Pas de pagina's die de collecties en projecten van je portfolio laten zien aan. Selecteer elementen op de pagina's om ze te verkennen en te spelen met hun aanpassingsmogelijkheden. Je kunt ook handmatig elementen toevoegen of verwijderen zoals je dat voor andere pagina's in je editor zou doen.
Wix Portfolio is gebouwd op dynamische pagina's waarmee je een templatepagina op alle projecten kunt toepassen. Dit betekent dat als je extra elementen aan een project toevoegt of verwijdert, die afbeeldingen of tekstvakwijzigingen worden toegepast op al je projecten.
Je portfoliopagina's bestaan uit:
- Portfolio: De hoofdpagina waar je collecties worden weergegeven. Zie het als de homepage van je portfolio.
- Collectiepagina's: De pagina's die alle projecten weergeven die in de geselecteerde collectie voorkomen.
- Projectpagina's: De pagina's die de informatie en media van elk project weergeven.
De hoofd-portfoliopagina aanpassen
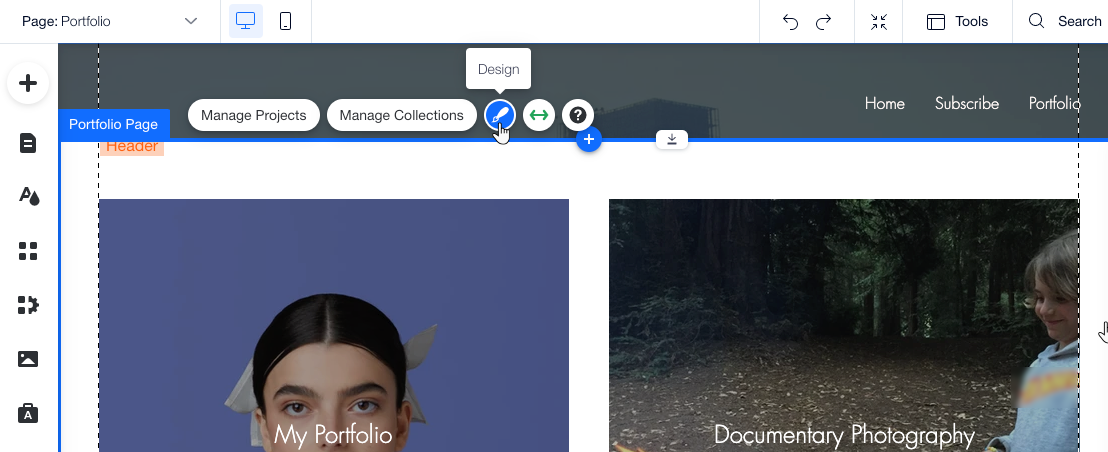
Bewerk de achtergrond, instellingen voor uitrekken en portfoliogalerij van je portfoliopagina. Dit is de homepage van je portfolio waarop je collecties worden weergegeven. Als je slechts één zichtbare collectie hebt, toont deze pagina je projecten.
De collectiepagina's aanpassen
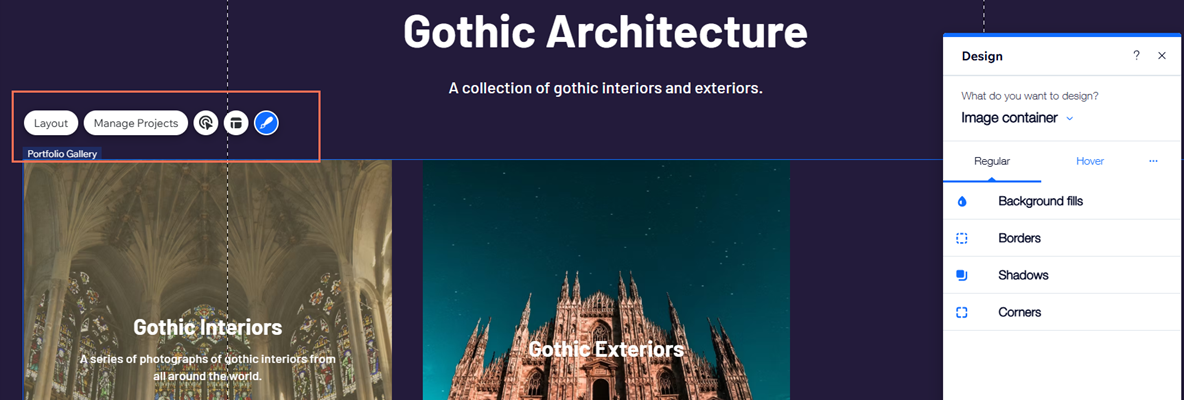
Nadat bezoekers een collectie hebben geselecteerd op je portfoliopagina, komen ze op de collectiepagina's terecht. Deze pagina's hebben voor elke collectie hetzelfde ontwerp en dezelfde indeling. Kies welke elementen in de widget verschijnen, ontwerp de pagina naar je wensen en pas de galerij aan die je projecten weergeeft.
- Ga naar je editor.
- Ga naar je Verzamelingspagina's:
- Klik links in de editor op Pagina's en menu
 .
. - Klik op Portfoliopagina's.
- Klik op je Verzamelingspagina's.
- Klik op het Verzamelingspagina-element op je pagina.
- Kies wat je wilt doen:
De elementen in de widget bewerken
- Klik op het Elementen-pictogram
 .
. - Schakel het selectievakje in naast elk element dat je wilt weergeven.
Tip: Je kunt een element ook verbergen door het in de widget te selecteren en op Delete op je toetsenbord te drukken. Volg de bovenstaande stappen als je het weer wilt laten zien.
Het ontwerp van de Collectiepagina aanpassen
- Klik op het Ontwerp-pictogram
 .
. - Kies welk ontwerpelement je wilt bewerken:
- Titel: Pas de stijl, lettertype, opmaak, effect, teken en regelafstand van de tekst aan en pas de SEO en toegankelijkheid van de tekst aan.
- Beschrijving: Pas de stijl, lettertype, opmaak, effect, teken en regelafstand van de tekst aan en pas de SEO en toegankelijkheid van de tekst aan.
- Terug-knop: Pas de Standaard- en Aanwijzen-statussen van de 'Terug'-knop aan.
- Achtergrond: Pas de kleur en dekking, rand, hoeken en schaduw van de achtergrond aan.

Tip: Klik op Thema-instellingen herstellen om de standaard ontwerpinstellingen te herstellen.
De volgorde waarin je projecten worden weergegeven in je collectie kiezen
- Klik op Collecties beheren.
- Wijs de betreffende collectie aan en klik op Beheren.
- Versleep je projecten in het Projecten in deze collectie-gedeelte om de volgorde waarin ze in je collectie verschijnen te wijzigen.
- Klik rechtsboven op Opslaan.
De projectpagina's aanpassen
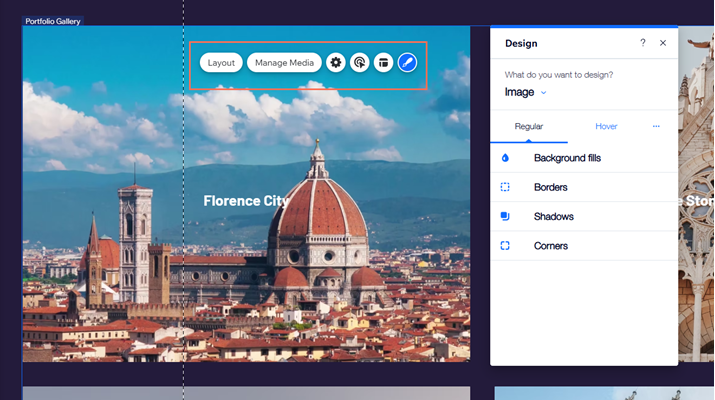
Bezoekers komen op je projectpagina's nadat ze op een van je projecten hebben geklikt. Deze pagina's hebben dezelfde indeling en vormgeving voor al je projecten. Kies welke elementen in de widget verschijnen, pas het ontwerp van de pagina's aan en bewerk de portfoliogalerij.
- Ga naar je editor.
- Ga naar je Projectpagina's:
- Klik links in de editor op Pagina's en menu
 .
. - Klik op Portfoliopagina's.
- Klik op je Projectpagina's.
- Klik op het Projectpagina-element op je pagina.
- Kies wat je wilt doen:
De elementen in de widget bewerken
- Klik op het Elementen-pictogram
 .
. - Schakel het selectievakje in naast elk element dat je wilt weergeven.
Tip: Je kunt een element ook verbergen door het in de widget te selecteren en op Delete op je toetsenbord te drukken. Volg de bovenstaande stappen als je het weer wilt laten zien.
Het ontwerp van de projectpagina bewerken
- Klik op het Ontwerp-pictogram
 .
. - Kies welk ontwerpelement je wilt bewerken:
- Titel / Beschrijving: Pas de stijl, lettertype, opmaak, effect, teken en regelafstand van de tekst aan en pas de SEO en toegankelijkheid van de tekst aan.
- Label / tekst met basisgegevens: Stel de thema's, lettertypen, opmaak, effecten, teken- en regelafstand, verticale tekst en SEO en toegankelijkheid van de gegevenslabels in.
- Pagina-achtergrond: Stel de kleur en opvulling, rand, hoeken en schaduw van de achtergrond in.
- Navigatieknoppen: Pas de ontwerpopties aan voor de Standaard- en Aanwijzen-status van de knoppen die bezoekers gebruiken om door je projecten te navigeren.

Tip: Klik op Thema-instellingen herstellen om de standaard ontwerpinstellingen te herstellen.
Problemen met tekst in je portfoliogalerijen oplossen
Tekst in je portfoliogalerijen wordt mogelijk niet correct weergegeven als er niet genoeg ruimte voor is. Dit kan te maken hebben met het ontwerp en de lettertype-instellingen van je portfoliogalerij. Zorg voor een balans tussen lettertype, afbeelding en tekstvakgrootte om alle afbeeldingstekst weer te geven.
Afhankelijk van de manier waarop je je tekst hebt ingesteld, klik je hieronder om te zien hoe je het probleem kunt oplossen:
Tekst die is ingesteld om weer te geven bij het aanwijzen van een gedeeltelijke overlay
Galerijtekst kan worden afgesneden als je deze instelt om bij het aanwijzen te verschijnen met slechts een gedeeltelijke overlay. Om ervoor te zorgen dat je tekst zichtbaar is, kun je de overlay groter maken of overschakelen naar een volledige overlay om ervoor te zorgen dat je tekst altijd zichtbaar is.
- Klik op het Portfoliogalerij-element op de pagina.
- Klik op Indeling.
- Klik op Indeling aanpassen en vervolgens op het Items-tabblad.
- Klik op de Overlaydekking-dropdown en selecteer een optie:
- Gedeeltelijke overlay: Pas de overlaydekking aan in pixels of percentages, positie en opvulling
- Volledige overlay: Als je dit kiest, is je tekst altijd zichtbaar.
Tekst ingesteld om boven of onder afbeelding weer te geven
Wanneer je galerijtekst instelt om boven of onder afbeeldingen te verschijnen en de lettergrootte te groot is, kan dit ertoe leiden dat titels en beschrijvingen worden afgesneden. Je kunt de lettergrootte zo aanpassen dat alle tekst verschijnt.
Om de lettergrootte te vergroten:
- Klik in je editor op de Portfoliogalerij.
- Klik op het Ontwerp-pictogram
 .
. - Klik in de dropdown op het relevante Titel-item.
- Sleep de schuifregelaar om de Lettergrootte te vergroten totdat je tekst verschijnt.

Veelgestelde vragen
Klik hieronder op een vraag voor meer informatie over het aanpassen van je portfoliopagina's.
Kan ik mijn portfoliopagina's vertalen met Wix Multilingual?
Hoe kan ik een specifieke collectie instellen als de homepage van mijn website?
Om een specifieke collectie in te stellen als de homepage van je website, moet je eerst een nieuwe lege pagina toevoegen. Kies vervolgens de collectie die moet worden uitgelicht en stel die pagina in als je homepage.
Om een specifieke verzameling in te stellen als de homepage van je website:
- Voeg een nieuwe pagina aan je website toe.
- Geef je pagina een naam.
- Klik links in de editor op Mijn bedrijf
 .
. - Klik op Wix Portfolio.
- Klik op Galerij met uitgelichte collecties toevoegen.
8. Kies de collectie die in deze galerij verschijnt:
- Selecteer de galerij die je zojuist aan de pagina hebt toegevoegd.
- Klik op Collecties kiezen.
- Schakel het selectievakje in naast de collectie die je wilt weergeven.
Kan ik de elementen op mijn portfoliopagina's verplaatsen?
Momenteel zijn projectpagina's beschikbaar in verschillende vooraf ingestelde ontwerpen. De afzonderlijke elementen binnen die ontwerpen zijn op hun plaats vergrendeld en kunnen niet vrij worden verplaatst.
Als je de positie van de elementen op je projectpagina wilt wijzigen, kun je een ander vooraf ingesteld ontwerp kiezen door op het
Voorinstelling wijzigen-pictogram

te klikken. Als dit iets is wat je in de toekomst zou willen zien, kun je
op deze functie stemmen.
Is het mogelijk om de grootte van de omslagafbeelding van mijn project handmatig aan te passen?
Nee, de grootte van de omslagafbeelding van je project is gebaseerd op het type indeling dat je kiest. Als dit een functie is die je graag zou willen zien,
kun je er hier voor stemmen.
Kan ik aanpassen hoe mijn portfolio eruitziet op mijn mobiele website?
Kan ik een video-omslag toevoegen aan mijn portfolioproject?
Ja. Om een video-omslag toe te voegen, moet je
de Portfolio-app bijwerken in de Wix Appmarkt. Als je de app bijwerkt, wordt je omslagafbeelding voor alle projecten opnieuw ingesteld. Nadat je de app hebt bijgewerkt, kun je een videobestand toevoegen vanuit je Project Media Manager.
Om een video-omslag toe te voegen:
- [Ga naar Portfolio](data-composite="true" href="https://manage.wix.com/my-account/site-selector/?siteType=HtmlWeb&actionUrl=https://www.wix.com/dashboard/%7B%7BmetaSiteId%7D%7D/portfolio?&title=Portfolio%20beheren&buttonText=Portfolio+beheren" target="_blank" op het dashboard van je website.
- Klik naast het betreffende project op Bewerken.
- Klik onder Projectmedia op Media beheren.
- Klik op Media toevoegen.
- Upload je video.
- Klik op de video in je Project Media Manager.
- Klik op Als omslag instellen.
8. Klik op Klaar.
Kan ik mijn portfolio terugzetten naar een vorige versie?
Nee. Zodra je een wijziging aanbrengt in je portfolio en je website publiceert, kun je die wijzigingen niet ongedaan maken door een vorige versie van je website te herstellen vanuit je websitegeschiedenis.
Ik heb een collectie / project aan mijn portfolio toegevoegd via het dashboard, maar er ontbreken elementen op de pagina of wordt leeg weergegeven in de editor / op de live website. Wat kan ik doen?
Zorg ervoor dat je pagina de gewenste informatie weergeeft door het selectievakje naast het relevante element in het Widgetelementen-paneel aan te vinken.
Om te selecteren welke elementen op je portfoliopagina's worden weergegeven:
- Ga naar je editor.
- Ga naar je Collectie- / Projectpagina:
- Wix Editor:
- Klik links in de editor op Pagina's en menu
 .
. - Klik op Portfoliopagina's.
- Klik op Collectie / Projectenpagina's.
- Studio Editor:
- Klik links in de editor op Pagina's
 .
. - Klik onder Portfoliopagina's op Collectie- / Projectpagina's.
- Klik op het Portfolio-pagina-element op je pagina.
- Klik op het Elementen-pictogram
 .
. - Schakel het selectievakje in naast de elementen die je op je website wilt weergeven.

Kan ik mijn Collectiepagina koppelen aan een eigen projectpagina / externe website?
Nee. Momenteel is het niet mogelijk om je Collectiepagina te koppelen aan een op maat gemaakte projectpagina / externe website. Je verzamelingspagina is altijd gekoppeld aan de standaard projectpagina('s) die bij de app worden geleverd zodra je deze aan je website toevoegt. Je kunt
de Projectpagina('s) echter aanpassen aan je behoeften.
Hoe kan ik de tekst altijd zichtbaar op mijn items maken?
Je kunt ervoor zorgen dat je tekst altijd zichtbaar is op je portfolio-items door ervoor te zorgen dat er geen aanwijseffect is op je portfolio-items.
Om tekst altijd zichtbaar te maken:
- Ga naar je editor.
- Ga naar je Collectie- / Projectpagina:
- Wix Editor:
- Klik links in de editor op Pagina's en menu
 .
. - Klik op Portfoliopagina's.
- Klik op Collectie / Projectenpagina's.
- Studio Editor:
- Klik links in de editor op Pagina's
 .
. - Klik onder Portfoliopagina's op Collectie- / Projectpagina's.
- Klik op het Portfoliogalerij-element op je pagina.
- Klik op het Indeling-pictogram
 en klik op Indeling aanpassen.
en klik op Indeling aanpassen. - Klik op het Items-tabblad.
- Schakel onder Selecteer welke tekst je wilt weergeven het selectievakje naast de relevante tekst in.
- Scrol omlaag en klik op de Wat gebeurt er met de informatie bij het aanwijzen? en selecteer Er gebeurt niets.

Kan ik eigen lettertypen in mijn portfolio gebruiken?

 .
. .
. .
.

 .
. 
 en stel de opties voor het afspelen van video's in.
en stel de opties voor het afspelen van video's in.  .
.


 om te kiezen wat er gebeurt als er op items wordt geklikt, wat er wordt weergegeven wanneer afbeeldingen worden geladen en om rechtsklikbeveiliging te gebruiken.
om te kiezen wat er gebeurt als er op items wordt geklikt, wat er wordt weergegeven wanneer afbeeldingen worden geladen en om rechtsklikbeveiliging te gebruiken. 


 .
.
 en
en  .
. te klikken. Als dit iets is wat je in de toekomst zou willen zien, kun je
te klikken. Als dit iets is wat je in de toekomst zou willen zien, kun je 
 .
.
 en klik op Indeling aanpassen.
en klik op Indeling aanpassen.