Wix Editor: Horizontale scrolbalken van je live website verwijderen
2 min
Wanneer je je website op verschillende schermformaten en apparaten bekijkt zie je mogelijk een horizontale scrolbalk in je browser en grote ruimtes aan de rand van je website.
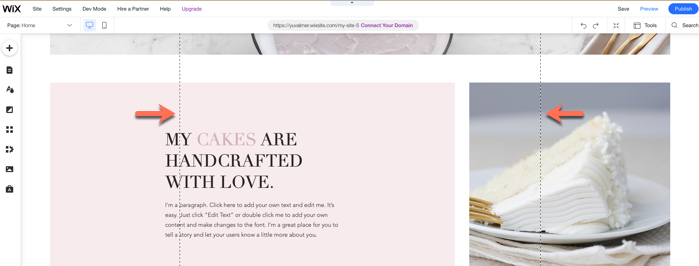
Dit gebeurt wanneer je elementen buiten de verticale rasterlijnen hebt geplaatst:

Elementen over de volledige breedte, zoals stroken en lijnen, zorgen niet voor horizontale scrolbalken omdat ze met de pagina meegroeien en krimpen. We raden daarom aan om waar mogelijk elementen over de volledige breedte te gebruiken, of de uitrekfunctie te gebruiken indien beschikbaar. Lees meer over elementen over de volledige breedte
Om horizontale scrolbalken en spaties te verwijderen:
- Gebruik het Lagen-paneel om de elementen op je pagina die een horizontale scrolbalk hebben te identificeren. Zoek naar elementen die:
- Niet over de volledige breedte zijn uitgerekt. Lees hoe je een element tot de volledige breedte uitrekt
- Een breedte hebben die groter is dan 980 px
- Aan de rand van je Editor-scherm zijn geplaatst (of van het scherm aflopen). Lees meer over het Lagen-paneel
- Als de Uitrek-optie niet is ingeschakeld voor het element, schakel deze dan in. Als de Uitrek-optie niet beschikbaar is voor het element, voeg dan een strook toe en plaats het element in de strook. Lees hoe je een element aan een strook toevoegt
- Als je afbeeldingen hebt die buiten de rasterlijnen zijn geplaatst, raden we aan deze in plaats daarvan als strookachtergrond toe te voegen. Lees hoe je een afbeelding toevoegt aan je strookachtergrond
- Als je een galerij handmatig tot volledige breedte hebt uitgerekt, raden we je aan deze te veranderen in een galerij op volledige breedte.

