Wix Stores: Migreren naar de nieuwe categoriepagina
12 min
In dit artikel
- Stap 1 | Voeg de nieuwe categoriepagina toe aan je website
- Stap 2 | Verberg 'interne' categorieën op je website
- Stap 3 | Pas het categoriemenu aan op de categoriepagina
- Stap 4 | Bewerk actieve categorieën
- Stap 5 | Pas de categoriepagina aan
- Stap 6 | Werk je websitemenu bij
- Stap 7 | Leid oude webshoppagina's om
- Stap 8 | Verwijder oude webshoppagina's
- Veelgestelde vragen
De nieuwe ervaring op de categoriepagina maakt het gemakkelijker om nieuwe categorieën toe te voegen, terwijl de SEO van je website wordt verbeterd.
Dit artikel leidt je stap voor stap door het proces van het bijwerken van je website naar de nieuwe categoriepagina. Voordat je migreert, kun je meer lezen over de nieuwe categoriepagina en de nieuwe versie van categorieën op het dashboard van je website.
Belangrijke informatie voor verkopers met actieve webshops:
- Om te migreren zonder de huidige SEO-ranking negatief te beïnvloeden, moet je de onderstaande stappen lezen en volgen, met name Stap 7 | Leid oude webshoppagina's om en Stap 8 | Verwijder oude webshoppagina's.
- Zodra je naar de nieuwe categoriepagina migreert, kun je niet meer terug.

Test voordat je migreert:
Om de nieuwe categoriepagina te testen voordat je een blijvende overstap maakt, kun je je website dupliceren en wijzigingen aanbrengen in de niet-gepubliceerde kopie. Houd er rekening mee dat je niet meer terug kunt naar de oude versie nadat je je daadwerkelijke website hebt gemigreerd.
Stap 1 | Voeg de nieuwe categoriepagina toe aan je website
Als je het proces nog niet hebt gestart, is de eerste stap om daadwerkelijk te migreren naar de nieuwe versie van categorieën, die bij de nieuwe categoriepagina wordt geleverd.
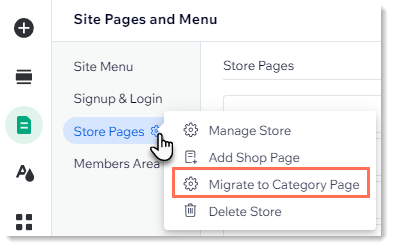
Om de nieuwe categoriepagina toe te voegen
- Klik links in de editor op Pagina's en menu
 .
. - Klik op Winkelpagina's.
- Klik op het Instellingen-pictogram
 .
. - Selecteer Migreren naar categoriepagina.

- Klik op Migreren naar categoriepagina.
- Klik op Begrepen, nu installeren.
Stap 2 | Verberg 'interne' categorieën op je website
Wanneer je naar de nieuwe ervaring migreert, worden al je bestaande webshopcategorieën actief. Dit betekent dat ze zichtbaar worden voor klanten die de categoriepagina bezoeken (nadat je ze hebt gepubliceerd).
Zorg ervoor dat je de categorieën die je van je website wilt verbergen uitschakelt.
Lees meer over actieve en inactieve categorieën
Tip:
Je kunt een actieve categorie ook verbergen in de instellingen van de categoriepagina (zie stap 3 hieronder).
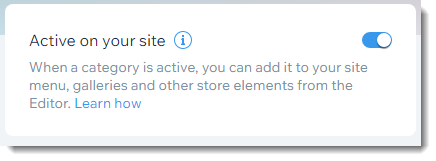
Om categorieën te deactiveren (verbergen):
- Ga naar Categorieën op het dashboard van je website.
- Selecteer een categorie die je wilt deactiveren.
- Schakel Actief op je website uit.
- Herhaal stap 2-3 voor alle andere categorieën die je wilt deactiveren.

Tip:
Bekijk de onderstaande veelgestelde vragen om meer te lezen over wat er met de categorie gebeurt als je deze deactiveert.
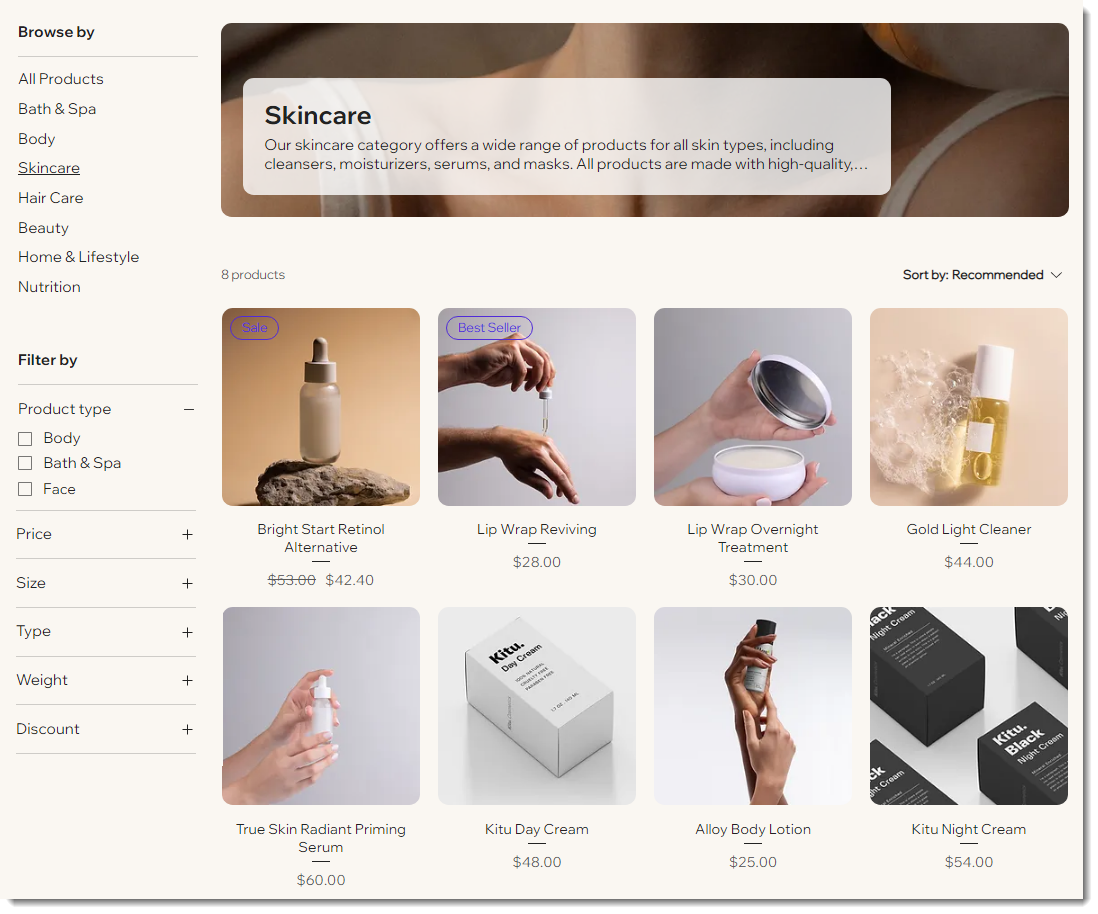
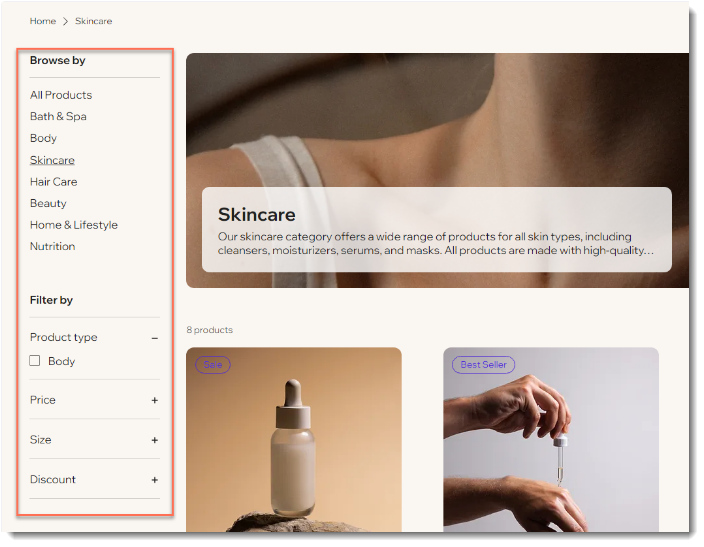
Stap 3 | Pas het categoriemenu aan op de categoriepagina
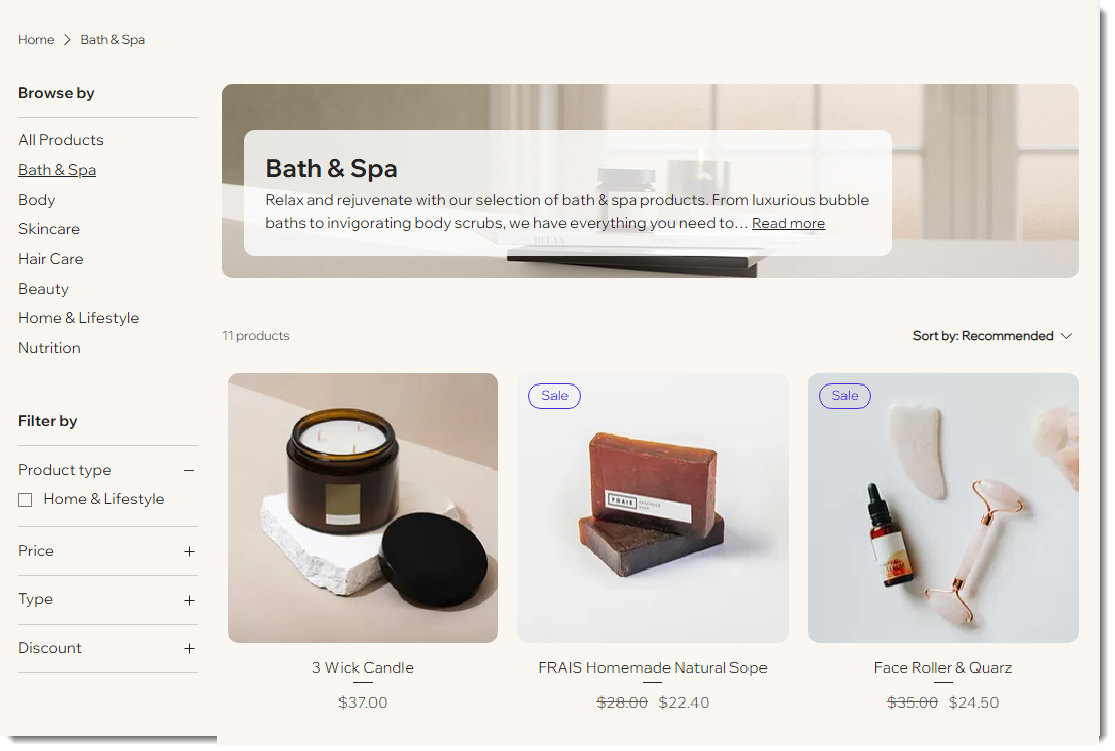
Nu je categorieën hebt gedeactiveerd die je nergens wilt weergeven, verschijnen al je actieve categorieën in het Categorie-menu, in een verticaal of horizontaal menu.
Ga naar je editor om de categorieën te selecteren die je aan klanten wilt laten zien. Je kunt de categorieën ook reorganiseren in een volgorde die logisch is voor jouw webshop.

Om categorieën te selecteren en opnieuw te ordenen:
- Klik links in de editor op Pagina's en menu
 .
. - Klik op Winkelpagina's.
- Klik op Categoriepagina.
- Selecteer de categoriepagina in je editor.
- Klik op Instellingen.
- Selecteer wat je wilt verbergen:
- Het hele categoriemenu verbergen:
- Klik op het Weergave-tabblad.
- Schakel het selectievakje naast Categoriemenu uit.
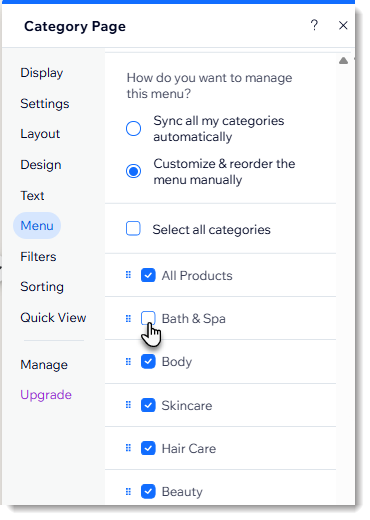
- Individuele categorieën verbergen:
- Selecteer het Menu-tabblad.
- Selecteer Het menu handmatig aanpassen en opnieuw ordenen.
- Schakel het selectievakje uit naast de categorie die je wilt verbergen.
- Het hele categoriemenu verbergen:
- (Optioneel) Sorteer categorieën opnieuw door ze te slepen en neer te zetten.

Tip:
Om over te schakelen van een verticaal naar een horizontaal categoriemenu, ga je naar de Indeling-bovenkant.
Stap 4 | Bewerk actieve categorieën
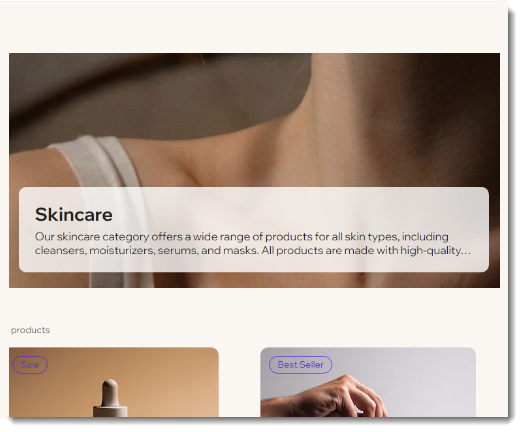
Zorg ervoor dat je actieve categorieën helemaal klaar zijn om live te gaan. Met de nieuwe versie van productcategorieën kun je een categorieafbeelding en een categoriebeschrijving in de koptekst weergeven. Bovendien hebben categoriepagina's nu geavanceerde SEO-instellingen.

Om categorieën te bewerken:
- Ga naar Categorieën op het dashboard van je website.
- Selecteer de eerste categorie die je wilt bewerken.
- Voer een categoriebeschrijving in.
- Voeg een categorie-afbeelding toe.
- Werk eender welke van de instellingen voor SEO-categorie bij.
- Herhaal stap 2-5 voor alle andere categorieën die actief zullen zijn.
Let op:
- Beschrijvingen: Naast dat ze (optioneel) verschijnen in de koptekst, worden de eerste 160 tekens van de categoriebeschrijving standaard weergegeven in zoekresultaten van zoekmachines. Je kunt dit overschrijven door een aparte beschrijving in te voeren in de SEO-instellingen.
- Afbeeldingen: Als je van plan bent een koptekstafbeelding weer te geven op de categoriepagina's van je website, zorg er dan voor dat je foto's van goede kwaliteit uploadt. De aanbevolen beeldverhouding is 16:9.
Stap 5 | Pas de categoriepagina aan
Nu kun je naar je editor gaan om het uiterlijk en de functie van je categoriepagina aan te passen. Dit omvat het aanpassen of verbergen van de koptekst, het kiezen van kleuren en lettertypen, en nog veel meer.
Lees hoe je de categoriepagina kunt aanpassen.

Stap 6 | Werk je websitemenu bij
Het is belangrijk om je websitemenu bij te werken, zodat je klanten naar de nieuwe categorieën op de categoriepagina leidt, en niet naar pagina's die je binnenkort zult verbergen of verwijderen.
Houd er rekening mee dat het menu er voor bezoekers van de website onveranderd uitziet, maar achter de schermen anders werkt.
Lees een voorbeeld van hoe een website-eigenaar zhet websitemenu heeft bijgewerkt
Om het websitemenu bij te werken:
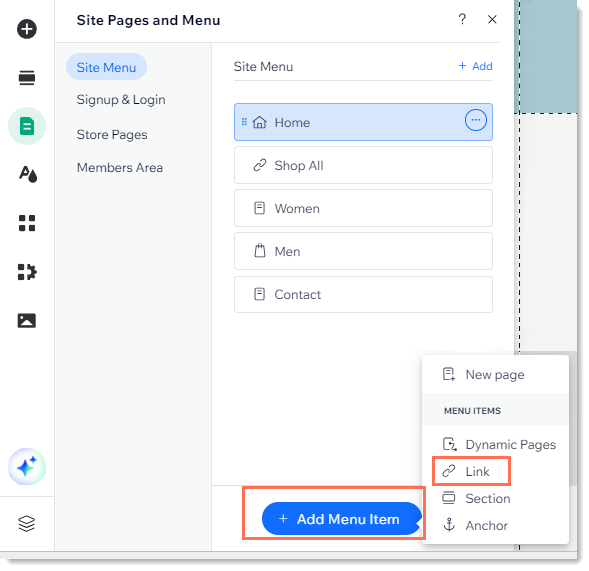
- (Optioneel) Voeg individuele categorieën toe aan het websitemenu:
- Klik links in de editor op Pagina's en menu
 .
. - Selecteer Websitemenu.
- Klik op Menu-item toevoegen.
- Selecteer Link.
- Klik links in de editor op Pagina's en menu

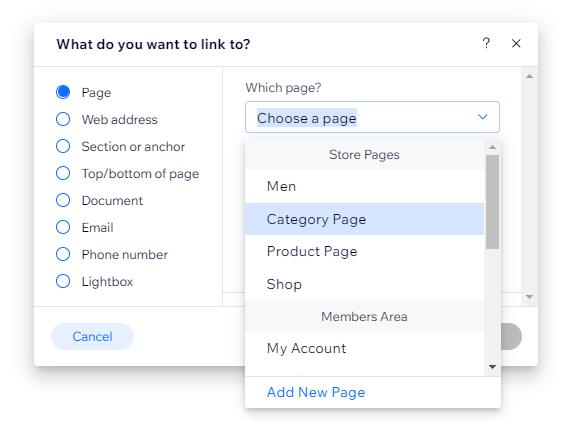
- Klik links op Pagina.
- Selecteer Categoriepagina in de Welke pagina?-dropdown.

- Selecteer de categorie die je wilt weergeven in de Welk item?-dropdown.
- Voer een naam in voor het menu-item.
- Klik op Klaar.
- (Optioneel) Submenu's maken.
- (Optioneel) Subsubmenu's maken.
Stap 7 | Leid oude webshoppagina's om
De nieuwe categoriepagina geeft je webshop een professionele uitstraling, maar je wilt er zeker van zijn dat je de ranking die de bestaande pagina's van je webshop al hebben niet verliest wanneer je migreert. 301-omleidingen voorkomen dat je links worden verbroken.
Om zoekmachines te laten begrijpen dat de nieuwe categoriepagina's de oude vervangen, en voor de oude links en bladwijzers om bezoekers om te leiden naar de nieuwe, moet je voor elke relevante winkelpagina een 301-omleiding uitvoeren .
Waarom is het belangrijk om 301-omleidingen uit te voeren?
- Als je een actieve website hebt en klanten je webshop vinden via Google en andere zoekmachines, helpen 301-omleidingen de potentiële negatieve impact op je SEO-ranking te verminderen.
- Met 301-omleidingen werken bestaande links naar je winkelpagina's nog steeds nadat je bent gemigreerd.
Voordat je begint:
- Het is handig om een lijst te maken met de URL's van alle pagina's die je wilt omleiden.
- Als je veel categorieën hebt, kun je een CSV-bestand importeren met een lijst met om te leiden pagina's.
Om bestaande webshoppagina's om te leiden naar nieuwe categorielinks:
- Publiceer je website.
Let op: Je kunt alleen omleiden naar gepubliceerde pagina's. - Ga naar je SEO-dashboard.
- Selecteer URL-omleidingsmanager.
- Klik op + Nieuwe omleiding.
- Selecteer Enkele omleiding.
- Voer de URL van de eerste pagina in.
- Voer de categorie-URL voor dezelfde pagina in (bijvoorbeeld: mijnprofessionelewebsite/categorie/voeding).
Let op: Om de URL te vinden, ga je naar de categoriepagina op je live website, klik je op de categorie in het categoriemenu en kopieer je de URL. - Herhaal stap 4 - 7 voor elke relevante categorie.
Belangrijk:
Nadat je de 301-omleidingen hebt voltooid, moet je onnodige pagina's verwijderen, zodat je website geen dubbele inhoud heeft.
Stap 8 | Verwijder oude webshoppagina's
In je oorspronkelijke webshop, voordat je de categoriepagina toevoegde, konden productgalerijen op 2 manieren worden weergegeven:
- Webshoppagina's: Dit zijn pagina's met een ingebouwde productgalerij. Ze hebben een Winkelwagen-pictogram naast hun naam. Je dient deze pagina's te verwijderen of te verbergen.

- Reguliere pagina's: Winkelproducten kunnen worden weergegeven op elke normale pagina waaraan je een galerij hebt toegevoegd. Je kunt deze live laten als de pagina naast een galerij ook andere inhoud bevat. Je kunt de productgalerij ook van de pagina verwijderen.
Om websitepagina's te verwijderen:
- Verwijder op één na alle webshoppagina's om ze van het websitemenu te verwijderen.
Belangrijk:
Verwijder de laatste webshoppagina niet, want hierdoor wordt Wix Stores verwijderd. Je kunt de laatste oude webshoppagina verbergen in plaats van deze te verwijderen.
- Verberg de laatste webshoppagina (zodat deze niet zichtbaar is, maar Wix Stores niet wordt verwijderd).
- (Optioneel) Verwijder productgalerijen van andere websitepagina's:
- Verwijder productgalerijen van pagina's die je wilt behouden:
- Klik op de productgalerij om deze te selecteren.
- Druk op je toetsenbord op Delete.
- Verwijder pagina's die productgalerijen hebben.
- Verwijder productgalerijen van pagina's die je wilt behouden:
Veelgestelde vragen
Klik op een vraag hieronder om meer te lezen.
Wat gebeurt er als ik oude pagina's niet verwijder of geen 301-omleidingen gebruik?
Kan ik een pagina met een productgalerij live laten als ik deze niet weergeef op de categoriepagina?
Welke SEO-voordelen heeft de nieuwe categoriepagina?
Wat gebeurt er als een categorie actief is?
Wat gebeurt er als een categorie inactief is?
Hoe kunnen klanten die mijn website op mobiel bekijken, het categoriemenu zien?
Wat gebeurt er als ik Wix Stores per ongeluk heb verwijderd?







