Wix Editor: Een pop-upmenu op volledig scherm maken
4 min
In dit artikel
- Stap 1 | Voeg een pop-up toe aan je website
- Stap 2 | Stel je pop-upmenu in
- Stap 3 | Voeg een knop toe om het menu te openen
- Stap 4 | Verberg de knop op je mobiele website
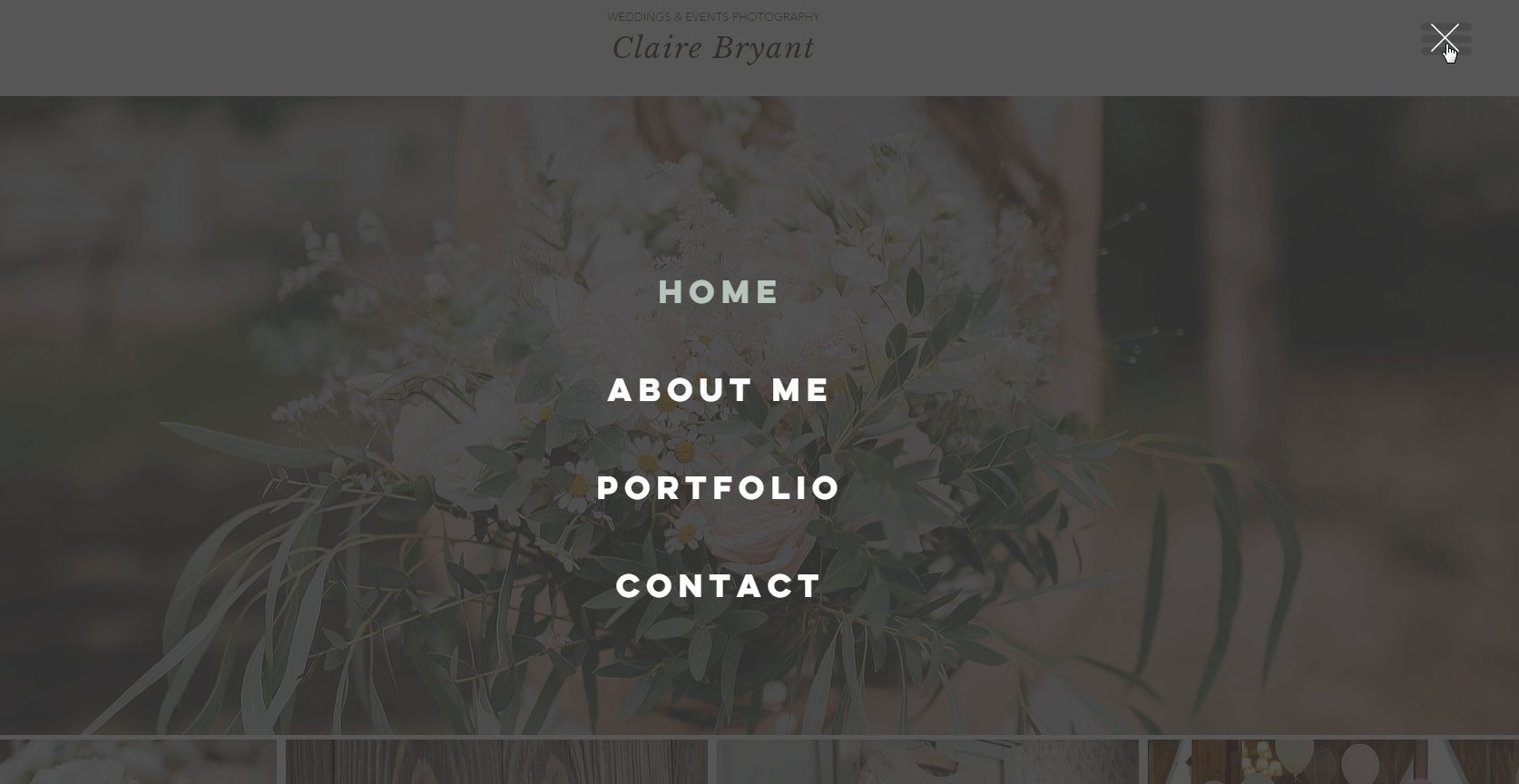
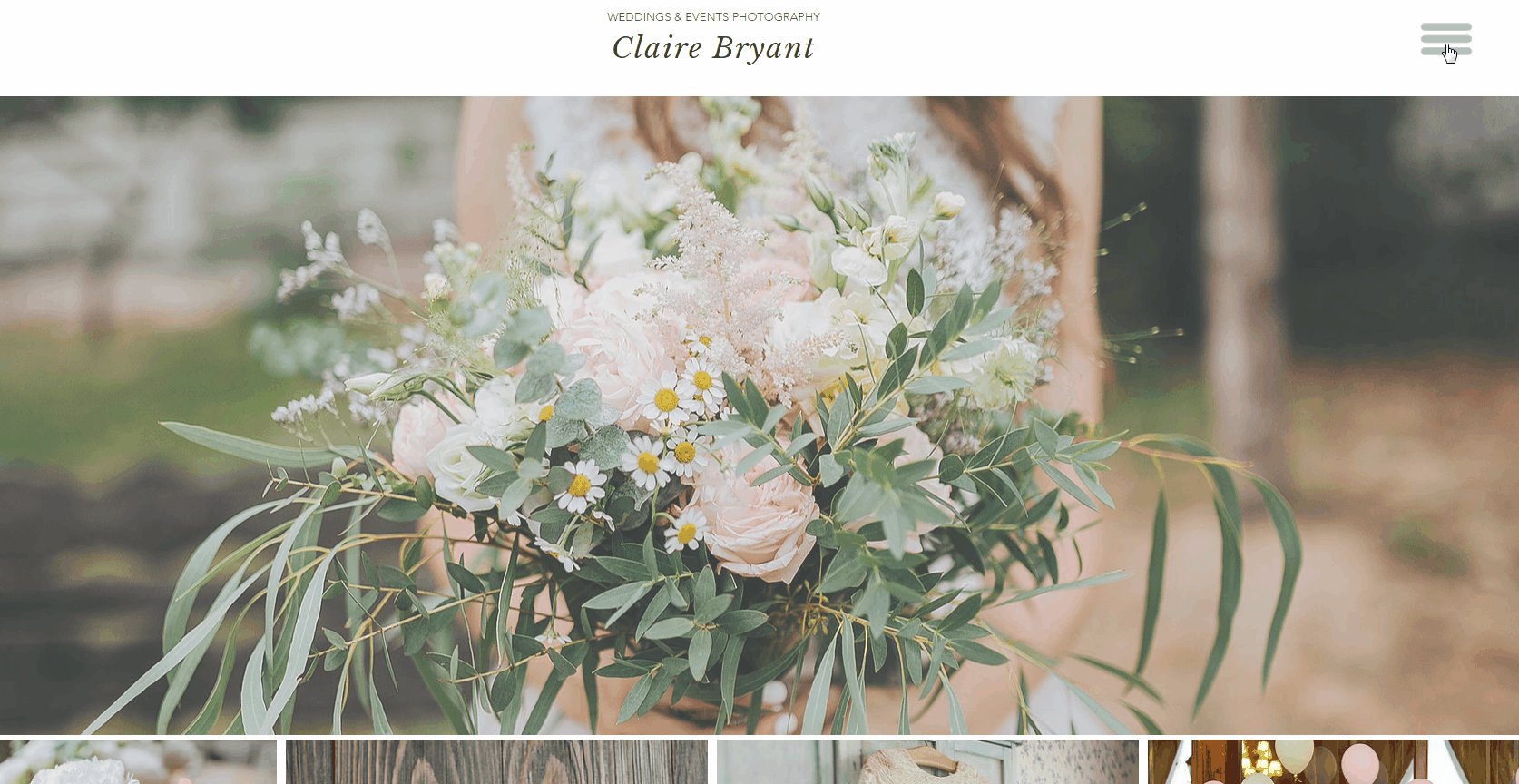
Gebruik het pop-up-element om een prachtig pop-upmenu op volledig scherm te maken. Wanneer bezoekers op de 'Menu'-knop klikken, wordt deze bovenaan de inhoud van je website geopend.

Stap 1 | Voeg een pop-up toe aan je website
Begin met het toevoegen van een pop-up vanuit het Elementen toevoegen-paneel aan je website. Je zult dit later verder ontwerpen.
Om een pop-up toe te voegen:
- Ga naar je editor.
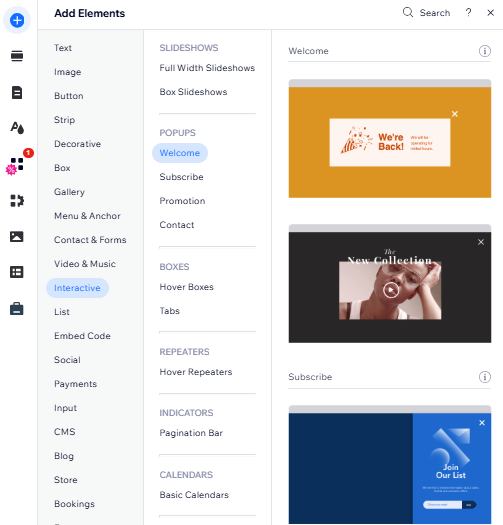
- Klik links in de editor op Elementen toevoegen
 .
. - Klik op Interactief.
- Selecteer een pop-up om deze aan je website toe te voegen.

Stap 2 | Stel je pop-upmenu in
Nadat je een pop-up hebt toegevoegd, stel je deze zo in dat deze niet automatisch wordt weergegeven telkens wanneer bezoekers je website bezoeken. Ontwerp de pop-up dan naar wens en voeg een verticaal menu toe.
Om de pop-up in te stellen:
- Klik op de pop-up in je editor.
- Klik op het Instellingen-pictogram
 .
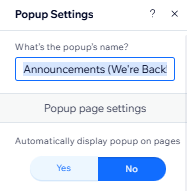
. - Hernoem je pop-up naar iets herkenbaars, zoals 'Menu'.
- Selecteer Nee onder Pop-ups automatisch op pagina's weergeven.

- Verwijder alle elementen in de pop-up. Verwijder het 'X'-pictogram niet.
- Voeg een verticaal menu toe aan de pop-up.
- Ontwerp je menu. We raden aan dat je menulettertypen groot en gecentreerd zijn.
- Wanneer je klaar bent, klik je bovenaan op Modus afsluiten.

Tip:
Je kunt de achtergrond van de pop-up en de achtergrond-overlay ook aanpassen aan je website. Maak de achtergronden licht transparant voor een cool effect.
Stap 3 | Voeg een knop toe om het menu te openen
Nu je pop-up en menu klaar zijn, voeg je de knop toe waarop bezoekers klikken om toegang te krijgen tot het menu. Koppel de knop dan aan de pop-up.
Om een knop toe te voegen:
- Klik links in de editor op Elementen toevoegen
 .
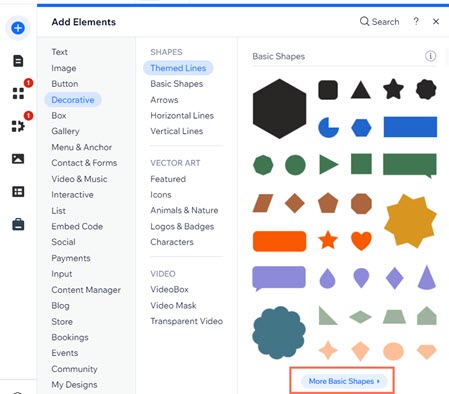
. - Selecteer Decoratief.
- Selecteer Basisvormen.
- Klik op Meer basisvormen.

- Typ 'menu' in de zoekbalk en druk op Enter.
- Selecteer een ontwerp van de menuknop en klik op Toevoegen aan pagina.
- Klik in je editor op de menuknop.
- (Optioneel) Klik op het Ontwerp -pictogram
 om je menuknop te ontwerpen.
om je menuknop te ontwerpen. - Klik op het Link-pictogram
 .
. - Selecteer links Pop-up.
- Kies je pop-up in het dropdownmenu.
- Klik op Klaar.
Tips:
- Plaats de menuknop op een prominente locatie op je site. Dit kan in de koptekst staan, of je kunt de Vastzetten-functie gebruiken om deze bovenaan je website vast te zetten. Als je menuknop niet in de koptekst wordt geplaatst, zorg er dan voor dat je deze instelt om op alle pagina's weer te geven.
- Je kunt ook je eigen menuknop ontwerpen. Dit kan een tekstknop, pictogramknop of een andere vorm zijn; dat is jouw keuze. Zie hieronder enkele voorbeelden:
Stap 4 | Verberg de knop op je mobiele website
Verberg de knop die je zojuist hebt gemaakt op je mobiele website, die al een vooraf ingesteld menu op volledig scherm heeft.
Om de knop te verbergen:
- Open je mobiele editor.
- Klik op de menuknop die aan je pop-up is gekoppeld.
- Klik op het Verbergen-pictogram
 .
.