Studio 에디터: 도킹, 바깥 및 안쪽 여백 사용하기
9 분
페이지 메뉴
- 캔버스에 요소 배치하기
- 속성의 X 및 Y 좌표
- 자동 및 수동 도킹
- 요소 도킹 시 여백 사용하기
- 반응형 컨테이너 주위에 여백 추가하기
- 요소 겹치기 방지하기
- 자주 묻는 질문
끊임없이 변화하는 기기의 세계에서 다양한 화면 크기에서 원하는 대로 표시되도록 요소의 위치를 제어하는 것이 중요합니다. Studio 에디터에서는 이를 위해 요소를 자동으로 도킹합니다.
이는, 중단점 간에 배치하는 것에 대해 걱정할 필요 없이 요소를 자유롭게 이동할 수 있도록 합니다. 하지만, 언제든지 속성 패널에서 위치, 도킹 및 여백을 직접 설정할 수 있습니다.
px*(비율)는 도킹, 바깥 및 안쪽 여백의 기본 측정 단위입니다. 표시되는 px* 값은 현재 캔버스 크기를 기준으로 한 픽셀에 해당합니다. 다른 중단점으로 전환해 px* 값이 어떻게 자동으로 변경되는지 확인하세요.
캔버스에 요소 배치하기
드래그-앤-드롭을 사용해 각 중단점에서 개별적으로 캔버스에서 직접 요소의 위치를 설정할 수 있습니다. 이를 통해 요소가 모든 화면에서 제자리에 정확하게 표시되도록 할 수 있습니다.
요소가 동일한 상위 요소(예: 섹션, 셀)에 유지되는 한, 다른 중단점에 영향을 미치지 않고 요소를 이동할 수 있습니다. 요소를 다른 상위 요소(상위 변경)로 이동하면 모든 중단점에 적용됩니다.

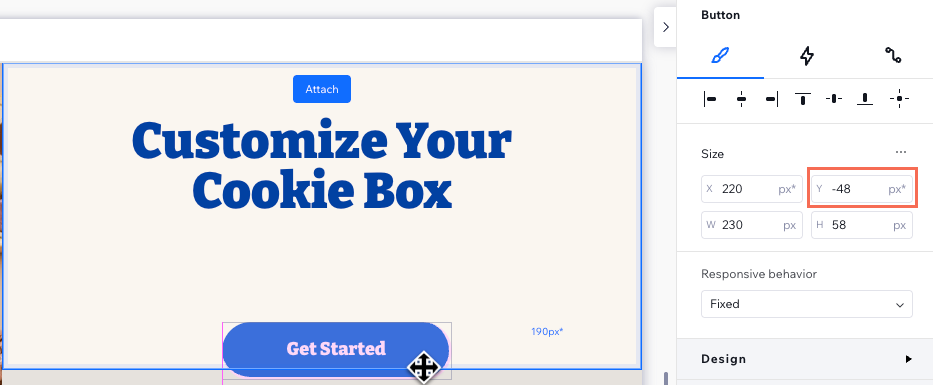
속성의 X 및 Y 좌표
요소의 X 및 Y 좌표를 확인해 현재 캔버스 크기에서 정확한 위치를 확인할 수 있습니다.
- X: 상위 요소(예: 섹션, 컨테이너, 스택)의 왼쪽 가장자리에서 오른쪽 가장자리까지의 수평면
- Y: 상위 요소의 상단에서 하단으로 수직면
아래 예제에서는 버튼을 상위 요소인 셀 외부로 이동함에 따라 Y 옆의 px* 값이 음수로 바뀌는 것을 확인할 수 있습니다.

자동 및 수동 도킹
에디터에서 새 요소를 추가하면 모든 화면과 기기에서 제자리에 유지될 수 있도록 자동으로 도킹됩니다. 하지만, 언제든지 자동 도킹을 비활성화하고 도킹 지점을 수동으로 선택할 수 있습니다.
아래 주제를 클릭해 자세한 내용을 확인하세요.
에디터에서 자동 도킹하기
수동으로 도킹 조정하기

도움말:
반응형 진단 도구는 상위 요소의 상단이 아닌 하단에 도킹되어야 하는 요소를 찾을 수 있도록 합니다. 이러한 요소는 라이브 사이트에 여백을 발생할 수 있습니다.
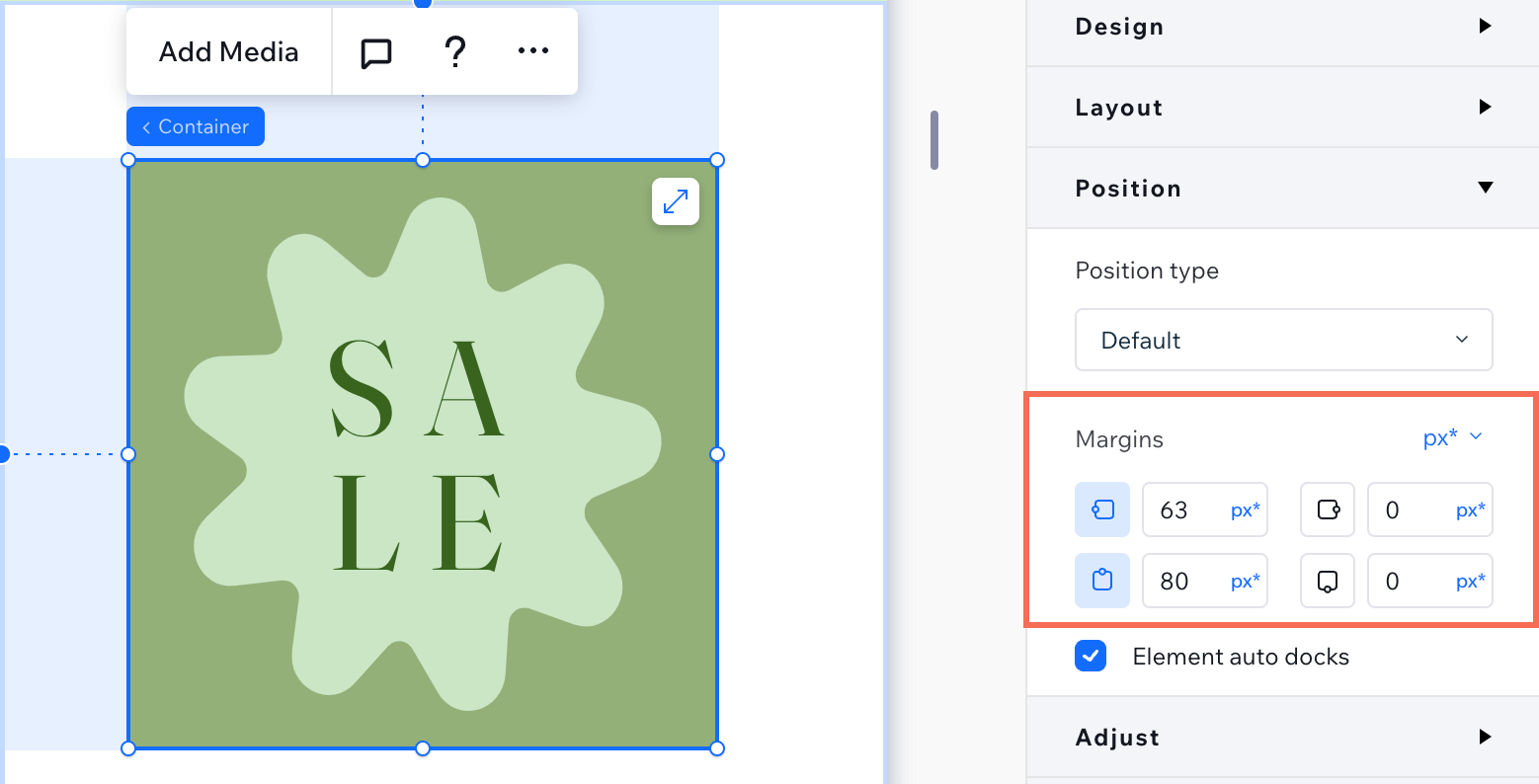
요소 도킹 시 여백 사용하기
여백은 버퍼 역할을 해 다른 요소와의 겹침을 방지합니다. 요소가 도킹되어 있는 경우, 여백은 요소와 상위 요소 가장자리 사이에 설정된 거리를 유지하는 데 도움이 됩니다. 도킹되어 있지 않은 면에도 여백을 추가할 수 있습니다.
여백을 추가하거나 편집하려면:
- 해당 요소를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 위치로 스크롤합니다.
- 해당 여백(왼쪽, 오른쪽, 상단 또는 하단)에 대한 값을 입력합니다.

도움말:
반응형 진단 도구는 상위 요소의 크기를 조정하는 기능을 제한할 수 있으므로, 불필요한 여백을 발견할 수 있도록 합니다.
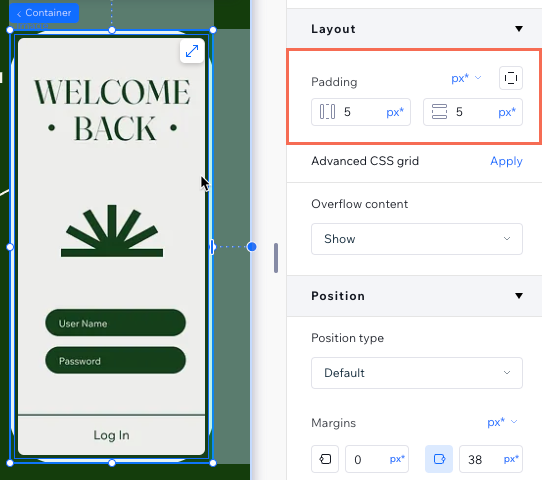
반응형 컨테이너 주위에 여백 추가하기
컨테이너에 여백을 추가해 가장자리(위, 아래 또는 측면)와 내부 콘텐츠 사이에 공간을 만드세요. 여백은 기본 컨테이너, 스택, 플렉스박스, 반복 레이아웃, 셀, 섹션 및 페이지를 포함한 모든 유형의 반응형 컨테이너에 추가할 수 있습니다.
여백을 추가한 후에는 드래그-앤-드롭을 사용해 캔버스에서 직접 조정할 수 있습니다. 반응형 컨테이너를 선택한 후 여백에 마우스오버해 옵션을 확인하세요.

여백을 추가하려면:
- 해당 요소를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 레이아웃으로 스크롤합니다.
- 편집할 여백을 선택합니다.
- 특정 면
 : 아이콘을 클릭한 후 왼쪽, 오른쪽, 상단 또는 하단 중 해당 면의 값을 입력합니다.
: 아이콘을 클릭한 후 왼쪽, 오른쪽, 상단 또는 하단 중 해당 면의 값을 입력합니다. - 가로 여백
 : 왼쪽 및 오른쪽 여백 값을 입력합니다.
: 왼쪽 및 오른쪽 여백 값을 입력합니다. - 세로 여백
 : 상단 및 하단 여백 값을 입력합니다.
: 상단 및 하단 여백 값을 입력합니다.
- 특정 면

요소 겹치기 방지하기
요소 배치 시에는 더 작은 중단점에서 겹치지 않도록 하는 것이 중요합니다. 이러한 문제를 방지하려면, 아래 도움말을 확인하세요.
상단에 도킹하기
셀을 추가해 레이아웃 구성하기
스택 적용하기
문제 해결하기:
요소 간에 원치 않는 겹침이 발생한다면, 문제 해결 가이드를 확인하세요.
자주 묻는 질문
아래 질문을 클릭해 자세한 내용을 확인하세요.
캔버스에서 여백 표시기가 표시되지 않는 이유는 무엇인가요?
안쪽 및 바깥 여백 설정 시 px*가 아닌 다른 단위를 사용할 수 있나요?
모든 화면 크기에서 요소를 일관되게 정렬하려면 어떻게 해야 하나요?
특히 모바일에서 큰 여백이나 원치 않는 여백을 해결하려면 어떻게 해야 하나요?
모바일 또는 데스크톱에서 일부 요소가 잘리는 경우 어떻게 해야 하나요?


 아이콘을 사용해 상위의 정확한 중앙에 요소를 배치하는 경우, 특정 모서리에 자동으로 도킹되지 않습니다.
아이콘을 사용해 상위의 정확한 중앙에 요소를 배치하는 경우, 특정 모서리에 자동으로 도킹되지 않습니다. 

 , 하단
, 하단 , 오른쪽
, 오른쪽 , 또는 왼쪽
, 또는 왼쪽 중 해당 도킹 포인트를 클릭합니다.
중 해당 도킹 포인트를 클릭합니다.



 아이콘을 클릭합니다.
아이콘을 클릭합니다.
