Studio Editor: Over websiteopmerkingen
3 min
In dit artikel
- Stroomlijn je feedback
- Geef gedetailleerde feedback
- Optimaliseer je weergave
Werk je samen aan een website in de Studio Editor? Gebruik opmerkingen om efficiënt met teamleden te communiceren en het ontwerpproces te optimaliseren.
De functie biedt gedetailleerde weergaven en een verscheidenheid aan opties voor het schrijven en beheren van opmerkingen, zodat je als team soepel kunt blijven werken.
Stroomlijn je feedback
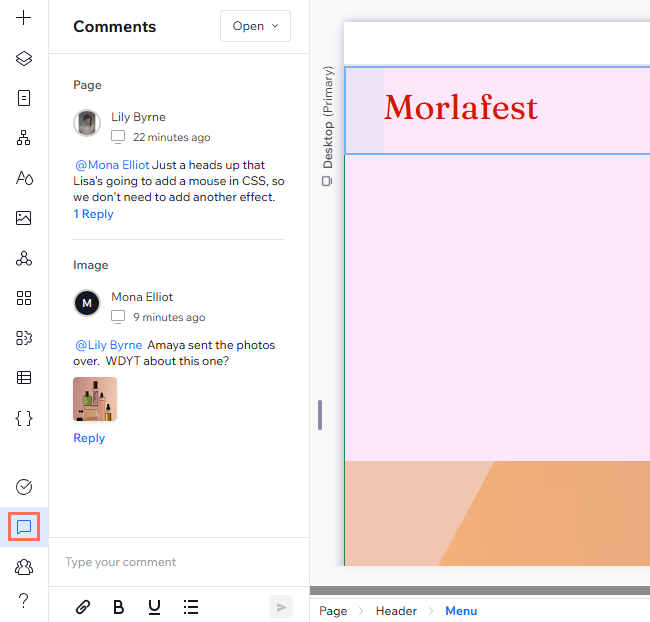
Je hebt toegang tot het paneel door linksonder in de editor op Opmerkingen  te klikken. Elke websitepagina heeft zijn eigen opmerkingenpaneel, dus ze zijn specifiek voor de pagina waaraan je werkt.
te klikken. Elke websitepagina heeft zijn eigen opmerkingenpaneel, dus ze zijn specifiek voor de pagina waaraan je werkt.
 te klikken. Elke websitepagina heeft zijn eigen opmerkingenpaneel, dus ze zijn specifiek voor de pagina waaraan je werkt.
te klikken. Elke websitepagina heeft zijn eigen opmerkingenpaneel, dus ze zijn specifiek voor de pagina waaraan je werkt. Je kunt ook zien wie de opmerkingen heeft geschreven, wanneer ze zijn gepost en de antwoorden als er een discussie gaande is.

Wist je dit al?
Als je bent genoemd in een opmerking, kun je deze rechtstreeks openen vanuit de e-mailmelding die je hebt ontvangen door op Opmerking bekijken te klikken.
Geef gedetailleerde feedback
Wanneer je een opmerking schrijft, zijn er een aantal tools en opties beschikbaar om volledige duidelijkheid en detail voor andere medewerkers te garanderen. Je kunt:
- Het breekpunt dat je beoordeelt selecteren.
- Een opmerking toevoegen aan een afzonderlijk element of onderdeel.
- Teskt vet
 en onderstreept
en onderstreept  maken of een lijst met opsommingstekens
maken of een lijst met opsommingstekens  maken.
maken. - Een afbeelding of bestand
 toevoegen voor anderen om een voorbeeld te bekijken, aan de pagina toe te voegen of te downloaden.
toevoegen voor anderen om een voorbeeld te bekijken, aan de pagina toe te voegen of te downloaden. - Het @-teken invoeren wanneer je de opmerking typt om iemand in je team te vermelden.
Optimaliseer je weergave
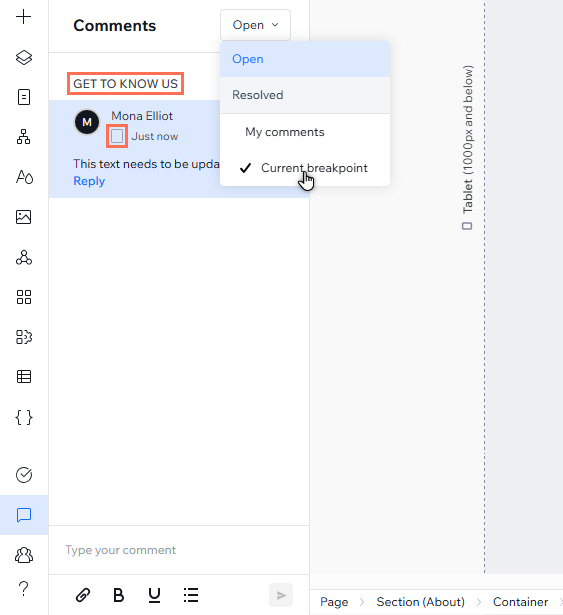
Naast paginaspecifieke opmerkingen kun je met het dropdownmenu rechtsboven in het paneel de opmerkingen die je bekijkt filteren:
- Open: Open opmerkingen die niet zijn opgelost.
- Opgelost: Opmerkingen die al zijn opgelost.
- Mijn opmerkingen: Opmerkingen die rechtstreeks op jou betrekking hebben. Dit omvat zowel opmerkingen die je zelf hebt toegevoegd als andere opmerkingen waarin jij wordt vermeld.
- Huidige breekpunt: Opmerkingen hadden alleen betrekking op het breekpunt dat je momenteel bekijkt (bijvoorbeeld desktop, mobiel).
Naast elke opmerking staat een pictogram dat het specifieke breekpunt aangeeft dat het teamlid op dat moment aan het bekijken was. Als een opmerking betrekking heeft op een element, verschijnt de naam van het element erboven voor meer context.