Editor X: Designing Menus
5 min read
In this article
- Designing horizontal menus
- Designing vertical menus
- Designing anchor menus
- Designing hamburger menus
Editor X is transitioning to Wix Studio, our new platform for agencies and freelancers.Learn more about Wix Studio
In Editor X, you can customize the look and feel of your menus down to the smallest detail. Access the Inspector panel to design the menu for each individual state (e.g., hover, selected), adjusting settings like the fill color, text style, shadow and much more.
In this article, learn how to design each menu type:
Using hover interactions?
When adding a hover interaction to a menu, it doesn't appear on tablets and mobile devices. You can add a click interaction instead, if you want it to display on all breakpoints.
Designing horizontal menus
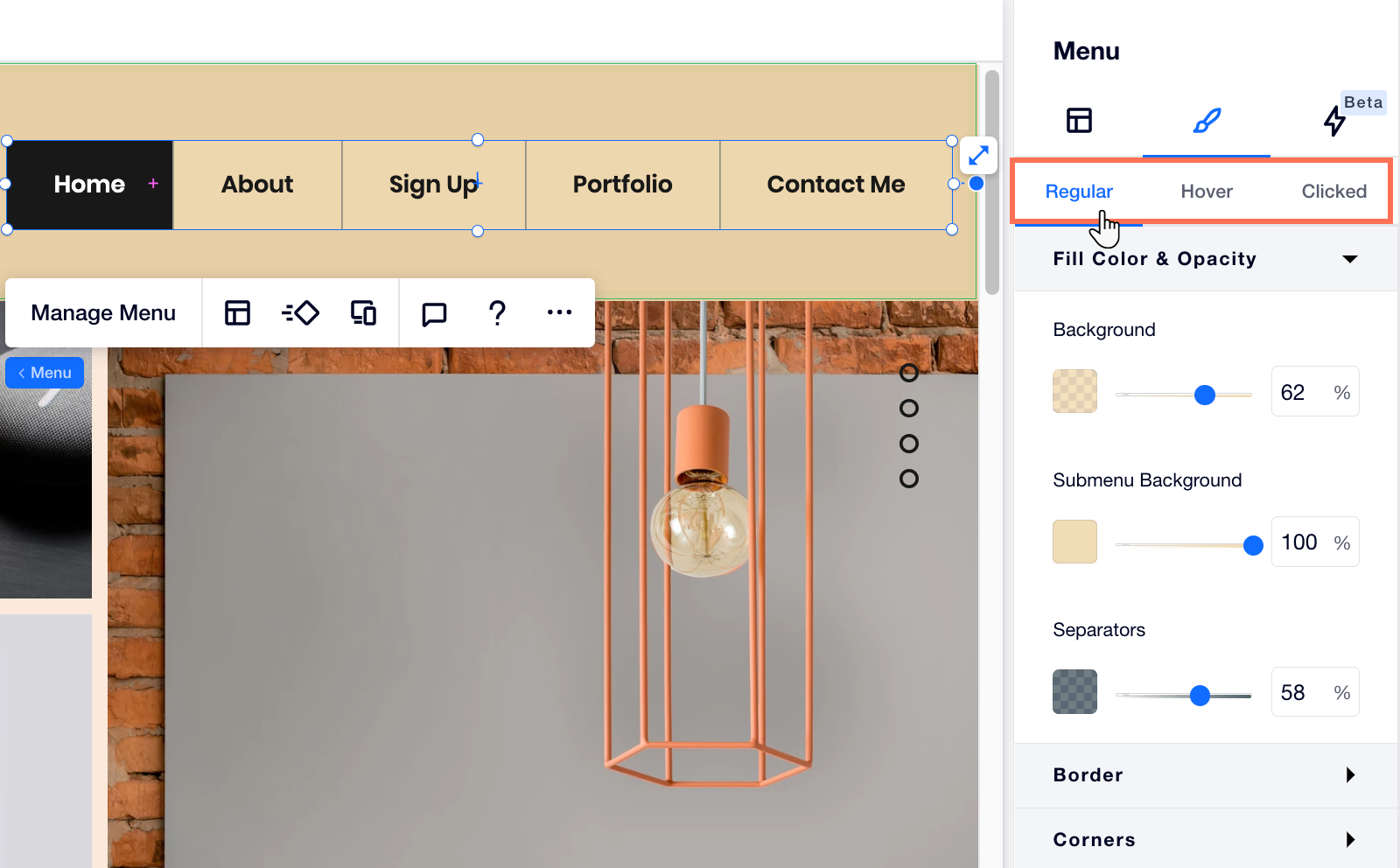
From the Inspector panel, you can design horizontal menus for three different states – Regular, Hover and Clicked – so visitors get a more interactive navigation experience.
Depending on the chosen preset, use the available options to make the menu match your site's look and feel. For example, some horizontal menus include buttons or separators which you can customize.
To design a horizontal menu:
- Click your horizontal menu.
- Click the Inspector icon
 to open the panel.
to open the panel. - Click the Design icon
 .
. - Select the element you want to design from the drop-down:
- Menu container
- Menu items
- Submenu container
- Submenu items
- (Menu / submenu items) Select the relevant state: Regular, Hover or Clicked.
- Design the menu using the available options:
- Fill Color & Opacity: Change the background color of your menu / submenu, and adjust the opacity to your liking. If your design includes separators, you can color them from here.
- Border: Adjust the width and color of your menu's borders.
- Corners: Make the corners of your menu / submenu more round or rectangular by adjusting the radius.
- Shadow: Add shadow to your menu and customize its angle, color, distance and more.
- Text: Adjust the style and formatting of your menu and submenu items.
- Spacing: Adjust the spacing between the menu items and the borders.

Designing vertical menus
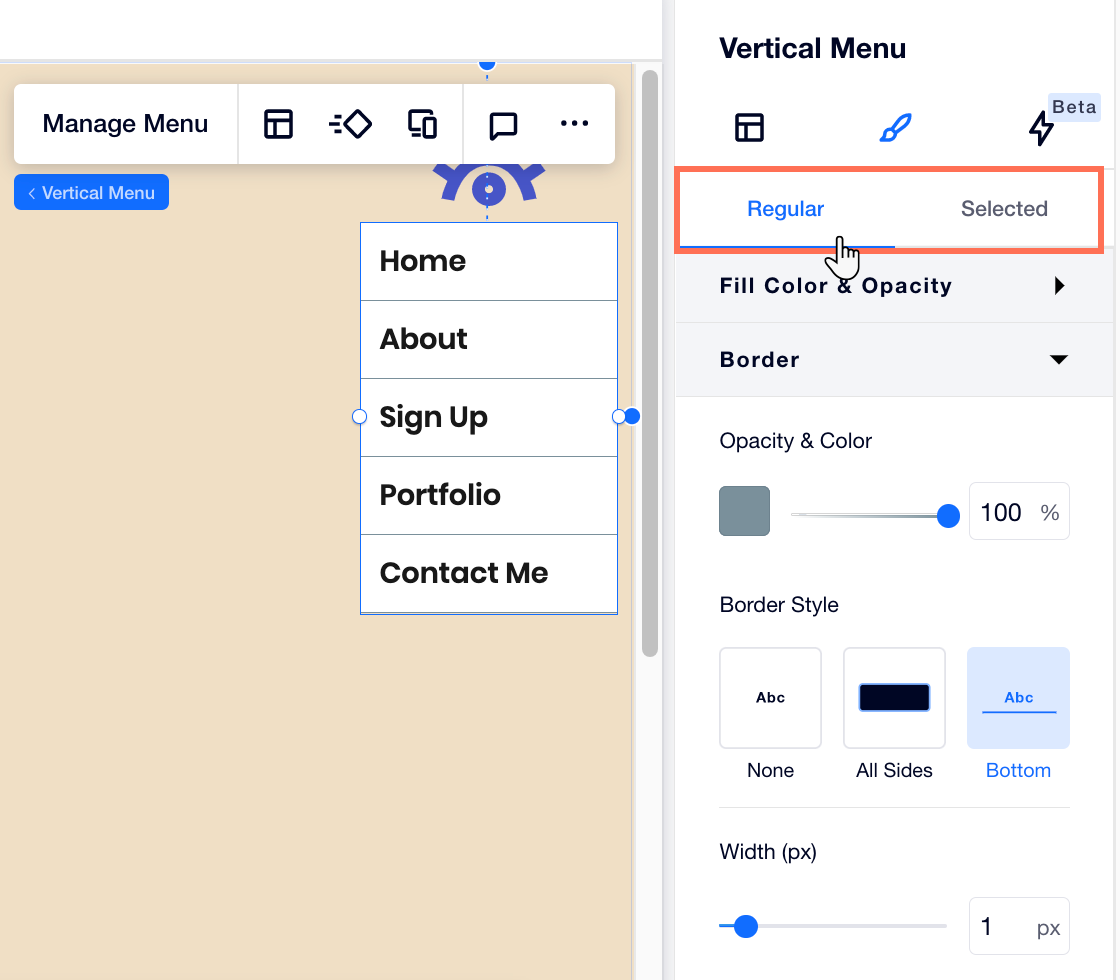
You can design vertical menus for two different states – Regular and Selected – so visitors always know which page they're on. Change the fill color of the menu, submenu and arrow (when applicable) and customize other areas like the text, border, shadow, etc.
Note:
The available settings depend on the specific menu you've selected from the Add panel.
To design a vertical menu:
- Click your vertical menu.
- Click the Inspector icon
 at the top of Editor X.
at the top of Editor X. - Click the Design icon
 .
. - Design the menu using the available options:
- Fill Color & Opacity: Change the background color of your menu / submenu, and adjust the opacity to your liking. If your design includes an arrow, you can color it from here.
- Border: Select a style for your menu's border and adjust its width and color.
- Shadow: Add shadow to your menu and customize its angle, color, distance and more.
- Text: Adjust the style and formatting of your menu and submenu items.
- Spacing: Adjust the vertical spacing between the menu items, as well as the text and submenu offset (in px).
Note:
Currently, it is not possible to design a Hover state for vertical menus. Vote for this option

Tip:
You can pin the vertical menu to the page so it stays floating as visitors scroll up and down.
Designing anchor menus
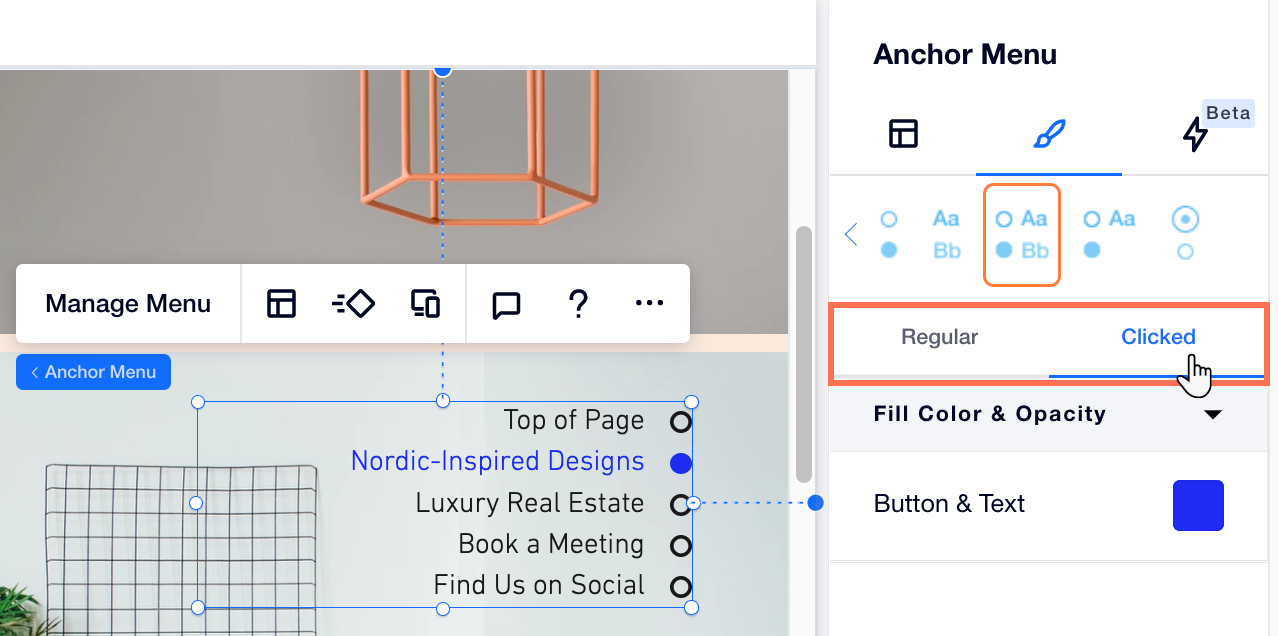
Choose what to show on your anchor menu by selecting a preset in the Inspector panel. You can display text, buttons, or a preset that combines the two. One preset even lets you show the anchor's name when visitors scroll to that specific area.
You can then customize the design for two separate states – Regular and Clicked – so visitors get a clear indication of the anchor they're currently viewing.
To design an anchor menu:
- Click your anchor menu.
- Click the Inspector icon
 at the top of Editor X.
at the top of Editor X. - Click the Design icon
 .
. - Select a preset at the top.
- Design the menu using the available options:
- Fill Color & Opacity: Change the background color of your menu / submenu, and adjust the opacity to your liking. If your design includes an arrow, you can color it from here.
- Text: Adjust the style and formatting of your menu and submenu items.
- Spacing: Adjust the vertical spacing between the menu items, as well as the text and submenu offset (in px).

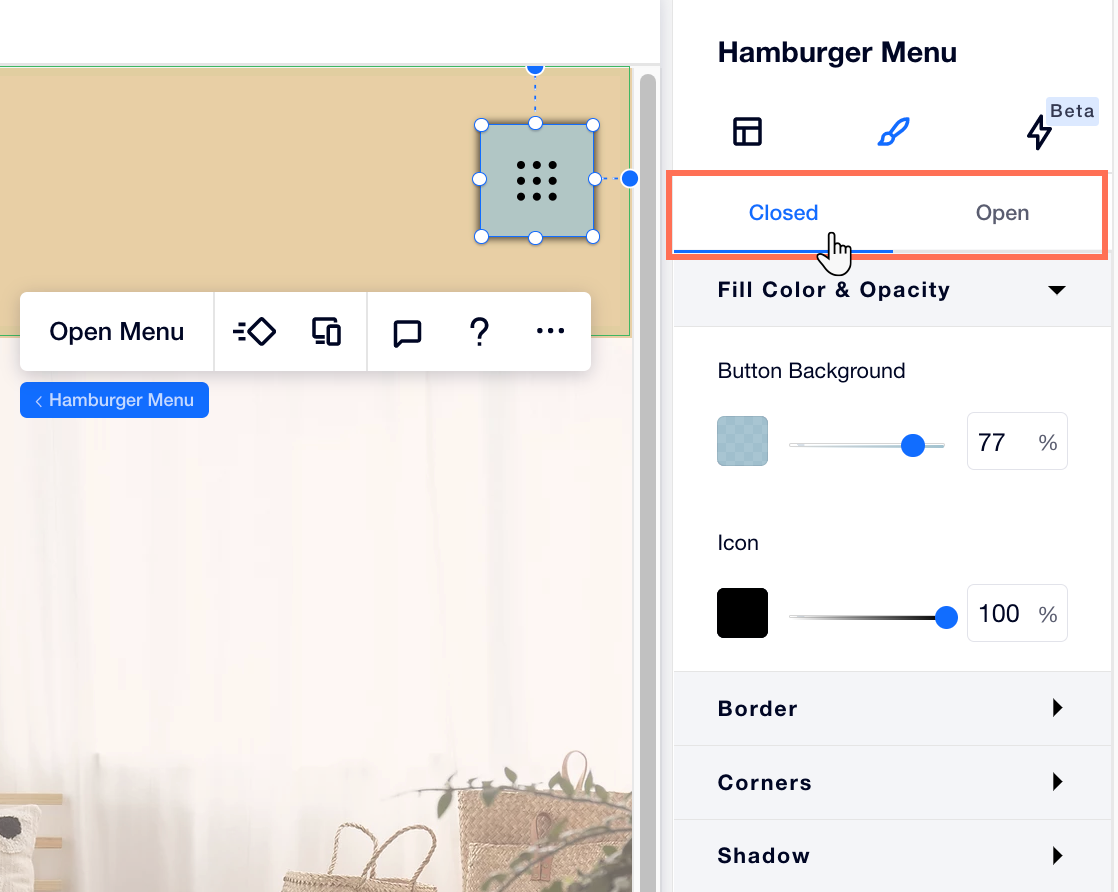
Designing hamburger menus
Hamburger menus include several elements that you can design to your needs – the menu itself, its container and the icons that open and close it.
Click below to learn how to customize each part of your hamburger menu:

Tip:
The actual menu element is a vertical menu, which means you can design the items for two different states – Regular and Selected.
