Wix Editor: Elementen vastzetten op het scherm
4 min
In dit artikel
- Elementen vastzetten op het scherm
- De instellingen van een vastgezet element wijzigen
- Elementen losmaken
- Veelgestelde vragen
Zet een element vast op het scherm zodat het altijd zichtbaar is, zelfs wanneer bezoekers omlaag scrollen. Je kunt de exacte positie van het element kiezen door de horizontale en verticale afstand vanaf de randen in te stellen.
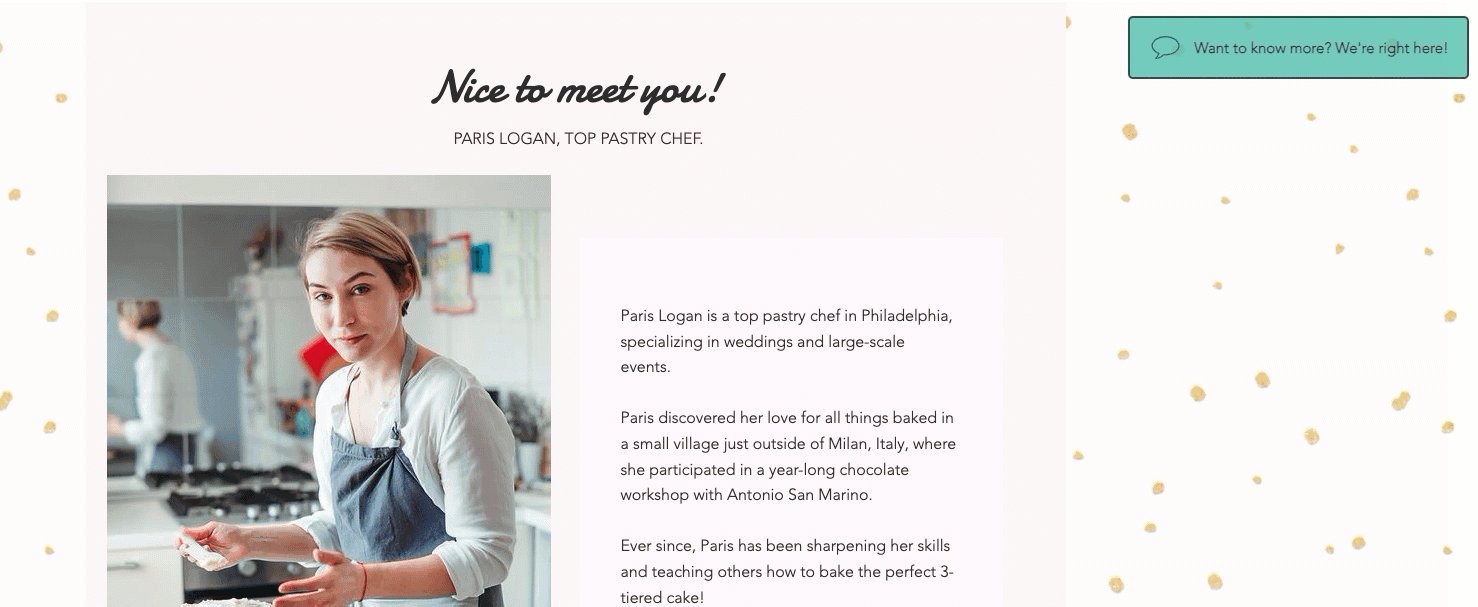
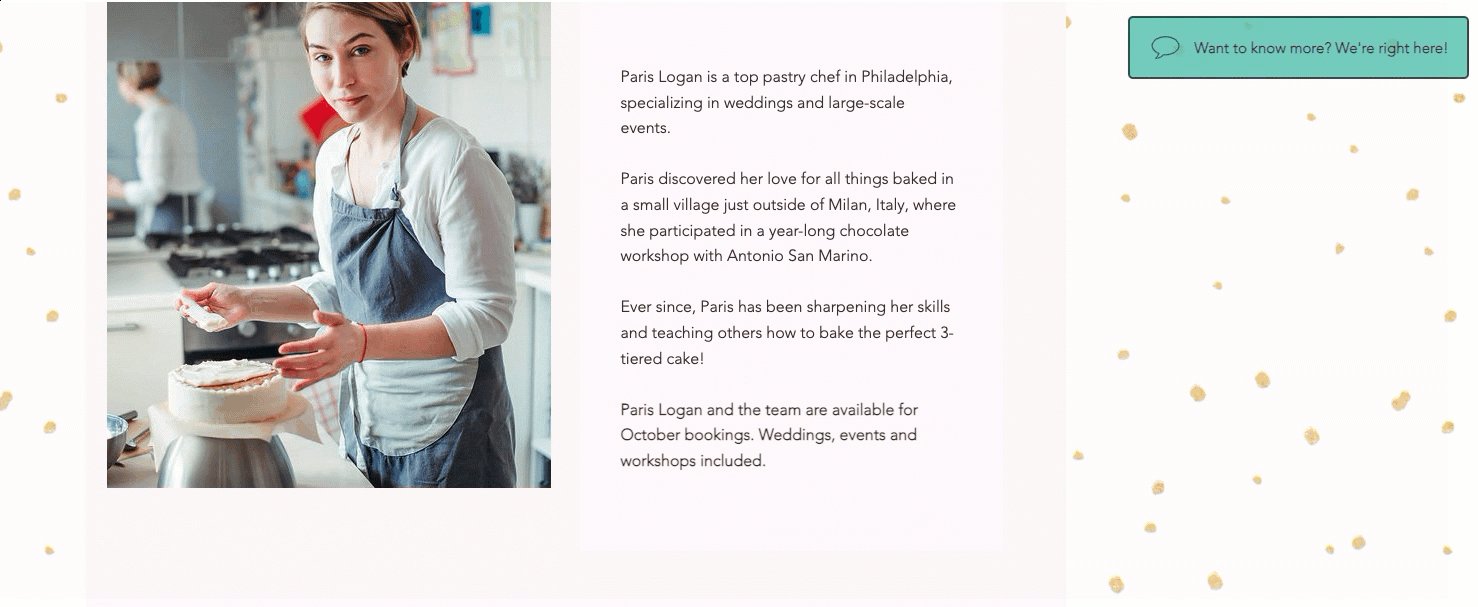
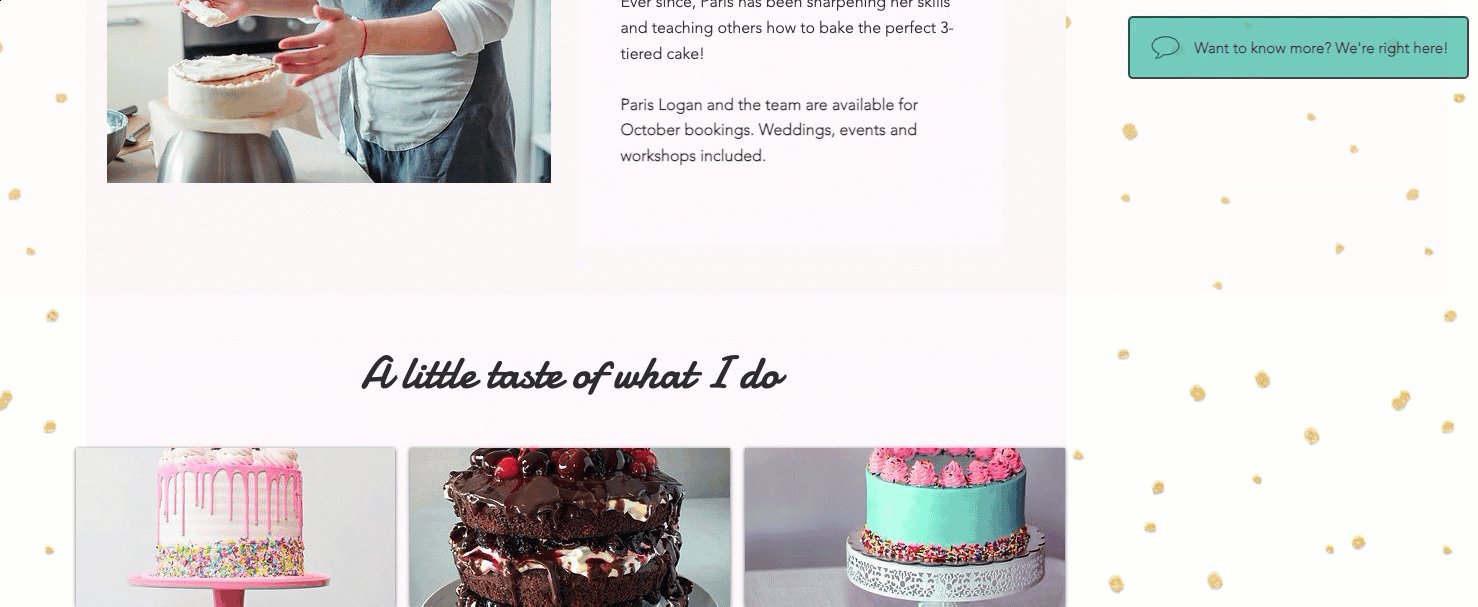
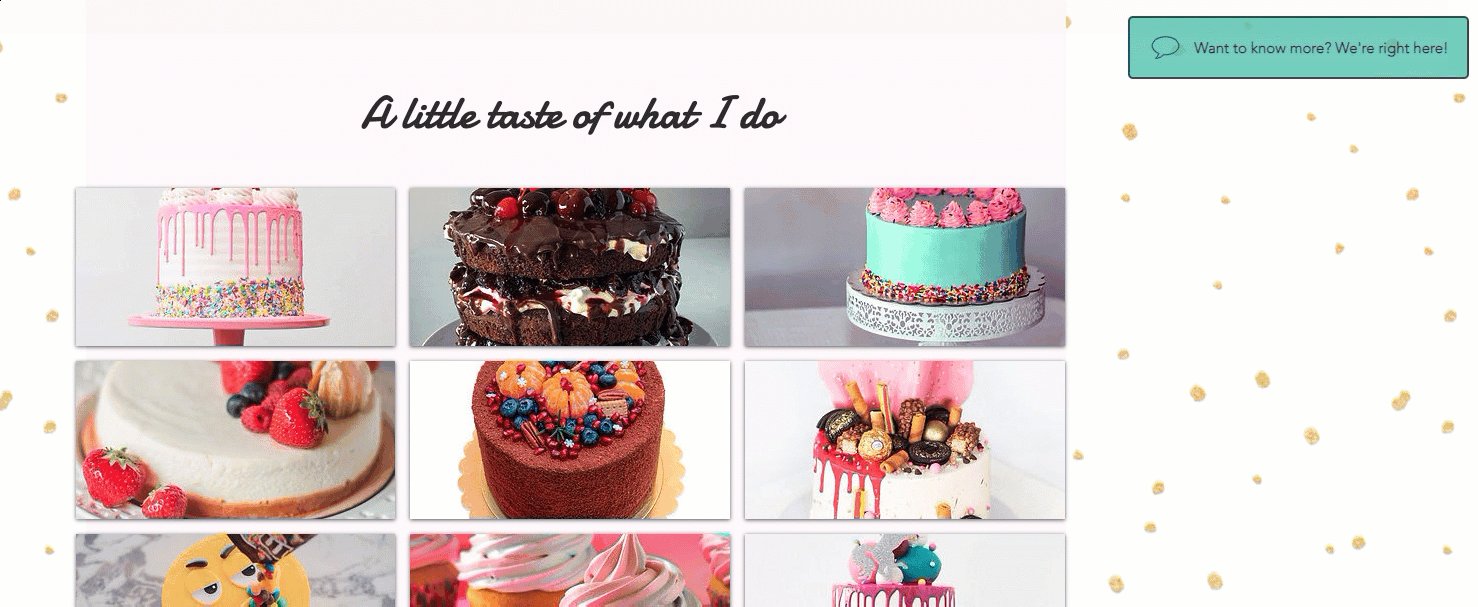
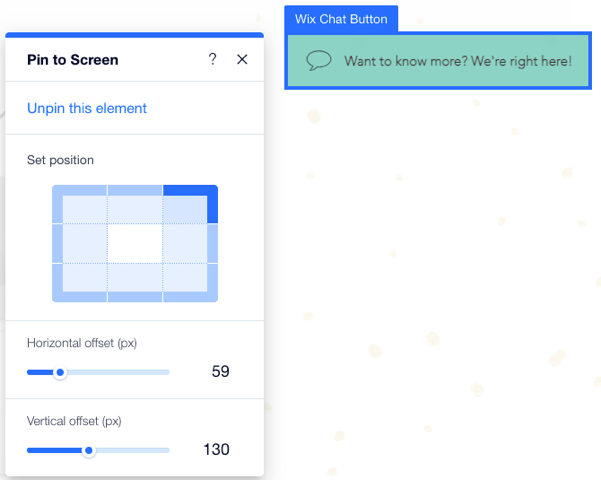
In het onderstaande voorbeeld wordt de Wix Chat-knop aan de rechterkant van het scherm vastgezet, zodat mensen erop kunnen klikken, waar ze zich ook op de pagina bevinden:

Elementen vastzetten op het scherm
Je kunt de meeste elementen vastzetten in de Editor. De functie is vooral handig voor het vastzetten van social media-tools, menu's en contactformulieren, zodat ze altijd gemakkelijk toegankelijk zijn.
Belangrijk:
- Als je grote elementen vastzet, kunnen grote delen van je website worden bedekt, waardoor bezoekers je inhoud niet kunnen zien.
- Wanneer aan zowel de linker- als de rechterkant van de pagina elementen vastgezet worden, kan het zijn dat ze met elkaar overlappen wanneer ze op een kleiner scherm worden bekeken.
Om een element vast te zetten:
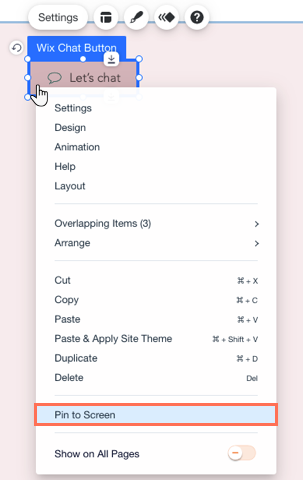
- Klik met de rechtermuisknop op het element in de Editor.
- Klik op Vastzetten.
- Selecteer een positie op het raster onder Positie instellen.
- Sleep de schuifregelaar onder Horizontale verschuiving om het element horizontaal te verplaatsen, of typ een getal in het veld naast de schuifregelaar.
- Sleep de schuifregelaar onder Verticale verschuiving om het element verticaal te verplaatsen, of typ een getal in het veld naast de schuifregelaar.

Tip:
Bekijk een voorbeeld van je website om te zien hoe het vastgezette element er live uitziet. Je merkt misschien niet dat het inhoud blokkeert totdat je omlaag scrolt op je website in de voorbeeldmodus.
De instellingen van een vastgezet element wijzigen
Bepaal de exacte positie van je vastgezette element, zodat het prominent aanwezig is maar geen belangrijke inhoud verbergt. Nadat je een gebied op het raster (dat een kant van het scherm vertegenwoordigt) hebt geselecteerd, kun je ook de horizontale en verticale afstanden tussen het element en die hoek aanpassen.
Om de instellingen van een vastgezet element te wijzigen:
- Klik op het vastgezette element.
- Klik op het Vastgezet op scherm-pictogram
 .
. - Wijzig de instellingen van je vastgezette element:
- Positie instellen: Bepaal de positie van je element door een gebied op het raster te selecteren dat een kant van het scherm vertegenwoordigt.
Let op: Je kunt het centrum niet selecteren omdat dit het belangrijkste gedeelte van je website beslaat. - Horizontale verschuiving: Sleep de schuifregelaar om het element horizontaal te verplaatsen of typ een getal in het veld naast de schuifregelaar.
- Verticale verschuiving: Sleep de schuifregelaar om het element verticaal te verplaatsen of typ een getal in het veld naast de schuifregelaar.
- Positie instellen: Bepaal de positie van je element door een gebied op het raster te selecteren dat een kant van het scherm vertegenwoordigt.

Elementen losmaken
Je kunt elementen die je eerder aan het scherm hebt bevestigd op elk moment losmaken.
Om een element los te maken:
- Klik op het vastgezette element.
- Klik op het Vastgezet op scherm-pictogram
 .
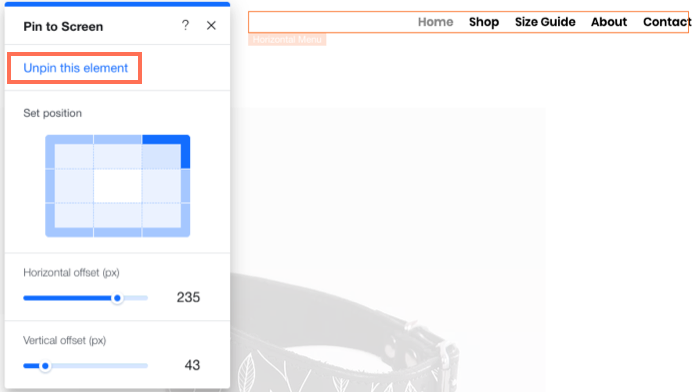
. - Klik op Element losmaken.

Veelgestelde vragen
Hieronder staan enkele van de meest gestelde vragen over het vastzetten van elementen op het scherm. Klik op een vraag om het antwoord te lezen:
Kan ik elk element op het scherm vastzetten?
Hoeveel elementen kan ik op het scherm vastzetten?
Het element dat ik heb vastgezet bedekt andere belangrijke elementen. Wat moet ik doen?
Wat gebeurt er met vastgezette elementen op mijn mobiele website?


