Editor X: Using Hamburger Menus
7 min read
In this article
- Adding a Hamburger Menu
- Customizing a Hamburger Menu
- Menu Icon
- Menu Container
- Close Menu Icon
- Vertical Menu
- Creating Multiple Hamburger Menus Using Lightboxes
Editor X is transitioning to Wix Studio, our new platform for agencies and freelancers.Learn more about Wix Studio
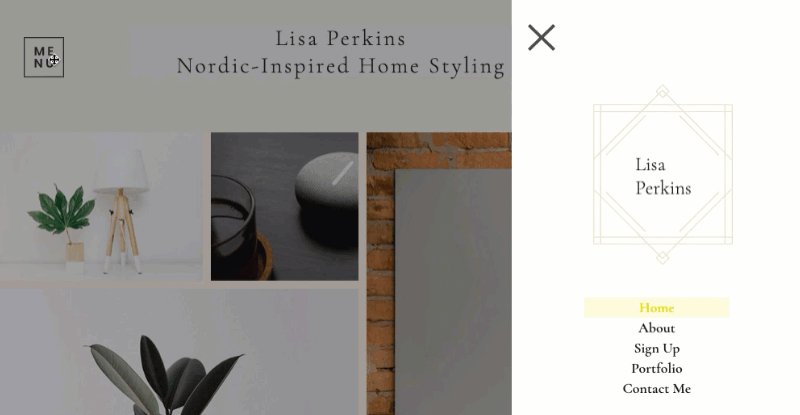
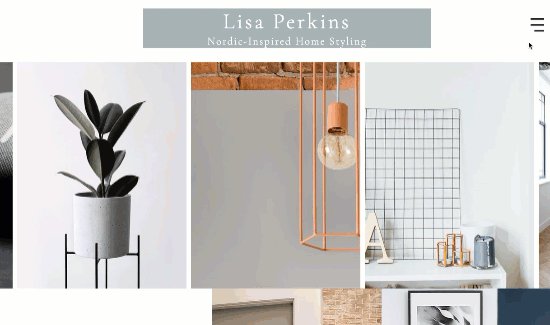
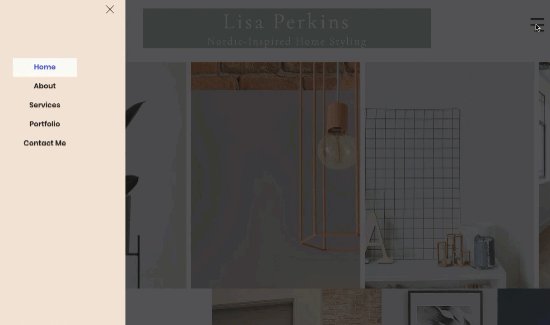
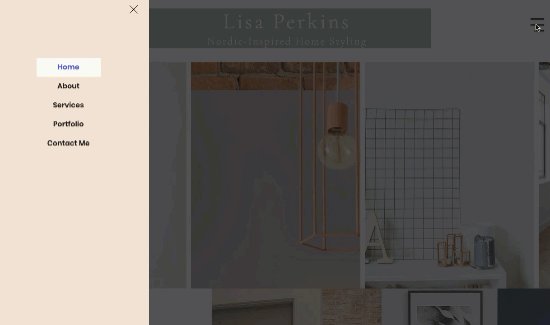
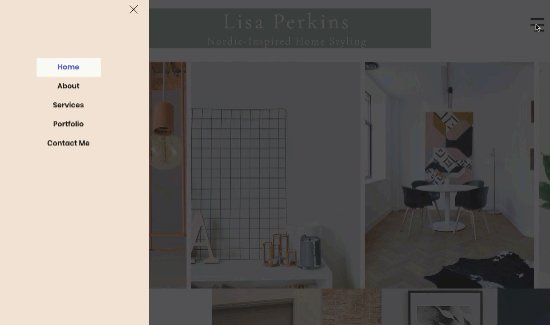
Hamburger menus are minimalist, space-saving menus that are only displayed when visitors click the menu icon. Customize the design of your hamburger menu to match the look and feel of your site. You can also choose whether it opens as a sidebar or a full-screen menu.
Learn how to:

Adding a Hamburger Menu
- Click Add
 at the top left of the Editor.
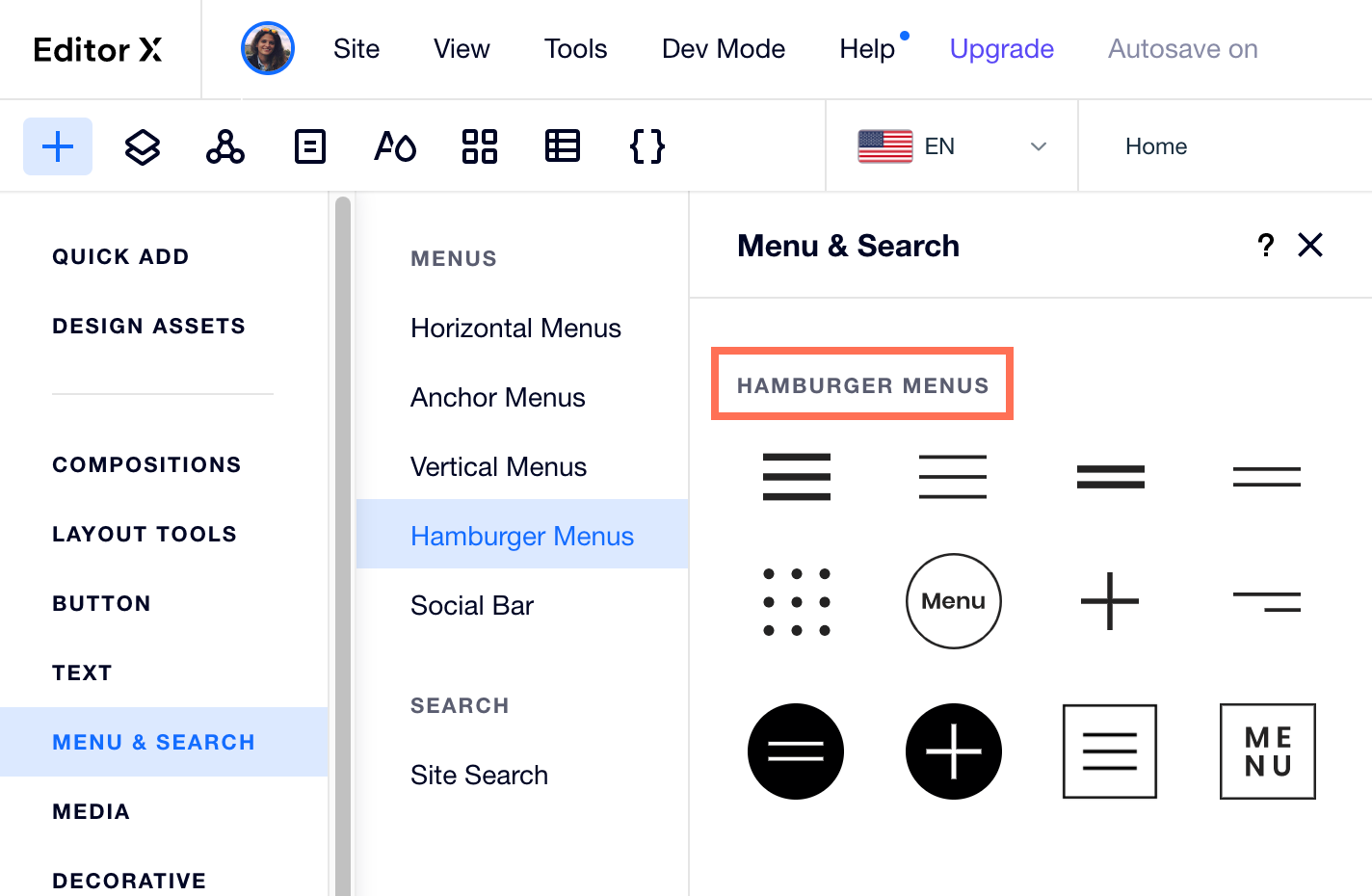
at the top left of the Editor. - Click Menu & Search.
- Click Hamburger Menus.
- Drag and drop the relevant menu to the desired location on your page.
- (Optional) Create a new menu with custom pages:
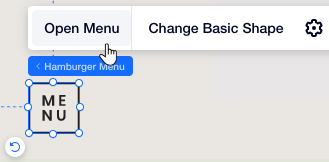
- Click the menu icon and select Open Menu.
- Select the vertical menu showing your pages.
- Click Manage Menu.
- Click the drop-down under Which menu is displayed?.
- Click Manage Site Menus.
- Click + Add New Menu at the bottom to create the custom menu.

Customizing a Hamburger Menu
After adding a hamburger menu to your site, make it your own by customizing the elements below.
Menu Icon
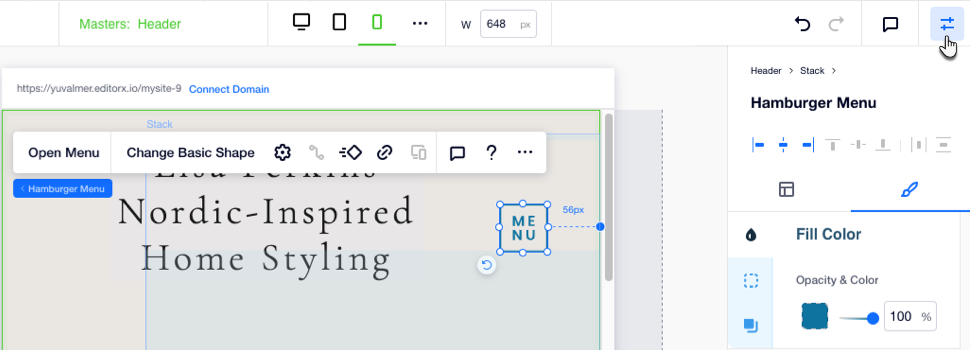
Customize the button that visitors click in order to open the hamburger menu. Click the Design icon  to adjust the button's fill color, border and shadow. You can also click Change Basic Shape to select a different icon.
to adjust the button's fill color, border and shadow. You can also click Change Basic Shape to select a different icon.
 to adjust the button's fill color, border and shadow. You can also click Change Basic Shape to select a different icon.
to adjust the button's fill color, border and shadow. You can also click Change Basic Shape to select a different icon. 
Menu Container
Access the container that features your menu by clicking on the menu icon and selecting Open Menu.

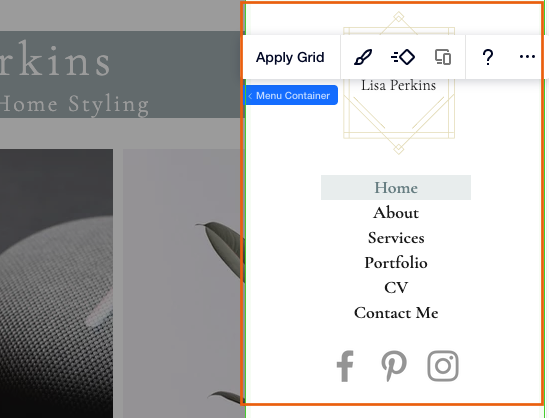
Then, select the menu container and customize it by doing the following:
Add elements to the menu container
Change the container fill color
Add an animation to the menu container
Change the container's sizing and alignment

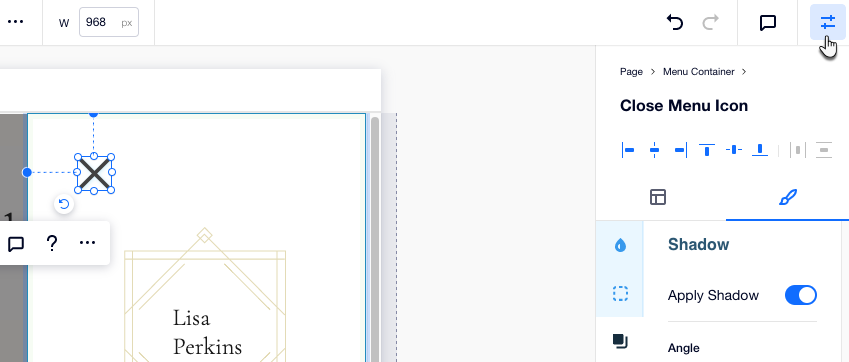
Close Menu Icon
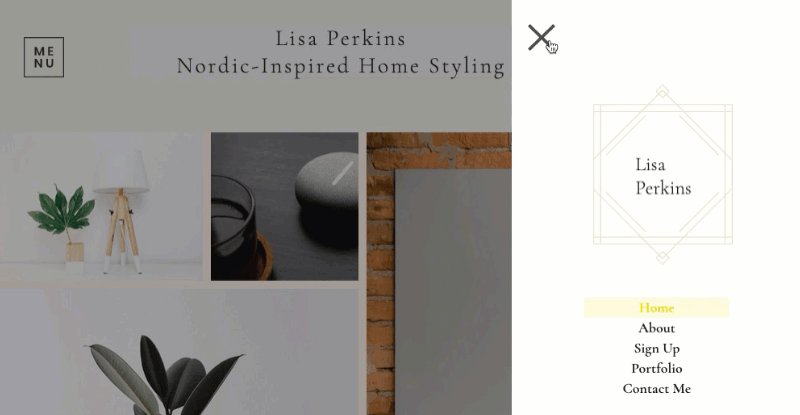
Customize the icon that visitors click in order to close the menu. By default, the X icon appears at the top right of your menu container but you can always move it around as you wish.
Click the Design icon  in the Inspector panel to adjust the button's fill color, border and shadow. You can also click Change Basic Shape to select a different icon.
in the Inspector panel to adjust the button's fill color, border and shadow. You can also click Change Basic Shape to select a different icon.
 in the Inspector panel to adjust the button's fill color, border and shadow. You can also click Change Basic Shape to select a different icon.
in the Inspector panel to adjust the button's fill color, border and shadow. You can also click Change Basic Shape to select a different icon. 
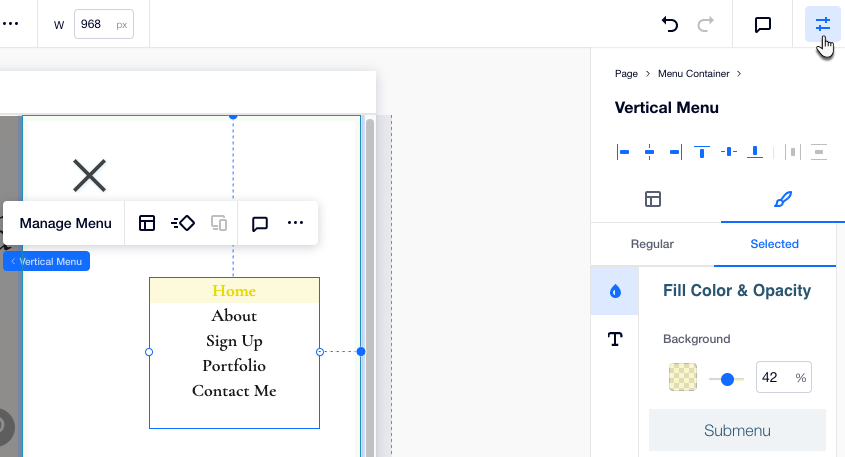
Vertical Menu
This is the actual menu element. Click Manage Menu to choose the pages, links and submenus that it displays. Then, change he alignment of your menu items and submenu arrow by clicking the Layouts icon  .
.
 .
.Click the Design icon  in the Inspector panel to design the menu for two states: Regular and Selected, for when a visitor selects a menu item.
in the Inspector panel to design the menu for two states: Regular and Selected, for when a visitor selects a menu item.
 in the Inspector panel to design the menu for two states: Regular and Selected, for when a visitor selects a menu item.
in the Inspector panel to design the menu for two states: Regular and Selected, for when a visitor selects a menu item. 
Creating Multiple Hamburger Menus Using Lightboxes
Select an option below to learn more:
Add a lightbox as a menu
Add a button linking to the lightbox menu

 .
.  . For example, you can make your menu fade or glide in when opened.
. For example, you can make your menu fade or glide in when opened.  at the top right:
at the top right:

 at the top left of the Editor.
at the top left of the Editor.
 .
.