Wix Blog: Adding a Header to Your Blog Feed
6 min
In this article
- Step 1 | Add a header to your blog feed
- Step 2 | Customize your header
- FAQs
Add a header to your blog feed to help capture your readers' attention right away. A header allows your visitors to understand what the page shows, making your blog more engaging and professional. You can customize the header by changing the color, font and more to match the style of your site.
Note:
The header is only visible on your blog feed. It is not shown on your blog post page.
Step 1 | Add a header to your blog feed
First, add a header to your blog feed. Start by accessing your Blog page in the editor.
Wix Editor
Studio Editor
- Go to your editor.
- Go to your Blog page:
- Click Pages & Menu
 on the left side of the editor.
on the left side of the editor. - Click Blog Pages.
- Click your Blog page.
- Click Pages & Menu
- Click the blog element on your page.
- Click the Plugins
 icon.
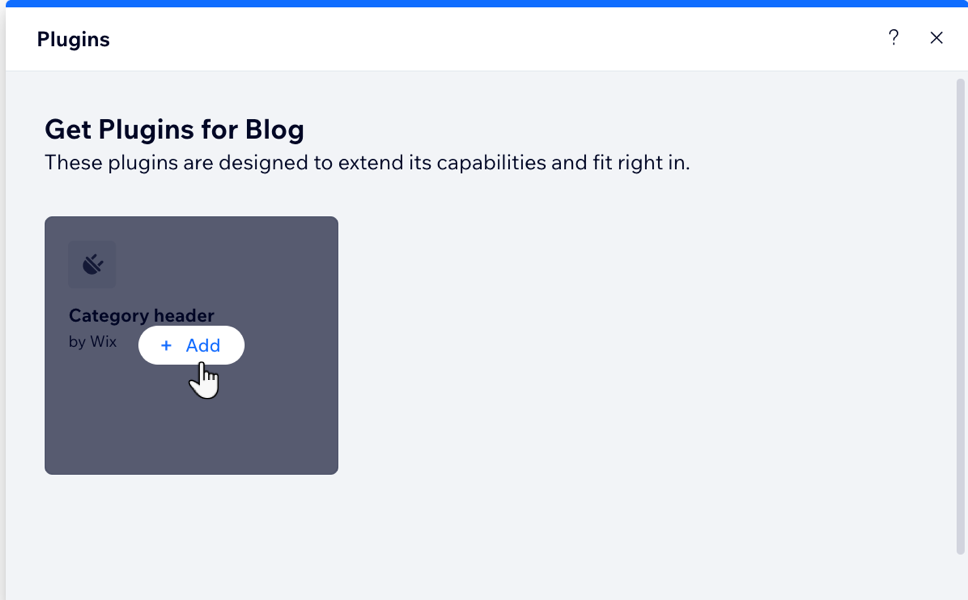
icon. - Hover over the Category header plugin and click Add.

Tip: Switch over to the mobile view to see how the header displays on a mobile.
Step 2 | Customize your header
Next, customize the header to match your blog style. You can customize the layout and design and select an animation to make your header stand out.
To customize your header:
Wix Editor
Studio Editor
- Click the blog header element on your page.
- Choose what you want to customize:
Layout
Design
Animations
Elements
Presets
FAQs
Click a question below to learn more about adding a blog feed header.
How do I customize the header for mobile?
Can I use different headers for different blog categories?


 .
. .
. .
. .
. at the top of the Wix Editor or click the relevant breakpoint at the top of the Studio Editor.
at the top of the Wix Editor or click the relevant breakpoint at the top of the Studio Editor.
