Wix Editor: Een element naar de volledige breedte uitrekken
3 min
In dit artikel
- Een element uitrekken
- Veelgestelde vragen
Rek je elementen uit tot de volledige breedte om je website responsiever te maken. Uitgerekte elementen bestrijken de gehele breedte van je browser, ongeacht je schermgrootte.
Nadat je een element hebt uitgerekt, kun je marges toevoegen, waardoor er links en rechts ruimte ontstaat. Je kunt de marges in pixels instellen zodat ze hetzelfde blijven op alle apparaten, of in percentages, zodat ze zich aanpassen aan de browser van elke bezoeker.
De uitrekoptie is alleen beschikbaar voor bepaalde elementen. Bekijk onze veelgestelde vragen voor de volledige lijst.
Een element uitrekken
Rek je elementen uit tot de volledige breedte en stel de marges in om ze precies weer te geven zoals jij dat wilt.
Om een element uit te rekken:
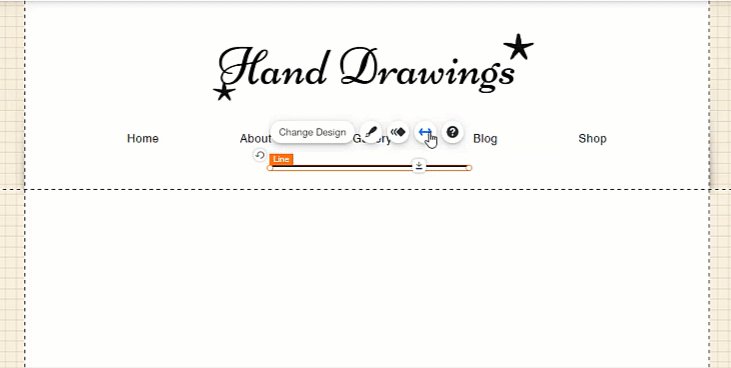
- Klik in de Editor op het element.
- Klik op het Uitrek-pictogram
 .
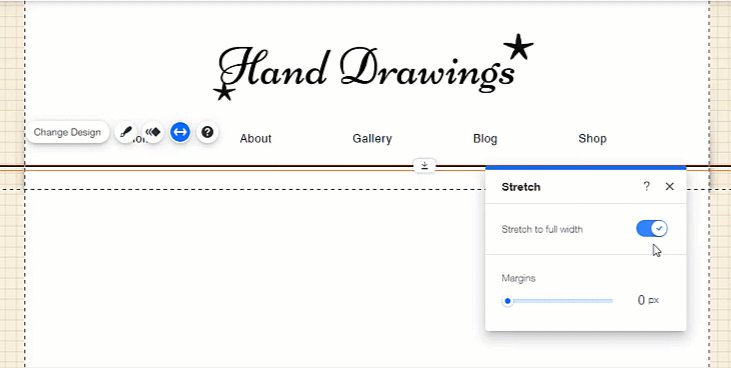
. - Schakel Uitrekken tot volledige breedte in.
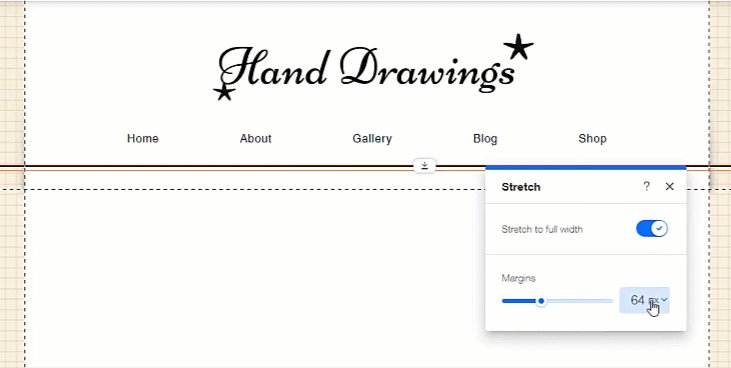
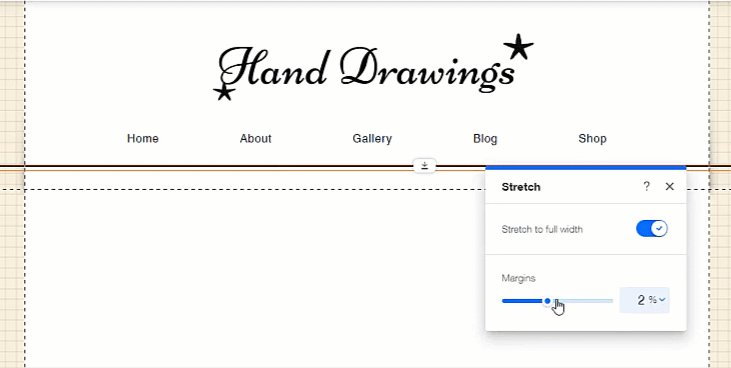
- (Optioneel) Stel de marges in:
- Klik op het getalveld om te kiezen of je de marges wilt instellen op px (pixels) of % (percentage van browserbreedte).
- Sleep de schuifregelaar om de grootte van de marges in te stellen.
Let op:
- Sommige elementen stellen je alleen in staat om de marges op pixels in te stellen.
- De margelimiet is 190 pixels of 5% van de browsergrootte.

Veelgestelde vragen
Klik op een vraag hieronder voor meer informatie.
Welke elementen kan ik uitrekken?
Kan ik het uitrekken van een element ongedaan maken?
Is dit dezelfde functie als de formaatgrepen?
Hoe werkt het op mobiel?
Kan ik een mobile-only element uitrekken?
Let op:
Je zult merken dat wanneer je elementen uitrekt, er een opening verschijnt tussen het uitgerekte element en de elementen erboven / eronder. Je kunt de lege ruimte opvullen door de elementen te verplaatsen of de functie voor uitzoomen en opnieuw ordenen te gebruiken.

