Websiteleden: Het ontwerp van de standaard aanmeld- en inlogformulieren wijzigen
8 min
In dit artikel
- Het lettertype van de titel wijzigen
- Het lettertype van andere tekstelementen wijzigen
- De tekstkleur wijzigen
- De knop- en linkkleur wijzigen
- De achtergrondkleur wijzigen
Ontwerp het formulier waarmee bezoekers van je website zich kunnen aanmelden of kunnen inloggen op je ledengedeelte. Het standaardformulier is al voor je ontworpen. Het komt overeen met de kleuren en lettertypen van je website, zodat je ontwerp consistent blijft. Hoewel je het ontwerp van het standaardformulier niet vanaf nul kunt aanpassen, kun je nog steeds sommige ontwerpelementen beheren door je websitestijlen aan te passen.
Gebruik je een aangepast aanmeldings-/inlogformulier?
Dit artikel verwijst naar de standaardformulieren. Als je aangepaste formulieren gebruikt, kun je hieronder klikken om te lezen hoe je deze kunt aanpassen:
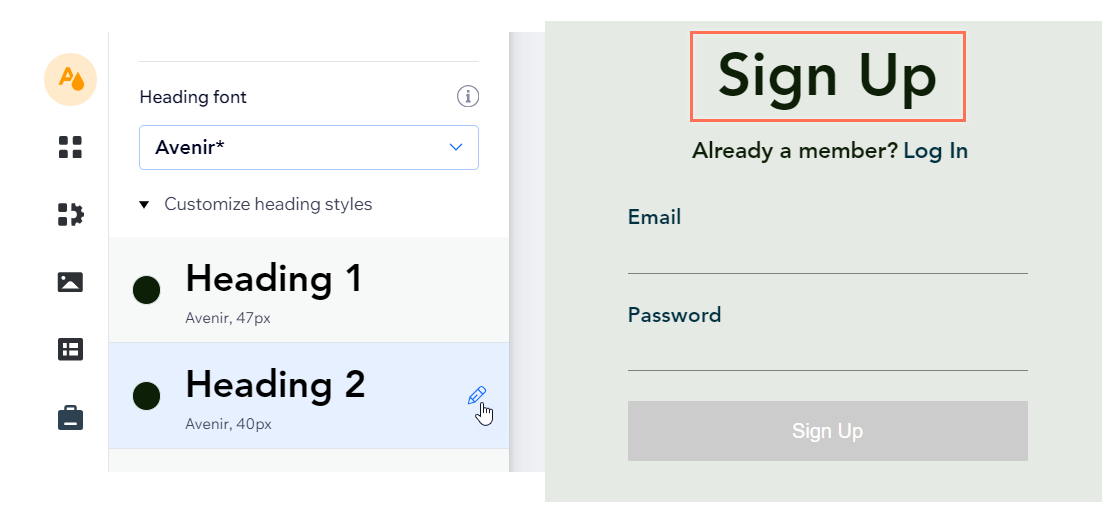
Het lettertype van de titel wijzigen
Het lettertype voor de titeltekst is afkomstig uit het tekstthema Kop 2. Als je het lettertype wilt wijzigen, kun je het tekstthema voor je website aanpassen.
Belangrijk:
Dit verandert ook alle andere tekst met het thema Kop 2 op je website.
Om het lettertype van Kop 2 te wijzigen:
Wix Editor
Studio Editor
- Klik links in de editor op Websiteontwerp
 .
. - Klik op Tekstthema.
- Klik op Pas kopstijlen aan.
- Wijs Kop 2 aan en klik op het Bewerken-pictogram
 .
. - Kies een nieuw lettertype.
- Klik op Toepassen om je wijzigingen op te slaan.

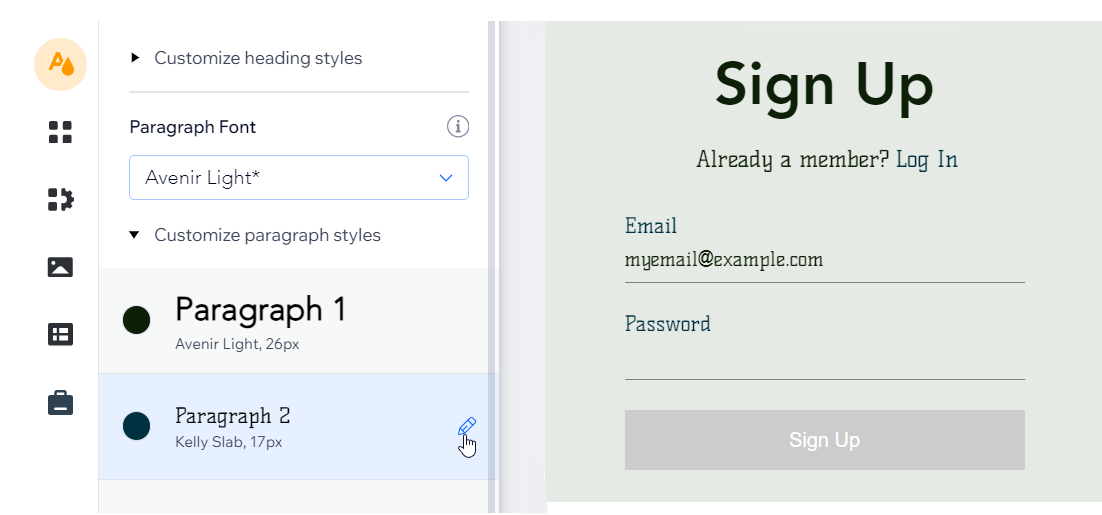
Het lettertype van andere tekstelementen wijzigen
Het lettertype is afkomstig uit het tekstthema Alinea 2. Als je het lettertype wilt wijzigen, kun je het tekstthema voor je website aanpassen.
Belangrijk:
Dit verandert ook elke andere tekst met het thema Paragraaf 2 op je website.
Om het lettertype van Paragraaf 2 te wijzigen:
Wix Editor
Studio Editor
- Klik links in de editor op Websiteontwerp
 .
. - Klik op Tekstthema.
- Klik op Pas alineastijlen aan.
- Wijs Paragraaf 2 aan en klik op het Bewerken-pictogram
 .
. - Kies een nieuw lettertype.
- Klik op Toepassen om je wijzigingen op te slaan.

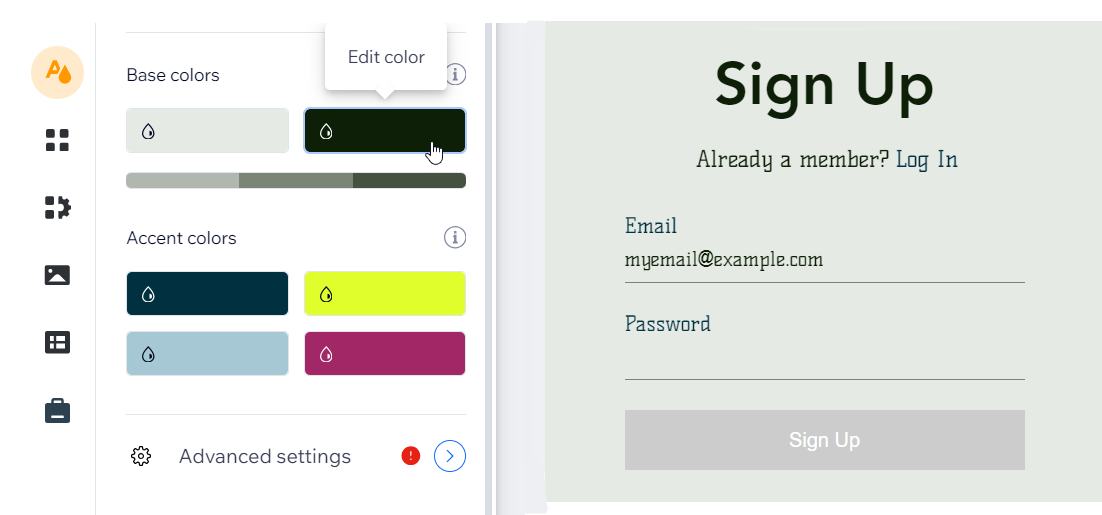
De tekstkleur wijzigen
Kies een andere kleur voor de tekst door de donkerste kleur in het palet van je website aan te passen.
Belangrijk:
Dit verandert ook de kleur van alle andere elementen op je website die deze kleur gebruiken.
Om de donkerste kleur te wijzigen:
Wix Editor
Studio Editor
- Klik links in de editor op Websiteontwerp
 .
. - Klik op Kleurenthema.
- Klik onder Basiskleuren op de donkerste kleur.
- Gebruik de kleurenkiezer in het Aangepaste kleur-vak om de kleur te wijzigen.
- (Optioneel) Gebruik de schuifregelaars om de Intensiteit en Helderheid te wijzigen.
- Klik op Toepassen.

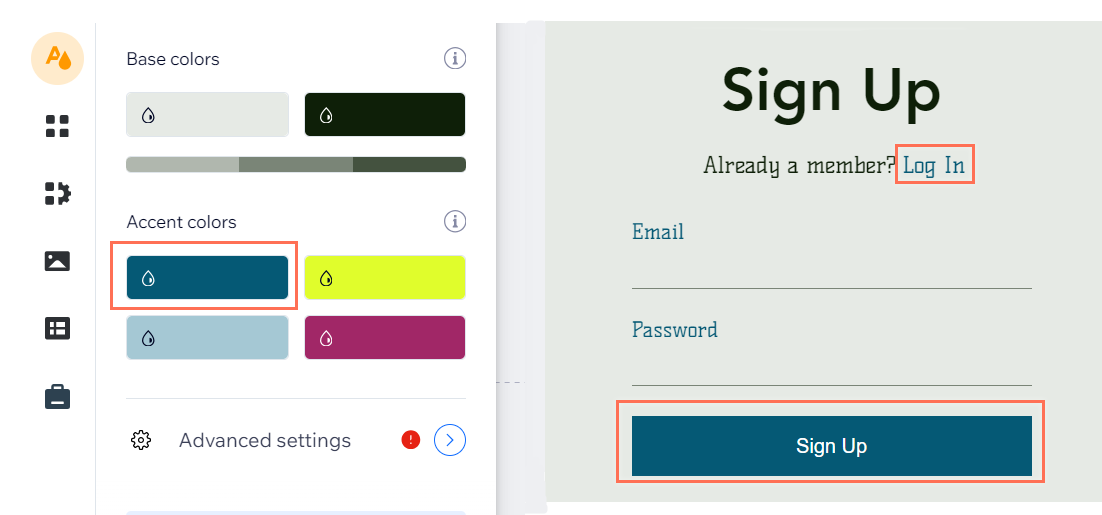
De knop- en linkkleur wijzigen
Kies een andere kleur voor links en knoppen door een specifieke tint in de kleuren van je website aan te passen. Deze schaduw wordt op je website gebruikt voor veel bruikbare elementen zoals knoppen, links en menu-items.
Belangrijk:
Dit verandert ook de kleur van alle andere elementen op je website die deze kleur gebruiken.
Om de kleur voor knoppen en links te wijzigen:
Wix Editor
Studio Editor
- Klik links in de editor op Websiteontwerp
 .
. - Klik op Kleurenthema.
- Klik op de eerste kleur in het Accentkleuren-gedeelte.
- Gebruik de kleurenkiezer in het Aangepaste kleur-vak om je accentkleur te wijzigen.
- (Optioneel) Gebruik de schuifregelaars om de Intensiteit en Helderheid te wijzigen.
- Klik op Toepassen.

De achtergrondkleur wijzigen
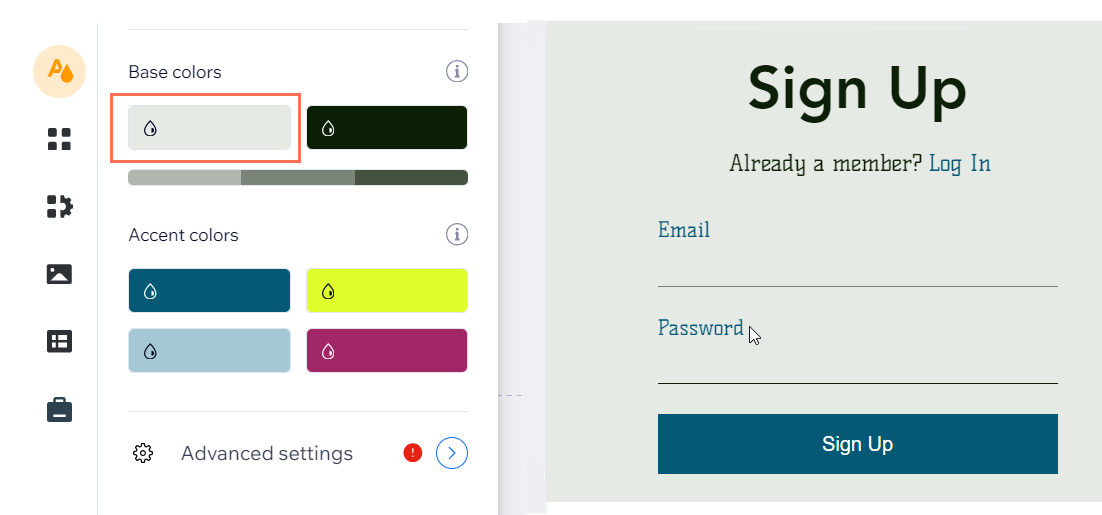
Om de achtergrondkleur te wijzigen, pas je de lichtste kleur in het kleurenthema van je website aan. Deze kleur wordt automatisch op je hele website gebruikt, meestal voor pagina- en elementachtergronden.
Belangrijk:
Dit verandert ook de kleur van alle andere elementen op je website die deze kleur gebruiken.
Om de achtergrondkleur te wijzigen:
Wix Editor
Studio Editor
- Klik links in de editor op Websiteontwerp
 .
. - Klik op Kleurenthema.
- Klik onder Basiskleuren op de lichtste kleur.
- Gebruik de kleurenkiezer in het Aangepaste kleur-vak om de achtergrondkleur te wijzigen.
- (Optioneel) Gebruik de schuifregelaars om de waarden voor Intensiteit en Helderheid te wijzigen.
- Klik op Toepassen.

En nu?
Klik op Publiceren om de wijzigingen op je live website te bekijken.

