Studio 에디터: 잘려서 표시되는 이미지 문제 해결하기
3 분
페이지 메뉴
- 1 단계 | 이미지 위치 확인하기
- 2 단계 | 테두리 상자에 맞게 이미지 재설정하기
- 3 단계 | 이미지의 초점 조정하기
- 동영상 튜토리얼
- 자주 묻는 질문
Studio 에디터에서 이미지를 추가한 후 잘려서 표시된다면, 이는 이미지의 위치 또는 이미지의 가로 세로 비율과 테두리 상자 설정이 일치하지 않기 때문일 수 있습니다.
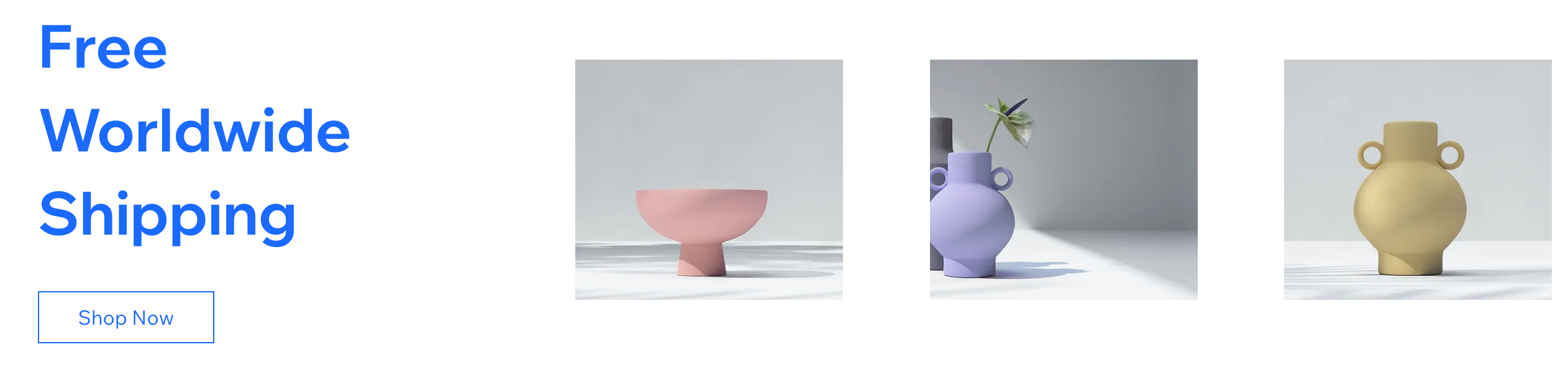
예를 들어, 아래 스크린샷에서 가운데 이미지는 테두리 상자와 이미지 비율이 다르기 때문에 잘린 것처럼 보입니다.

아래 단계를 따라 문제를 해결하세요.
1 단계 | 이미지 위치 확인하기
이미지가 섹션 내부에 배치되어 있더라도 이미지 가장자리가 페이지 경계를 벗어나 이미지가 잘린 것처럼 보일 수 있습니다. 해당 이미지에 마우스오버해 테두리 상자를 확인하세요. 오버플로가 있는 경우 필요에 따라 이동하거나 크기를 조정해야 합니다.
또한, 속성 패널에서 음수의 과도한 여백이 있는지 확인하세요.

2 단계 | 테두리 상자에 맞게 이미지 재설정하기
이미지 업로드 시에는 이미지의 가로 세로 비율이 테두리 상자의 비율과 일치하지 않아 이미지가 잘릴 수 있습니다. 업로드된 이미지의 원래 가로 세로 비율에 맞게 테두리 상자를 조정해 이미지를 재설정하고 잘리지 않도록 설정할 수 있습니다.
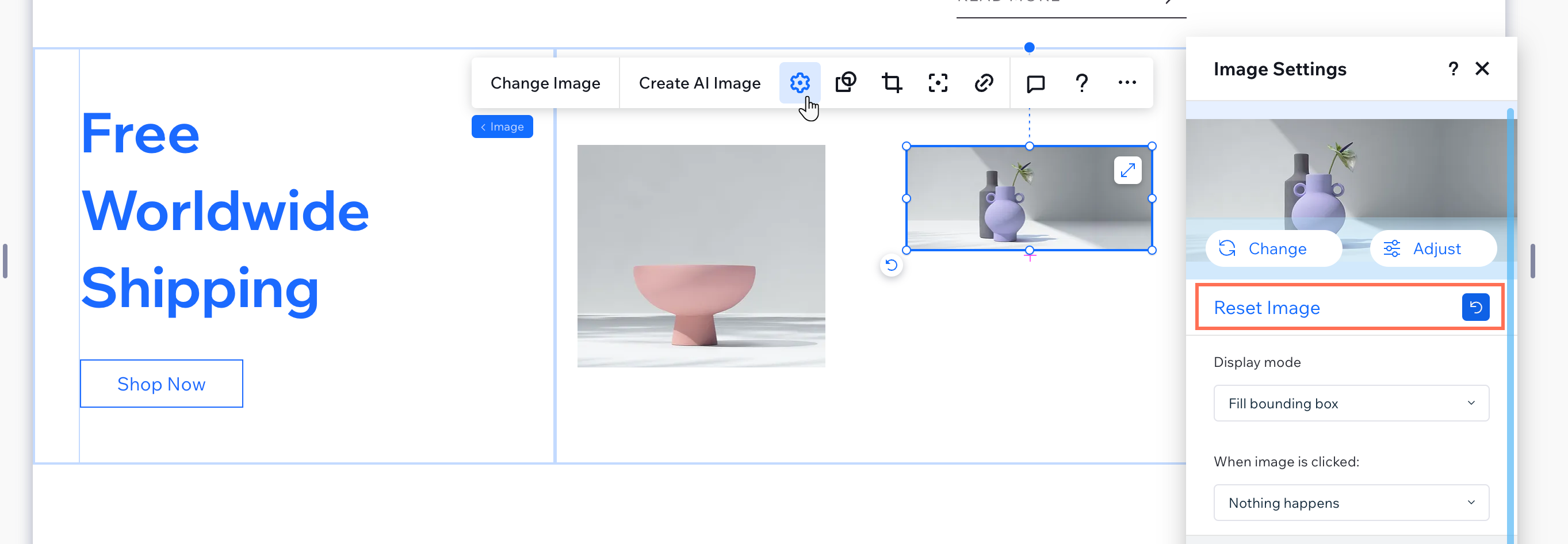
이미지를 초기화하려면:
- 에디터에서 이미지를 선택합니다.
- 설정
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 이미지 초기화를 클릭합니다.

도움말:
설정 패널의 표시 모드 옵션을 사용해 이미지에 가장 적합한 옵션을 확인할 수도 있습니다.
3 단계 | 이미지의 초점 조정하기
이미지를 재설정한 후에는 필요에 따라 크기를 조정하세요. 이미지 크기를 다른 이미지와 일치시키고 크기를 조정하면 이미지의 일부가 잘리는 경우, 이미지의 가장 중요한 부분이 계속 표시되도록 중심점을 설정하세요.
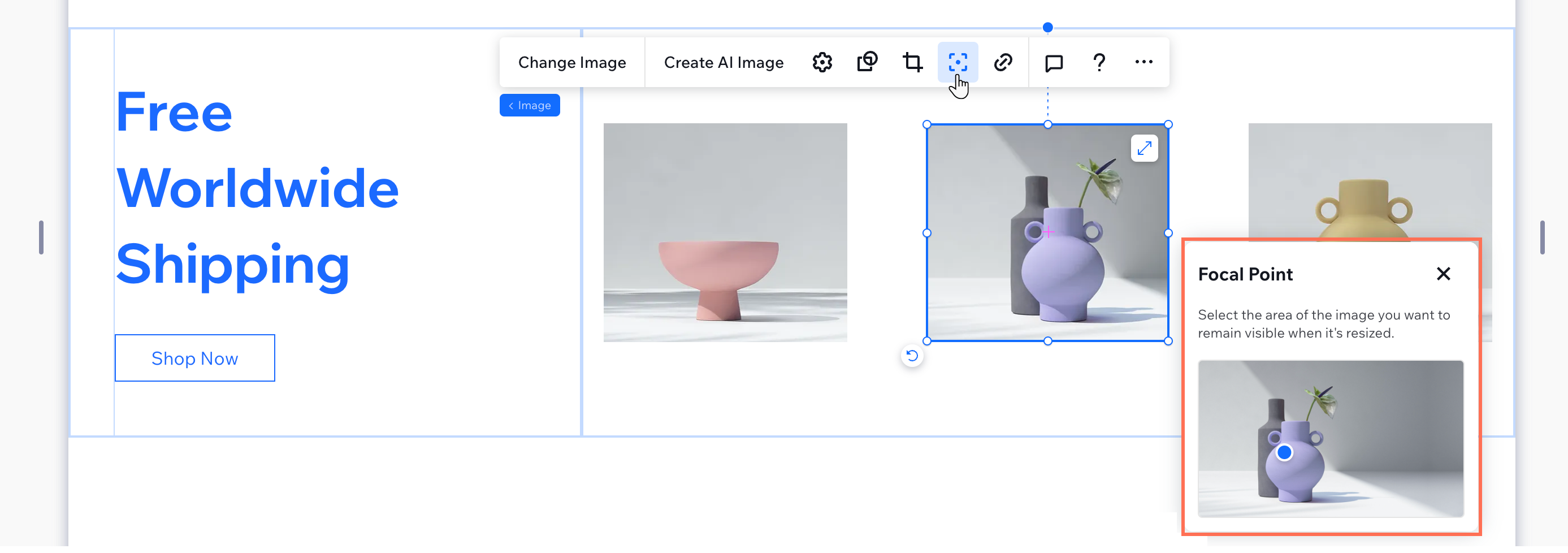
이미지의 초점을 조정하려면:
- 에디터에서 이미지를 선택합니다.
- 초점
아이콘을 클릭합니다.
- 이미지 크기 변경 시 표시하고자 하는 이미지 영역을 선택합니다.

동영상 튜토리얼
아래 동영상에서 문제가 해결되는 과정을 확인하세요. (영문)
자주 묻는 질문
아래 질문을 클릭해 자세한 내용을 확인하세요.
동일한 섹션에서 다른 가로 세로 비율의 이미지를 사용할 수 있나요?
초점을 재설정 및 조정한 후에도 이미지가 이상하게 보이면 어떻게 해야 하나요?

