Studio 에디터: 페이지 구조 정보 (상위, 하위 및 형제 요소)
4 분
페이지 메뉴
- 요소 간의 상위-하위 관계
- 페이지 구조 생성하기
- 페이지의 레이어
- 요소 상위 변경하기
- 계층 구조에서 요소 위치 찾기
- 형제 요소 구조화하기
- 중단점에서의 구조 변경
사이트 페이지 구성 시에는 기본적으로 섹션 및/또는 컨테이너와 레이아웃 도구 내에 요소를 중첩하게 됩니다. 예를 들어, 컨테이너 상자 안에 텍스트를 배치하면 Modern HTML 및 CSS 개념에서 유래한 텍스트와 컨테이너 사이에 관계가 생성됩니다.
이 도움말을 사용해 요소, 페이지 레이어 등의 상위-하위 관계를 포함해 페이지 구조에 대한 자세한 내용을 확인하세요.
요소 간의 상위-하위 관계
컨테이너 또는 레이아웃 도구(예: 그리드, 스택) 내부에 요소를 배치하는 경우, 해당 요소는 도구 또는 컨테이너에 추가됩니다. 이는 상위-하위 관계를 생성합니다. 예를 들어, 머리글에 로고를 추가하면 로고가 '하위', 머리글이 '상위' 요소가 됩니다.
CSS와 마찬가지로 상위 컨테이너의 디자인(예: 크기, 위치, 여백 등)은 하위 요소에 영향을 미칩니다. 예를 들어 컨테이너에 여백을 추가하면, 변경 사항을 수용하기 위해 하위 요소가 더 작아집니다. 요소 크기 조정에 대한 자세한 도움말을 확인하세요.
추가 정보:
- 추가하는 새 요소는 자동으로 상위 요소의 상단과 왼쪽/오른쪽에 도킹됩니다. 자동 도킹을 비활성화해 수동으로 하위 요소의 위치를 조정할 수 있습니다.
- 요소를 스택할 경우, 상위 요소 역할을 하는 플렉스박스 내부에 배치됩니다.
페이지 구조 생성하기
사이트 디자인 계획 시에는 레이어 구조부터 시작하는 것이 중요합니다. 상위 컨테이너를 먼저 생성한 후 하위 요소를 올바른 위치에 끌어다 놓아 추가하는 것이 좋습니다.

페이지의 레이어
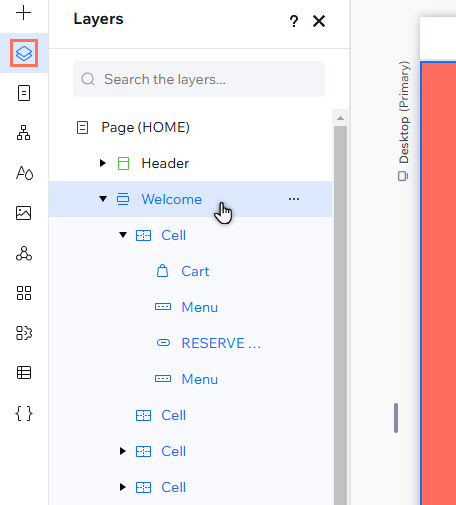
Studio 에디터에서 생성한 구조는 레이어 패널에 반영됩니다. 다음 레이어는 사이트의 구조를 구성합니다.
- 페이지: 레이어 패널에서 페이지 배경 색상을 편집하고 여백을 추가할 수 있습니다. 페이지 이름 옆 추가 작업
 아이콘을 클릭해 설정을 제어하세요.
아이콘을 클릭해 설정을 제어하세요. - 섹션: 모든 페이지는 하나 이상의 섹션으로 구성되어 있으며, 클라이언트가 필요로 하는 만큼 섹션을 추가할 수 있습니다. 대부분의 섹션에는 레이아웃 도구와 컨테이너가 포함되어 있습니다(예: 셀, 스택 등).
- 컨테이너 및 레이아웃 도구: 상위 컨테이너 내에 요소를 중첩해 모든 화면 크기에서 위치와 간격을 유지할 수 있도록 합니다. 컨테이너를 추가하거나 반복 레이아웃 또는 플렉스박스 등과 같은 레이아웃 도구를 추가하세요.
- 요소: 요소 추가 패널에서 추가하는 요소(예: 텍스트, 버튼, 미디어 등)입니다. 단일 요소를 도킹하거나 여러 요소를 스택해 화면 크기 전체에서 일관된 순서와 간격을 보장하세요.

요소 상위 변경하기
하위 요소를 새 상위 요소로 이동하는 것을 "상위 변경"이라고 합니다. 요소의 상위 요소를 변경하려면, 새 상위 요소 내부로 끌어다 놓으세요.
계층 구조에서 요소 위치 찾기
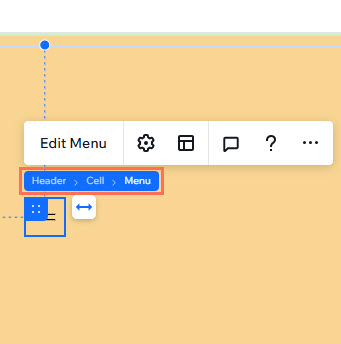
캔버스에서 요소를 선택하면 왼쪽 하단의 사이트 이동 경로 바에 해당 요소의 계층 구조가 표시됩니다. 이를 통해 요소의 상위, 최상위 요소 등을 확인할 수 있으며, 페이지의 레이어를 탐색하고 구조를 이해하는 데 도움이 됩니다.

캔버스에서 요소의 파란색 라벨에 마우스오버해도 계층 구조가 표시됩니다. 아래 예시에서 메뉴 라벨에 마우스오버하면, 해당 라벨이 머리글 섹션 내의 셀 아래에 중첩되어 있음을 알 수 있습니다.

형제 요소 구조화하기
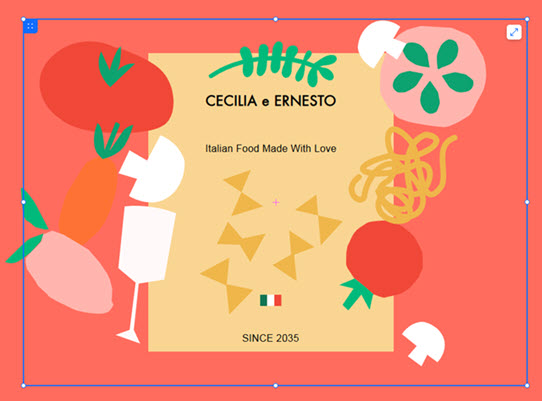
형제 요소란 동일한 직계 상위 요소를 공유하는 요소입니다. 예를 들어, 아래 이미지의 텍스트와 벡터아트는 형제 요소이며, 컨테이너는 상위 요소입니다.

형제 요소가 특정 레이아웃 도구(예: 컨테이너, 반복 레이아웃 등)에 있는 경우, 서로의 크기 및 위치에 영향을 미칠 수 있습니다. 이 관계를 디자인하면 작은 화면 크기에서 요소가 겹치는 것을 방지할 수 있으므로 반응형 사이트를 제작할 때 유용할 수 있습니다.
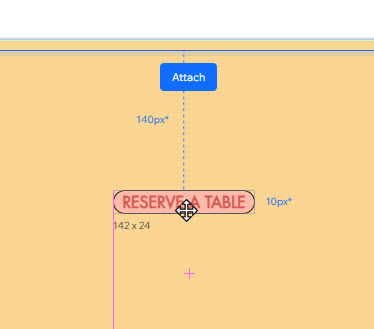
아래 예제에서는 형제 요소 사이에 자동으로 생성되는 여백을 확인할 수 있습니다.

중단점에서의 구조 변경
레이어 패널은 페이지 콘텐츠(섹션, 컨테이너 / 레이아웃 도구 및 요소)의 계층 구조를 표시하며 필요에 따라 조정할 수 있습니다.
페이지 계층 구조는 사이트의 HTML 구조의 일부이므로 변경 사항이 모든 중단점에 반영됩니다. 예를 들어, 상위 요소와 하위 요소(예: 텍스트 및 컨테이너)를 분리하면, 해당 분리는 모든 중단점에 적용됩니다. 중단점 전반에 걸친 디자인에 대한 자세한 도움말을 확인하세요.

