Editor Wix: adicionar e configurar o texto recolhível
4 min
Neste artigo
- Etapa 1 | Adicione o texto recolhível
- Etapa 2 | Ajuste o layout do texto recolhível
- Etapa 3 | Digite e configure seu texto
O texto recolhível é uma ótima opção se você tiver muitas informações que deseja exibir. Partes do texto ficam ocultas e os visitantes podem visualizar o texto completo clicando em um botão de expansão ou em um link para o corpo do texto completo.

Dica:
Se você anexar o texto recolhível a uma faixa, coluna ou contêiner e optar por expandi-lo com um botão, todo o contêiner/coluna/faixa se expande com o texto quando os visitantes clicam nele.
Etapa 1 | Adicione o texto recolhível
O primeiro passo é adicionar uma caixa de texto recolhível ao seu site. Há uma variedade de estilos disponíveis, com diferentes fontes, número de linhas e outras configurações.
Para adicionar o texto recolhível ao seu site:
- Vá para o seu editor.
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Texto.
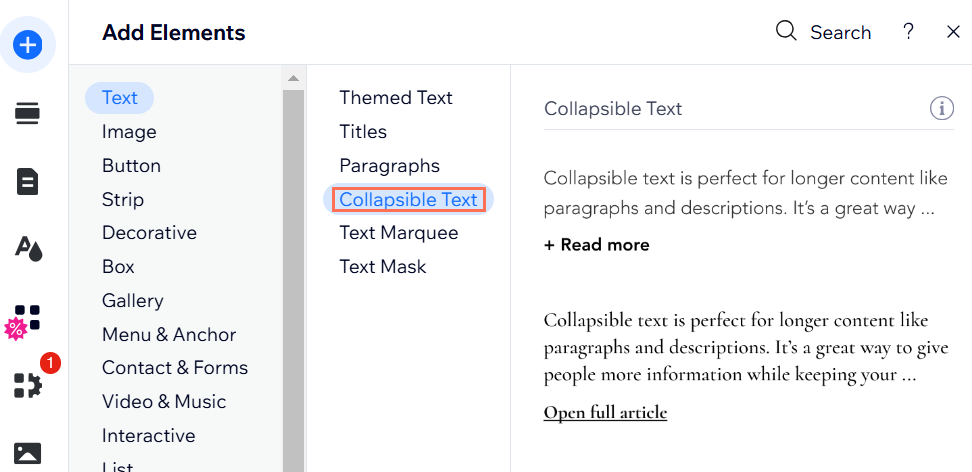
- Clique em Texto recolhível.
- Clique e arraste a caixa de texto escolhida para adicioná-la ao seu site.

Etapa 2 | Ajuste o layout do texto recolhível
Após adicionar a caixa de texto à sua página, escolha como seus visitantes podem ler o corpo completo do texto. Adicione um botão que abre o texto completo na página atual ou um link que direciona seus visitantes para o texto completo.
Você também pode definir o alinhamento, o espaçamento e o número de linhas que aparecem antes que um visitante precise clicar nele.
Para ajustar o layout do texto:
- Clique no ícone Layout
na caixa de texto.
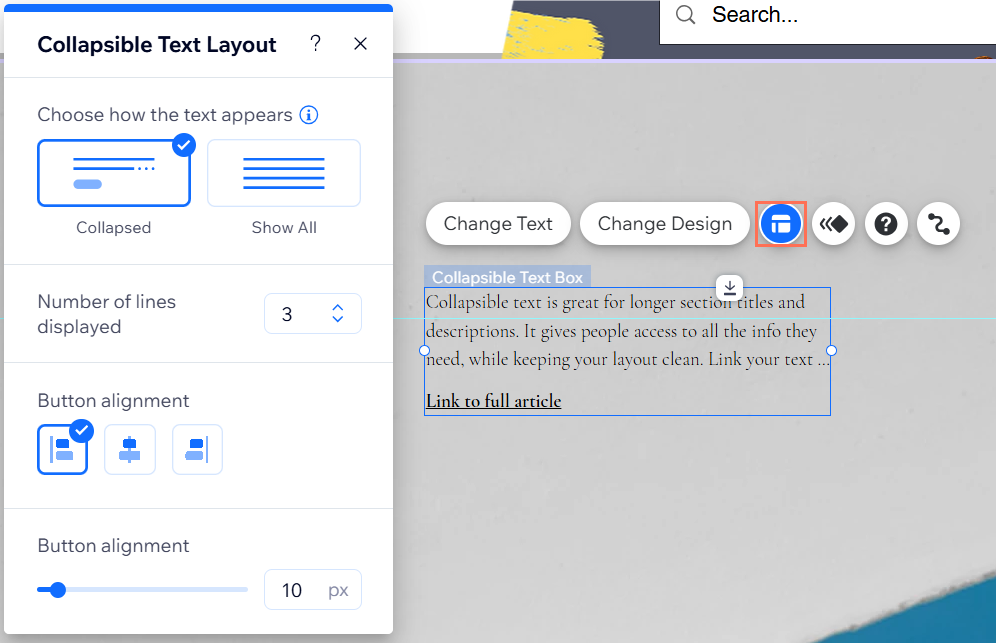
- Personalize o layout usando as opções:
- Escolha como o texto aparece: escolha como o texto inteiro é exibido:
- Recolhido: uma prévia do texto é exibida, e os visitantes precisam clicar em um botão de expansão ou em um link para ler o corpo completo do texto.
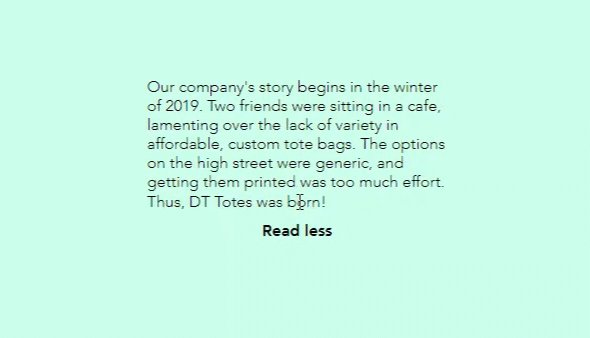
- Mostrar tudo: todo o texto é exibido no seu site e não é recolhido.
- Número de linhas exibidas: escolha quantas linhas de texto são exibidas na visualização.
- Alinhamento do botão: defina o alinhamento do botão de expansão ou link.
- Espaço entre texto e botão: aumente ou diminua o espaçamento.
- Escolha como o texto aparece: escolha como o texto inteiro é exibido:

Observação:
As opções exibidas dependem de você optar por recolher ou exibir todo o texto.
Etapa 3 | Digite e configure seu texto
Após personalizar a aparência e o comportamento da caixa de texto recolhível, insira o texto completo.
Edite o texto nos botões de expandir e recolher ou configure o link que leva seus visitantes a ler mais.
Você sabia?
As caixas de texto recolhíveis podem conter até 120.000 caracteres, então são ótimas para exibir textos longos.
Para editar e configurar seu texto:
- Clique na caixa de texto recolhível.
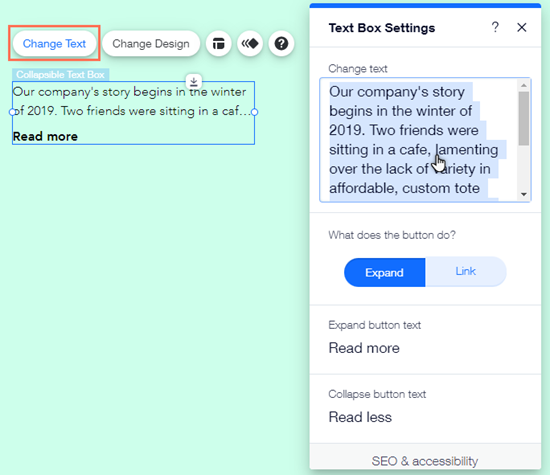
- Clique em Alterar texto.
- Digite ou cole o texto escolhido na caixa em Alterar texto.
- O que o botão faz?: configure como os visitantes veem o texto completo e personalize-o com as opções:
- Expandir: os visitantes podem visualizar o texto completo clicando em um botão de expansão:
- Texto do botão Expandir: insira o texto mostrado no botão Expandir, por exemplo "Leia mais".
- Texto do botão Recolher: insira o texto mostrado no botão Recolher, por exemplo "Leia menos".
- Link: os visitantes podem visualizar o texto completo ao clicar em um link:
- Texto do botão de link: insira o texto do link, por exemplo, "Clique para ler mais".
- Adicionar link insira os detalhes do link para o texto completo.
- Expandir: os visitantes podem visualizar o texto completo clicando em um botão de expansão:
- (Opcional) Adicione uma descrição e selecione a tag HTML do seu texto no menu dropdown em SEO e acessibilidade para definir o tipo de texto (um cabeçalho, parágrafo, etc.). Saiba mais sobre como definir seu texto