Wix Editor: Het ontwerp van je horizontale menu aanpassen
12 min
In dit artikel
- De menucontainer aanpassen
- De menu-items aanpassen
- De container voor het dropdownmenu aanpassen
- De items in het dropdownmenu aanpassen
Pas het ontwerp van je menu aan, wijzig de kleuren zodat ze bij het uiterlijk van je website passen of kies een nieuwe lettergrootte, stijl en meer.
Je kunt zowel het menu als het dropdownmenu aanpassen en verschillende ontwerpen hebben voor de drie statussen van de menu-items; Standaard, Aanwijzen en Huidige pagina.
Belangrijk:
- Dit artikel verwijst alleen naar horizontale menu's uit het Toevoegen-paneel, niet naar themamenu's die je aan je website kunt toevoegen.
- De ontwerpopties variëren afhankelijk van de voorinstelling die je kiest.
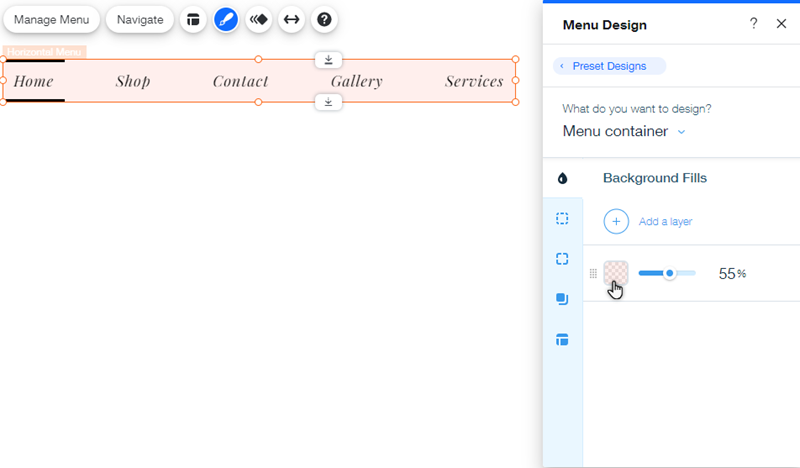
De menucontainer aanpassen
De menu-container is de ruimte rond de items.
Gebruik opties zoals randen en vullingen om je container te ontwerpen en een opvallend menu te maken.
Om de menu-container aan te passen:
- Selecteer het menu in de editor.
- Klik op het Ontwerp-pictogram
.
- Klik op Ontwerp aanpassen.
- Klik op Menu container onder Wat wil je ontwerpen? en gebruik de opties om de container aan te passen.
- Achtergrond
:
- Klik op het kleurvak om een kleur voor je menu-container te selecteren.
- Versleep de schuifregelaar om de dekking aan te passen.
- Randen
:
- Klik op het kleurenvak om een kleur voor je rand te selecteren.
- Klik op het dropdownmenu om een randstijl te kiezen.
- Klik op het Vergrendelen / Ontgrendelen-pictogram
om te kiezen of alle zijden van de rand hetzelfde zijn of verschillende groottes hebben.
- Typ het aantal pixels in de vakken om de grootte van de rand te wijzigen.
- Hoeken
:
- Klik op het Vergrendelen / Ontgrendelen-pictogram
om te kiezen of de hoeken hetzelfde zijn of verschillende groottes hebben.
- Typ het aantal pixels in de vakken om de straal van de hoeken te wijzigen.
- Klik op het Vergrendelen / Ontgrendelen-pictogram
- Schaduw
:
- Klik op Voeg een schaduw toe om je container een schaduw te geven.
- Versleep de schuifregelaar om de vervaging van de schaduw aan te passen
- Klik op het vak om de schaduw aan te passen:
- Klik op het kleurenvak om een kleur voor je schaduw te selecteren.
- Geef aan of de schaduw van het type buiten of binnen moet zijn.
- Voer de hoek in het vak in.
- Versleep de schuifregelaar om de afstand tussen de container en de schaduw te vergroten of verkleinen.
- Gebruik de schuifregelaar om de vervaging van de schaduw te aan te passen.
- Versleep de schuifregelaar om de grootte van de schaduw te vergroten of verkleinen.
- Indeling
:
- Klik op het Vergrendelen / Ontgrendelen-pictogram
om te kiezen of de opvulling dezelfde of verschillende groottes is.
- Typ het aantal pixels in de vakken om de grootte van de vulling te wijzigen.
- Klik op het Vergrendelen / Ontgrendelen-pictogram
- Achtergrond

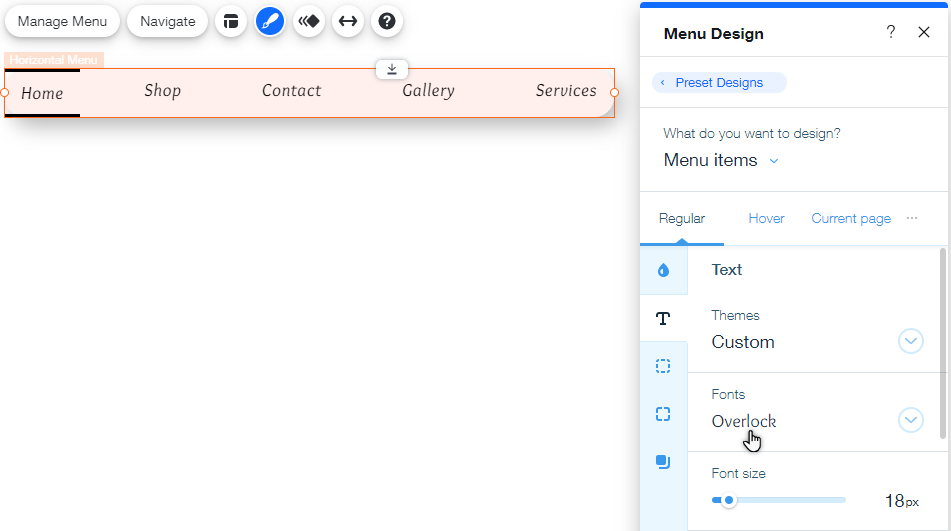
De menu-items aanpassen
Pas de weergave van je items op je websitemenu aan.
Personaliseer het ontwerp om je menu strak te houden en bezoekers aan te moedigen om te klikken en je website te verkennen.
Pas de menu-items aan:
- Selecteer het menu in de editor.
- Klik op het Ontwerp-pictogram
.
- Klik op Ontwerp aanpassen.
- Selecteer Menu-items onder Wat wil je ontwerpen?
- Kies of je de items wilt ontwerpen voor de standaard, aangewezen of aangeklikte status en gebruik de tabbladen om de items aan te passen.
- Opvulling achtergrond
:
- Kleur: Klik op de kleurenvak om een kleur voor je items te selecteren.
- Vervaging: Versleep de schuifregelaar om de vervaging aan te passen.
- Tekst
:
- Thema's: Kies een tekstthema in het dropdownmenu.
- Lettertypen: Kies een lettertype in het dropdownmenu.
- Tekstgrootte: Versleep de schuifregelaar om de tekst te vergroten of verkleinen.
- Opmaak: Gebruik de opties om de tekst van je item op te maken, zoals vet, cursief en onderstrepen. Je kunt ook een kleur kiezen voor de tekst, de tekstcontouren en de markering.
- Afstand tussen de tekens: Versleep de schuifregelaar om de ruimtes tussen de tekens te vergroten of verkleinen.
- Schaduwen: Voeg een schaduw toe aan de tekst van je item en pas deze aan.
- Randen
:
- Vergrendelen: Klik op het Vergrendelen / Ontgrendelen-pictogram
om te kiezen of alle zijden van de rand hetzelfde zijn of verschillende groottes hebben.
- Grootte: Typ het aantal pixels in de vakken om de grootte van de randen te wijzigen.
- Vergrendelen: Klik op het Vergrendelen / Ontgrendelen-pictogram
- Hoeken
:
- Vergrendelen: Klik op het Vergrendelen / Ontgrendelen-pictogram
om te kiezen of de hoeken hetzelfde zijn of verschillende groottes hebben.
- Grootte: Typ het aantal pixels in de vakken om de straal van de hoeken te wijzigen.
- Vergrendelen: Klik op het Vergrendelen / Ontgrendelen-pictogram
- Schaduw
:
- Voeg een schaduw toe: Klik op Voeg een schaduw toe om een schaduw aan je container toe te voegen.
- Vervaging: Versleep de schuifregelaar om de vervaging van de schaduw aan te passen.
- Aanpassen: Klik op het vak om de schaduw aan te passen met behulp van de volgende opties:
- Klik op het kleurenvak om een kleur voor je schaduw te selecteren.
- Geef aan of de schaduw van het type buiten of binnen moet zijn.
- Voer de hoek in het vak in.
- Versleep de schuifregelaar om de afstand tussen de container en de schaduw te vergroten of verkleinen.
- Gebruik de schuifregelaar om de vervaging van de schaduw te aan te passen.
- Versleep de schuifregelaar om de grootte van de schaduw te vergroten of verkleinen.
- Opvulling achtergrond

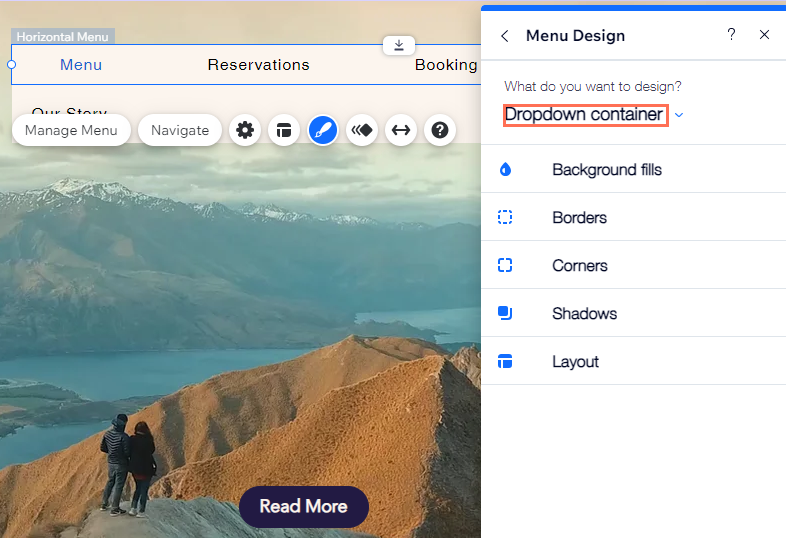
De container voor het dropdownmenu aanpassen
Pas de container van het dropdownmenu aan om dropdown-items op een unieke, geavanceerde manier weer te geven.
Je kunt een soortgelijk ontwerp kiezen als het hoofdmenu, of een heel ander ontwerp maken om de interesse van je bezoekers op te wekken.
Om de dropdowncontainer aan te passen:
- Selecteer het menu in de editor.
- Klik op het Ontwerp-pictogram
.
- Klik op Ontwerp aanpassen.
- Selecteer Dropdownmenu-container onder Wat wil je ontwerpen? en gebruik de opties om het ontwerp aan te passen.
- Opvulling achtergrond
:
- Klik op het kleurvak om een kleur voor je menu-container te selecteren.
- Versleep de schuifregelaar om de dekking aan te passen.
- Randen
:
- Klik op het kleurenvak om een kleur voor je randen te selecteren.
- Klik op het dropdownmenu om een randstijl te kiezen.
- Klik op het Vergrendelen / Ontgrendelen-pictogram
om te kiezen of alle zijden van de rand hetzelfde zijn of verschillende groottes hebben.
- Typ het aantal pixels in de vakken om de grootte van de rand te wijzigen.
- Hoeken
:
- Klik op het Vergrendelen / Ontgrendelen-pictogram
om te kiezen of de hoeken hetzelfde zijn of verschillende groottes hebben.
- Typ het aantal pixels in de vakken om de straal van de hoeken te wijzigen.
- Klik op het Vergrendelen / Ontgrendelen-pictogram
- Schaduw
:
- Klik op Voeg een schaduw toe om je container een schaduw te geven.
- Versleep de schuifregelaar om de vervaging van de schaduw aan te passen
- Klik op het vak om de schaduw aan te passen:
- Klik op het kleurenvak om een kleur voor je schaduw te selecteren.
- Geef aan of de schaduw van het type buiten of binnen moet zijn.
- Voer de hoek in het vak in.
- Versleep de schuifregelaar om de afstand tussen de container en de schaduw te vergroten of verkleinen.
- Gebruik de schuifregelaar om de vervaging van de schaduw te aan te passen.
- Versleep de schuifregelaar om de grootte van de schaduw te vergroten of verkleinen.
- Indeling
:
- Klik op het Vergrendelen / Ontgrendelen-pictogram
om te kiezen of de opvulling dezelfde of verschillende groottes is.
- Typ het aantal pixels in de vakken om de grootte van de vulling te wijzigen.
- Klik op het Vergrendelen / Ontgrendelen-pictogram
- Opvulling achtergrond

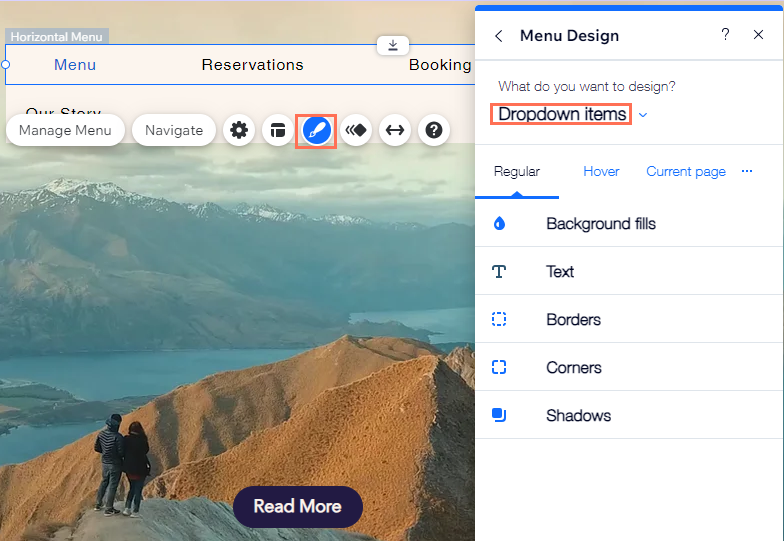
De items in het dropdownmenu aanpassen
Nadat je dropdown-items aan je menu hebt toegevoegd, wijzig je hun ontwerp met de beschikbare opties. Je kunt de tekstinstellingen bewerken, een schaduw toevoegen en meer om het uiterlijk van je website te personaliseren.
Let op:
De aanpassingsopties zijn alleen beschikbaar zodra je items aan je dropdown hebt toegevoegd.
Om de dropdownmenu-items aan te passen:
- Selecteer het menu in de editor.
- Klik op het Ontwerp-pictogram
.
- Klik op Ontwerp aanpassen.
- Selecteer Dropdownmenu-items onder Wat wil je ontwerpen?
- Kies of je de items wilt ontwerpen voor de standaard, aangewezen of aangeklikte status en gebruik de tabbladen om de items aan te passen.
- Opvulling achtergrond
:
- Kleur: Klik op de kleurenvak om een kleur voor je items te selecteren.
- Vervaging: Versleep de schuifregelaar om de vervaging aan te passen.
- Tekst
:
- Thema's: Kies een tekstthema in het dropdownmenu.
- Lettertypen: Kies een lettertype in het dropdownmenu.
- Tekstgrootte: Versleep de schuifregelaar om de tekst te vergroten of verkleinen.
- Opmaak: Gebruik de opties om de tekst van je item op te maken, zoals vet, cursief en onderstrepen. Je kunt ook een kleur kiezen voor de tekst, de tekstcontouren en de markering.
- Afstand: Versleep de schuifregelaar om de afstand tussen de tekens te vergroten of verkleinen.
- Schaduwen: Voeg een schaduw toe aan de tekst van je item en pas deze aan.
- Randen
:
- Vergrendelen: Klik op het Vergrendelen / Ontgrendelen-pictogram
om te kiezen of alle zijden van de rand hetzelfde zijn of verschillende groottes hebben.
- Grootte: Typ het aantal pixels in de boxen om de grootte van de randen te wijzigen.
- Vergrendelen: Klik op het Vergrendelen / Ontgrendelen-pictogram
- Hoeken
:
- Vergrendelen: Klik op het Vergrendelen / Ontgrendelen-pictogram
om te kiezen of de hoeken hetzelfde zijn of verschillende groottes hebben.
- Grootte: Typ het aantal pixels in de vakken om de straal van de hoeken te wijzigen.
- Vergrendelen: Klik op het Vergrendelen / Ontgrendelen-pictogram
- Schaduw
:
- Voeg een schaduw toe: Klik op Voeg een schaduw toe om een schaduw aan je container toe te voegen.
- Vervaging: Versleep de schuifregelaar om de vervaging van de schaduw aan te passen.
- Aanpassen: Klik op het vak om de schaduw aan te passen met behulp van de volgende opties:
- Klik op het kleurenvak om een kleur voor je schaduw te selecteren.
- Geef aan of de schaduw van het type buiten of binnen moet zijn.
- Voer de hoek in het vak in.
- Versleep de schuifregelaar om de afstand tussen de container en de schaduw te vergroten of verkleinen.
- Gebruik de schuifregelaar om de vervaging van de schaduw te aan te passen.
- Versleep de schuifregelaar om de grootte van de schaduw te vergroten of verkleinen.
- Opvulling achtergrond