Studio Editor: Menu's ontwerpen
7 min
In dit artikel
- Horizontale menu's ontwerpen
- Verticale menu's ontwerpen
- Ankermenu's ontwerpen
- Hamburger-menu's ontwerpen
- Animatiepakketten toevoegen
In de Studio Editor kun je het uiterlijk van het menu tot in het kleinste detail aanpassen. Ga naar het Inspector-paneel om het menu te ontwerpen voor elke afzonderlijke status (bijvoorbeeld aanwijzen, geselecteerd), waarbij je instellingen aanpast zoals de opvulkleur, tekststijl, schaduw en nog veel meer.
Gebruik je aanwijsinteracties?
Wanneer je een aanwijsinteractie aan een menu toevoegt , verschijnt deze niet op tablets en mobiele apparaten. Je kunt in plaats daarvan een klik-interactie toevoegen als je wilt dat deze op alle breekpunten wordt weergegeven.
Horizontale menu's ontwerpen
Vanuit het Inspector-paneel kun je horizontale menu's ontwerpen voor drie verschillende statussen — Standaard, Aanwijzen en Aangeklikt — zodat bezoekers een meer interactieve navigatie-ervaring krijgen.
Afhankelijk van de gekozen voorinstelling, gebruik je de beschikbare opties om het menu te laten passen bij het uiterlijk en de uitstraling van de website. Sommige horizontale menu's bevatten bijvoorbeeld knoppen of scheidingstekens die je kunt aanpassen.
Om een horizontaal menu te ontwerpen:
- Selecteer het horizontale menu.
- Klik rechtsboven in de editor op de Inspector-pijl
 .
. 
- Scrol omlaag naar Ontwerp.
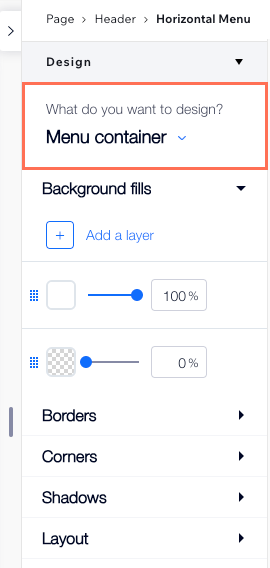
- Selecteer het element dat je wilt ontwerpen uit de dropdown:
- Menu container
- Menu items
- Submenu container
- Submenu items
- (Menu / submenu-items) Selecteer de relevante status: Standaard, Aanwijzen of Huidige pagina.
- Ontwerp het menu met behulp van de beschikbare opties:
- Achtergrond: Wijzig de achtergrondkleur van het menu / submenu en pas de dekking naar wens aan. Als je ontwerp scheidingslijnen bevat, kun je deze vanaf hier inkleuren.
- Randen: Pas de breedte en kleur van de randen van het menu aan.
- Hoeken: Maak de hoeken van het menu / submenu meer rond of rechthoekig door de straal aan te passen.
- Schaduwen: Voeg schaduw toe aan het menu en pas de hoek, kleur, afstand en meer aan.
- Tekst: Pas de stijl en opmaak van de menu- en submenu-items aan.
- Indeling: Pas de opvulling rond de menu-items aan.

Tip:
Zorg ervoor dat de website van je klant er strak uitzien op kleinere schermen door het horizontale menu te vervangen door een hamburger-menu. Vanuit het Lagen-paneel kun je het horizontale menu op de kleine breekpunten en het hamburger-menu op de grote breekpunten verbergen.
Verticale menu's ontwerpen
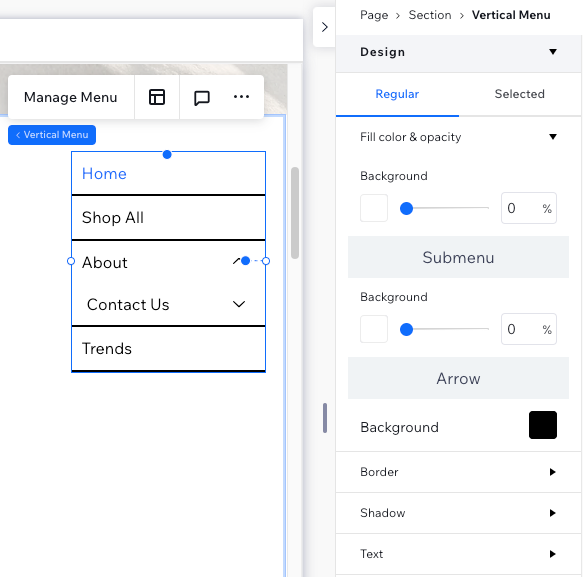
Je kunt verticale menu's ontwerpen voor drie verschillende statussen (Standaard, Aanwijzen en Geselecteerd) zodat bezoekers altijd weten waar ze zich op de website bevinden en het item dat ze gaan selecteren. Wijzig de opvulkleur van het menu, submenu/dropdown en pijl (indien van toepassing) en pas andere gebieden aan, zoals de tekst, rand, schaduw, enzovoort.
Let op:
- De beschikbare instellingen zijn afhankelijk van het specifieke menu dat je hebt geselecteerd in het Elementen toevoegen-paneel.
- Zie je de Aanwijzen-optie niet? Mogelijk heb je een oudere versie van het menu op de website. Lees hoe je kunt bijwerken naar de nieuwste menu-ervaring.
Om een verticaal menu te ontwerpen:
- Selecteer het verticale menu.
- Klik rechtsboven in de editor op de Inspector-pijl
 .
. 
- Scrol omlaag naar Ontwerp.
- Ontwerp het menu met behulp van de beschikbare opties:
- Opvulkleur en dekking: Verander de achtergrondkleur van het menu / submenu en pas de dekking naar wens aan. Als je ontwerp een pijl bevat, kun je deze vanaf hier inkleuren.
- Rand: Selecteer een stijl voor de rand van het menu en pas de breedte en kleur aan.
- Schaduw: Voeg schaduw toe aan het menu en pas de hoek, kleur, afstand en meer aan.
- Tekst: Pas de stijl en opmaak van de menu- en submenu-items aan.
- Afstand: Pas de verticale afstand tussen de menu-items aan, evenals de tekst en de verschuiving van het submenu (in px).

Tip:
Je kunt het verticale menu op de pagina vastzetten, zodat het blijft zweven terwijl bezoekers op en neer scrollen.
Ankermenu's ontwerpen
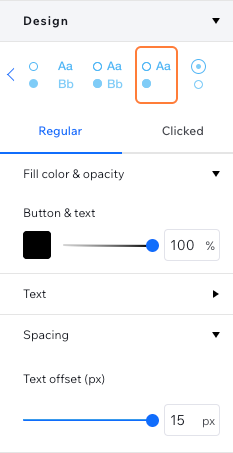
Kies wat je op het ankermenu wilt weergeven door een voorinstelling te selecteren in het Inspector-paneel. Je kunt tekst, knoppen of een voorinstelling weergeven die de twee combineert. Met één voorinstelling kun je zelfs de naam van het anker weergeven wanneer bezoekers naar dat specifieke gebied scrollen.
Je kunt het ontwerp vervolgens aanpassen voor twee verschillende statussen – Standaard en Aangeklikt – zodat bezoekers een duidelijke indicatie krijgen van het anker dat ze momenteel bekijken.
Om een ankermenu te ontwerpen:
- Selecteer het ankermenu.
- Klik rechtsboven in de editor op de Inspector-pijl
 .
. 
- Scrol omlaag naar Ontwerp.
- Selecteer bovenaan een voorinstelling.
- Selecteer de relevante status: Standaard of Aangeklikt.
- Ontwerp het menu met behulp van de beschikbare opties:
- Opvulkleur en dekking: Verander de achtergrondkleur van het menu / submenu en pas de dekking naar wens aan. Als je ontwerp een pijl bevat, kun je deze vanaf hier inkleuren.
- Tekst: Pas de stijl en opmaak van de menu- en submenu-items aan.
- Afstand: Pas de verticale afstand tussen de menu-items aan, evenals de tekst en de verschuiving van het submenu (in px).

Hamburger-menu's ontwerpen
Hamburger-menu's bevatten verschillende elementen die je naar wens kunt ontwerpen: het menu zelf, de container en de pictogrammen die het openen en sluiten.
Om een hamburger-menu te ontwerpen:
- Selecteer het hamburger-menu.
- Kies welk deel van het menu je wilt ontwerpen:
Menupictogram
Menu container
Het daadwerkelijke menu
De 'Menu sluiten'-knop
Animatiepakketten toevoegen
Heb je een nieuw menu op je website? Voeg een animatiepakket toe aan de items. Dit speelt een effect wanneer bezoekers een item op de live website aanwijzen.
Belangrijk:
Animatiepakketten kunnen alleen aan nieuwe menu's worden toegevoegd. Lees meer over nieuwe menu's in de Studio Editor.
Om een animatiepakket toe te voegen:
- Selecteer het menu in je editor:
- Verticale en horizontale menu's: Klik op het menu.
- Hamburger-menu's:
- Klik op het menupictogram.
- Selecteer Menu bewerken.
- Klik op het menu.
- Klik op het Instellingen-pictogram
.
- Kies de animatie die je wilt.
- Onderstrepen: Het menu-item is onderstreept.
- Wash: Een achtergrondkleur wast over het item.
- Opsommingsteken: Er verschijnt een opsommingsteken naast het menu-item.
- Golf: Een golf van achtergrondkleur vult de menu-items.
- Cirkel: Er verschijnt een achtergrondkleur in het midden die wordt gespreid om het item te vullen.

Welke kleuren worden gebruikt?
De kleuren die in de animatie worden weergegeven, zijn afkomstig uit het ontwerp van de items (in de Aanwijzen-status):
- De itemtekstkleur wordt gebruikt in de Onderstrepen- en Opsommingstekens-animaties.
- De opvulkleur van de achtergrond wordt gebruikt in de wash-, golf- en cirkel-animaties.

