CMS: Evenementen weergeven op een dynamische lijstpagina
Leestijd 15 minuten
Gebruik een dynamische lijstpagina met het CMS (Content Management System) om een aanpasbare lijst van je evenementen weer te geven.
Bij deze methode raden we ook aan een dynamische itempagina te maken die je kunt linken vanaf je dynamische lijstpagina. Op deze manier kunnen bezoekers op een evenement klikken vanaf je dynamische lijstpagina en naar de speciale versie van je dynamische itempagina van het evenement gaan.
Voordat je begint:
- Voeg Wix Events toe aan je website en publiceer je evenementen.
- Voeg het CMS toe aan je website als je dat nog niet hebt gedaan.
- Schakel Wix app-verzamelingen in zodat je Wix Events kunt gebruiken met het CMS.
Stap 1 | Voeg een dynamische lijstpagina toe voor je evenementen
Ga naar de CMS Wix app-verzamelingen in je Editor en zoek de Events-verzameling. Maak vervolgens een dynamische lijstpagina van deze verzameling.
Wix Editor
Studio Editor
- Ga naar je Editor.
- Klik links in de Editor op CMS
 .
. - Klik links op Wix app-verzamelingen.
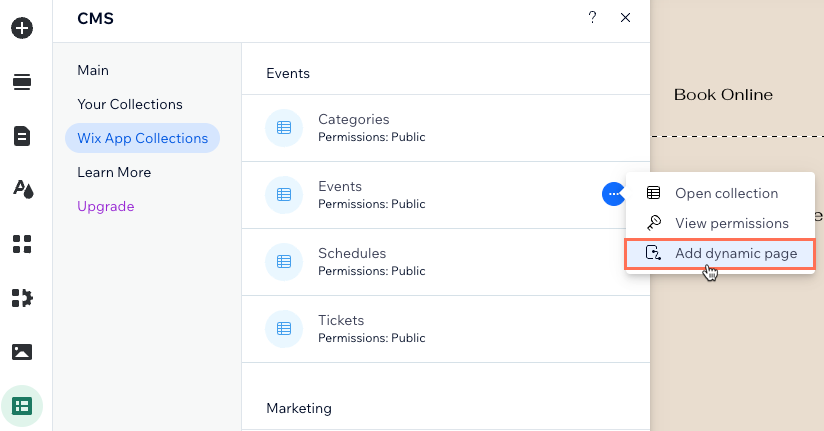
- Scrol omlaag naar de Events-verzamelingen.
- Wijs Events aan, klik op het Meer acties-pictogram
 en selecteer Dynamische pagina.
en selecteer Dynamische pagina.

- Klik op Lijstpagina.
- Klik op Toevoegen aan website.
Stap 2 | (Optioneel) Wijzig de structuur van de URL-slug
De structuur van de URL-slug bepaalt de URL die wordt gebruikt voor je dynamische lijstpagina. Het helpt bezoekers en zoekmachines ook te begrijpen waar de pagina over gaat. Indien nodig kun je deze URL-slugstructuur wijzigen op het SEO-tabblad van de pagina-instellingen. Zorg ervoor dat je een URL-slugstructuur gebruikt die nog niet in gebruik is door een andere pagina op je website. Lees meer over het maken van unieke dynamische pagina-URL's.
Wix Editor
Studio Editor
Als je de Wix Editor gebruikt, wordt het events-gedeelte van je URL-slug al gebruikt door een pagina die je aankomende en afgelopen evenementen weergeeft. Daarom voegt het CMS -1 of -2 toe na events om deze nieuwe dynamische itempagina een unieke URL te geven. Je kunt deze URL-slug wijzigen naar een nieuwe structuur die nog niet door je live website wordt gebruikt.
Om de URL-slugstructuur van je dynamische lijstpagina te bewerken:
- Ga naar je Editor.
- Klik links in de Editor op Pagina's en menu
 .
. - Klik op Dynamische pagina's.
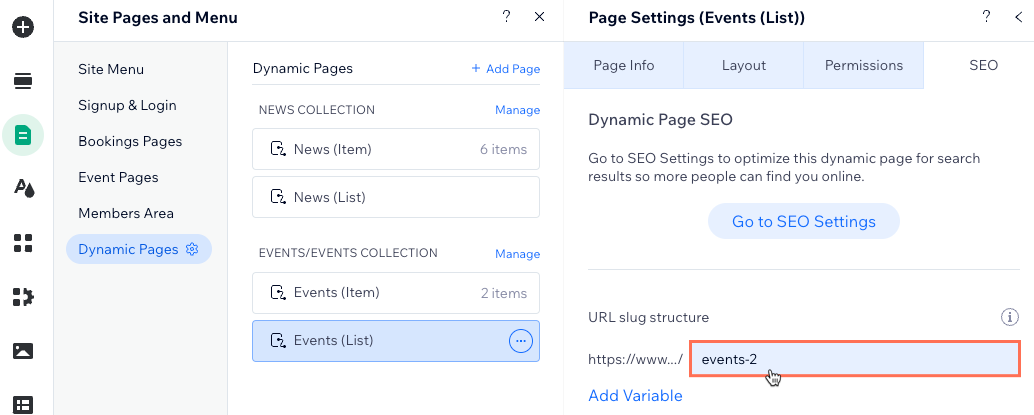
- Wijs de Evenementen (lijst)-pagina onder EVENTS/EVENTS COLLECTION aan en klik rechts op het Meer acties-pictogram
 .
. - Klik op SEO.
- Klik op het Structuur van de URL-slug-veld.

- Pas de structuur van de URL-slug aan en druk op Enter op je toetsenbord. Je kunt events-2 bijvoorbeeld wijzigen naar all-events.
Stap 3 | Pas je nieuwe dynamische lijstpagina aan
Je hebt nu een dynamische lijstpagina met een repeater die tekst, knoppen en een afbeelding in elke container bevat. Elk van de containers van de repeater geeft een ander item (gebeurtenis) uit je verzameling weer.
Koppel elk deel van de elementen aan de relevante verzamelingsvelden om ervoor te zorgen dat ze de gewenste informatie weergeven. We raden aan de knop te koppelen aan de Evenementdetails en registratie-pagina, of je eigen aangepaste dynamische itempagina, als je er een hebt gemaakt.
Je kunt meer informatie over elk item geven door meer ondersteunde elementen aan de repeater toe te voegen. Koppel deze elementen vervolgens aan je verzamelingsvelden in de dataset waar je alle CMS-koppelingen beheert.
Wil je een galerij of tabel gebruiken in plaats van een repeater?
Wix Editor
Studio Editor
- Ga naar je Editor.
- Ga naar je Evenementen (lijst)-pagina.
- (Optioneel) Voeg elementen toe aan je repeater (bijvoorbeeld knoppen, tekst, afbeeldingen) of verwijder elementen die je niet nodig hebt. Je kunt de grootte van de repeater aanpassen zodat deze alle elementen kan bevatten.
- Klik op het repeater-element en selecteer het Aan CMS koppelen-pictogram
 .
. - Koppel onder Koppelingen elk element waarin je dynamische inhoud van je evenementen wilt weergeven. De opties variëren afhankelijk van het type element dat je koppelt:
Afbeelding
Tekst
Knop
6. Pas de grootte, locatie en het ontwerp van de elementen op je pagina naar wens aan.
7. Klik op Voorbeeld om je dynamische lijstpagina te testen.
8. Klik op Publiceren wanneer je klaar bent om de wijzigingen live te laten gaan.
Stap 4 | (Optioneel) Beheer de dataset-instellingen
In je dataset-instellingen kun je het maximum aantal evenementen kiezen dat per laadbeurt kan worden weergegeven. Je kunt ook filters toevoegen om alleen bepaalde evenementen op te nemen, of sorteringen toevoegen om de volgorde te bepalen waarin de evenementen worden weergegeven.
Wix Editor
Studio Editor
- Ga naar de instellingen van de gekoppelde dataset van de repeater:
- Klik op de repeater.
- Klik op het Aan CMS koppelen-pictogram
 .
. - Klik rechts in het Repeater koppelen-paneel op Dataset-instellingen.
- (Optioneel) Klik naast Verzamelingsmachtigingen op Openbaar als je de machtigingen wilt wijzigen die bepalen wie toegang heeft tot de inhoud en wat ze ermee kunnen doen.
- Bewerk het Maximum aantal weergegeven items-veld om het maximum aantal evenementen aan te passen dat in eerste instantie in de repeater kan worden geladen. Dit is ook het maximum aantal evenementen dat per pagina kan worden geladen in een gekoppelde pagineringsbalk of per klik op een 'Meer laden'-knop (zie het volgende gedeelte voor de stappen).
Let op: Dit veld is niet van toepassing op tabellen. Als je een tabel gebruikt om je items weer te geven, beperk je het aantal weergegeven items door op het Indeling-pictogram van de tabel te klikken en vervolgens een aangepaste tabelhoogte in te stellen en paginering in te schakelen.
van de tabel te klikken en vervolgens een aangepaste tabelhoogte in te stellen en paginering in te schakelen. - (Optioneel) Klik op + Filter toevoegen om alleen specifieke evenementen weer te geven in de repeater.
- (Optioneel) Klik op + Nieuwe sortering toevoegen om de volgorde te kiezen waarin de evenementen worden weergegeven in de repeater.
- Klik op Voorbeeld om je dynamische lijstpagina te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.
Stap 5 | (Optioneel) Voeg een 'Meer laden'-knop toe
Je kunt een 'Meer laden'-knop toevoegen om de laadprestaties van je pagina te verbeteren. Het Maximum aantal weergegeven items-veld van je dataset bepaalt hoeveel evenementen in eerste instantie in de repeater worden geladen en hoeveel extra items kunnen worden geladen nadat bezoekers op de 'Meer laden'-knop hebben geklikt.
Om een 'Meer laden'-knop te maken, voeg je een knop toe en verander je de tekst in 'Meer laden'. Koppel de knop aan dezelfde dataset die gekoppeld is aan je repeater of galerij. Selecteer vervolgens in de Klikken is gekoppeld aan-dropdown de Meer laden-datasetactie.
Stap 6 | (Optioneel) Laat bezoekers items filteren
Geef bezoekers manieren om de evenementen die op je dynamische lijstpagina verschijnen te filteren met invoerelementen. Kies uit de volgende invoerelementen die filteren toestaan: Keuzerondjes, Selectievakjes, Dropdowns, Selectietags, of Schuifregelaars (alleen bereik-schuifregelaars).
Veelgestelde vragen
Klik hieronder voor antwoorden op veelgestelde vragen over het gebruik van dynamische lijstpagina's om evenementen weer te geven.
Hoe komen bezoekers op mijn dynamische lijstpagina?
Waarom kan ik sommige elementen niet aan de repeater vastmaken?
Kan ik zien hoe een vooraf gekoppelde repeater werkt voordat ik mijn eigen repeater instel?
Vond je dit artikel nuttig?
|


