Wix Stores: De Categoriepagina aanpassen
12 min
In dit artikel
- Ga naar de instellingen van de Categoriepagina
- Kies welke pagina-elementen je wilt weergeven
- De instellingen van de Categoriepagina aanpassen
- De indeling van de Categoriepagina kiezen
- De Categoriepagina ontwerpen
- De tekst op de Categoriepagina bewerken
- Het categoriemenu aanpassen
- Filters aanpassen
- De sorteeropties aanpassen
- De 'Snelle weergave' aanpassen
- Veelgestelde vragen
Belangrijk:
De Categoriepagina is nog niet voor alle gebruikers beschikbaar.
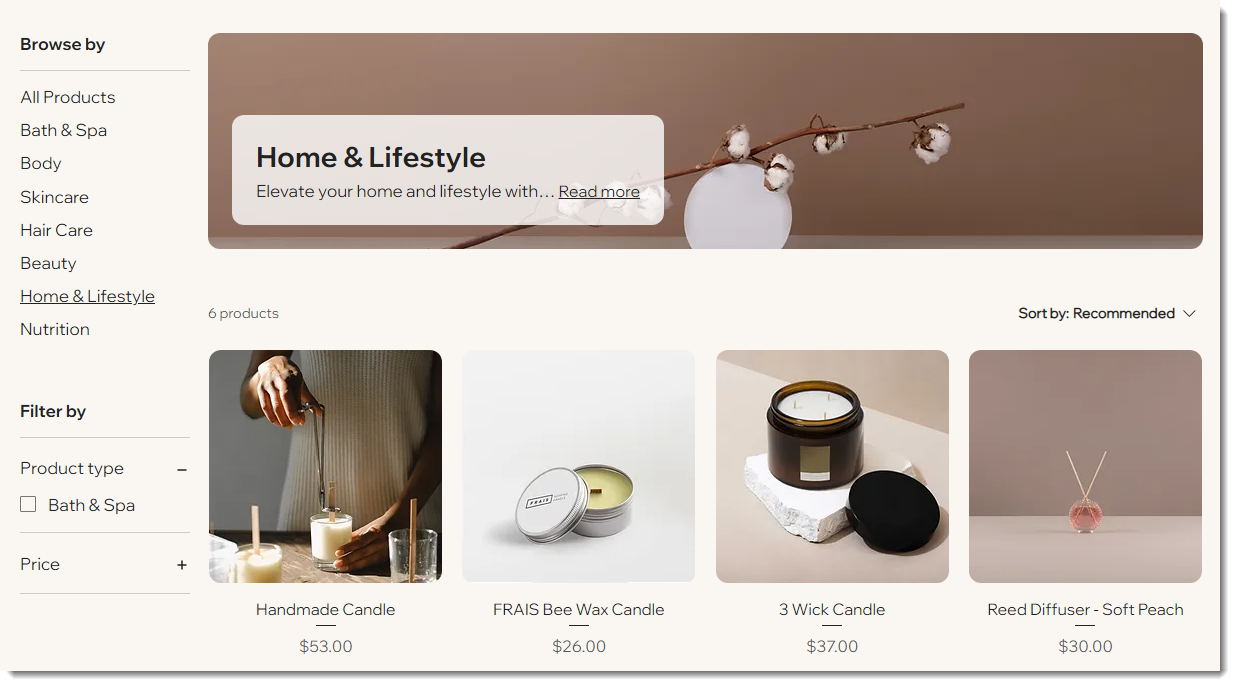
De Categoriepagina is je hoofdwebshoppagina. Je kunt elk deel van de pagina ontwerpen, de indeling van je voorkeur kiezen, beslissen welke informatie je wilt weergeven en nog veel meer.

Tips:
- Je hoeft de Categoriepagina maar één keer aan te passen. Je aanpassingen zijn automatisch van toepassing op elke categorie.
- Gebruik de categorievoorbeeldkiezer rechtsboven om een categorie te kiezen en er een voorbeeld van te bekijken.
Ga naar de instellingen van de Categoriepagina
Wix Editor
Studio Editor
- Ga naar je editor.
- Ga naar je Categoriepagina:
- Klik links in de editor op Pagina's en menu
 .
. - Klik op Winkelpagina's.
- Klik op Categoriepagina.
- Klik links in de editor op Pagina's en menu
- Klik twee keer op het Categoriepagina-element op je pagina.
- Klik op Instellingen.
Kies welke pagina-elementen je wilt weergeven
Op het Weergave-tabblad kun je de elementen selecteren die je op de Categoriepagina wilt weergeven en de elementen die je niet nodig hebt verbergen.
Om Categoriepagina-elementen weer te geven of te verbergen:
- Klik op het Weergave-tabblad.
- Schakel de selectievakjes naast elementen in of uit om ze weer te geven of te verbergen.
Tips:
- Je kunt ook:
- Ga naar het Filters-tabblad om de filterweergave te verbergen.
- Ga naar het Sorteren-tabblad om de sorteeroptie te verbergen.
- Wanneer je productopties weergeeft, worden er slechts 2 weergegeven. Als je product bijvoorbeeld opties voor kleur, maat en materiaal heeft, worden alleen de eerste 2 die je hebt gemaakt, weergegeven. Klanten die op de 'In winkelwagen'-knop klikken, worden naar een Snelle weergave-venster geleid wanneer je meer dan 2 productopties hebt, zodat ze alle noodzakelijke selecties kunnen maken.
De instellingen van de Categoriepagina aanpassen
Op het Instellingen-tabblad kun je aanpassen wat er gebeurt als bezoekers het einde of een pagina bereiken, kiezen wat er gebeurt als klanten productafbeeldingen aanwijzen en het gedrag van de 'In winkelwagen'-knop aanpassen.
Om instellingen voor de Categoriepagina te selecteren:
- Klik op het Instellingen-tabblad.
- Pas een van de volgende zaken aan:
- Productopties: Selecteer wat er wordt weergegeven als je meerdere productopties hebt (bijvoorbeeld: kleur, grootte, ontwerp).
- Eerste twee opties: Toont de eerste 2 van meerdere opties.
- Eerste optie: Toont 1 optie (geeft de eerste optie weer die je hebt gemaakt, wat deze ook is).
- Eerste kleuroptie: Toont de eerste kleuroptie die je hebt gemaakt.
- Scrollgedrag:
- Selecteer wat er gebeurt als klanten naar de onderkant van de pagina scrollen. Lees meer.
- Schakel de Sticky zijbalk-schakelaar in om filters zichtbaar te houden tijdens het scrollen. Pas, indien ingeschakeld, de afstand van de zijbalk vanaf de bovenkant aan.
- Aanwijseffect: Stel in wat er gebeurt als een klant met de muis over een product beweegt.
- In winkelwagen-knop: Als je de knop hebt ingeschakeld op het Weergave-tabblad, kun je aanpassen wat er gebeurt als op de knop wordt geklikt:
- Succes pop-up tonen: Er verschijnt een pop-upmelding.
- Zwevende winkelwagen openen: De zwevende winkelwagen wordt aan de zijkant van het scherm geopend.
- Naar winkelwagenpagina: Klanten worden direct naar de winkelwagenpagina geleid.
- Op huidige pagina blijven: Klanten blijven op dezelfde pagina. De knop laat een vinkje zien om aan te geven dat het product succesvol is toegevoegd.
- Productopties: Selecteer wat er wordt weergegeven als je meerdere productopties hebt (bijvoorbeeld: kleur, grootte, ontwerp).
De indeling van de Categoriepagina kiezen
Kies de indeling van je voorkeur voor zowel de koptekst (indien weergegeven) als de productweergave.
Tip:
Om de Categoriepagina tot de volledige breedte uit te rekken, klik je op de Categoriepagina in de Editor, selecteer je het Uitrekken-pictogram  en klik je er dan op om het in te schakelen.
en klik je er dan op om het in te schakelen.

 en klik je er dan op om het in te schakelen.
en klik je er dan op om het in te schakelen.
Om indelingsopties te kiezen:
- Klik op het Indeling-tabblad.
- Pas een van de volgende zaken aan:
Breadcrumbs
Koptekstonderdeel
Categoriemenu
Productraster
Productafbeeldingen
Winkelwagenknop
Productgegevens
Productopties en hoeveelheid
Linten
De Categoriepagina ontwerpen
Pas je Categoriepagina aan het algehele ontwerp van je merk aan.
Om de Categoriepagina te ontwerpen:
- Klik op het Ontwerp-tabblad.
- Volg de onderstaande stappen om elk onderdeel van de Categoriepagina te ontwerpen.
Algemeen
Koptekstonderdeel
Categoriemenu
Filters
Productkaarten
Productgegevens
Aantal- en productopties
Linten
Naam en prijsverdeler
Winkelwagenknop
Meer laden/vorige-knoppen of paginering
'Snelle weergave'-knop
De tekst op de Categoriepagina bewerken
Bewerk de beschikbare tekst op het Tekst-tabblad zodat deze overeenkomt met je stem en toon. Je kunt de tekst die op knoppen op de pagina verschijnt personaliseren (bijvoorbeeld toevoegen aan winkelwagen, vooruitbestellen) en het bericht dat verschijnt wanneer een product niet op voorraad is.
Tip:
Als je ervoor kiest om elementen te verbergen, verschijnt de optie om de tekst in dat element te bewerken niet.
Om tekst te bewerken:
- Klik op het Tekst-tabblad.
- Bewerk een van de beschikbare tekstopties.
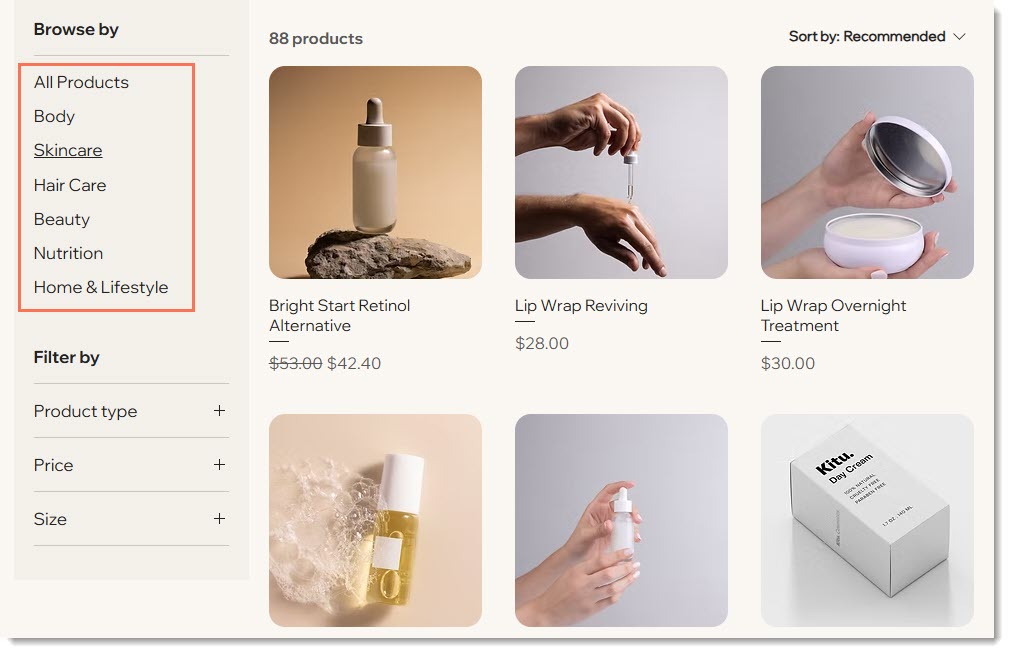
Het categoriemenu aanpassen
Elke actieve categorie die je maakt, verschijnt in het categoriemenu, maar je kunt categorieën verbergen die je niet wilt weergeven. Je kunt ook de volgorde wijzigen van de categorieën die je weergeeft.

Belangrijk:
Het verticale categoriemenu verschijnt niet op mobiel. Op mobiel raden we aan een horizontaal menu weer te geven. Lees meer over het weergeven van categorieën op mobiel.
Om de zijbalk aan te passen:
- Klik op het Menu's-tabblad.
- Kies hoe je de categorieweergave wilt beheren
- Synchroniseer al mijn categorieën automatisch: Elke actieve categorie wordt automatisch in alfabetische volgorde weergegeven.
- Pas de lijst handmatig aan en rangschik deze opnieuw: Geeft je de mogelijkheid om bepaalde categorieën te verbergen en de lijst opnieuw te ordenen.
- Schakel de selectievakjes uit naast de categorieën die je wilt verbergen.
- Sleep de categorieën om ze opnieuw te ordenen.
Filters aanpassen
Klik op de schakelaar om je filters weer te geven of te verbergen. Als je filters op je website weergeeft, kun je ze aanpassen.
Om je filters aan te passen:
- Klik op het Filters-tabblad.
- Pas een van de volgende filteropties aan:
- Filters weergeven: Klik op de schakelaar om alle filters weer te geven of te verbergen.
- Toon de titel van de filters: Schakel het selectievakje uit om de 'Filteren op'-titel te verbergen.
- Titel van filter: Als je de titel weergeeft, kun je de titeltekst bewerken.
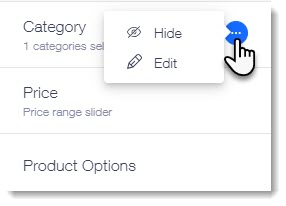
- Laat klanten filteren op: Wijs een filter aan en klik op het Meer acties-pictogram
 om het te verbergen of te bewerken.
om het te verbergen of te bewerken.
- Categorie: Je kunt het categoriefilter verbergen of op Bewerken klikken om te selecteren welke categorieën moeten worden weergegeven.
- Prijs: Je kunt de prijsfilter verbergen of op Bewerken klikken om de filtertitel te bewerken.
- Productopties: Verberg het productopties-filter.
Tip: Als je productopties weergeeft, worden voor elke pagina relevante opties weergegeven. - Korting: Je kunt deze optie verbergen of verwijderen. Als je deze optie weergeeft, kun je categorieën selecteren waarop uitverkopen worden toegepast.

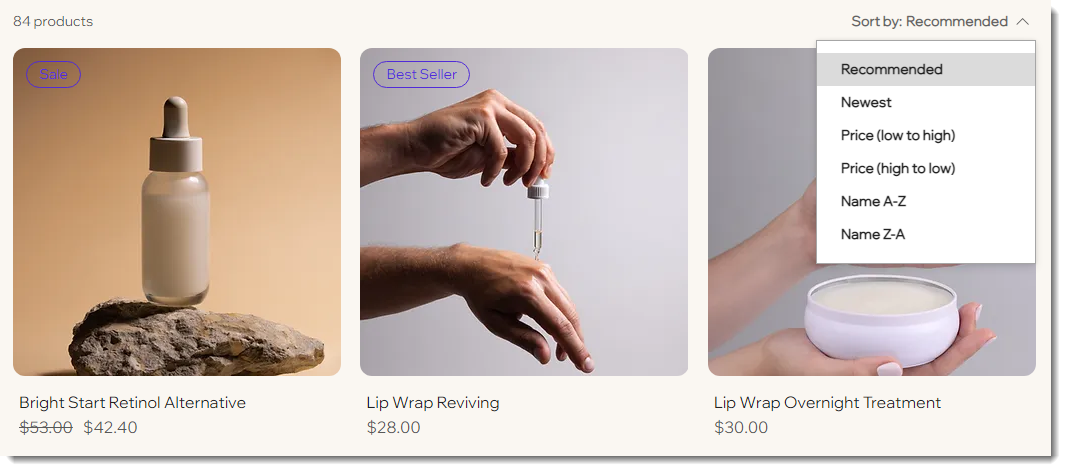
De sorteeropties aanpassen
Je Categoriepagina wordt geleverd met sorteeropties om het voor klanten gemakkelijker te maken om relevante producten te bekijken. Je kunt alle opties uitschakelen of de sortering volledig verbergen.

Om de productsortering aan te passen:
- Klik op het Sorteren-tabblad.
- Selecteer de volgorde waarin je producten worden weergegeven in de Standaardvolgorde-dropdown. Als je klanten toestaat producten te sorteren, kunnen ze deze instelling overschrijven.
Let op: Standaard hangt de volgorde van producten in een categorie af van de volgorde die je instelt in het dashboard. - Pas een van de volgende instellingen aan:
- Klik op de Toon 'Sorteren op'-opties-schakelaar om deze in of uit te schakelen.
- Bewerk het 'Sorteren op'-label.
- Schakel het selectievakje uit naast sorteeropties die je wilt verbergen.
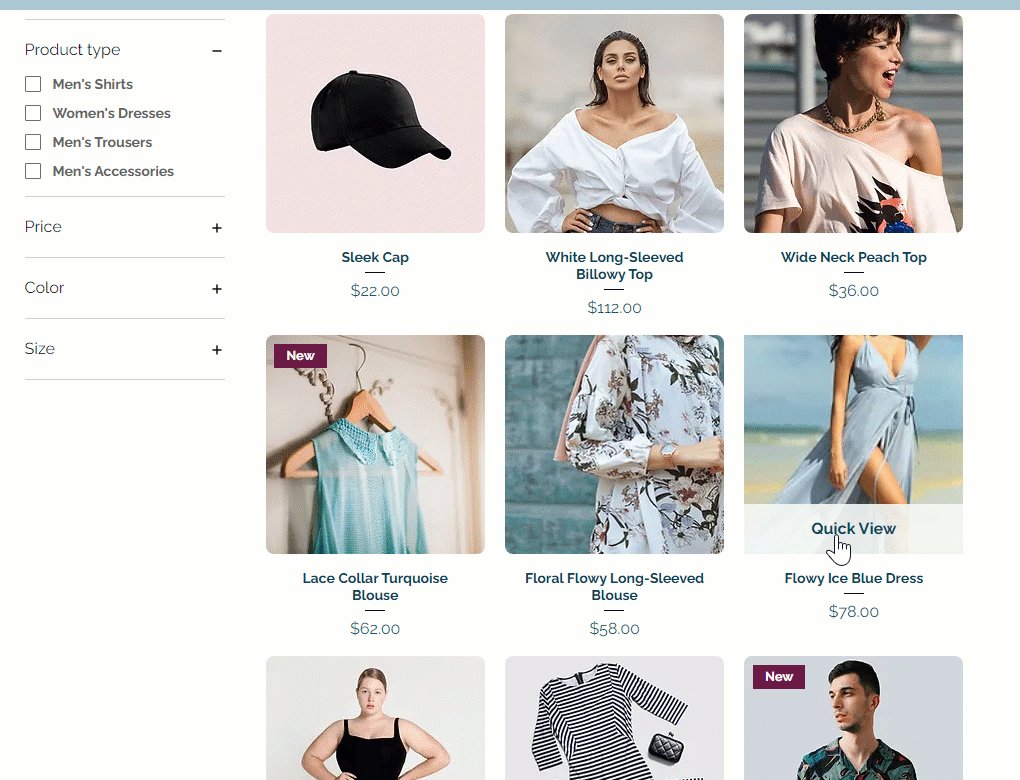
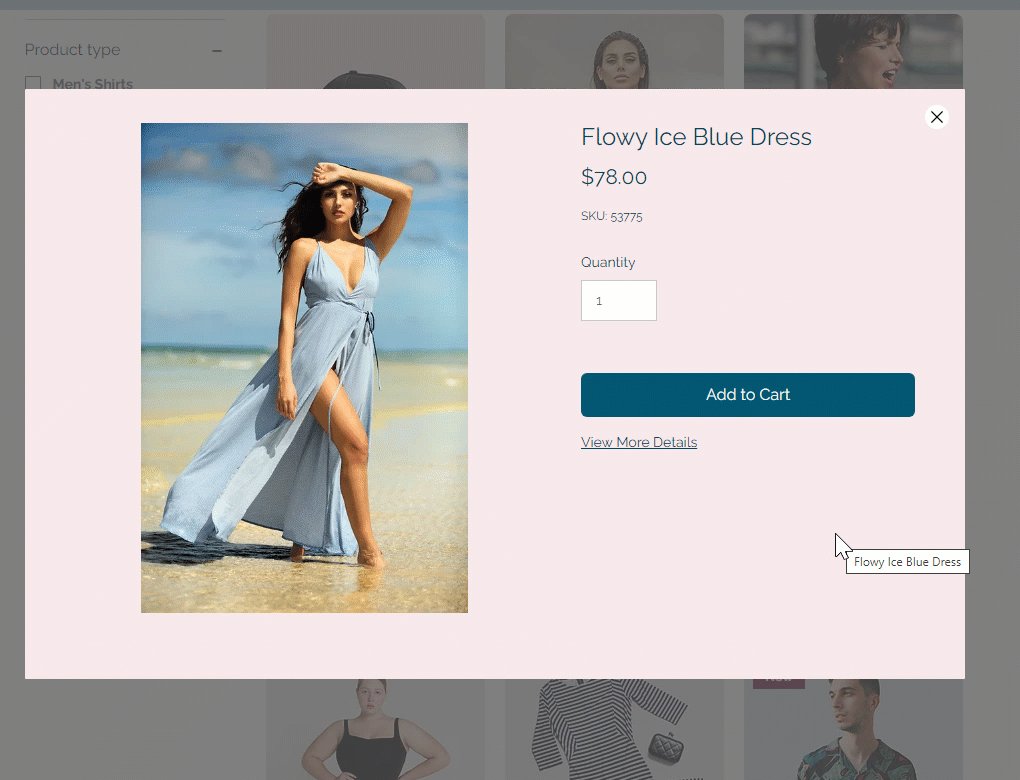
De 'Snelle weergave' aanpassen
Met de snelle weergave-optie kunnen klanten productgegevens in een pop-up bekijken zonder je Categoriepagina te verlaten.
Belangrijk:
Als de In winkelwagen-knop is ingeschakeld en bovenop de productafbeelding wordt geplaatst, wordt de Snelle weergave-knop niet weergegeven.

Lees hoe je Snelle weergave in- of uitschakelt en aanpast.
Veelgestelde vragen
Hoe kan ik de categoriepagina toegankelijker maken?
Hoe kan de categoriepagina helpen voor de SEO van mijn website?








