Studio Editor: Ankers toevoegen en gebruiken
5 min
In dit artikel
- Een anker toevoegen
- Een ankermenu toevoegen
- Een ankermenu beheren en aanpassen
- Een element aan een anker koppelen
- Een anker toevoegen aan een websitemenu
- Veelgestelde vragen
Met ankers kun je rechtstreeks naar een element linken, waardoor het nog gemakkelijker wordt om bezoekers naar belangrijke inhoud op de website van je klant te leiden. Wanneer je een anker toevoegt, kun je er op een paar manieren naar linken:
- Link elementen: Link elementen (bijvoorbeeld: knoppen, tekst, enzovoort) aan een anker. Wanneer bezoekers op het element klikken, worden ze naar het anker geleid.
- Geef ze weer in een ankermenu: Geef ankers weer in een speciaal menu om bezoekers door een pagina te laten navigeren.
- Geef ze weer in een gewoon websitemenu: Voeg ankerlinks toe als items aan het websitemenu, zodat bezoekers ze vanaf elke pagina kunnen openen.
Een anker toevoegen
Voeg een anker toe aan onderdelen, containers en elementen. We raden aan je anker een unieke naam te geven, zodat je het gemakkelijk kunt vinden in je editor.
Om een anker toevoegen:
- Klik op het element waaraan je een anker wilt toevoegen.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.
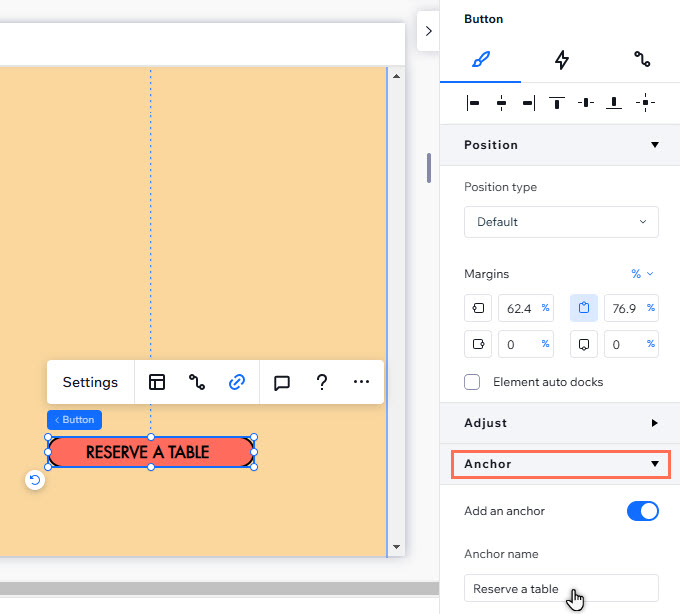
- Klik op de Anker-dropdown.
- Schakel Een anker toevoegen in.
- Voer de ankernaam in het veld in.

Let op:
Het is niet mogelijk om een anker toe te voegen aan Master-onderdelen of elementen die zijn gekoppeld aan Master-onderdelen.
Een ankermenu toevoegen
Geef ankers weer in een zwevend menu dat altijd zichtbaar is, zelfs wanneer bezoekers scrollen. Ankermenu's geven websitebezoekers de mogelijkheid om toegang te krijgen tot de inhoud die ze nodig hebben, waar ze zich ook op de pagina bevinden.
Goed om te weten:
Ankermenu's zijn vooral handig op websites van één pagina die erg lang zijn en meerdere onderdelen bevatten.
Om een ankermenu toe te voegen:
- Klik links in de editor op Elementen toevoegen
 .
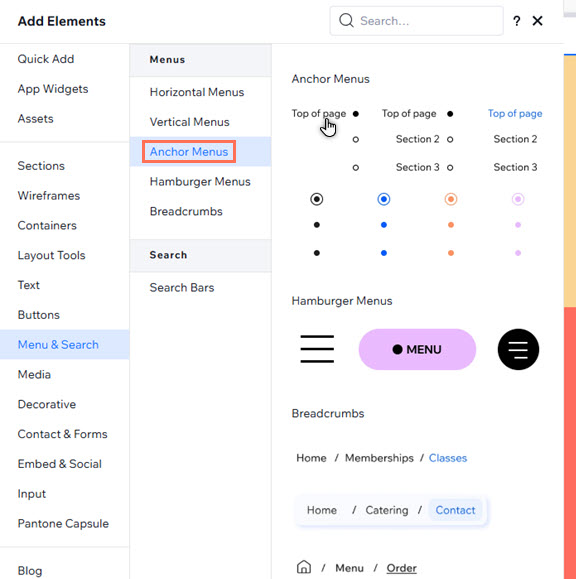
. - Selecteer Menu en zoeken.
- Klik op Ankermenu's.
- Klik op het menu dat je wilt toevoegen of sleep het naar de relevante locatie op de pagina.

Heb je een website met meerdere pagina's?
Voeg je ankermenu toe aan een master-onderdeel om het op meerdere of alle websitepagina's weer te geven.
Een ankermenu beheren en aanpassen
Beheer het ankermenu om de gewenste items weer te geven. Je kunt het ontwerp van het menu ook aanpassen aan het uiterlijk en de huisstijl van de website.
Om een ankermenu te beheren en aan te passen:
- Klik in je editor op het ankermenu.
- Kies wat je wilt doen:
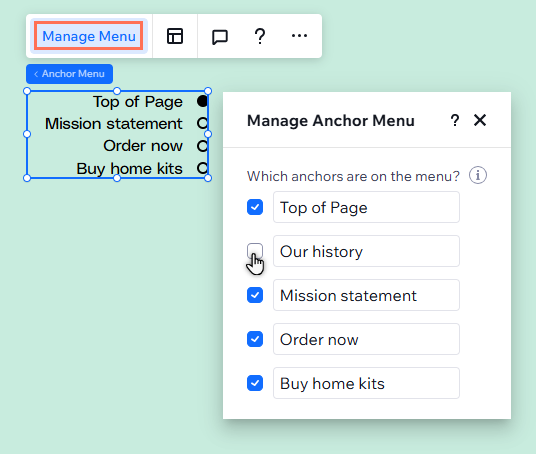
- Het ankermenu beheren: Selecteer Menu beheren en breng de gewenste wijzigingen aan:
- Ankers toevoegen en verwijderen: Schakel de selectievakjes in of uit om te kiezen welke ankers in het menu worden weergegeven.
- Naam van items wijzigen: Klik op het relevante anker in het paneel en voer de nieuwe naam in.
- Pas het menu aan:
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
. - Scrol omlaag naar Ontwerp.
- Selecteer een ontwerp en pas de tekst, kleuren en afstand van het menu aan. Lees meer over het ontwerpen van ankermenu's.
- Klik rechtsboven in de editor op het Inspector openen-pictogram

Een element aan een anker koppelen
Het linken van specifieke elementen (bijvoorbeeld: afbeeldingen, knoppen en tekst) aan ankers is een goede manier om bezoekers naar inhoud te leiden die relevant is voor waar ze zich op de website bevinden. Wanneer een bezoeker op het element klikt, worden ze rechtstreeks naar het anker gebracht.
Om een element aan een anker te linken:
- Klik op het element vanaf waar je wilt linken.
- Klik op het Link-pictogram
 .
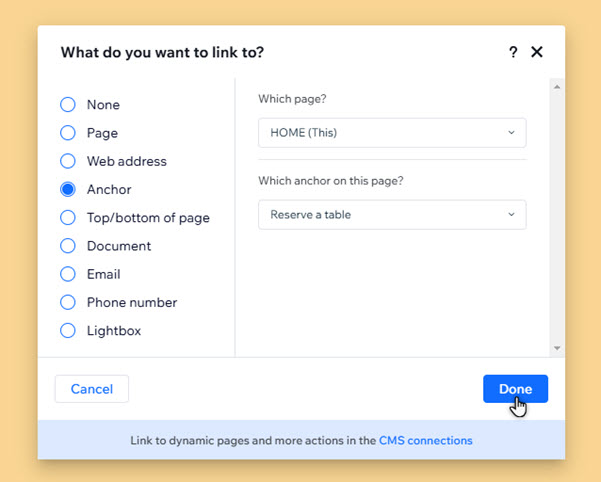
. - Selecteer Anker.
- Klik op de Welke pagina?-dropdown en selecteer de pagina die het anker bevat.
- Klik op de Welke anker op deze pagina?-dropdown en selecteer het relevante anker.
- Klik op Klaar.

Een anker toevoegen aan een websitemenu
Heb je slechts 1 of 2 ankers op de website? Je kunt ze als items in een gewoon websitemenu weergeven. Websitemenu's worden meestal op alle pagina's weergegeven, dus dit is een goede manier om ervoor te zorgen dat bezoekers altijd toegang hebben tot belangrijke inhoud.
Om een anker toe te voegen aan een websitemenu:
- Ga naar je editor.
- Selecteer het menu in je editor.
- Klik op Menu beheren.
- Klik onderaan op + Item toevoegen.
- Selecteer Link of Anker.
- Klik in de opties links op Anker.
- Klik op de Welke pagina?-dropdown en selecteer de pagina die het anker bevat.
- Klik op de Welke anker op deze pagina?-dropdown en selecteer het relevante anker.
- Klik op Klaar.

Veelgestelde vragen
Selecteer een vraag om meer te lezen over het werken met ankers.
Hebben viewports invloed op ankers?
Kunnen onderdeelposities van invloed zijn op ankers?
Waarom toont mijn ankermenu verschillende items op verschillende pagina's?
Kan ik hetzelfde element koppelen aan verschillende ankers op verschillende breekpunten?

