Studio 에디터: 반복 레이아웃 추가 및 사용자 지정하기
8 분
페이지 메뉴
- 반복 레이아웃 추가하기
- 반복 레이아웃 아이템 관리하기
- 반복 레이아웃 디자인하기
- 반복 레이아웃 아이템의 AB 디자인 패턴 설정하기
- 반복 레이아웃 레이아웃 변경하기
- 자주 묻는 질문
반복 레이아웃은 디자인과 레이아웃은 동일하지만 콘텐츠가 다른 아이템 목록입니다. 이는 사이트의 CMS(콘텐츠 관리 시스템)의 콘텐츠를 포함해 콘텐츠를 빠르고 쉽게 표시할 수 있는 방법입니다.
Studio 에디터에서 반복 레이아웃은 반응형 플렉스 레이아웃으로 정렬되어 각 아이템이 모든 화면 크기에서 멋지게 보입니다.
Wix Studio 아카데미로 이동해 추가 Wix Studio 웨비나, 튜토리얼 및 강좌를 확인하세요.
반복 레이아웃 추가하기
Wix에서는 필요에 따라 추가하고 사용자 지정할 수 있도록 사전 디자인된 반복 레이아웃을 제공합니다. 일부 반복 레이아웃은 이미지를 포함하고, 일부는 텍스트를 강조하는 "목록" 스타일에 가깝습니다.
원하는 반복 레이아웃을 추가한 후 콘텐츠 작업을 시작하세요. 반복 레이아웃 아이템에 요소 추가 시에는 디자인 일관성을 유지하기 위해 모든 아이템에 자동으로 추가됩니다. 하지만, 각 아이템 내의 개별 요소(예: 텍스트, 이미지)는 여전히 사용자 지정할 수 있습니다.
반복 레이아웃을 추가하려면:
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 레이아웃 도구를 클릭합니다.
- 반복 레이아웃을 클릭합니다.
- 페이지에 반복 레이아웃을 끌어다 놓습니다.
도움말:
하나의 반복 레이아웃 아이템에서 요소를 제거하면 다른 모든 아이템에서도 삭제됩니다.
반복 레이아웃 아이템 관리하기
속성 패널에서 반복 레이아웃 아이템을 쉽게 복제, 이름 변경, 재정렬 및 삭제할 수 있습니다.
반복 레이아웃 아이템을 관리하려면:
- 해당 반복 레이아웃을 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- (속성 패널에서) 아이템 수 옆 관리를 클릭합니다.

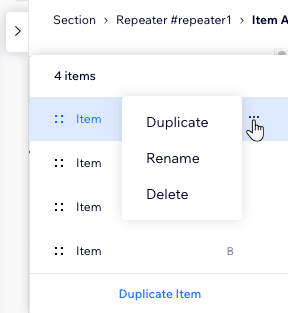
- 반복 레이아웃 아이템 관리 방법을 선택합니다.
- 아이템 복제: 아이템을 선택한 후 하단에서 아이템 복제를 클릭합니다.
- 아이템 삭제: 추가 작업
 아이콘을 클릭한 후 삭제를 클릭합니다.
아이콘을 클릭한 후 삭제를 클릭합니다. - 아이템 이름 변경: 추가 작업
 아이콘을 클릭한 후 이름 변경을 클릭합니다. 도움말: 아이템 이름을 변경하면 반복 레이아웃의 다른 아이템의 이름도 자동으로 변경됩니다.
아이콘을 클릭한 후 이름 변경을 클릭합니다. 도움말: 아이템 이름을 변경하면 반복 레이아웃의 다른 아이템의 이름도 자동으로 변경됩니다. - 아이템 순서변경: 순서 변경
 아이콘을 길게 누른채 새로운 위치로 끌어다 놓습니다.
아이콘을 길게 누른채 새로운 위치로 끌어다 놓습니다.

반복 레이아웃 디자인하기
클라이언트의 사이트와 어울리도록 반복 레이아웃의 디자인을 사용자 지정하세요. 아이템의 배경 색상을 변경하고 테두리, 음영 또는 방문자가 반복 레이아웃에 마우스오버 시 나타나는 흥미로운 커서 등을 추가할 수 있습니다.
도움말:
애니메이션을 추가해 반복 레이아웃을 매력적이고 눈에 띄게 만드세요. 또한, 반복 레이아웃 아이템을 화면 상단 또는 하단에 고정할 수도 있습니다..
반복 레이아웃을 디자인하려면:
- 반복 레이아웃 아이템을 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

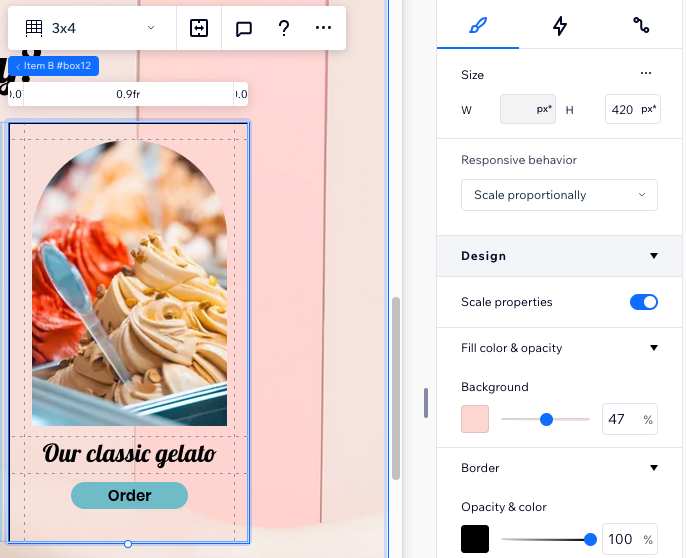
- 디자인 아래에서 사용 가능한 옵션을 사용해 반복 레이아웃을 사용자 지정합니다.
- 모든 아이템의 채우기 색상 및 투명도를 변경합니다.
- 테두리와 음영을 추가해 아이템을 돋보이게 만듭니다.
- 아이템 모서리를 각지게 또는 둥글게 만듭니다.
- 방문자가 반복 레이아웃에 마우스오버하면 표시될 멋진 커서를 추가합니다.

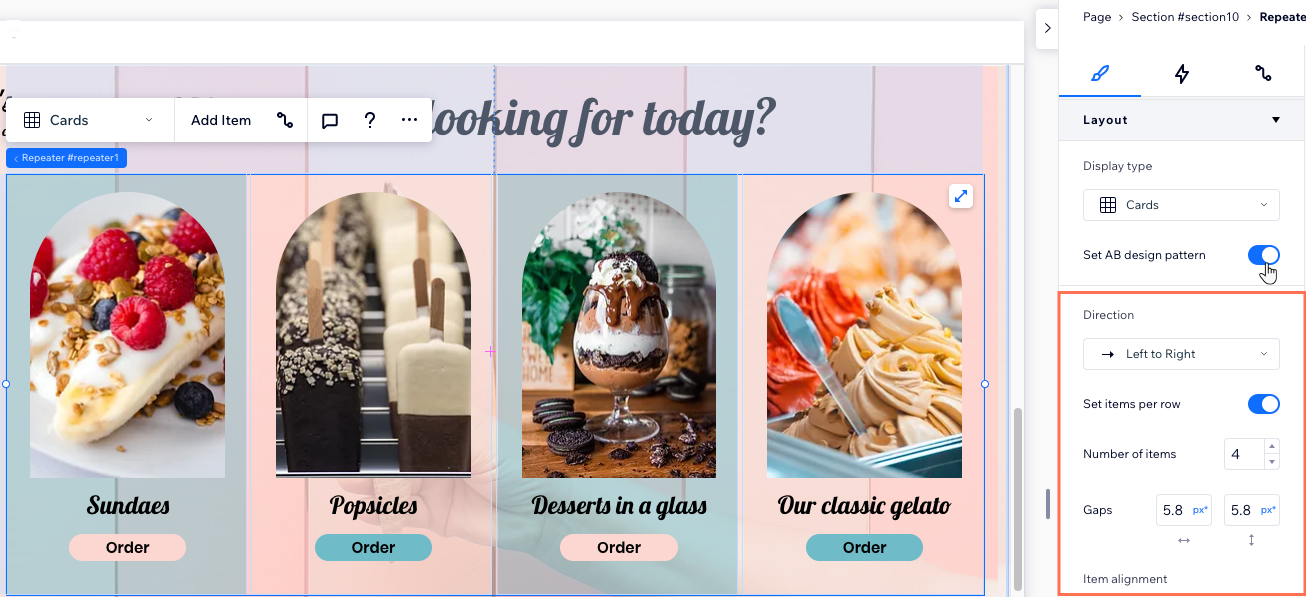
반복 레이아웃 아이템의 AB 디자인 패턴 설정하기
반복 레이아웃 아이템을 2개의 그룹으로 분할해 보다 정교한 디자인을 만들어 보세요. AB 패턴을 사용하면 스타일과 애니메이션이 다른 두 가지 버전의 동일한 디자인을 만들 수 있습니다.
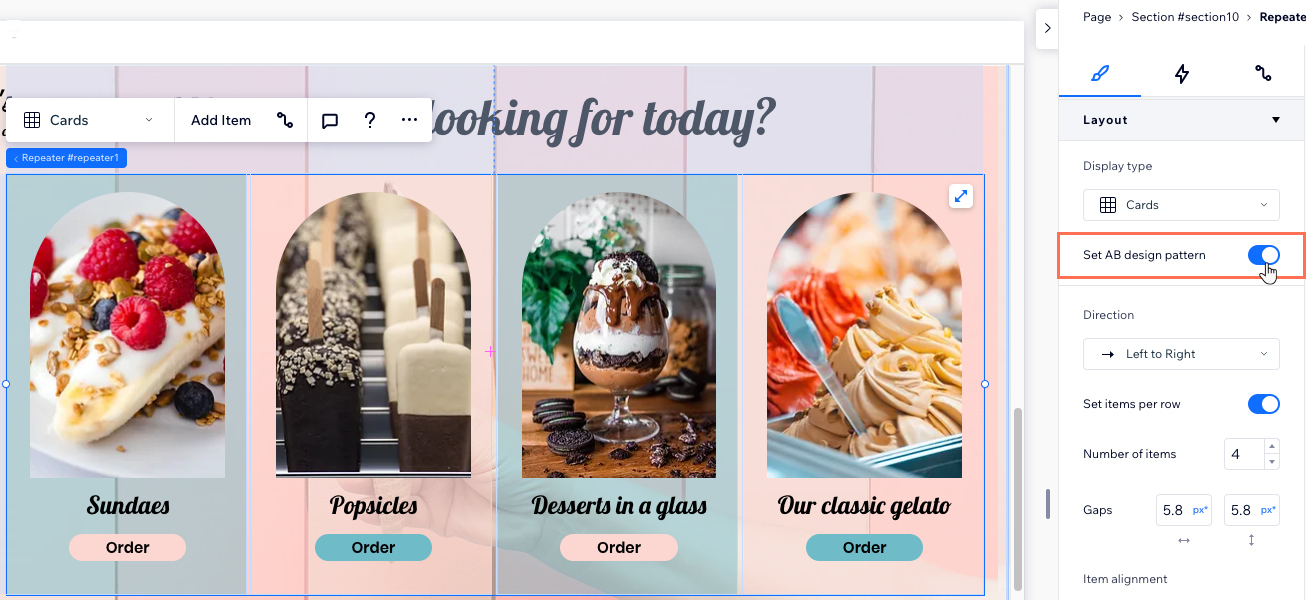
AB 패턴을 활성화하면 반복 레이아웃 아이템이 그룹 A와 B로 나뉩니다. 에디터에서 각 그룹에 어떤 아이템이 속하는지 확인할 수 있습니다. A 또는 B 아이템을 디자인하면, 그룹의 다른 아이템이 이에 맞게 자동으로 변경됩니다.
반복 레이아웃 아이템에 대해 AB 디자인 패턴을 설정하려면:
- 해당 반복 레이아웃을 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 레이아웃으로 스크롤합니다.
- AB 디자인 패턴 설정 버튼을 활성화합니다.
- 아이템 A 및 B를 디자인합니다.
- 반복 레이아웃에서 아이템 A 또는 B를 클릭합니다.
도움말: 관련 그룹의 모든 아이템이 될 수 있습니다. - (속성 패널에서) 아이템 그룹을 사용자 지정하는 방법을 선택합니다.
- 디자인 섹션에서 디자인 프리셋을 선택합니다.
- 아이템의 채우기 색상 및 투명도를 변경합니다.
- 인터랙션
 탭에서 애니메이션을 추가합니다. (참고: AB 패턴의 반복 레이아웃 아이템에는 마우스오버 및 클릭 인터랙션만 사용할 수 있습니다.)
탭에서 애니메이션을 추가합니다. (참고: AB 패턴의 반복 레이아웃 아이템에는 마우스오버 및 클릭 인터랙션만 사용할 수 있습니다.) - 커서 섹션에서 사용자 지정 커서를 적용합니다.
- 다른 아이템 그룹에 대해 1-2단계를 반복합니다.
- 반복 레이아웃에서 아이템 A 또는 B를 클릭합니다.

반복 레이아웃 레이아웃 변경하기
화면 크기 변경 시 반복 레이아웃 아이템이 재정렬되는 방법을 설정하세요. 선택한 표시 유형에 따라(예: 카드, 목록, 슬라이더, 그리드 셀), 여백, 정렬, 방향 및 기타 설정을 사용자 지정할 수 있습니다.
중단점 활용하기
- 중단점마다 반복 레이아웃에 대해 다른 레이아웃을 가질 수 있습니다.
- 목록 및 슬라이더는 일반적으로 태블릿 및 모바일 기기 등과 같은 작은 화면 크기에서 사용됩니다.
반복 레이아웃 레이아웃을 추가로 사용자 지정하려면:
- 해당 반복 레이아웃을 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 레이아웃으로 스크롤합니다.
- 선택한 표시 유형에 따라 반복 레이아웃의 레이아웃을 사용자 지정합니다.
카드: 레이아웃 옵션
목록: 레이아웃 옵션
슬라이더: 레이아웃 옵션
그리드 셀: 레이아웃 옵션
간격에 대한 참고사항:
일부 이전 브라우저는 CSS 간격을 지원하지 않습니다(예: Chrome 76-83, Safari 12-14 및 Edge 79-83). 이는 이러한 브라우저에서 사이트에 액세스하는 방문자는 반복 레이아웃 아이템 사이에 설정한 간격을 볼 수 없음을 의미합니다.

자주 묻는 질문
아래 질문을 클릭해 자세한 내용을 확인하세요.
반복 레이아웃에 사용할 수 있는 반응형 동작은 무엇인가요?
반복 레이아웃에 추가할 수 없는 요소는 무엇인가요?
모바일에서 반복 레이아웃이 올바르게 표시되지 않는 이유는 무엇인가요?

