Studio Editor: Een rondleiding
8 min
In dit artikel
- Het canvas
- De bovenste balk
- De linkerzijpanelen
- Het Inspector-paneel
- Breadcrumbs-balk
- Overige panelen
Welkom bij de Studio Editor, ons geavanceerde en intuïtieve platform voor bedrijven om uitzonderlijke websites te maken.
In dit artikel maken we kennis met elk onderdeel van de Studio Editor: wat het is, wat het beheert en hoe het je helpt efficiënter te werken.
Ga naar onze Wix Studio Academy om extra webinars, tutorials en cursussen voor Wix Studio te bekijken.
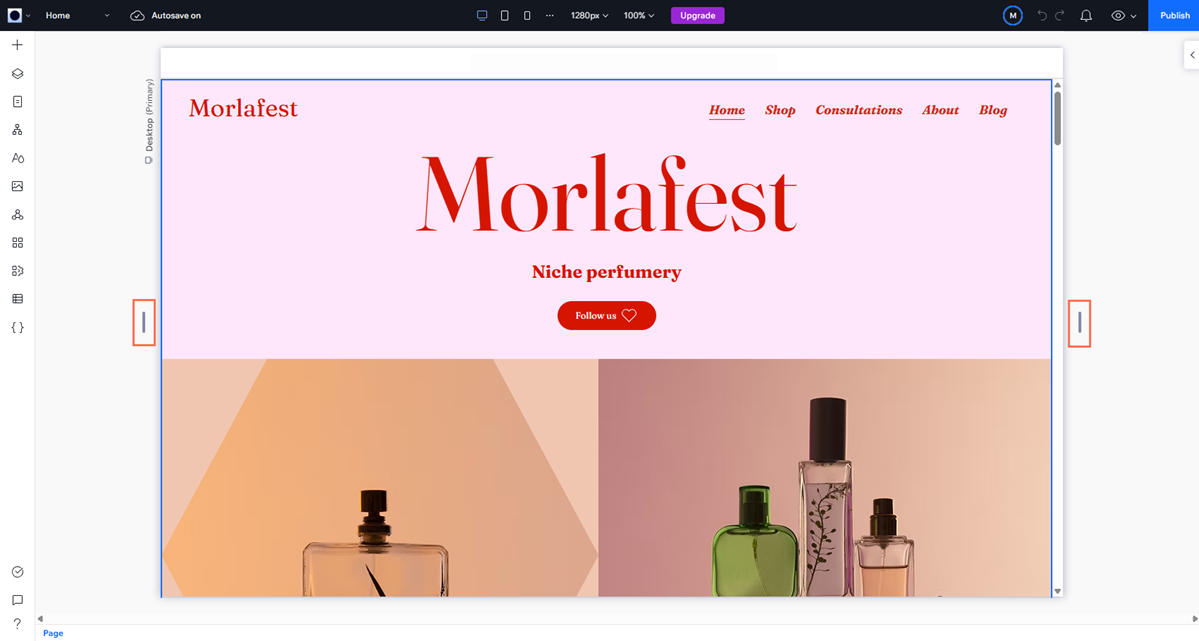
Het canvas
Het canvas verwijst naar de pagina die je aan het ontwerpen bent, in het midden van de Editor.
Je kunt de standaard canvasgrootte instellen waarmee je wilt werken en de zijgrepen slepen om te zien hoe de pagina eruitziet wanneer het formaat wordt gewijzigd.

Als je op een element klikt, wordt het geselecteerd en wordt een werkbalk met opties geopend. Deze opties variëren afhankelijk van het specifieke element, zodat je het aan je behoeften kunt aanpassen.

Je kunt het label van een element aanwijzen om een van de parent-elementen te selecteren.

Elementen op het canvas roteren: 
Wijs je cursor in een hoek van het element totdat het verandert in een roteren-pictogram. Klik en sleep om het element naar de gewenste hoek te draaien.

De bovenste balk
De bovenste balk bevat veel handige tools om de website en je weergave van het canvas te beheren.
Wijs het Wix Studio-logo aan om een menu te openen met websiteacties, weergaveopties en snelkoppelingen naar andere delen van je account.

Gebruik de paginadropdown om snel tussen websitepagina's te navigeren. De lijst is geordend op paginatype (zoals webshoppagina's, ledenpagina's), zodat je degene die je nodig hebt nog sneller kunt vinden.

In het midden van de bovenste balk vind je alles wat met breekpunten, zoom en canvasgrootte te maken heeft. Klik op de breekpuntpictogrammen om een pagina in verschillende schermformaten te bekijken en aan te passen.
De schermgrootte die je ziet is de huidige grootte van het canvas. Het is ook de standaard bewerkingsgrootte voor het breekpunt waarop je je momenteel bevindt. Elk breekpunt heeft zijn eigen standaardgrootte die je kunt instellen op wat voor jou prettig is.

Rechts kun je zien wie er momenteel nog meer aan deze website werkt. Je kunt ook websitemeldingen, acties ongedaan maken of opnieuw uitvoeren, een voorbeeld bekijken en publiceren.

Ondervind je problemen met zoom?
We raden aan het voorbeeld te gebruiken  , omdat je hiermee met gemak veel verschillende schermformaten kunt simuleren.
, omdat je hiermee met gemak veel verschillende schermformaten kunt simuleren.
 , omdat je hiermee met gemak veel verschillende schermformaten kunt simuleren.
, omdat je hiermee met gemak veel verschillende schermformaten kunt simuleren. De linkerzijpanelen
Links in de Studio Editor vind je de hoofdpanelen waarmee je kunt werken:
- Elementen toevoegen
 : Vind honderden elementen om aan de website toe te voegen, of het nu ontwerpelementen zijn of zakelijke apps zoals een webshop. Gebruik de tabbladen om tussen de verschillende categorieën te navigeren.
: Vind honderden elementen om aan de website toe te voegen, of het nu ontwerpelementen zijn of zakelijke apps zoals een webshop. Gebruik de tabbladen om tussen de verschillende categorieën te navigeren. - Lagen
 : De lagen en elementen van de pagina bekijken, in een hiërarchie van boven naar beneden. Bij het selecteren van een bovenliggend element (zoals een onderdeel of container) in het paneel, kun je alle elementen erin zien, hun volgorde wijzigen, ze verbergen en meer.
: De lagen en elementen van de pagina bekijken, in een hiërarchie van boven naar beneden. Bij het selecteren van een bovenliggend element (zoals een onderdeel of container) in het paneel, kun je alle elementen erin zien, hun volgorde wijzigen, ze verbergen en meer. - Pagina's
 : Voeg nieuwe pagina's toe, bewerk de instellingen van elke pagina en verwijder pagina's die je niet langer nodig hebt.
: Voeg nieuwe pagina's toe, bewerk de instellingen van elke pagina en verwijder pagina's die je niet langer nodig hebt. - Master-onderdelen
 : Dit paneel toont alle Master-onderdelen. Dit zijn de onderdelen die je instelt om op meerdere pagina's te verschijnen. Je kunt Master-onderdelen hernoemen, dupliceren, verwijderen of toevoegen aan pagina's waarop ze niet verschijnen.
: Dit paneel toont alle Master-onderdelen. Dit zijn de onderdelen die je instelt om op meerdere pagina's te verschijnen. Je kunt Master-onderdelen hernoemen, dupliceren, verwijderen of toevoegen aan pagina's waarop ze niet verschijnen. - Websitestijlen
 : Bekijk de uitstraling van de website en pas deze aan. De tekststijlen, kleuren en pagina-overgangen die je hier instelt, zijn van toepassing op de hele website.
: Bekijk de uitstraling van de website en pas deze aan. De tekststijlen, kleuren en pagina-overgangen die je hier instelt, zijn van toepassing op de hele website. - Appmarkt
 : Blader door honderden apps in de Wix Appmarkt en vind de apps die bij jouw behoeften passen.
: Blader door honderden apps in de Wix Appmarkt en vind de apps die bij jouw behoeften passen. - CMS (Content Management System)
 : De inhoud, verzamelingen en dynamische pagina's van de website beheren.
: De inhoud, verzamelingen en dynamische pagina's van de website beheren. - Code
 : Schakel de dev-modus in om je eigen code toe te voegen aan de website van je klant.
: Schakel de dev-modus in om je eigen code toe te voegen aan de website van je klant.

Het Inspector-paneel
Het Inspector-paneel is het 'controlecentrum' voor elk element.
Zodra je een element op het canvas selecteert, kun je in dit paneel de grootte, positie en het ontwerp instellen. Je kunt ook animaties toepassen op het element of een anker toevoegen, zodat je er direct naar kunt linken.

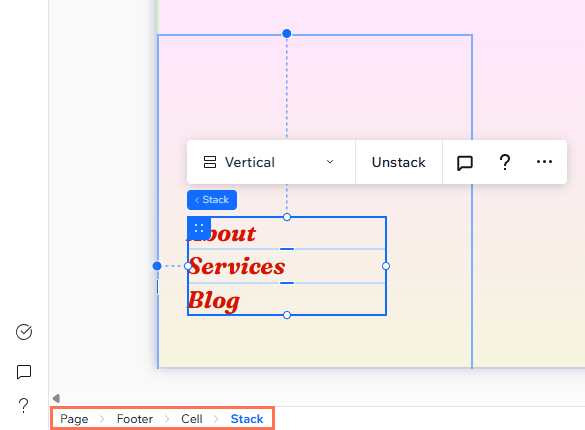
Breadcrumbs-balk
Bij het selecteren van een element op het canvas, toont een breadcrumbs-balk in de linkerbenedenhoek de hiërarchie ervan. Hiermee kun je van het element het bovenliggende, en daar bovenliggende, enzovoort, element zien (en selecteren), zodat je gemakkelijk door de lagen van de pagina kunt navigeren.

Overige panelen
Tot slot zijn er linksonder in de Editor verschillende panelen waarvan je op de hoogte moet zijn.
- Site Checker
: Open de Responsive Checker om ervoor te zorgen dat de website van je klant er goed uitziet op elk apparaat en gebruik de Toegankelijkheidswizard om de toegankelijkheid van de website te optimaliseren.
- Opmerkingen
 : Communiceer met teamleden die ook aan deze website werken, rechtstreeks in de Studio Editor. Elke pagina heeft een apart opmerkingenbord, zodat je specifieke feedback voor anderen kunt achterlaten en hen vragen kunt stellen. Lees meer over website-opmerkingen.
: Communiceer met teamleden die ook aan deze website werken, rechtstreeks in de Studio Editor. Elke pagina heeft een apart opmerkingenbord, zodat je specifieke feedback voor anderen kunt achterlaten en hen vragen kunt stellen. Lees meer over website-opmerkingen. - Leer van de community
 : Krijg alle informatie die je nodig hebt zonder je editor ooit te verlaten. Je kunt onderwerpen zoeken, handleidingen krijgen en toegang krijgen tot community-threads. Lees meer over 'Leer van de community'.
: Krijg alle informatie die je nodig hebt zonder je editor ooit te verlaten. Je kunt onderwerpen zoeken, handleidingen krijgen en toegang krijgen tot community-threads. Lees meer over 'Leer van de community'. - Help
 : Blader door onze bronnen, deel feedback over de Studio Editor of neem contact op met de klantenservice.
: Blader door onze bronnen, deel feedback over de Studio Editor of neem contact op met de klantenservice.
Werk sneller met onze sneltoetsen:
Bekijk onze volledige lijst met sneltoetsen waarmee je acties sneller en efficiënter kunt uitvoeren.

