Wix Editor: Elementen in je koptekst, voettekst en pagina plaatsen
3 min
In dit artikel
- Elementen aan de koptekst vastmaken
- Elementen op het hoofdgedeelte van de pagina plaatsen
- Elementen naar de voettekst verplaatsen
- Veelgestelde vragen
De pagina's van je website zijn verdeeld in drie onderdelen die worden gedefinieerd door de rasterlijnen in de Editor, de koptekst, het hoofdgedeelte van de pagina, en de voettekst.
Je kop- en voettekst zijn zichtbaar op alle pagina's, wat betekent dat de elementen die je erin plaatst toegankelijk zijn vanaf elke pagina van je website. Elementen op de pagina zelf zijn alleen zichtbaar op die specifieke pagina.
Elementen aan de koptekst vastmaken
De koptekst is meestal een van de eerste dingen die bezoekers zien wanneer ze je website openen. Het bevat over het algemeen elementen zoals je bedrijfsnaam, het menu van je website en je logo.Lees meer over de koptekst van je website
We raden je aan je koptekst simpel en verfijnd te houden, omdat dit zorgt voor een aangenamere ervaring voor je websitebezoekers.
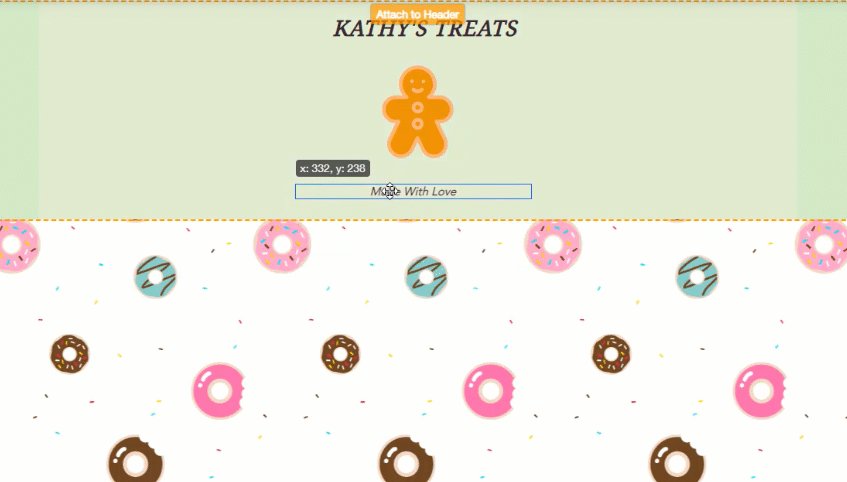
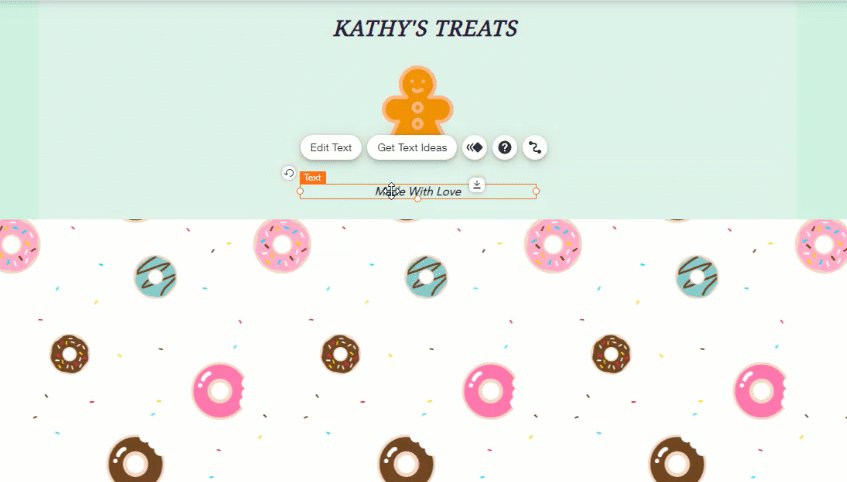
Om een element aan je koptekst cvast te maken, sleep je het over de koptekst tot het bericht Vastmaken aan bovenkant verschijnt.

Let op:
Het element moet kleiner zijn dan de koptekst om te passen.
Elementen op het hoofdgedeelte van de pagina plaatsen
Het hoofdgedeelte van je pagina bevat de meeste elementen en inhoud van je website. De elementen zullen verschillen van pagina tot pagina, afhankelijk van waar die pagina over gaat. Je kunt alle gewenste inhoud aan de pagina toevoegen, inclusief galerijen, tekst en formulieren.
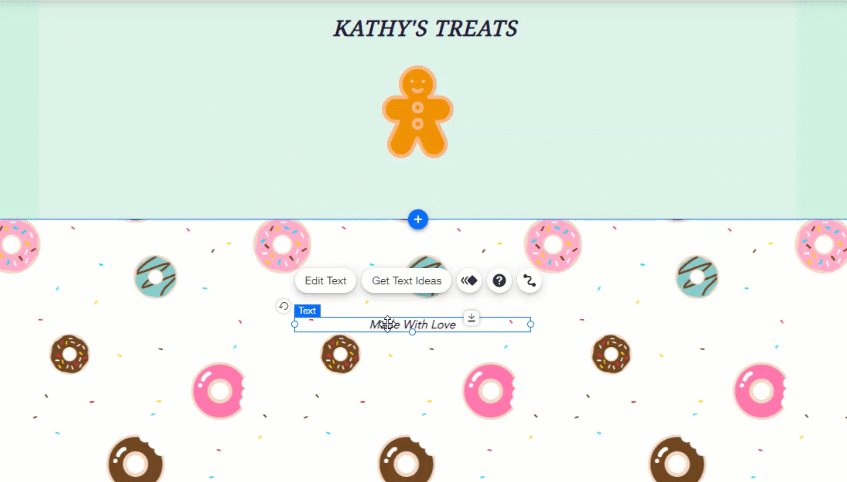
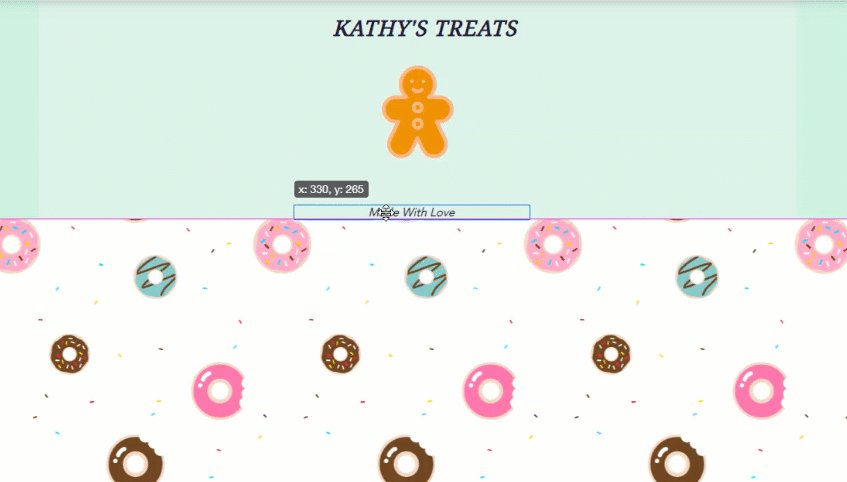
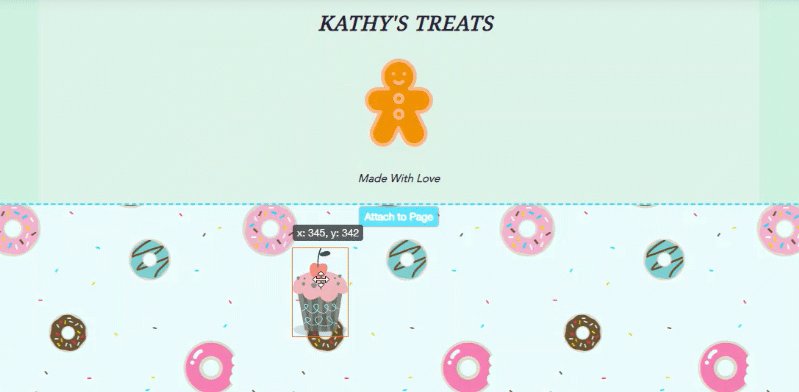
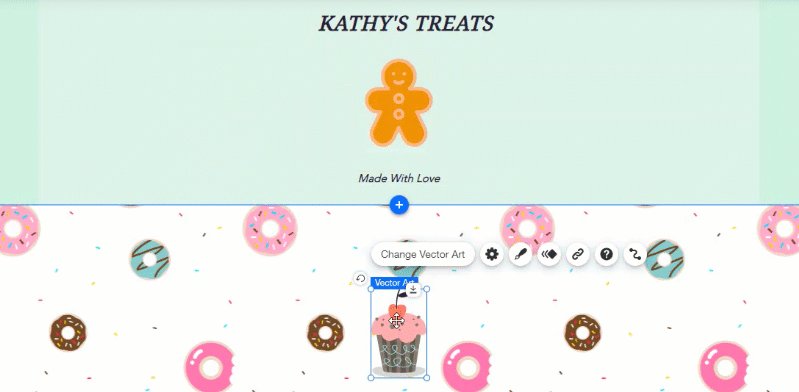
Om een element aan de pagina vast te maken, sleep je het naar de door jou gekozen locatie en zet je het neer wanneer het bericht Vastmaken aan pagina verschijnt.

Elementen naar de voettekst verplaatsen
De voettekst verschijnt onderaan je website en wordt op alle pagina's weergegeven. Het bevat meestal inhoud zoals contact- en copyrightinformatie. Lees meer over de voettekst van je website
We raden je aan om belangrijke en essentiële inhoud niet in de voettekst van je website te plaatsen, omdat bezoekers deze mogelijk niet zien.
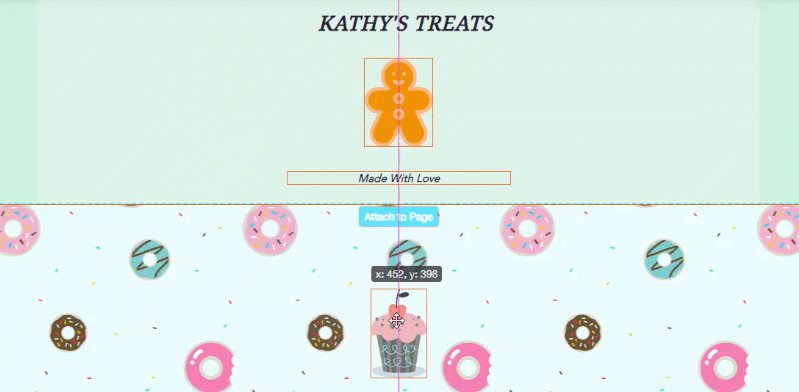
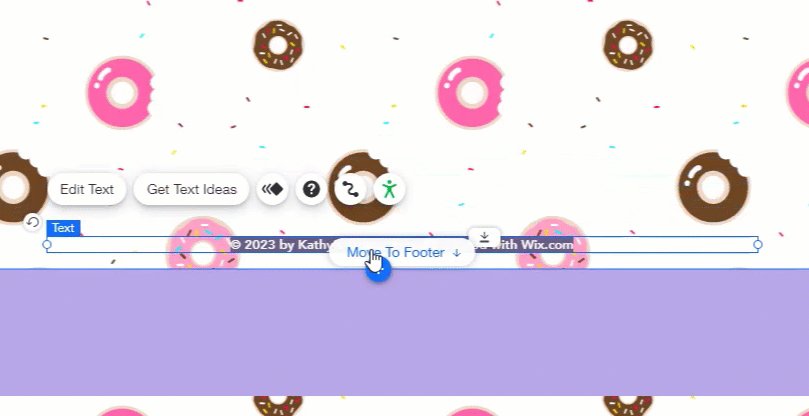
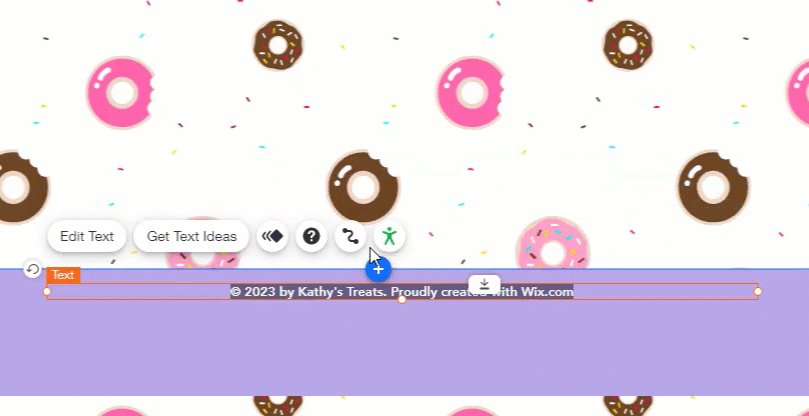
Om een element naar de voettekst te verplaatsen, sleep je het naar de onderkant van de pagina (zo dicht bij de voettekst als het gaat) en klik je op Naar voettekst verplaatsen.

Let op:
Het element moet kleiner zijn dan de voettekst om te passen.
Veelgestelde vragen
Hoe verwijder ik een element uit mijn kop- of voettekst?
Kan ik elementen buiten de rasterlijnen plaatsen?

