Wix Editor: Je pop-up aanpassen
9 min
In dit artikel
- De indeling van een pop-up aanpassen
- De pop-up-overlay instellen
- De achtergrond van je pop-up instellen
- De Pop-up Sluiten-knop aanpassen
- Het X-pictogram aanpassen
Pas je pop-up aan om deze eruit te laten zien zoals jij wilt. Je kunt een overlay kiezen om de pagina rond de pop-up te bedekken, de positie van de pop-up instellen en de achtergrond wijzigen om een ontwerp te maken dat uniek is voor je merk.

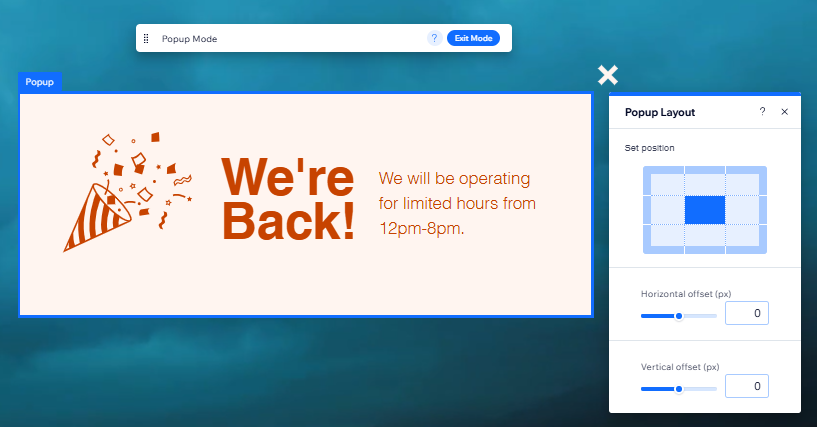
De indeling van een pop-up aanpassen
Stel in waar de pop-up op je pagina wordt weergegeven. Je kunt een hoek van de pagina kiezen waar deze moet verschijnen en de afstand van de pop-up tot de randen van het scherm aanpassen (offset).
Om de indeling van je pop-up te kiezen:
- Ga naar je editor.
- Klik links in de editor op Pagina's en menu
 .
. - Klik op Pop-ups.
- Klik op de relevante pop-up om deze te openen.
- Selecteer de pop-up in de editor.
- Klik op het Indeling-pictogram
 .
. - Kies hoe je de indeling wilt aanpassen:
- Positie instellen: Klik op een rechthoek op het raster om de positie van je pop-up op de pagina in te stellen.
- Horizontale verschuiving: Verplaats de lightbox naar links of rechts.
- Verticale verschuiving: Verplaats de lightbox omhoog of omlaag.

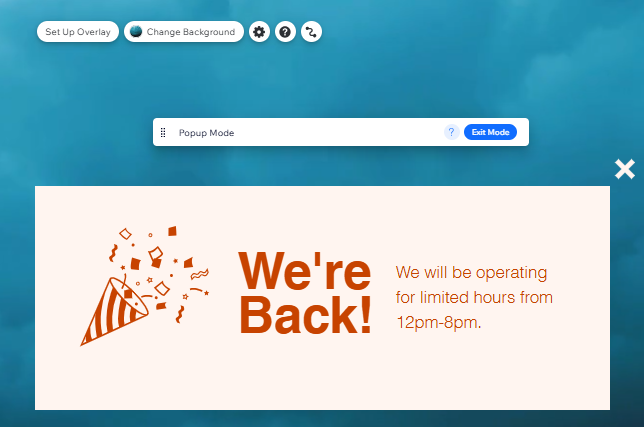
De pop-up-overlay instellen
Je overlay is de ruimte rond de pop-up die de rest van je website blokkeert. Dit helpt bezoekers zich te concentreren op de boodschap van je pop-up. Kies of je websitebezoekers de overlay kunnen aanklikken om de pop-up te sluiten.
Om de overlay in te stellen:
- Ga naar je editor.
- Klik links in de editor op Pagina's en menu
 .
. - Klik op Pop-ups.
- Klik op de relevante pop-up om deze te openen.
- Klik ergens buiten de pop-up om dit gebied te selecteren.
- Kies wat je vervolgens wilt doen:
- Bepaal of bezoekers op de overlay klikken om de pop-up te sluiten:
- Klik op Overlay instellen.
- Schakel de Klikken sluit pop-up in of uit.
Let op: Als je deze optie uitschakelt, zorg er dan voor dat je een 'X'-pictogram of een 'Sluiten'-knop in je pop-up hebt.
- Ontwerp de overlay:
- Klik op Achtergrond overlay wijzigen.
- Kies tussen een kleur, afbeelding of video-achtergrond.
- (Optioneel) Klik op Instellingen om de overlay aan te passen.
Tip: Je kunt de dekking van kleur- en afbeeldingsachtergronden aanpassen. We raden aan de overlay enigszins transparant te maken, zodat je bezoekers de pagina achter de pop-up nog steeds kunnen zien, maar begrijpen dat deze is geblokkeerd.
- Bepaal of bezoekers op de overlay klikken om de pop-up te sluiten:

Overlays op je mobielvriendelijke website:
- Het is niet mogelijk om je pop-up-overlay te bewerken op de mobiele versie van je website.
- Als je een kleur- of afbeeldingsoverlay toevoegt op desktop, wordt dit automatisch toegepast op je mobiele website. Als je echter een video-overlay toevoegt, wordt deze geconverteerd naar een stilstaand beeld van de video op de mobiele versie van je website.
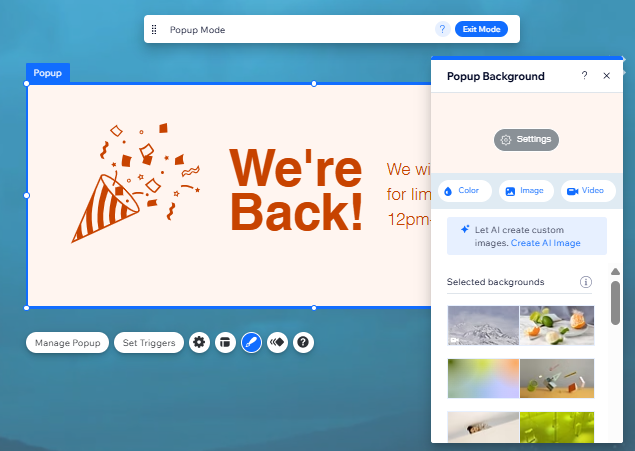
De achtergrond van je pop-up instellen
Kies voor een achtergrond in kleur, afbeelding of video in je pop-up. Afhankelijk van het type dat je kiest, kun je ook instellingen als de zichtbaarheid en de schaal aanpassen.
Om een achtergrond voor je pop-up te kiezen:
- Ga naar je editor.
- Klik links in de editor op Pagina's en menu
 .
. - Klik op Pop-ups.
- Klik op de relevante pop-up om deze te openen.
- Selecteer de pop-up in de editor.
- Klik op het Ontwerp-pictogram
 .
. - Klik op het type achtergrond dat je voor je pop-up wilt:
- Kleur: Selecteer een kleur uit de kleurkiezer of voeg een verbluffende overgang toe en pas deze aan.
- Afbeelding: Selecteer je eigen afbeelding, een van Wix of Shutterstock.
- Video: Selecteer een gratis Wix-video of upload je eigen video.
- (Optioneel) Klik op Instellingen om de achtergrond naar wens aan te passen.

De Pop-up Sluiten-knop aanpassen
Pas het uiterlijk en de indeling aan van de knop waarop bezoekers klikken om je pop-up te sluiten. Je kunt de tekst kiezen, de uitlijning van de knoptekst instellen, en het ontwerp aanpassen voor de standaard en aanwijs-weergave om het op te laten vallen.
Om de Sluiten-knop aan te passen:
- Ga naar je editor.
- Klik links in de editor op Pagina's en menu
 .
. - Klik op Pop-ups.
- Klik op de relevante pop-up om deze te openen.
- Selecteer de pop-up in de editor.
- Klik op de Sluiten-knop.
- Kies hoe je de knop wilt aanpassen:
Wijzig de tekst die op de knop verschijnt:
Pas de tekstuitlijning op de knop aan:
Ontwerp de knop

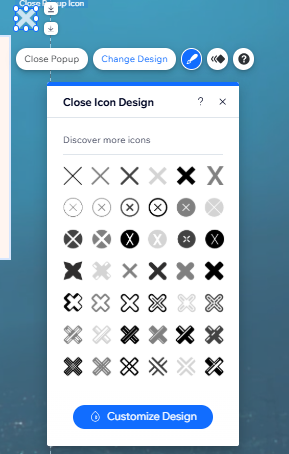
Het X-pictogram aanpassen
Als je een X-pictogram (pop-up sluiten) hebt ingeschakeld in het Pop-upinstellingen-paneel, kun je het uiterlijk aanpassen aan je esthetiek. Kies uit een reeks ontwerpen en pas de kleur, zichtbaarheid en rand aan.
Om het X-pictogram aan te passen:
- Ga naar je editor.
- Klik links in de editor op Pagina's en menu
 .
. - Open de relevante pop-up.
- Klik op de pop-up in de editor.
- Klik op het Pop-up sluiten-pictogram (X).
- Klik op het Ontwerp-pictogram
.
- Kies hoe je je X-pictogram wilt aanpassen:
- Selecteer een nieuw ontwerp: Klik op een voorinstelling in het paneel om een nieuw ontwerp voor het pictogram in te stellen.
- Pas het pictogram aan: Klik op Ontwerp aanpassen en bewerk het pictogram zoals jij wilt:
- Kleur en opvulling: Selecteer de kleur voor het pictogram in de kleurenkiezer en gebruik de schuifregelaar om het meer of minder zichtbaar te maken.
- Rand: Kies een kleur voor de rand van het pictogram en stel de breedte in (in pixels).





 : Randen toevoegen aan de knop om een contrast te creëren met je pop-up. Kies een kleur en stel de breedte zo groot of zo klein in als je wilt.
: Randen toevoegen aan de knop om een contrast te creëren met je pop-up. Kies een kleur en stel de breedte zo groot of zo klein in als je wilt. : Kies hoe je wilt dat de hoeken van je knop eruit zien. Je kunt elke hoek anders aanpassen en ze ronder of vierkanter maken.
: Kies hoe je wilt dat de hoeken van je knop eruit zien. Je kunt elke hoek anders aanpassen en ze ronder of vierkanter maken. : Voeg schaduwen toe aan je knop voor een cool 3D-effect. Je kunt de grootte, zichtbaarheid, hoek en meer instellen om het meer impact te geven.
: Voeg schaduwen toe aan je knop voor een cool 3D-effect. Je kunt de grootte, zichtbaarheid, hoek en meer instellen om het meer impact te geven. : Pas de tekst van de knop aan met instellingen zoals lettertype, grootte en afstand. Je kunt ook opmaak toevoegen zoals vet en cursief, en de kleur kiezen.
: Pas de tekst van de knop aan met instellingen zoals lettertype, grootte en afstand. Je kunt ook opmaak toevoegen zoals vet en cursief, en de kleur kiezen.