e edite as configurações da caixa de texto recolhível:
- Alterar texto: você não precisa editar esse campo, pois você conectará o texto da sua coleção do CMS.
- O que o botão faz?: escolha o que acontece quando os visitantes clicam no botão:
- Expandir: (recomendado) o texto recolhível se expande para revelar todo o texto. Edite os seguintes campos:
- Texto do botão Expandir: insira o texto que aparece no botão de expansão (por exemplo: "Ler mais").
- Texto do botão Recolher: insira o texto que aparece no botão Recolher (por exemplo: "Ler menos").
- Link: um link estático é aberto. Edite os seguintes campos:
Observação: no momento, não é possível conectar esse link a um conjunto de dados ou campo de coleção.- Texto do botão de link: insira o texto que aparece no botão de link (por exemplo: "Link para o artigo").
- Para onde esse botão redireciona?: clique em Adicionar link e escolha um destino de link para o botão.
- Expandir: (recomendado) o texto recolhível se expande para revelar todo o texto. Edite os seguintes campos:
- SEO e acessibilidade: insira um nome acessível para o elemento e escolha a tag HTML. Saiba mais sobre como preparar a estrutura do seu site.

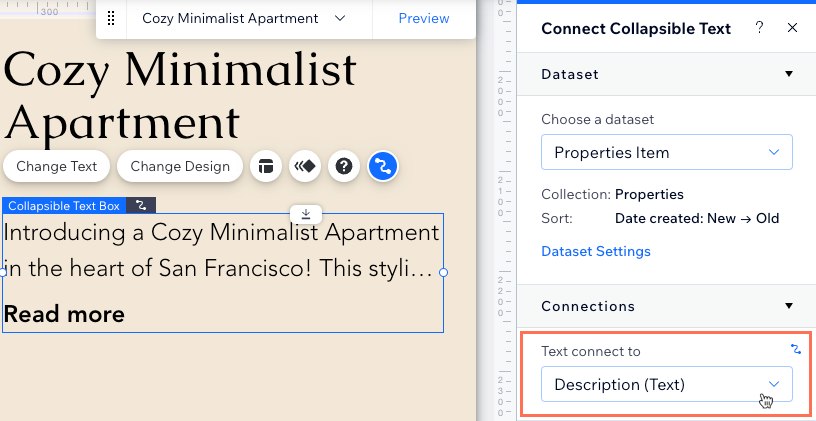
- Clique no ícone Conectar ao CMS
 no elemento de texto recolhível.
no elemento de texto recolhível. - Clique no dropdown Escolha um conjunto de dados e selecione um conjunto de dados existente que se conecte à sua coleção. Se preferir, selecione Adicionar conjunto de dados e escolha a coleção que deseja conectar.
- Clique no dropdown Texto conectado a e selecione o campo da coleção que deseja conectar.
Dica: você pode conectar elementos de texto recolhível aos seguintes tipos de campos de coleção: Texto, Número, URL, Data e hora, Horário, Rich text e Endereço.

- Clique no ícone Layout
no texto recolhível e personalize o layout.
- Clique em Visualizar para testar suas conexões.
- Clique em Publicar se as alterações estiverem prontas para ser publicadas.
Conectar um letreiro ao conteúdo da coleção
Adicione um elemento de letreiro que exibe o texto em movimento da sua coleção do CMS.
Editor Wix
Editor do Wix Studio
- Vá para a página relevante no seu editor.
- Adicione um elemento de máscara do texto à sua página:
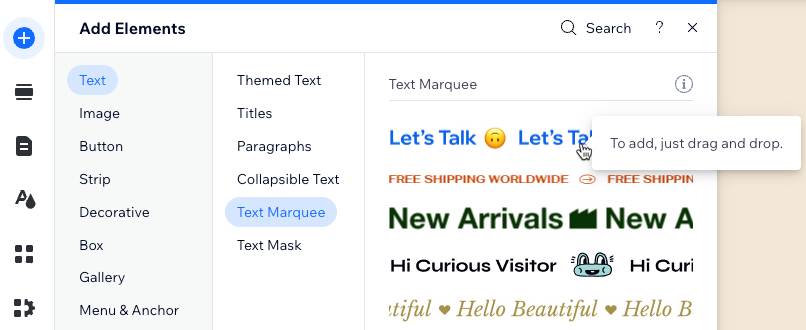
- Clique em Elementos
no lado esquerdo do editor.
- Clique em Texto.
- Clique em Letreiro.
- Clique e arraste um elemento de letreiro para sua página.
- Clique em Elementos

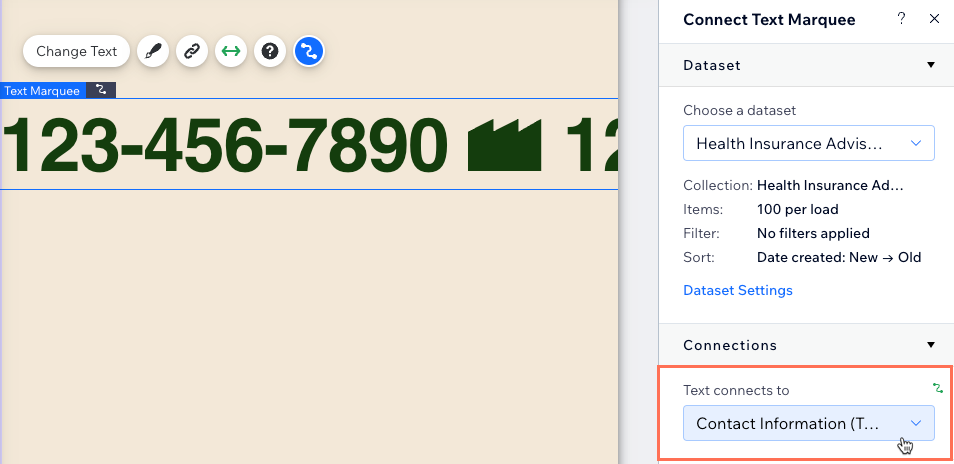
- Clique no ícone Conectar ao CMS
 no letreiro.
no letreiro. - Clique no dropdown Escolha um conjunto de dados e selecione um conjunto de dados existente que se conecte à sua coleção. Se preferir, selecione Adicionar conjunto de dados e escolha a coleção que deseja conectar.
- Clique no dropdown Texto conectado a e selecione o campo da coleção que deseja conectar.
Dica: você pode conectar letreiros aos seguintes tipos de campos da coleção: Texto, Número, URL, Data e horário, Horário e Endereço.

- Clique no ícone Design
 para personalizar a formatação, o separador e o movimento do texto usados pelo texto do letreiro. Saiba mais sobre como fazer o design do letreiro.
para personalizar a formatação, o separador e o movimento do texto usados pelo texto do letreiro. Saiba mais sobre como fazer o design do letreiro. - Clique em Visualizar no canto superior direito para testar suas conexões.
- Clique em Publicar se as alterações estiverem prontas para ser publicadas.
Conectar uma máscara do texto ao conteúdo da coleção
Adicione uma máscara do texto que exibe um vídeo dentro das letras do texto. Conecte sua máscara do texto ao campo de coleção do CMS que você deseja exibir. Depois vá para o painel Design para adicionar seu próprio vídeo ou escolha um vídeo do Wix.
Importante:
No momento, não é possível anexar máscaras de texto a repetidores.
Editor Wix
Editor do Wix Studio
- Vá para a página relevante no seu editor.
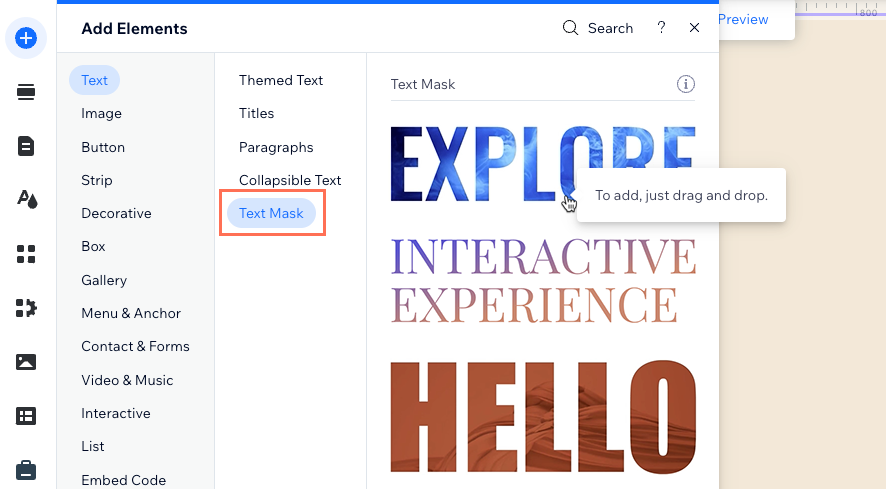
- Adicione um elemento de máscara do texto à sua página:
- Clique em Elementos
no lado esquerdo do editor.
- Clique em Texto.
- Clique em Máscara de texto.
- Clique e arraste uma máscara de texto para sua página.
- Clique em Elementos

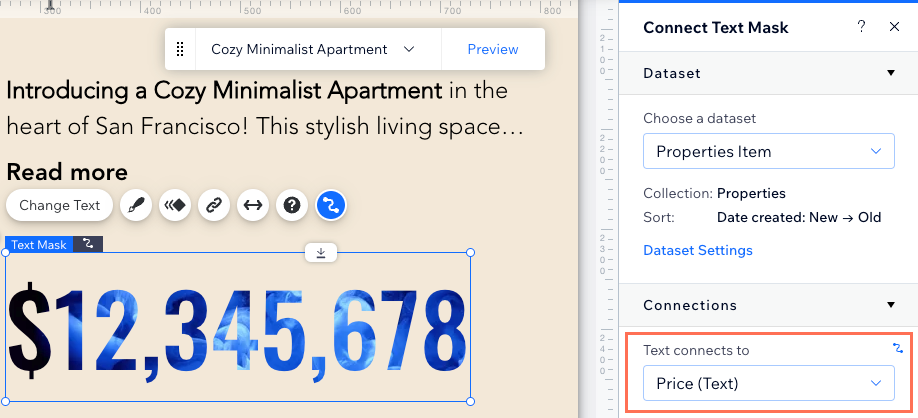
- Clique no ícone Conectar ao CMS
 na máscara de texto.
na máscara de texto. - Clique no dropdown Escolha um conjunto de dados e selecione um conjunto de dados existente que se conecte à sua coleção. Se preferir, clique em Criar um novo conjunto de dados e escolha a coleção que deseja conectar.
- Clique no dropdown Texto conectado a e selecione o campo da coleção que deseja conectar.
Dica: você pode conectar máscaras de texto aos seguintes tipos de campos de coleção: Texto, Número, URL, Data e horário, Horário e Endereço.

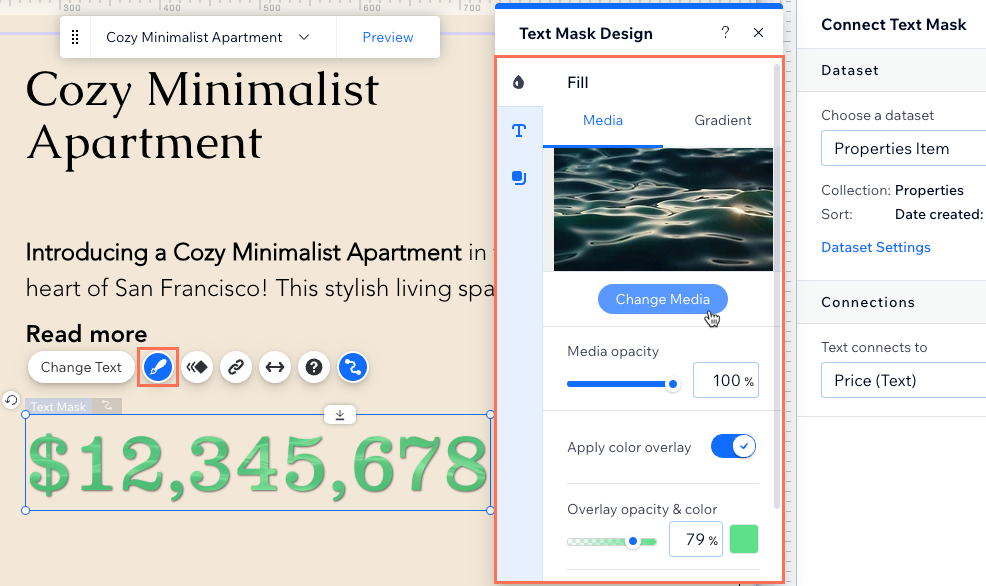
- Clique no ícone Design
 e personalize o background, o formato do texto e a sombra. Saiba mais sobre como fazer o design da máscara de texto.
e personalize o background, o formato do texto e a sombra. Saiba mais sobre como fazer o design da máscara de texto.

- Clique em Visualizar para testar suas conexões.
- Clique em Publicar se as alterações estiverem prontas para ser publicadas.
Conectar efeitos de texto ao conteúdo da coleção
Conecte o elemento de efeitos de texto ao seu conteúdo do CMS para exibir um texto dinâmico e atraente em todo o seu site.
Para conectar efeitos de texto ao CMS:
- Vá para a página relevante no editor do Wix Studio.
- Adicione um elemento de efeitos de texto à sua página:
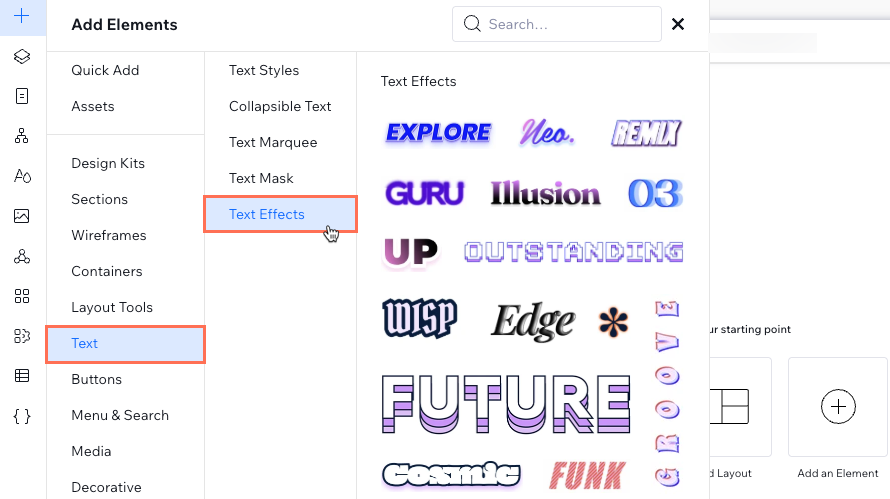
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Texto.
- Clique em Efeitos de texto.
- Clique e arraste o elemento de efeitos de texto escolhido para adicioná-lo à sua página.
- Clique em Elementos

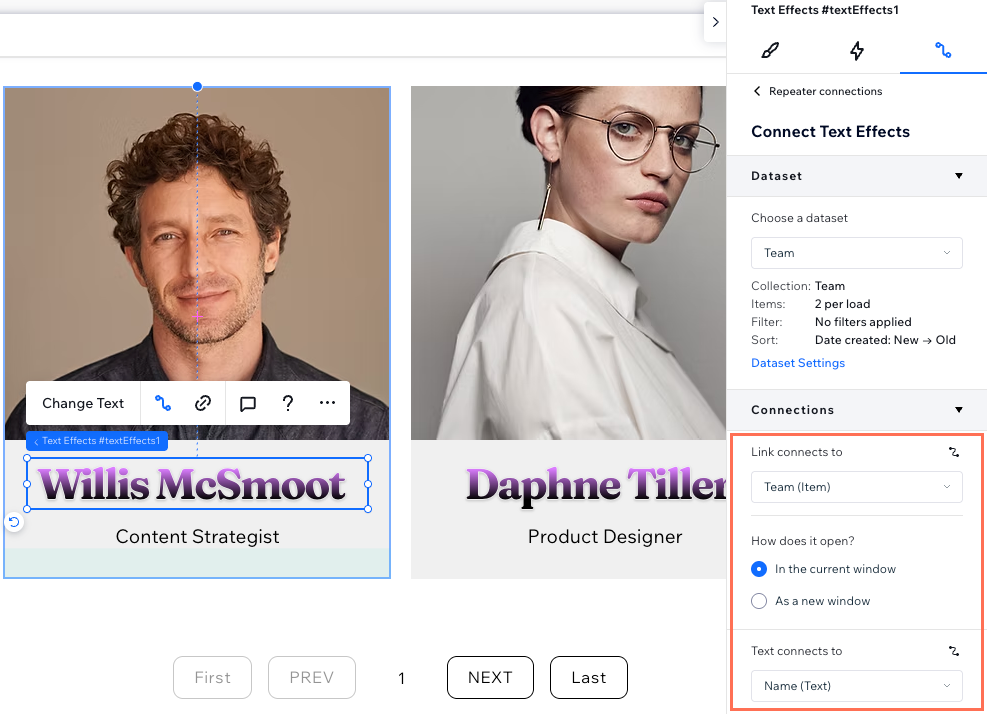
- Clique no ícone Conectar ao CMS
 no elemento de efeitos de texto.
no elemento de efeitos de texto. - Clique no dropdown Escolha um conjunto de dados e selecione um conjunto de dados existente que se conecte à sua coleção. Se preferir, selecione Adicionar conjunto de dados e escolha a coleção que deseja conectar.
- Clique no dropdown Texto conectado a e selecione o campo da coleção que deseja conectar.
Dica: você pode conectar efeitos de texto aos seguintes tipos de campos de coleção: Texto, Número, URL, Data e horário, Horário e Endereço. - (Opcional) Clique no dropdown Link se conecta a e escolha o que acontece quando os visitantes clicam no elemento de efeitos de texto:
- Ações: selecione a ação do conjunto de dados que ocorre quando os visitantes clicam no elemento de efeitos de texto (por exemplo: Ver mais, Aplicar filtros). Observação: as ações do conjunto de dados não estão disponíveis quando o elemento está anexado a um repetidor.
- Páginas dinâmicas: selecione a página dinâmica para o qual os visitantes navegam quando clicam no elemento. Em seguida, escolha como o link é aberto: Na janela atual ou Em uma nova janela
- Campos: selecione o tipo de campo "Documento", "URL", "Imagem" ou "Vídeo" que será aberto em uma nova aba quando os visitantes clicarem no elemento.

- Faça o design do elemento de efeito de texto.
- Formate o texto do elemento.
- Clique no ícone Visualizar
 no canto superior direito para testar suas conexões do CMS.
no canto superior direito para testar suas conexões do CMS. - Clique em Publicar se as alterações estiverem prontas para ser publicadas.


