Wix Forms: Websiteformulieren ontwerpen
5 min
Ontwerp je formulier om een vleugje individualiteit toe te voegen aan de ervaring van je bezoekers. Pas de achtergrondkleur aan, wijzig de knoptekst of pas schaduwen en randen aan om het formulier tot leven te brengen.

Hoe weet ik of ik het oude Wix Forms of het nieuwe Wix Forms gebruik?
Dit artikel helpt je de verschillen te begrijpen tussen het oude en het nieuwe Wix Forms.
Websiteformulieren op desktop ontwerpen
Ontwerp hoe je formulier er op desktop uitziet, met geavanceerde stijlopties binnen handbereik.
Om je websiteformulieren op desktop te ontwerpen:
Nieuwe Wix Forms
Oude Wix Forms
- Klik op het relevante formulier op je pagina.
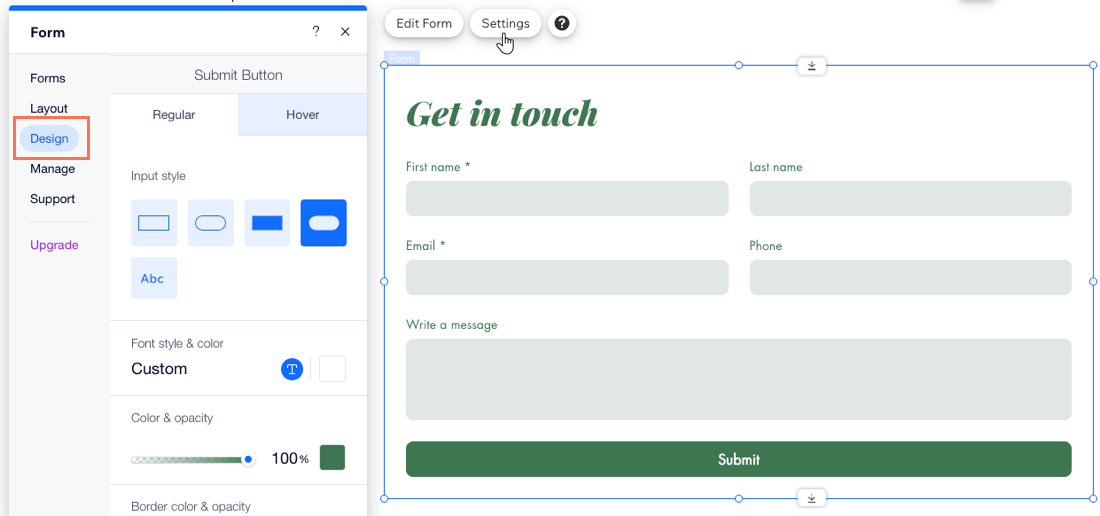
- Klik op Instellingen.
- Klik op het Ontwerp-tabblad.
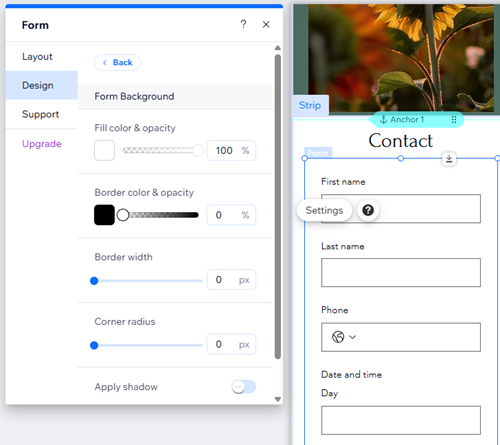
- Pas het formulierontwerp aan met behulp van de beschikbare opties:
- Achtergrond formulier: Kies de achtergrondkleur van het formulier, evenals de randkleur en -breedte.
- Formuliervelden: Selecteer een formulierveldstijl en pas de kleur, dekking, het lettertype, enzovoort aan.
Tip: Je kunt ontwerpen hoe velden in verschillende statussen worden weergegeven: Standaard, Aanwijzen en Fout. - Kop en alinea: Kies een lettertype en kleur voor de formuliertekst.
- Knoppen: Ontwerp de formulierknoppen inclusief hoe ze verschijnen bij het aanwijzen (bijvoorbeeld: verzendknop, terug-knop, enzovoort).

Let op:
De kleur van dropdownmenu's en agenda-dropdownvelden komt overeen met de veldkleur die is ingesteld in de ontwerpinstellingen van je formulier. De dekking voor deze dropdowns is altijd 100% en kan niet worden gewijzigd.
Tip:
Je kunt een meerstappenformulier maken om je formulier op te splitsen in hanteerbare onderdelen voor je bezoekers.
Websiteformulieren op mobiel ontwerpen
Ontwerp je formulieren voor mobiele schermen om ervoor te zorgen dat ze er goed uitzien en perfect werken.
Om je websiteformulieren op mobiel te ontwerpen:
Nieuwe Wix Forms
Oude Wix Forms
- Ga naar de mobiele editor (Wix Editor) of het mobiele breekpunt (Studio Editor).
- Klik op het betreffende formulier.
- Klik op Instellingen.
- Klik op Ontwerp.
- Pas het formulierontwerp aan met behulp van de beschikbare opties:
- Achtergrond formulier: Kies de achtergrondkleur van het formulier, evenals de randkleur en -breedte.
- Formuliervelden: Selecteer een stijl voor het formulierveld en pas de dekking, het lettertype, de lettergrootte, enzovoort aan.
Tip: Je kunt ontwerpen hoe velden in verschillende statussen worden weergegeven: Standaard, Aanwijzen en Fout. - Kop en alinea: Kies een lettertype en kleur voor de formuliertekst.
- Knoppen: Ontwerp de formulierknoppen inclusief hoe ze verschijnen bij het aanwijzen (bijvoorbeeld: verzendknop, terug-knop, enzovoort).

Tip:
Je kunt de veldpositie voor mobiele apparaten bewerken met behulp van de formulierbouwer.
En nu?
Kies wie op de hoogte wordt gesteld nadat een bezoeker een formulier invult. Stel formulierinzendingen in om rechtstreeks naar je e-mailinbox te gaan en meer.

