Editor X: Werken met menu's voor meerdere breekpunten
2 min
In dit artikel
- Een menu toevoegen aan een desktop-breekpunt
- Een menu toevoegen op een mobiel breekpunt
- Op elk breekpunt een ander menu weergeven
Controleer bij het ontwerpen van een responsieve website altijd of je menu op alle schermformaten wordt weergegeven zoals het hoort. Misschien wil je hetzelfde menu aanpassen voor elke viewport, of unieke menu's ontwerpen die passen bij specifieke breekpunten.
In dit artikel lees je hoe je met menu's kunt werken op verschillende breekpunten:
Een menu toevoegen aan een desktop-breekpunt
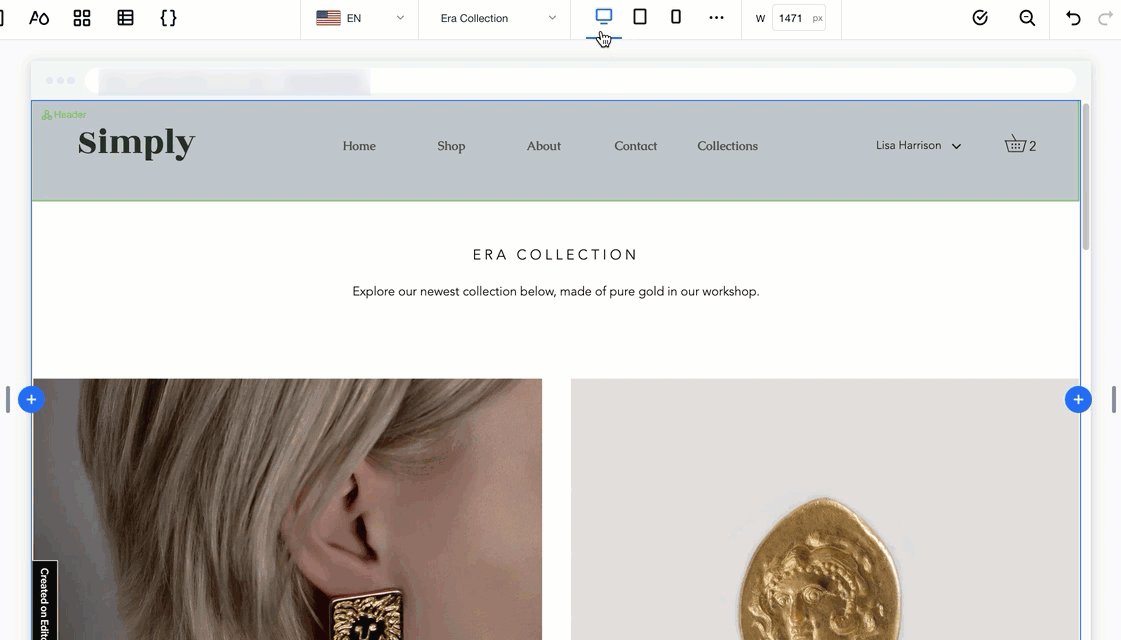
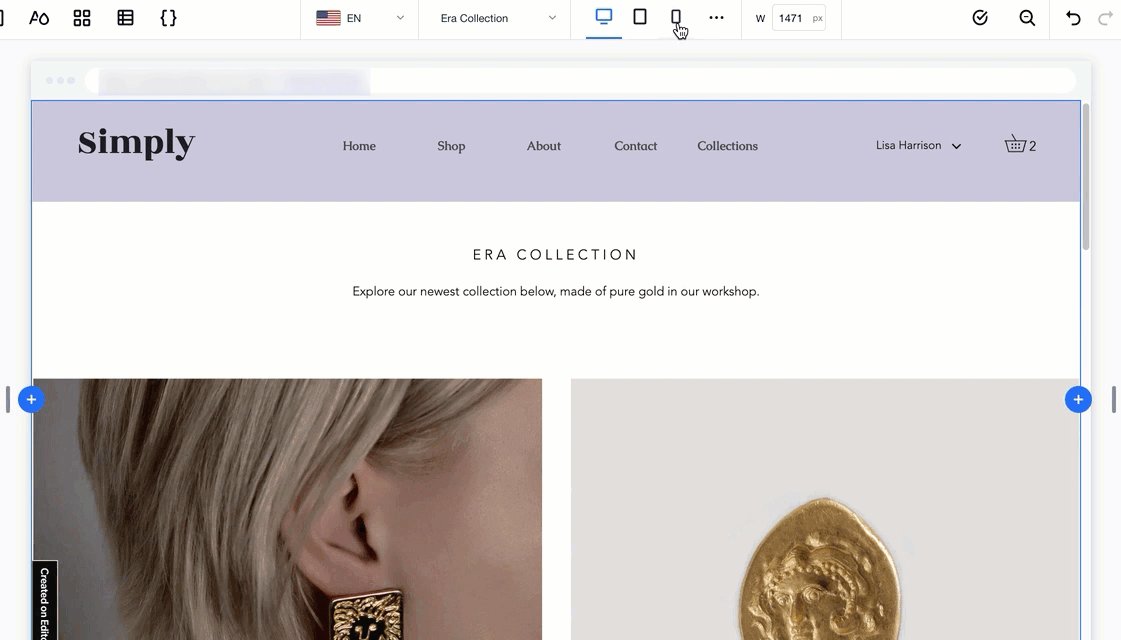
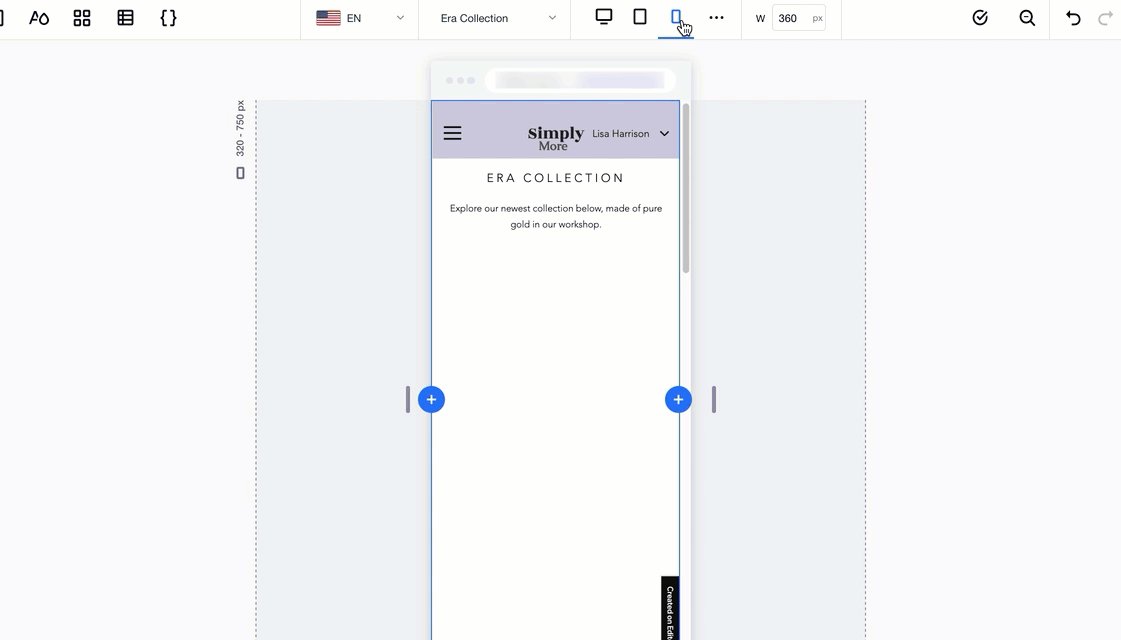
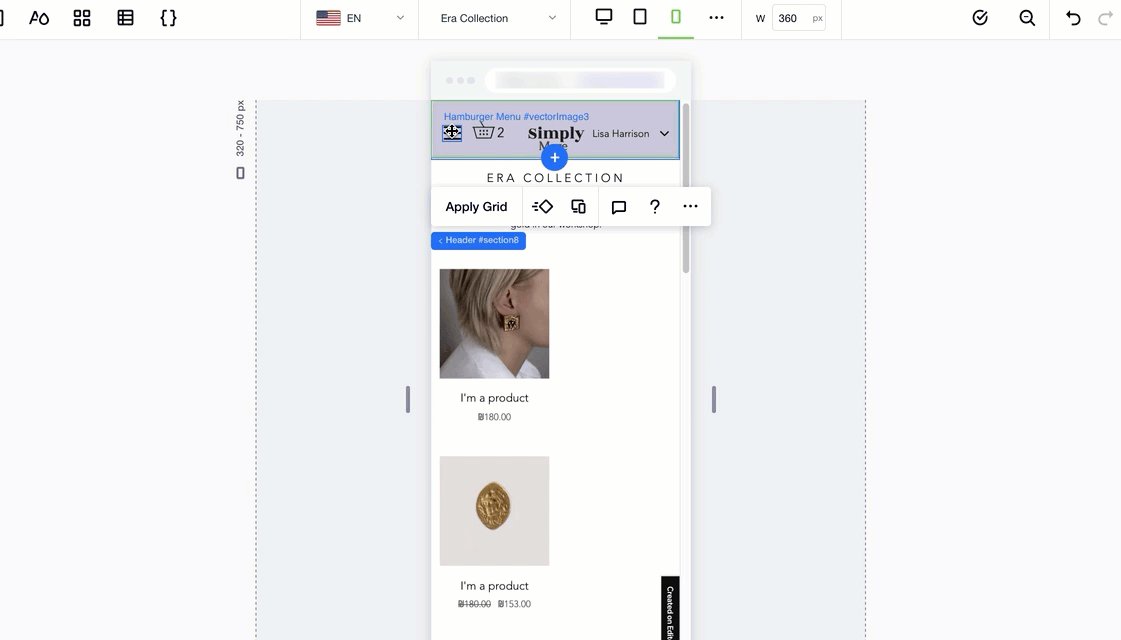
Wanneer je een horizontaal menu toevoegt vanuit het desktop-breekpunt, wordt het automatisch verborgen voor mobiel. In plaats daarvan, wordt er een hamburger-menu weergegeven omdat het veel minder ruimte in beslag neemt.
In het onderstaande voorbeeld kun je zien hoe het horizontale menu verandert in een hamburgermenu-pictogram bij het overschakelen naar het mobiele breekpunt:

Tip:
Je kunt nog steeds een horizontaal menu toevoegen aan je mobiele website terwijl je aan dat breekpunt werkt.
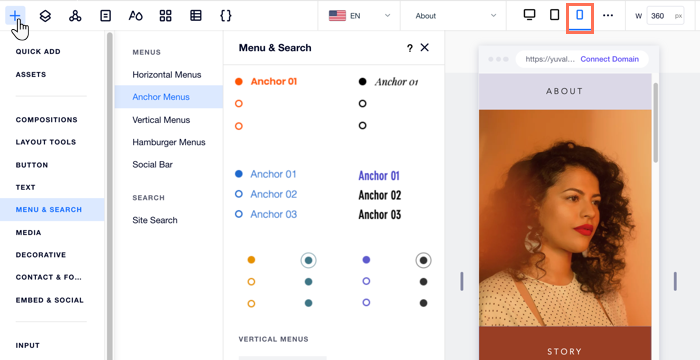
Een menu toevoegen op een mobiel breekpunt
Wanneer je een nieuw menu toevoegt aan je mobiele breekpunt, wordt het automatisch verborgen voor grotere breekpunten (bijvoorbeeld tablet, desktop). Dit is handig als je een meer minimalistische versie wilt laten zien die past bij een kleiner scherm.

Op elk breekpunt een ander menu weergeven
Met Editor X kun je verschillende menu's op verschillende schermformaten weergeven met hetzelfde master-onderdeel. Dit kan echter leiden tot onbedoelde wijzigingen in andere breekpunten terwijl je aan een specifiek breekpunt werkt.
Er zijn twee manieren die wij aanbevelen die alleen van invloed zijn op het breekpunt waaraan je werkt:
- Maak een speciaal Master-onderdeel voor elk breekpunt, met het unieke menu dat je hebt ontworpen voor die schermgrootte.
- Maak een nieuw menu in een lightbox (pop-up) en voeg een element toe dat linkt naar de lightbox op het specifieke breekpunt.
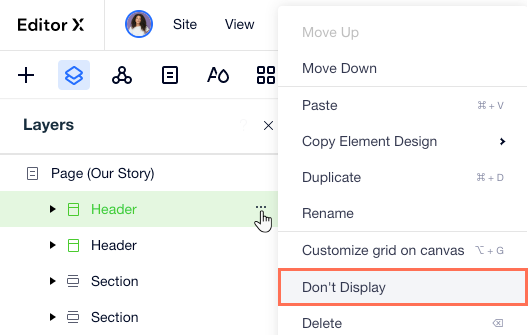
Tip:

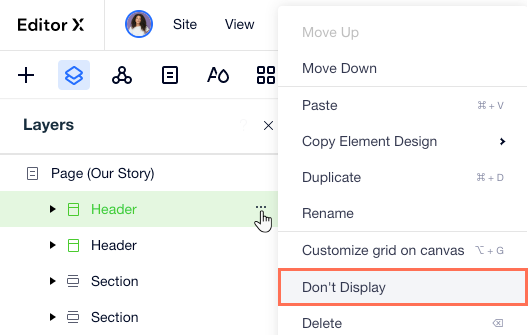
Gebruik de Niet weergeven-optie om onderdelen en elementen van een breekpunt te verbergen.