Wix Editor: Over de koptekst van je website
3 min
In dit artikel
- Voeg belangrijke inhoud toe aan je koptekst
- Pas de koptekst aan je website aan
- Veelgestelde vragen
De kop of koptekst van je website verschijnt bovenaan je website, op al je pagina's. De koptekst geeft bezoekers hun eerste indruk van je website en bevat meestal belangrijke informatie en elementen.

Voeg belangrijke inhoud toe aan je koptekst
Aangezien de koptekst het eerste is wat bezoekers van je website zien, is het belangrijk om deze te optimaliseren voor je merk of bedrijf. Een van de beste manieren om dit te doen is door relevante informatie en elementen toe te voegen.
Wij raden aan de titel van je website, je bedrijfslogo en het menu van je website in de koptekst te plaatsen. De titel en het logo versterken je merk, terwijl het menu bezoekers in staat stelt gemakkelijk te navigeren.
Naast gewone elementen kun je ook functies toevoegen van apps die je aan je website hebt toegevoegd. Bijvoorbeeld, als je Wix Stores hebt, kun je het winkelwagen-pictogram toevoegen aan de koptekst. Als je deze elementen aan de kop toevoegt, hebben bezoekers altijd toegang tot belangrijke informatie, ongeacht op welke pagina ze zich bevinden. Lees hoe je elementen aan de koptekst van je website vastmaakt

Pas de koptekst aan je website aan
Naast het toevoegen van elementen aan je koptekst, raden we ook aan deze te ontwerpen zodat ze passen bij het thema en het palet van je website. Er zijn een aantal manieren om je koptekst aan te passen:
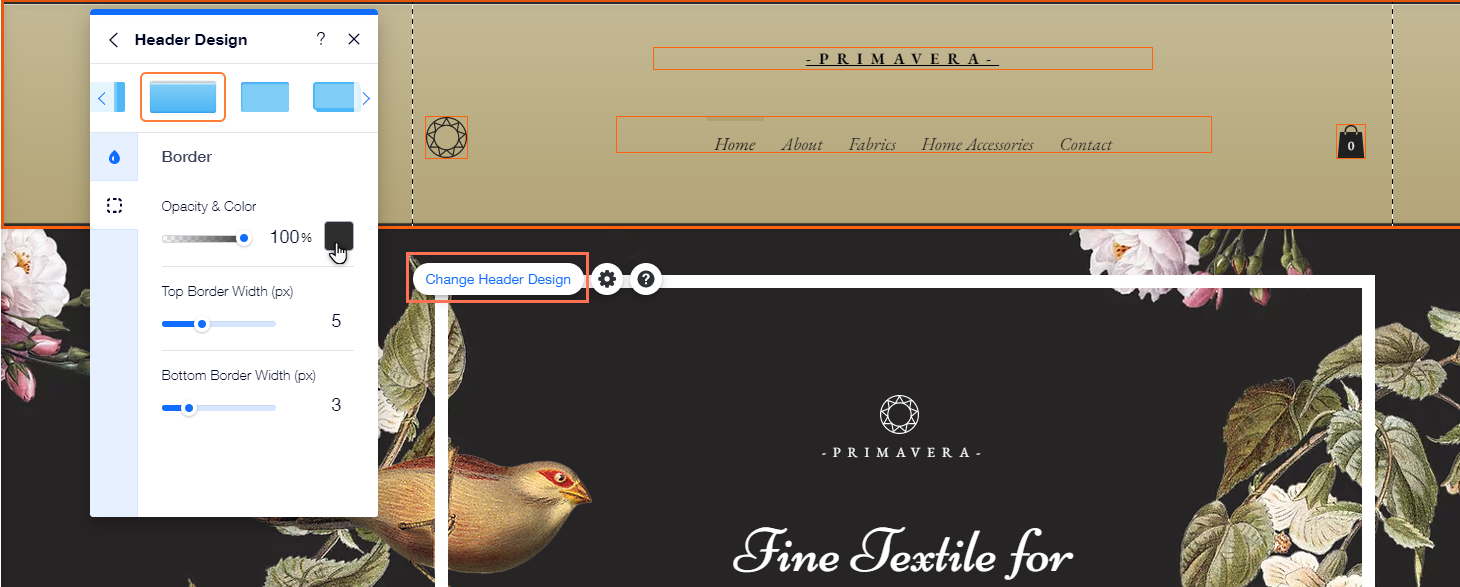
- Kies en pas het ontwerp aan: Je kunt kiezen uit een aantal ontwerpvoorinstellingen en instellingen aanpassen, zoals de kleur, rand en hoeken, zodat het er precies zo uitziet als jij wilt.
- Wijzig de grootte van de koptekst: Als je vindt dat je koptekst niet de juiste grootte heeft, kun je hem altijd groter of kleiner maken met de formaatgreep.
- Voeg een scroll-effect toe: Kies uit een aantal leuke scroll-effecten om je website een opvallend en persoonlijk tintje te geven.
Het aanpassen van je koptekst kan ervoor zorgen dat je een blijvende indruk maakt op je bezoekers en hen aanmoedigt om verder te surfen op je website om meer te weten te komen over je merk of bedrijf. Lees hoe je de koptekst van je website aanpast

Veelgestelde vragen
Kan ik de koptekst van mijn website verwijderen?
Kan ik de koptekst op specifieke pagina's verbergen?
Kan ik de koptekst lager op mijn pagina zetten?
Elementen verdwijnen uit de koptekst van mijn website. Wat moet ik doen?
Waarom kan ik mijn koptekst niet zien in het lagenpaneel?

