Wix Editor: Afbeeldingen bewerken en aanpassen
6 min
In dit artikel
- Het formaat van je afbeeldingen wijzigen
- Afbeeldingen draaien
- Kiezen wat er gebeurt als er op een afbeelding wordt geklikt
- Filtereffecten toepassen op afbeeldingen
- Afbeeldingskaders toevoegen en aanpassen
- Elementen aan een afbeelding toevoegen
- Veelgestelde vragen
Pas je afbeeldingen aan om je website een vleugje persoonlijkheid te geven en de aandacht van je bezoekers te trekken. Ontdek de reeks beschikbare tools om unieke, opvallende afbeeldingen te maken, speciaal ontworpen voor je website.
Het formaat van je afbeeldingen wijzigen
Wijzig het formaat van afbeeldingen zodat ze in het gewenste formaat op je website worden weergegeven.
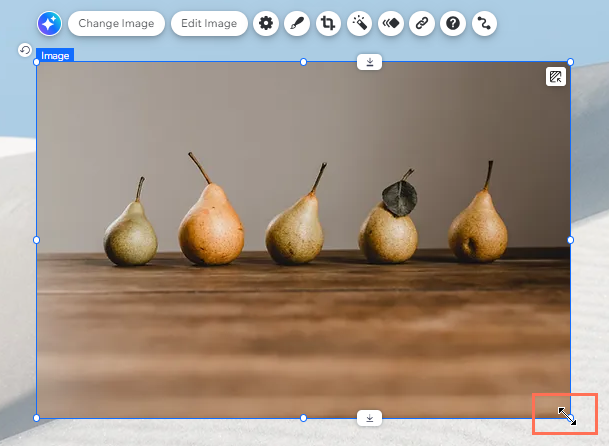
Om het formaat van je afbeeldingen te wijzigen:
- Klik op de afbeelding.
- Sleep de grepen aan de randen van de afbeelding naar de gewenste grootte.
Let op:
De afbeelding en vorm behouden de oorspronkelijke verhoudingen wanneer het formaat wordt aangepast met behulp van de grepen op elke hoek van de afbeelding.

Afbeeldingen draaien
Je kunt je afbeeldingen met één klik draaien met de Wix Editor.
Om je afbeeldingen te draaien:
- Klik op de afbeelding.
- Klik linksboven op het Draaien-pictogram
 .
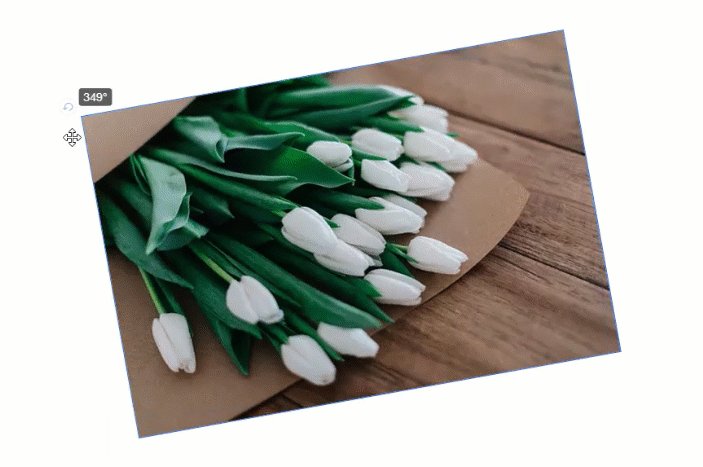
. - Sleep de afbeelding naar de gewenste hoek.

Tip:
Het kan zijn dat je afbeeldingen automatisch worden gedraaid wanneer je ze uploadt naar de Media Manager. Dit komt omdat afbeeldingen die zijn gemaakt met digitale camera's ingebouwde metadata bevatten die betrekking hebben op de oriëntatie van de afbeelding. Je kunt de bovenstaande stappen volgen om je afbeeldingen te draaien nadat je ze hebt geüpload.
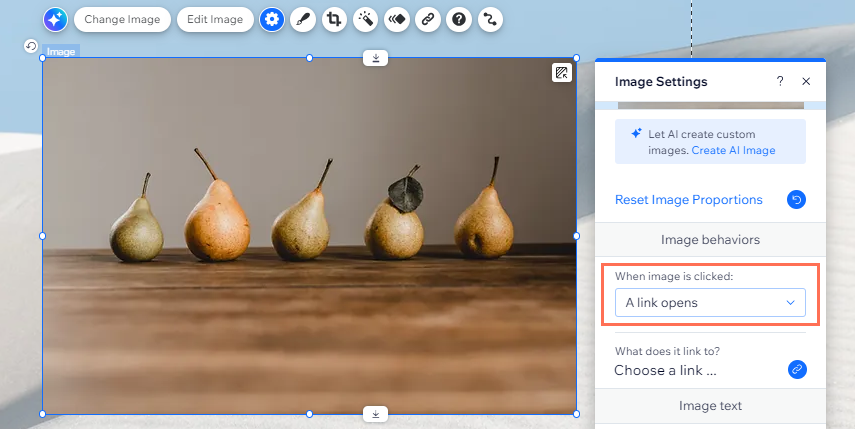
Kiezen wat er gebeurt als er op een afbeelding wordt geklikt
Kies wat er gebeurt als je websitebezoekers op een afbeelding op je website klikken. Wanneer erop wordt geklikt, kan je afbeelding worden vergroot, een link openen of een pop-up openen.
Om in te stellen wat er gebeurt als er op een afbeelding wordt geklikt:
- Klik op de afbeelding.
- Klik op het Instellingen-pictogram
 .
. - Selecteer een optie in de Bij het aanklikken-dropdown:
- Gebeurt er niets: Er gebeurt niets wanneer op de afbeelding wordt geklikt.
- Gaat een koppeling open: De afbeelding fungeert als een knop en kan worden gekoppeld aan een pagina, positie of anker op je website, een externe URL, een document of een e-mailadres. Klik op Kies een link om deze in te stellen.
- Openen in een pop-up: De afbeelding wordt geopend in een pop-upvenster. De afbeelding wordt in de oorspronkelijke grootte weergegeven op een donkere overlay, met de naam van de afbeelding eronder. Lees meer over het hernoemen van je afbeelding.
- Kan worden vergroot: De cursor wordt een vergrootglas wanneer een bezoeker de afbeelding aanwijst. Als je op de afbeelding klikt, wordt deze vergroot.

Toegankelijkheidstip:
Als dit element alleen decoratief is, wat betekent dat het geen belangrijke informatie voor schermlezers bevat, schakel je het Decoratief-selectievakje in.
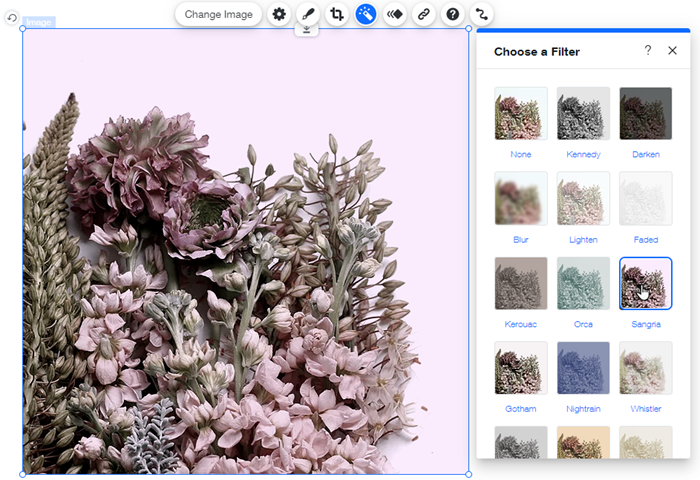
Filtereffecten toepassen op afbeeldingen
Kies uit talloze traditionele filters zoals Sepia en Vervagen, of onze unieke filters zoals Kennedy en Orca om een levendige, visuele aantrekkingskracht toe te voegen.
Om een filter op een afbeelding toe te passen:
- Klik op de afbeelding.
- Klik op het Filters-pictogram
 .
. - Klik op een filter om het op de afbeelding toe te passen.

Let op:
Zodra je een filter op een afbeelding hebt toegepast, wordt het Filters-pictogram groen.
groen.
 groen.
groen.Je kunt in het paneel altijd op Geen klikken om het filter te verwijderen en de afbeelding terug te zetten naar het origineel.
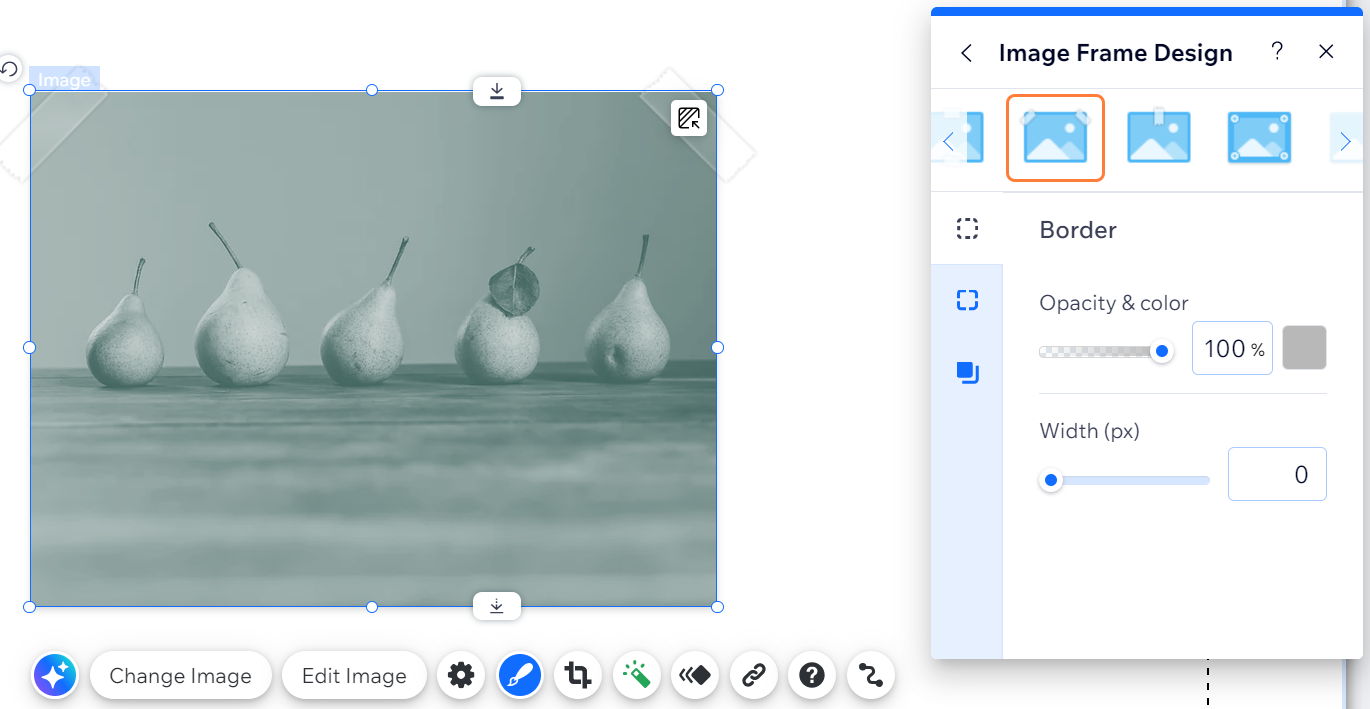
Afbeeldingskaders toevoegen en aanpassen
Laat je afbeelding opvallen door een aanpasbaar kader toe te voegen. Met een verscheidenheid aan vooraf ingestelde kaders om uit te kiezen, kun je de kleur wijzigen of een specifieke schaduw kiezen om het perfecte kader voor je afbeelding te creëren.
Let op:
De beschikbare aanpassingsopties zijn afhankelijk van het frameontwerp dat je selecteert.
Om een afbeeldingskader toe te voegen en aan te passen:
- Klik op de afbeelding.
- Klik op het Ontwerp-pictogram
 .
. - Selecteer het ontwerp dat je wilt.
- (Optioneel) Pas het ontwerp verder aan:
- Klik op Ontwerp aanpassen.
- Kies wat je vervolgens wilt doen:
- Kader-voorinstelling: Kies bovenaan een nieuwe voorinstelling. Deze voorinstellingen bieden verschillende vormen en effecten om het kader nog meer te verbeteren.
- Dekking en kleur: Selecteer de kleuren en dekking van het kader.
- Rand: Ontwerp de randen van je kader.
- Hoeken: Rond de hoeken van je kader af.
- Schaduw: Ontwerp een schaduw voor je kader.

Tip:
Sommige afbeeldingsontwerpen hebben een standaardweergave en een aanwijsweergave. Klik op deze tabbladen om ze aan te passen.
Elementen aan een afbeelding toevoegen
Wil je tekst of andere elementen op een afbeelding weergeven? Bevestig ze aan een transparant verzamelvak dat bovenop de afbeelding verschijnt.
Om elementen toe te voegen aan een afbeelding in een verzamelvak:
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Vak en selecteer het vak dat je wilt toevoegen.
- Sleep het verzamelvak naar de relevante afbeelding om deze vast te maken.
Let op: Zorg ervoor dat het verzamelvak even groot of groter is dan de afbeelding. - Maak het verzamelvak transparant:
- Klik op Ontwerp wijzigen.
- Klik op Ontwerp aanpassen.
- Klik op Opvulkleur en dekking en sleep de Achtergrond-schuifregelaar naar 0% zodat het vak niet zichtbaar is.
- Sleep de relevante elementen naar het verzamelvak om ze vast te maken.
Tip:
Verplaats deze groep elementen door op het transparante verzamelvak te klikken en ze naar de gewenste positie te slepen.

Veelgestelde vragen
Klik op een vraag hieronder voor meer informatie.
Worden eventuele wijzigingen die ik aan mijn afbeelding aanbreng doorgevoerd in de Media Manager?
Ik heb problemen met mijn afbeeldingen, zijn er stappen die ik kan proberen?
Ik heb een kader aan mijn afbeelding toegevoegd, hoe kan ik deze verwijderen?


 .
.