CMS: Adressen van je verzamelingsitems weergeven op Google Maps
11 min
In dit artikel
- Een adresveld toevoegen aan je CMS-verzameling
- Verzamelingsvelden aan je plattegrond koppelen
- Veelgestelde vragen
Geef locaties uit je CMS-verzamelingsitems weer in een interactief Google Maps-element op je website. Voeg de locaties van je items toe in een adresveld in je verzameling. Koppel vervolgens een kaart op je website aan een dataset die aan je verzameling koppelt.

Voordat je begint:
Voeg het CMS (Content Management System) toe aan je website.
Een adresveld toevoegen aan je CMS-verzameling
Zorg ervoor dat de verzamelingsitems die je op de kaart wilt weergeven een locatie hebben die is ingevoerd in een adresveld. Eenmaal gekoppeld aan je kaart, worden deze locaties weergegeven als pins. Je kunt de titels, beschrijvingen, links, linktekst en URL's van de pins ook koppelen aan verzamelingsvelden.
Om een adresveld aan je verzameling toe te voegen:
- Ga naar je CMS op het dashboard van je website. Je kunt in je Editor ook op CMS
 en vervolgens op Verzamelingen klikken.
en vervolgens op Verzamelingen klikken. - Klik op de verzameling.
- Klik op Velden beheren.
- Klik op Veld toevoegen.
- Selecteer Adres en klik op Veldtype kiezen.
- Voer een naam in het Veldnaam-veld in.
- (Optioneel alleen voor Velo) Werk het Veld-ID bij, die wordt gebruikt in de code van de website. Je kunt dit veld later niet meer bijwerken.
- (Optioneel) Voer Help-tekst in als je naast de veldtitel een tooltip in je verzameling wilt weergeven.
- (Optioneel) Schakel de Persoonlijk identificeerbare informatie-schakelaar in om locatiegegevens die als persoonlijk identificeerbare informatie kunnen worden beschouwd, te versleutelen.
- Klik op Opslaan.
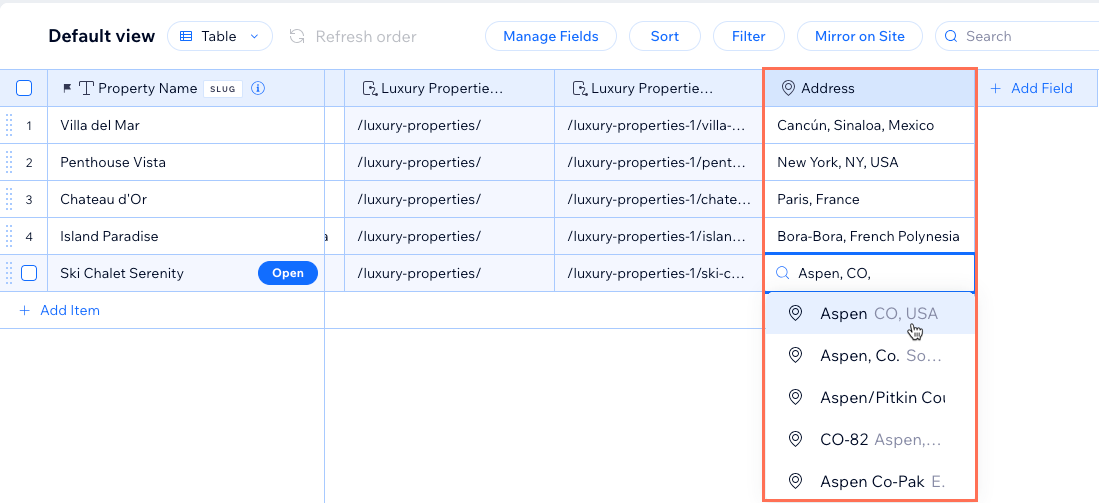
- Voer een locatie in voor elk item in het adresveld. Zorg ervoor dat je handmatig het juiste adres selecteert uit de lijst die verschijnt terwijl je typt. Als je geen adres uit de lijst selecteert, kan Google Maps problemen hebben met het lezen en correct weergeven van al je adressen.

Verzamelingsvelden aan je plattegrond koppelen
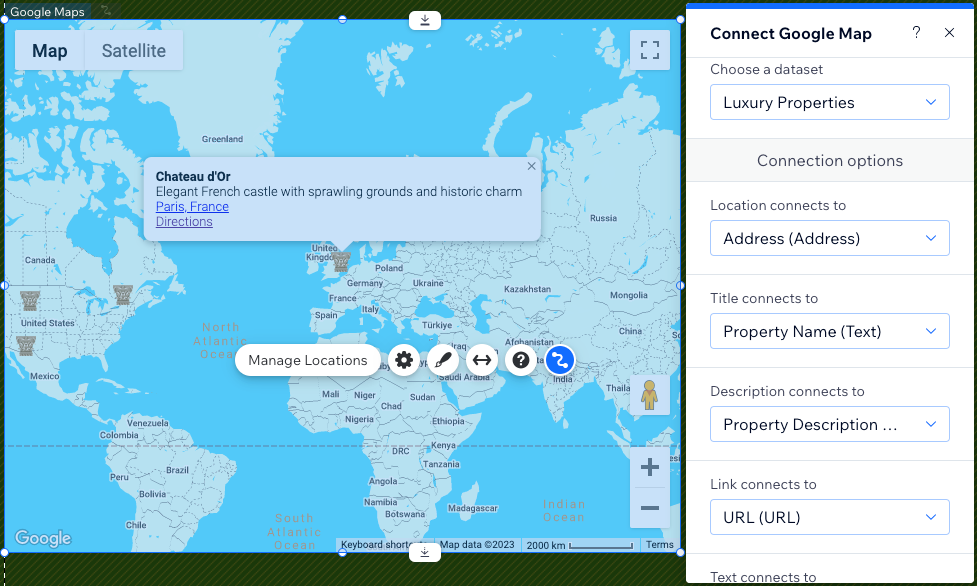
Koppel je Google Maps-element aan een dataset die is gekoppeld aan je verzameling. Koppel vervolgens het adresveld aan de kaartlocatie en kies welke velden je wilt gebruiken met de rest van de koppelingen. Eenmaal gekoppeld, kun je ervoor zorgen dat alle locaties in beeld zijn door de zoominstelling aan te passen. Je kunt kiezen uit verschillende kaartontwerpen en de grootte van de kaart op je pagina aanpassen.
Wix Editor
Studio Editor
- Ga naar je Editor.
- Ga naar de pagina of het onderdeel waaraan je een plattegrond wilt toevoegen.
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Contact en formulieren en selecteer Kaarten.
- Klik en sleep het relevante Google Maps-element naar je pagina.
- Klik op het Aan CMS koppelen-pictogram
 .
. - Klik op de Kies een dataset-dropdown en selecteer een bestaande dataset die aan je verzameling koppelt. Je kunt ook op Dataset toevoegen klikken, vervolgens de verzameling kiezen die je wilt koppelen, de dataset een naam geven en op Maken klikken.
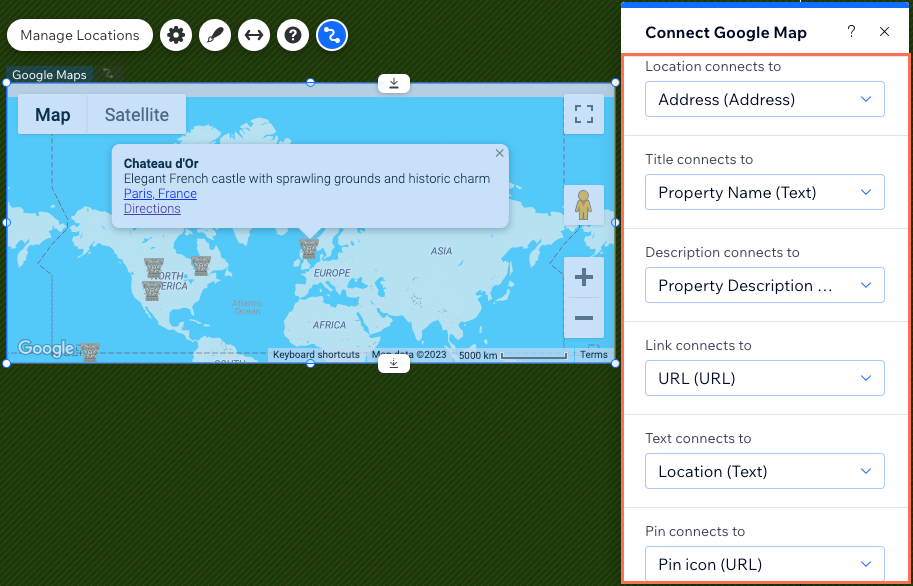
- Gebruik onder Koppelingsopties de dropdowns om elk deel van je kaart te koppelen:
Tip: Klik op de relevante dropdown en selecteer + Toevoegen als je een nieuw verzamelingsveld wilt maken en koppelen.- Locatie is gekoppeld aan: Selecteer het adresveld dat je voor je item(s) wilt gebruiken.
- Titel is gekoppeld aan: Selecteer het veld dat je als titel wilt gebruiken. Deze wordt vetgedrukt op de kaart weergegeven.
- Beschrijving is gekoppeld aan: Selecteer het veld dat je wilt gebruiken als de beschrijving, die onder de titel wordt weergegeven.
- Link is gekoppeld aan: Selecteer een URL-veld als je een link onder de titel en beschrijving wilt toevoegen. Zorg ervoor dat je de Tekst is gekoppeld aan-dropdown koppelt die de tekst bepaalt die wordt gekoppeld, anders wordt de link niet weergegeven.
- Tekst is gekoppeld aan: Selecteer een veld dat je wilt gebruiken als de tekst die wordt gehyperlinkt naar de Link is gekoppeld aan-dropdown. Zorg ervoor dat je uit beide dropdowns selecteert, zodat de link wordt weergegeven.
- Pin is gekoppeld aan: Als je je eigen pictogram wilt gebruiken in plaats van de standaard pin-markering
 van de kaart, selecteer je een URL-veld dat de URL van je pictogram bevat. We raden aan afbeeldingen te gebruiken die minder dan 30 pixels breed en hoog zijn.
van de kaart, selecteer je een URL-veld dat de URL van je pictogram bevat. We raden aan afbeeldingen te gebruiken die minder dan 30 pixels breed en hoog zijn.

- Wijzig de grootte van je kaart door op de randen te klikken en deze te verslepen. Je kunt ook op het Uitrek-pictogram
 klikken om het uit te breiden tot de volledige breedte van je website.
klikken om het uit te breiden tot de volledige breedte van je website. - Klik op het Instellingen-pictogram
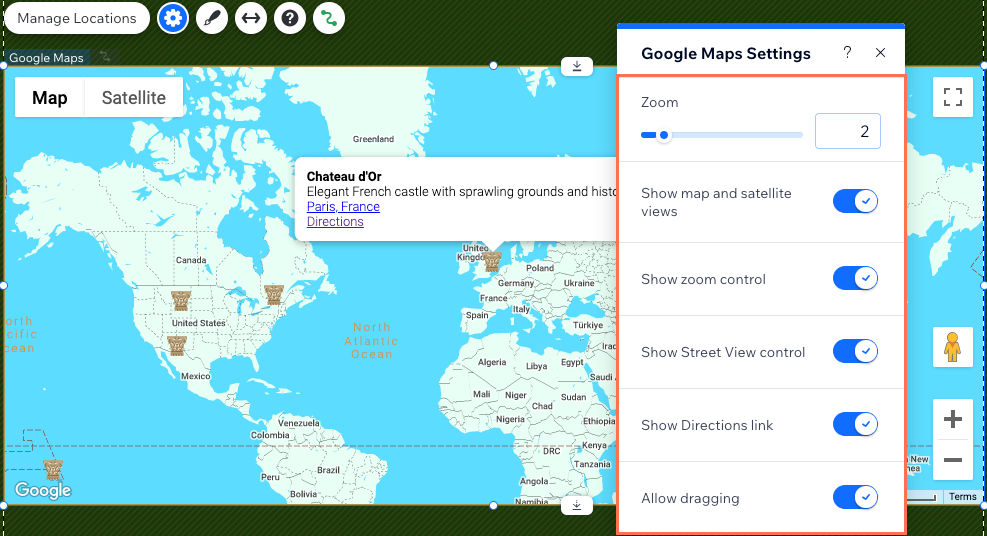
 op het Google Maps-element en kies uit de volgende opties:
op het Google Maps-element en kies uit de volgende opties:
- Zoomen: Sleep de schuifregelaar om de standaard zoompositie van je kaart te wijzigen.
- Toon kaart- en satellietweergaven: Laat bezoekers schakelen tussen de kaart- en satellietweergaven.
- Zoomknoppen weergeven: Laat bezoekers in- en uitzoomen op je kaart.
- Street View-besturingselement weergeven: Laat bezoekers Google Street View selecteren om de locatie vanaf de straat te bekijken.
- Link routebeschrijving weergeven: Laat bezoekers op een link klikken om een routebeschrijving in Google Maps te bekijken.
- Slepen toestaan: Laat bezoekers klikken en slepen om zich op de kaart te verplaatsen.

- Klik op het Ontwerp-pictogram
 om een ander vooraf ingesteld kaartontwerp te kiezen.
om een ander vooraf ingesteld kaartontwerp te kiezen.
Let op: Het Ontwerp-tabblad heeft geen invloed op de pin van je kaart zodra je de kaart aan een dataset koppelt. Gebruik de Pin is gekoppeld aan-dropdown in stap 8 als je een aangepaste pin op je kaart wilt gebruiken.
Belangrijk:
Als je items in je verzameling hebt die geen locaties hebben in het adresveld dat je hebt gekoppeld, zal de kaart geen verzamelingsitems weergeven. Je kunt dit probleem oplossen door een filter aan de dataset toe te voegen. Stel de filter in op het adresveld en de voorwaarde op Is niet leeg. Als gevolg hiervan leest de dataset alleen items die een locatie hebben en geeft deze op de kaart weer.

Veelgestelde vragen
Klik hieronder voor antwoorden op veelgestelde vragen over het koppelen van Google Maps aan je CMS.
Kan ik adressen die bezoekers indienen op mijn kaart weergeven?
Kan ik meerdere adressen weergeven voor hetzelfde verzamelingsitem?
Wat doen de instellingen voor Locaties beheren?

