De winkelwagenpagina aanpassen
8 min
In dit artikel
- Toegang tot de instellingen van de winkelwagenpagina
- De instellingen van je winkelwagenpagina aanpassen
- De winkelwagenpagina ontwerpen
- De tekst van je winkelwagenpagina bewerken
- De winkelwagenpagina aanpassen op mobiel
- Veelgestelde vragen
Belangrijk:
- Dit artikel is relevant voor Wix Stores, Wix Bookings en Wix Restaurants Orders (Nieuw).
- De Winkelwagenpagina is niet beschikbaar in Wix Donations of Wix Abonnementen.
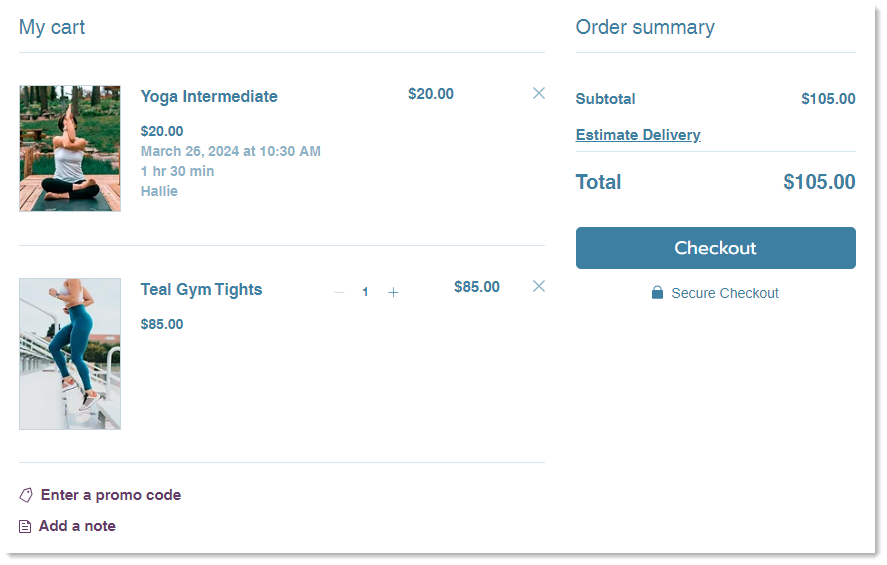
Net als bij een winkelwagentje in een supermarkt, is je winkelwagenpagina de plek waar klanten artikelen plaatsen die ze willen kopen. Wanneer ze klaar zijn met browsen, kunnen ze doorgaan naar de betaalpagina en de bestelling voltooien.

Toegang tot de instellingen van de winkelwagenpagina
De toegang tot de winkelwagenpagina varieert afhankelijk van de bedrijfsoplossing(en) die je gebruikt:
- Wix Stores: De winkelwagenpagina is een van je winkelpagina's.
- Wix Bookings: De winkelwagenpagina is een van je boekingspagina's.
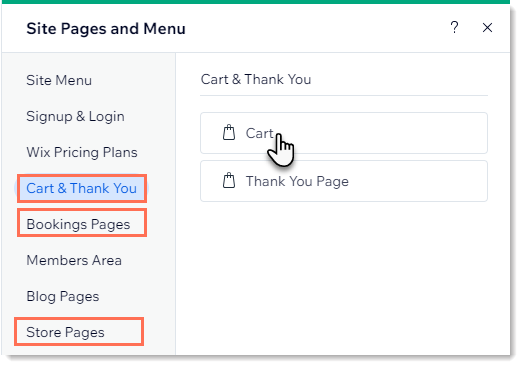
- Wix Restaurants of een combinatie van apps: De winkelwagenpagina wordt vermeld onder 'Winkelwagen en bedankt'.
Wix Editor
Studio Editor
- Ga naar je editor.
- Klik links in de editor op Pagina's en menu
 .
. - Selecteer een optie:
- Mijn website heeft alleen Wix Stores:
- Klik op Winkelpagina's.
- Klik op Winkelwagenpagina.
- Mijn website heeft alleen Wix Bookings:
- Klik op Boekingen.
- Klik op Winkelwagenpagina.
- Mijn website heeft Wix Restaurants Orders (Nieuw) / 2 bedrijfsoplossingen:
- Klik op Winkelwagen en bedankt.
- Klik op Winkelwagenpagina.
- Mijn website heeft alleen Wix Stores:
- Klik op het Winkelwagenpagina-element op je pagina.
- Klik op Instellingen.

De instellingen van je winkelwagenpagina aanpassen
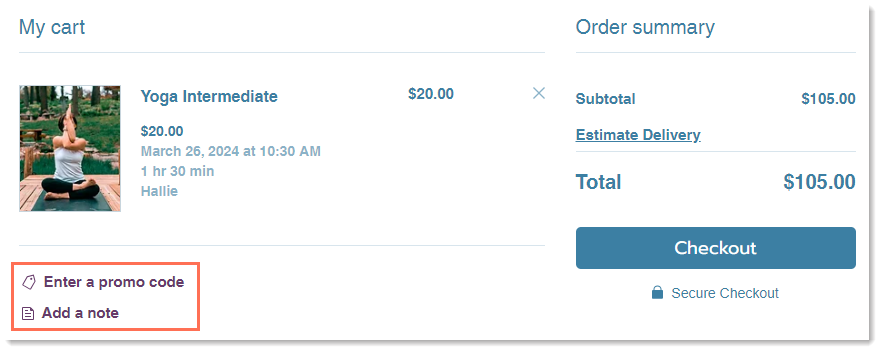
Kies wat je op de winkelwagenpagina wilt weergeven. Je kunt er bijvoorbeeld voor kiezen om de link 'Voer een promotiecode in' te verbergen als je geen coupons aanbiedt, of de 'Voeg een notitie toe'-link als klanten geen notities voor je hoeven achter te laten.

Om je instellingen aan te passen:
- Ga naar de winkelwagenpagina in je editor.
- Klik op het Winkelwagenpagina-element.
- Klik op Instellingen.
- Klik op het Instellingen-tabblad.
- Selecteer de relevante selectievakjes op basis van de informatie die je wilt weergeven:
- Verzend- en bezorgtarieven: Toont bezorginformatie die relevant is voor de locatie van de klant.
Tip: Als je alleen Wix Bookings gebruikt, raden we aan deze optie uit te schakelen. - Belastingkosten: Toont de relevante belastingraming op basis van de locatie van je klant.
Let op: Geschatte belastingen worden niet weergegeven wanneer je belasting opneemt in de productprijs. - Link promotiecode: Hiermee kunnen klanten couponcodes invoeren.
Let op: Indien geselecteerd, verschijnt de promotiecodelink ook op de betaalpagina. - Notitie toevoegen: Klanten kunnen klikken om een bericht achter te laten.
Let op: Lees meer over het bekijken van klantnotities.
- Verzend- en bezorgtarieven: Toont bezorginformatie die relevant is voor de locatie van de klant.
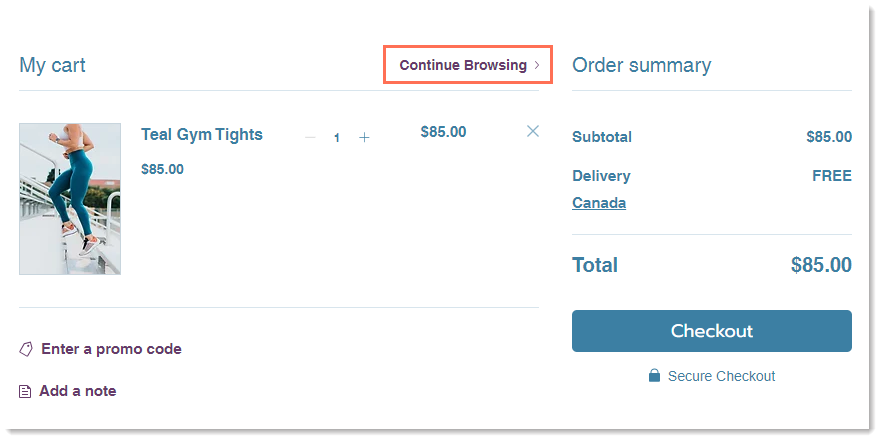
- Pas de Doorgaan met browsen-link aan:
- Klik onder Doorgaan met browsen op Link tonen om de link weer te geven of te verbergen.
- Indien ingeschakeld, klik je op het Link-pictogram
 om te selecteren waar de link naar verwijst.
om te selecteren waar de link naar verwijst.

- Klik onder Snel betalen op de Knoppen weergeven-schakelaar om ze weer te geven of te verbergen:
- Ingeschakeld: Als je een betaalprovider voor snel betalen instelt (bijvoorbeeld PayPal), wordt er een extra betaalknop (bijvoorbeeld: de PayPal-knop) weergegeven. Dit leidt klanten daar naar het voltooien van de betaling. Lees meer.
- Uitgeschakeld: Alleen de 'Betalen'-knop wordt weergegeven.
Tips:
- Als je Wix Restaurant Orders gebruikt, moet je de Snel betalen-optie uitschakelen.
- Wanneer de winkelwagen leeg is, wordt altijd de 'Doorgaan met browsen'-link weergegeven.
De winkelwagenpagina ontwerpen
Pas het ontwerp van de winkelwagenpagina aan zodat het past bij het uiterlijk van je website. Je hebt volledige controle over hoe deze pagina eruitziet, inclusief de kleuren, lettertypen, knoppen, links en meer.
Om je winkelwagenpagina te ontwerpen:
- Ga naar de winkelwagenpagina in je editor.
- Klik op het Winkelwagenpagina-element.
- Klik op Instellingen.
- Klik op het Ontwerp-tabblad.
- (Optioneel) Klik op de Volledige breedte-schakelaar om deze in te schakelen.
- Pas de ontwerpinstellingen van de volgende gebieden aan:
- Achtergrond en randen: Wijzig de kleur van de achtergrond en de scheidingslijnen van de pagina.
- Lettertype en kleur tekst: Wijzig de kleur en het lettertype van de titel, hoofdtekst en links van de pagina.
- Knoppen: Wijzig de kleur, stijl en het uiterlijk van knoppen op de Winkelwagenpagina.
- Betaalmethoden: Ontwerp de knoppen voor snel betalen (bijvoorbeeld PayPal).
Tips:
- Om de manier waarop de winkelwagen op mobiel wordt weergegeven te optimaliseren, moet je ervoor zorgen dat de achtergrondkleur van de mobiele pagina en de achtergrondkleur van de winkelwagen hetzelfde zijn.
- Als je naar de mobiele editor gaat en de pagina-achtergrond wijzigt, heeft dit geen invloed op de achtergrondkleur op desktop.
De tekst van je winkelwagenpagina bewerken
Pas de tekst aan die op je winkelwagenpagina verschijnt, zodat deze dezelfde toon heeft als de rest van je website. Je kunt titels en knoppen op de pagina bewerken.
Je kunt ook een kort bericht toevoegen dat verschijnt tussen het totaal en je betaalknop.

Om de tekst van je winkelwagenpagina te bewerken:
- Ga naar de winkelwagenpagina in je editor.
- Klik op het Winkelwagenpagina-element.
- Klik op Instellingen.
- Klik op het Tekst-tabblad.
- Bewerk een van de tekstopties.
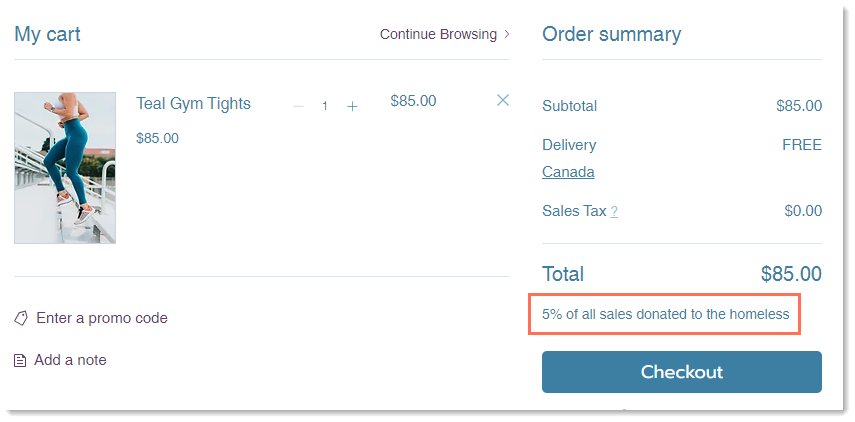
- (Optioneel) Voeg een disclaimer toe: Voer een kort bericht in (maximaal 90 tekens).
Tip: Dit bericht verschijnt onder het totaal in het besteloverzicht.
De winkelwagenpagina aanpassen op mobiel
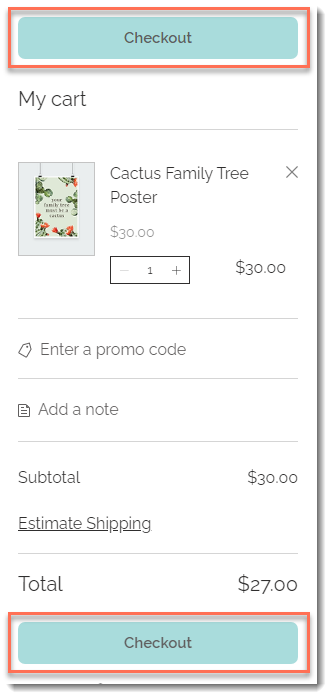
Bepaal waar je de betaalknop wilt weergeven voor klanten die je website op mobiel bekijken. Kies ervoor om het alleen onderaan de pagina weer te geven of om het zowel bovenaan als onderaan weer te geven.
In de Studio Editor:
Er zijn veel aanpassingen beschikbaar voor het mobiele breekpunt in de Studio Editor, maar het is niet mogelijk om te selecteren waar de 'Betaalpagina'-knop moet worden weergegeven.

Om de winkelwagen op mobiel aan te passen:
- Klik bovenaan de editor op het Overschakelen naar mobiel-pictogram
 .
. - Klik in de mobiele editor op de winkelwagenpagina.
- Klik op Instellingen.
- Selecteer een plaatsingsoptie voor de betaalknop.
Veelgestelde vragen
Klik op een vraag hieronder om meer te lezen over de winkelwagenpagina.
Hoe kan ik de winkelwagen met items erin bekijken, zodat ik kan zien wat ik ontwerp?
Wat krijgen klanten te zien als ik 'Snel betalen' inschakel?
Kunnen klanten verschillende soorten items aan de winkelwagen toevoegen (webshopproducten, boekingsdiensten, restaurantitems)?
Hoe kunnen mijn Wix Stores-klanten rechtstreeks naar de betaalpagina gaan zonder gebruik van het winkelwagenpictogram en de winkelwagenpagina?
Ik gebruik Wix Bookings. Hoe kan ik de Winkelwagenpagina inschakelen?





