Wix Editor: Over de volgorde van de elementen van je website
4 min
In dit artikel
- De volgorde van elementen op je website
- De volgorde van je website-elementen handmatig wijzigen
- Potentiële problemen en stappen voor probleemoplossing
De elementen op je pagina's zijn in een bepaalde volgorde geordend. Deze volgorde heeft zowel visuele als functionele aspecten. Het bepaalt de weergave, het laden en de tabvolgorde van elementen op je live website.
De volgorde van de elementen van je website wordt automatisch bepaald, maar je kunt indien nodig handmatige wijzigingen aanbrengen.
De volgorde van elementen op je website
Elementen die je aan je website toevoegt, worden georganiseerd in de lagen van je pagina en worden in een specifieke volgorde weergegeven. Deze reeks wordt overgenomen uit de DOM-volgorde van je website, die verwijst naar de laad- en leesvolgorde van pagina-elementen.
De volgorde van elementen op je website is een belangrijk onderdeel van de prestaties van je website. Het is ook essentieel voor de toegankelijkheid van je website, omdat het de volgorde bepaalt waarin bezoekers die ondersteunende technologieën (of de Tab-toets) gebruiken door je pagina-inhoud navigeren.
Wix stelt automatisch een DOM-volgorde voor je in. De reeks gebruikt de visuele volgorde van de elementen: van links naar rechts en van boven naar beneden.
De volgorde van je website-elementen handmatig wijzigen
Automatische DOM-volgorde is automatisch ingeschakeld op je desktopwebsite. Als de visuele volgorde en de tabvolgorde van je website logisch zijn, raden we aan de volgorde te behouden zoals die is. Als de DOM-volgorde van je website echter niet logisch is, kun je deze handmatig wijzigen in de Toegankelijkheidswizard.
Wil je de DOM-volgorde van je website controleren?
Bekijk een voorbeeld van je website of open je live website en druk op de Tab-toets op je toetsenbord om door de pagina-elementen te bladeren.
Om de DOM-instellingen te wijzigen:
- Ga naar je editor.
- Selecteer Instellingen in de bovenste balk van je editor.
- Selecteer Toegankelijkheidswizard.
- Selecteer rechtsboven in de wizard het Meer acties-pictogram
 .
. - Selecteer Geavanceerde toegankelijkheidsinstellingen.
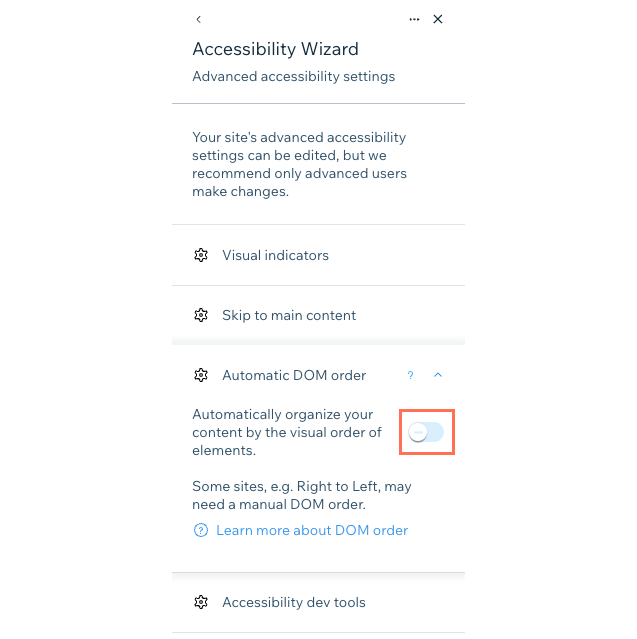
- Selecteer Automatische DOM-volgorde.
- Schakel de schakelaar in het paneel uit.
- Selecteer Uitschakelen in het pop-up venster.
- Reorganiseer de elementen handmatig:
- Selecteer linksonder in de editor het Lagen -pictogram
 .
. - Controleer de lijst en verwijder overbodige elementen. Dat zijn onder andere dubbele elementen die niet op je website worden gebruikt en die gebruikers van schermlezers in verwarring kunnen brengen.
- Sleep en plaats de elementen in de gewenste volgorde.
- Selecteer linksonder in de editor het Lagen -pictogram

Potentiële problemen en stappen voor probleemoplossing
Problemen met de DOM-volgorde van je website kunnen van invloed zijn op de prestaties en toegankelijkheid van je website, evenals op de algehele structuur van je websitepagina's. Selecteer een optie om meer te lezen over deze problemen en mogelijke oplossingen te ontdekken.
De laadvolgorde van elementen op mijn live website komt niet overeen met de visuele volgorde van elementen
Elementen bewegen op de pagina wanneer ik mijn website opsla
De tabvolgorde van elementen op mijn live website komt niet overeen met de visuele volgorde van elementen
De automatische DOM-volgorde komt niet overeen met de taal van mijn website

